Подключение интернет-магазина на CMS Woocommerce (WordPress) к турбо-страницам Яндекса улучшить скорость загрузки страница, снизить отказы и выделиться среди конкурентов в поисковой выдаче.
Видеоинструкция
Установка плагина для генерации YML для Woocommerce (WordPress)
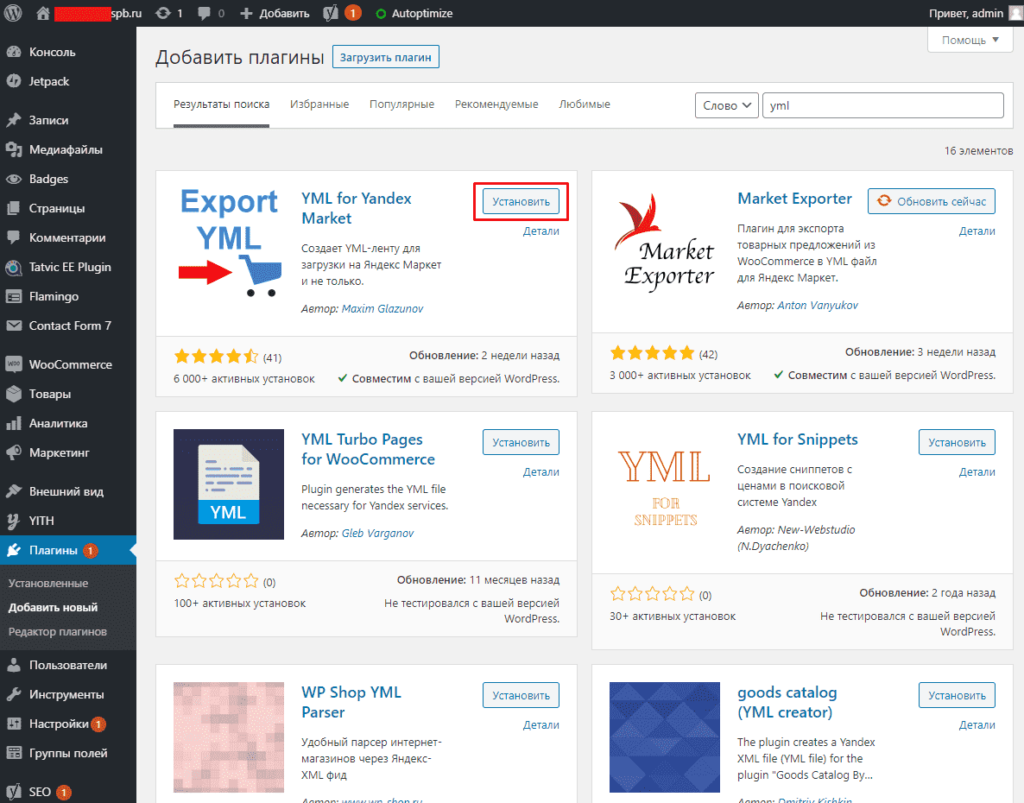
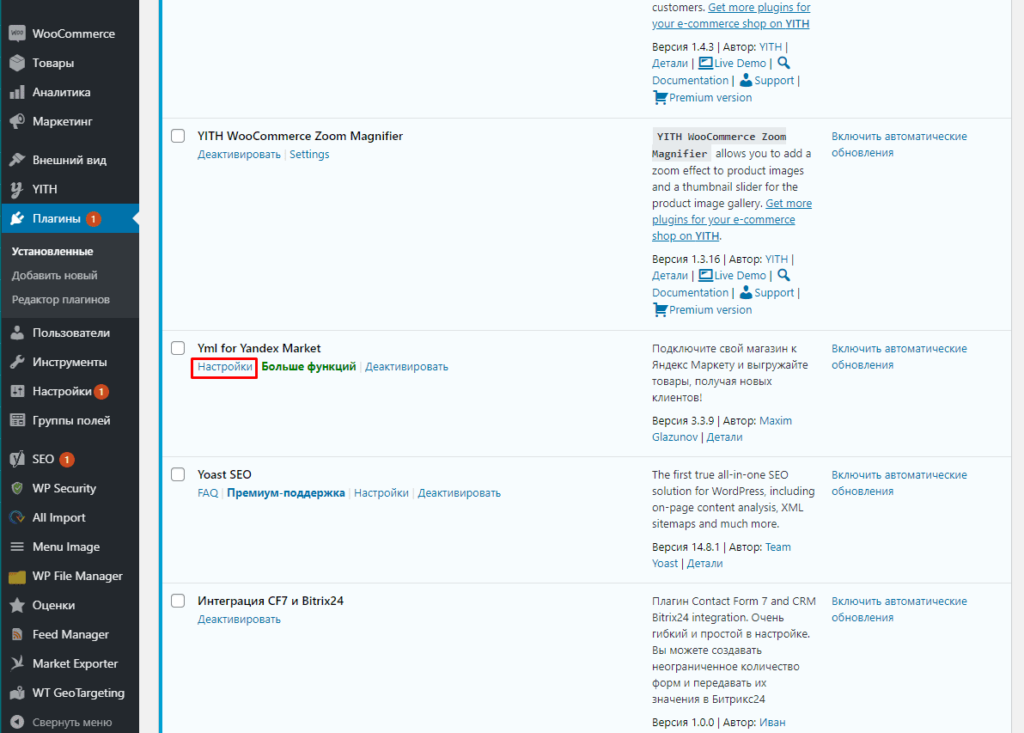
В первую очередь следует перейти в «Плагины»-«Добавить новый» и в поле поиск ввести «YML» (для выгрузки на Яндекс.Маркет).

После активируем его.

Далее можно переходить к его настройке

Настройка генерации фид для Яндекс.Маркета интернет-магазина на Вордпресс (Вукоммерс)
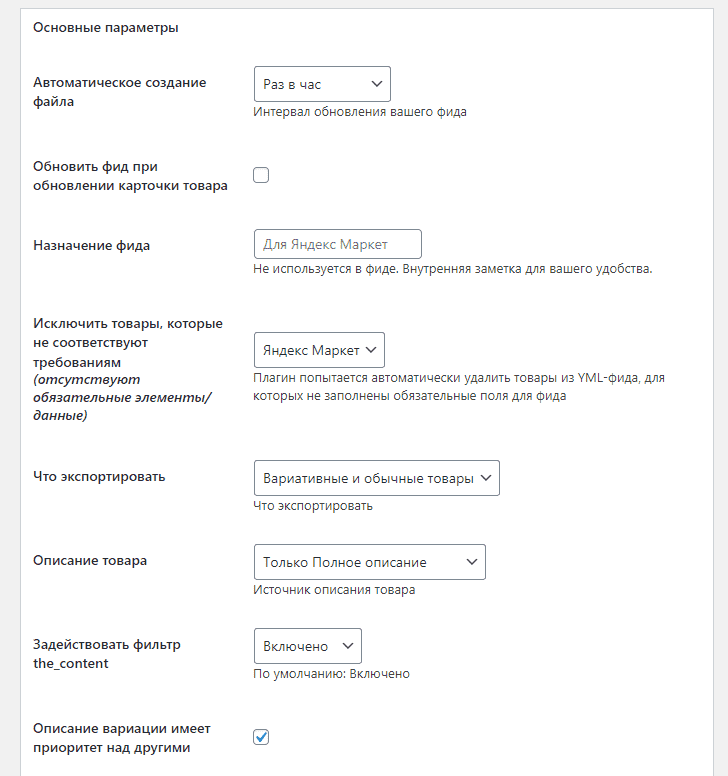
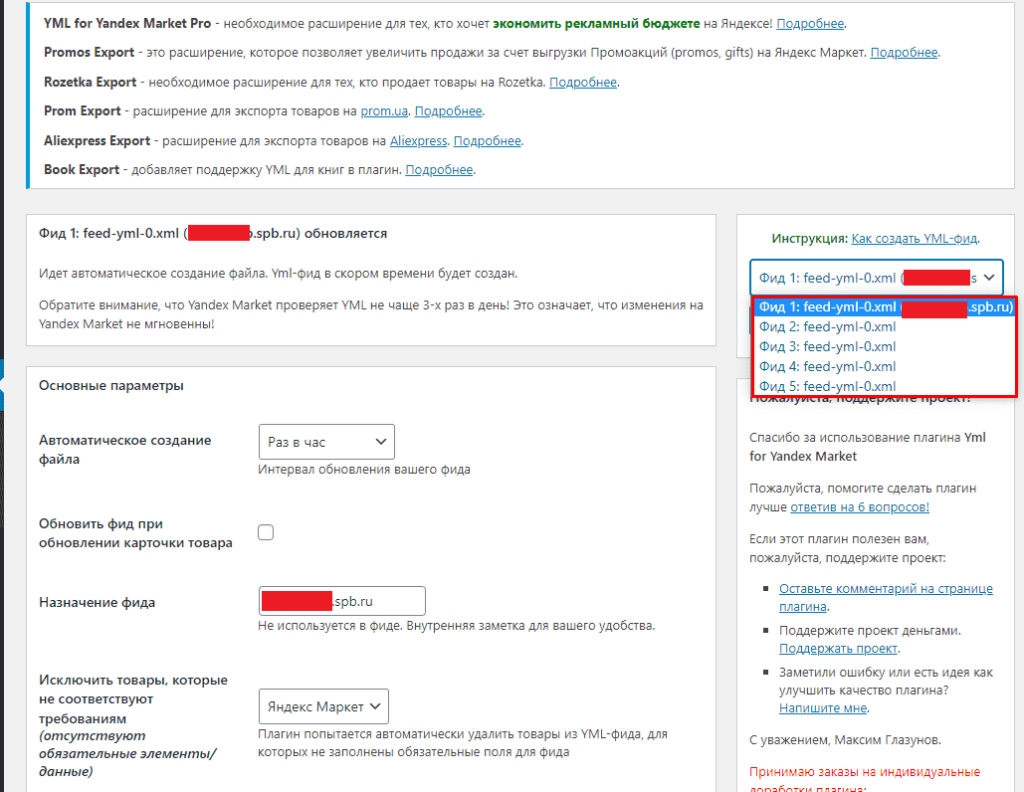
Для того, чтобы сгенерировать правильный фид потребуется выбрать:
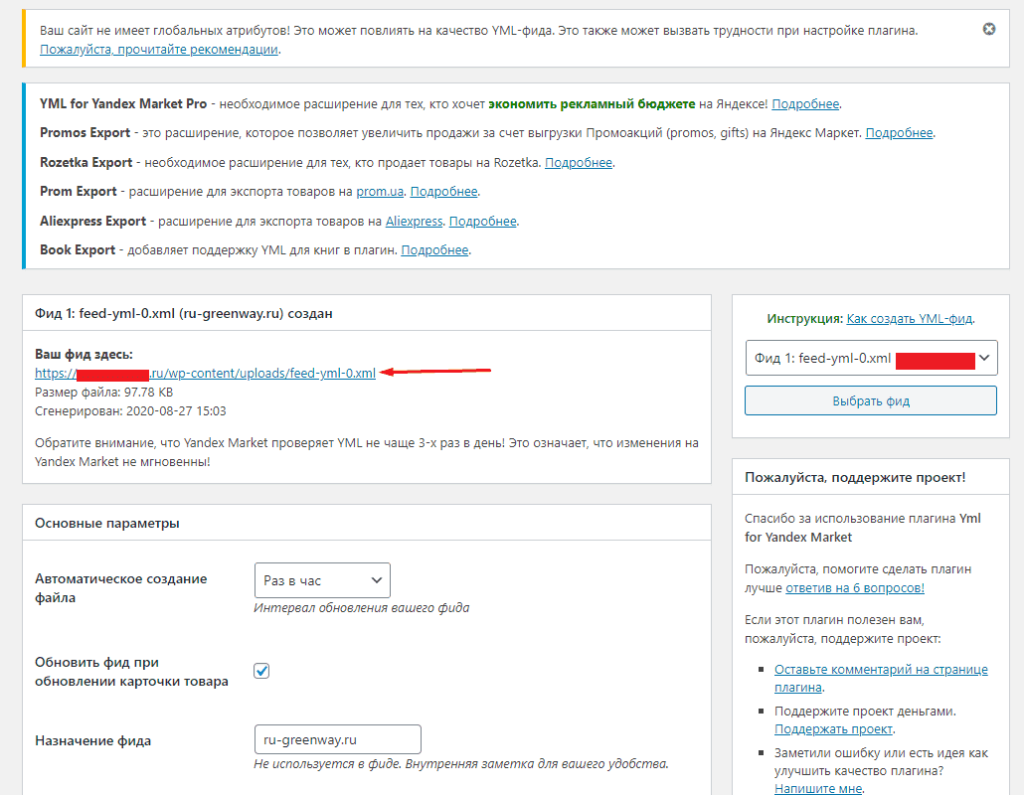
- Автоматическое создание. С какой периодичностью будут обновляться данные, можно оставить раз в час;
- Обновлять при обновлении карточки. Если часто вносятся изменения в товары, то лучше задействовать эту функцию;
- Название фида. Необходимо для навигации и быстрого поиска;
- Исключить товары. Не добавляет в файл товары, не соответствующие требованиям одной из систем (Яндекс.Маркета или Маркетплейса Беру);
- Экспорт. Будут выгружены либо обычные товары, либо к ним еще прибавятся вариативные карточки;
- Задействовать фильтр;
- Выбрать имеет ли описание вариаций приоритет над другими опциями;

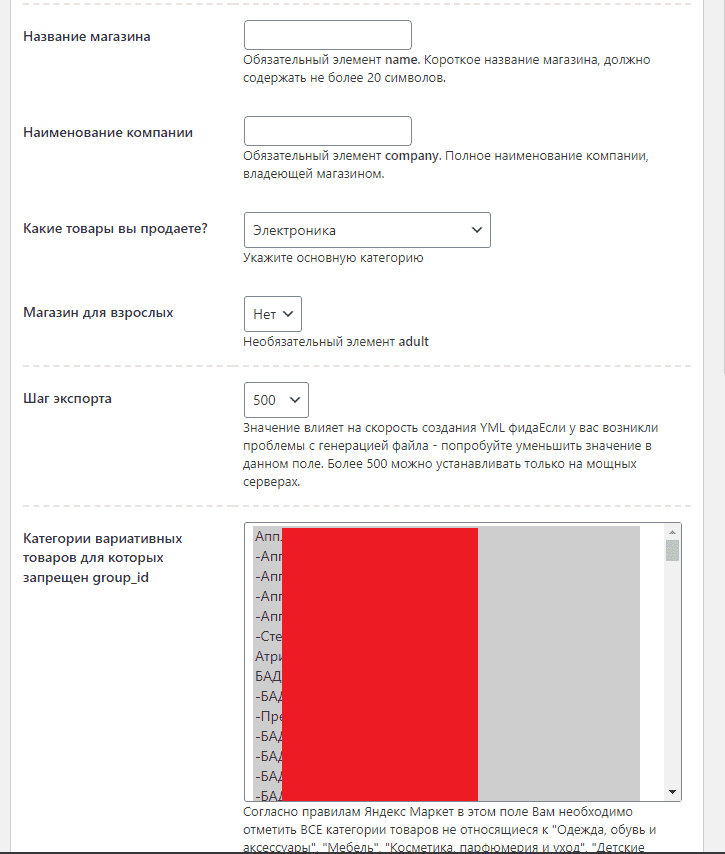
- Название магазина. Будет выгружено в систему в файле;
- Наименование компании. Как и пункт выше используется в документе;
- Какие товары продаете. Указывает категорию продукции;
- Магазин для взрослых. Добавляет ограничение adult в данные;
- Шаг экспорта. Настройку следует использовать лишь, когда система в не смогла сгенерировать скрипт и выдает 500 ошибку;
- Категории. Выделяются категории, товары из которых будут выгружены в маркетплейс;

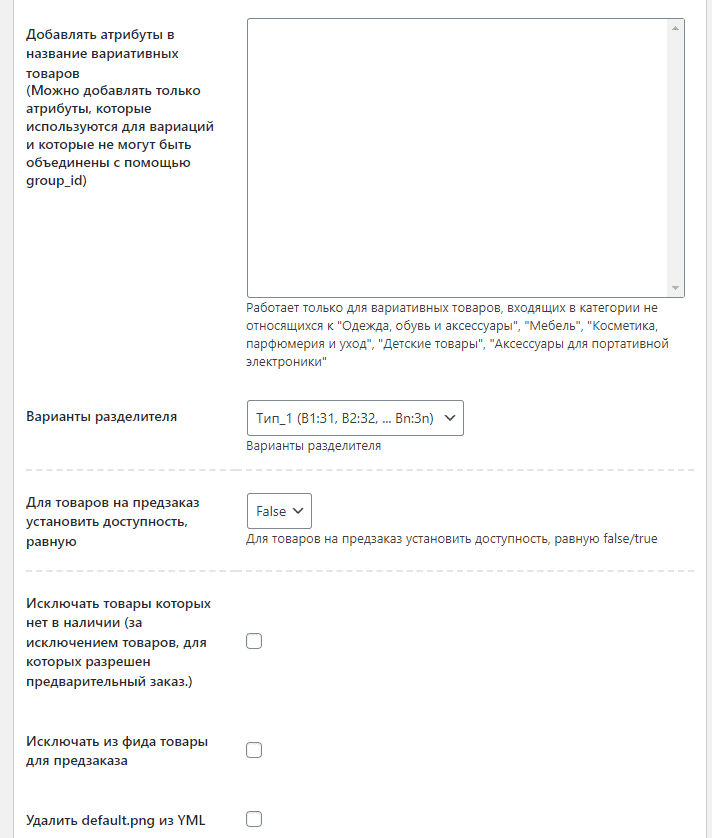
- Добавлять атрибуты. Если таковые созданы, то их можно вывести;
- Варианты разделителя. Можно оставить по умолчанию;
- Для товаров на предзаказ установить доступность равную. По умолчанию эти товары будут указаны как нет в наличии (false). Использовать иную настройку следует лишь в крайних случаях, в противном случае можно получить ошибку при проверке предложений;
- Исключать ли товары, которых нет в наличии. Если система не может сгенерировать скрипт из-за огромного количества предложений, то стоит использовать данную настройку;
- Исключить модели с предзаказом. Выполняется по правилу пунктом выше;
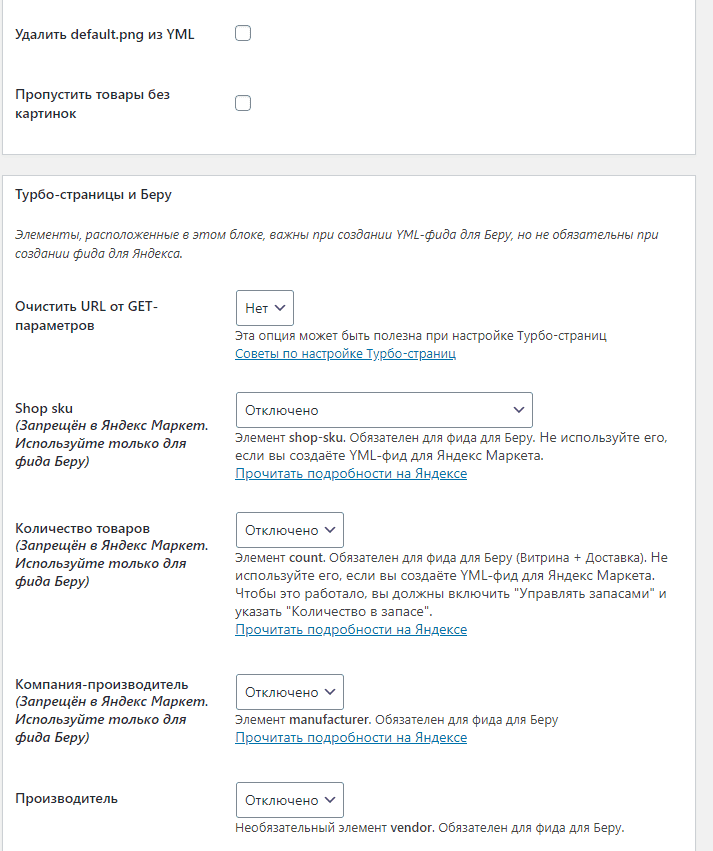
- Удалить default.png. Если у предложения нет картинки то используется картинка заглушка, что запрещено правилами Яндекс.Маркета;
- Пропускать ли товары без картинок. Лучше всего не использовать такие предложения.

Настройки для маркетплейса Беру
В этом блоке следует использовать:
- Очистить URL от GET параметров. Если используются параметры визита, например, utm-метки, то они будут удалены. Лучше не трогать данную настройку;
- Shop Sku. Следует использовать только для Беру, в Маркете он не требуется;
- Компания производитель. Добавляет еще один пункт производителя для маркетплейса;
- Производитель;
- Страна производитель.

Цена и доставка
- Самовывоз. Добавляет pickup-options каждому предложению;
- Цена от. Разрешенная минимальная стоимость товара;
- Старая цена. Будут ли добавляться старые цены для акции. В маркете они отображаться не будут, так как скидки выводятся по специальному алгоритму, по которому у товара должна быть старая цена в течение 5 дней, после она должна снизиться не менее чем на 5%;
- Доставка. Также как и самовывоз выводит блок delivery;
- НДС. Добавляет блок с налогами vat.

Настройки доставки
- Использовать delivery-options. Применяется если доставка это основной способ продажи;
- Стоимость. Указывается статическая стоимость доставка в валюте по умолчанию (чаще всего рубль);
- Срок доставки. Количество дней до доставки, сегодня-0, завтра-1, послезавтра-2 и тд;
- Время. Вводит order-before время от 1 до 24, до которого считается указанная дата доставки. Пример, order-before=15, а срок доставки 5 дней. Тогда пользователи до 15:00 будут видеть срок 5 дней, а после к нему будет прибавлен 1 день, соответственно в сервисе это 6. С 00:00 срок снова станет 5 и как следствие продлиться до 15:00;
- Добавить второй метод доставки. Используются крайне редко и необходимы, когда имеется дешевый и долгий способ доставки или экспресс;
- Применить автоматический расчет скидок. Необходимо использовать только тогда, когда нет необходимости чтобы Маркет автоматически выводил скидки при снижении цены;
- Штрих код. Добавляет barcode (gtin в Google Merchant Center), что увеличивает шанс попадания в карточку товара;
- Артикул. Будет задействовано как vendorCode, что, как и пункт выше, дает возможность большему количеству предложений попасть в карточку;
- Сроки годности/службы. Указывает данные в стандарте ISO8601;
- Помечать скачиваемые товары. Обязательный элемент, если товар можно приобрести в электронном виде;
- Возраст. В поле age будет указано возрастное ограничение;
- Модель. Тег model указывается как правило артикул или код производителя;
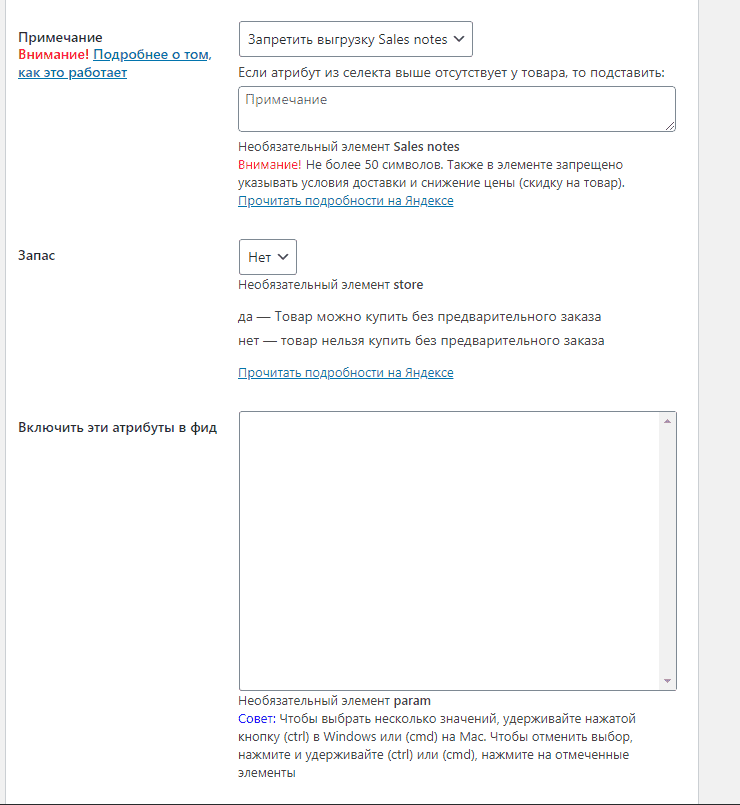
- Примечание. Настройка sales notes позволяющую добавить сообщение не больше 50 символов. Необходимо компаниям, реализующим товары с предоплатой;
- Запас. Выбор между возможность приобрести товары без/с предварительным заказом;
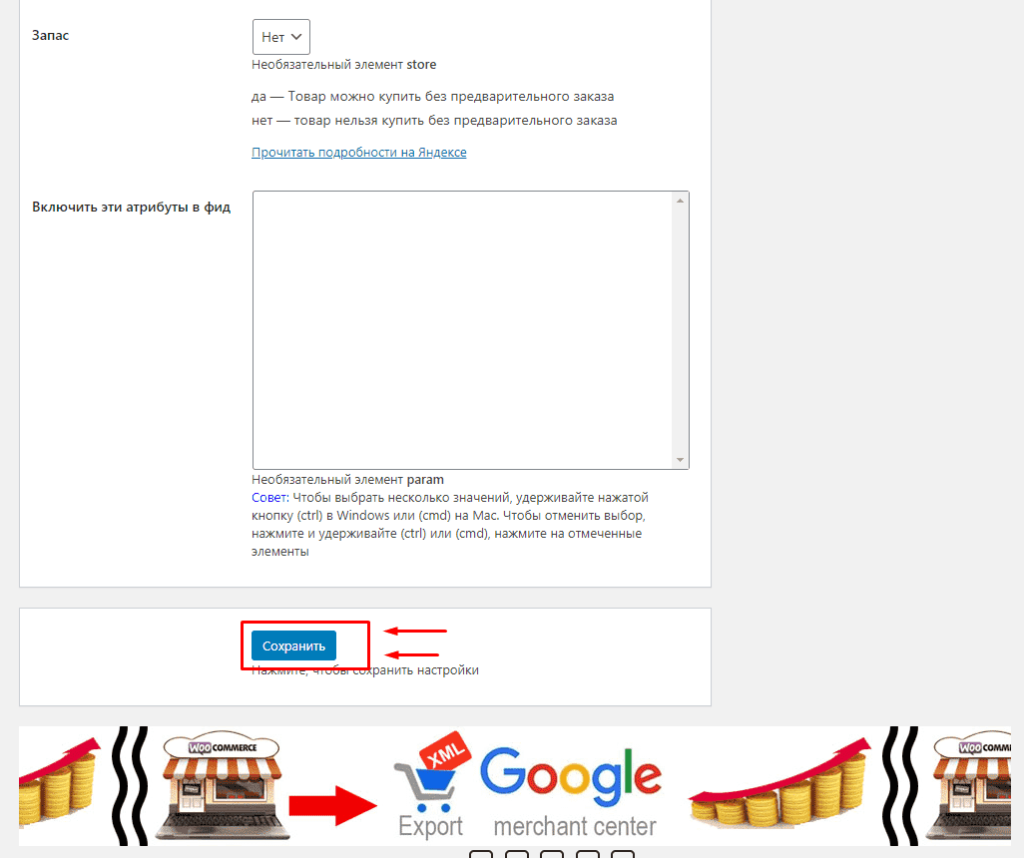
- Включить атрибуты. Будут добавлены дополнительные метки, например, цвета, размеры или другие данные в тегах param.
- После сохраняем введенные выше настройки.
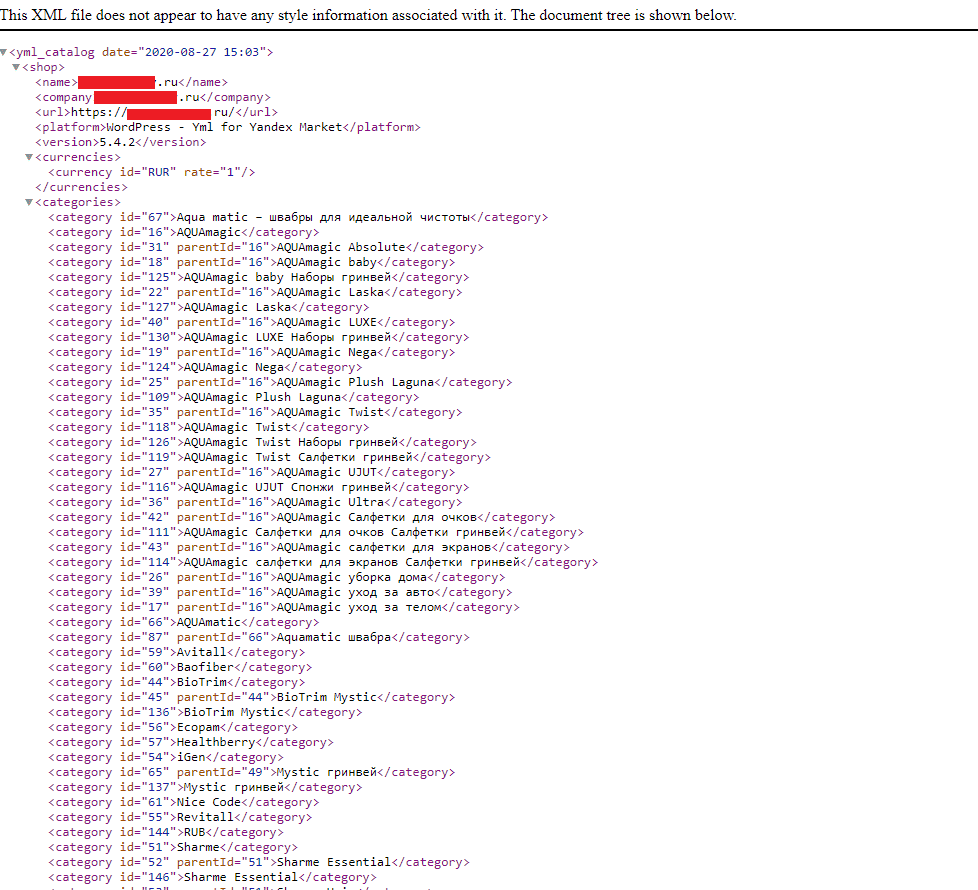
В зависимости от количества товаров ожидаем пока не будет готов прайс.

Переходим по ссылке и видим следующее.


Особые возможности
При необходимости можно создать до 5 фидов с разными настройками.

Подключение турбо-страниц для CMS Woocommerce в Яндекс.Вебмастер
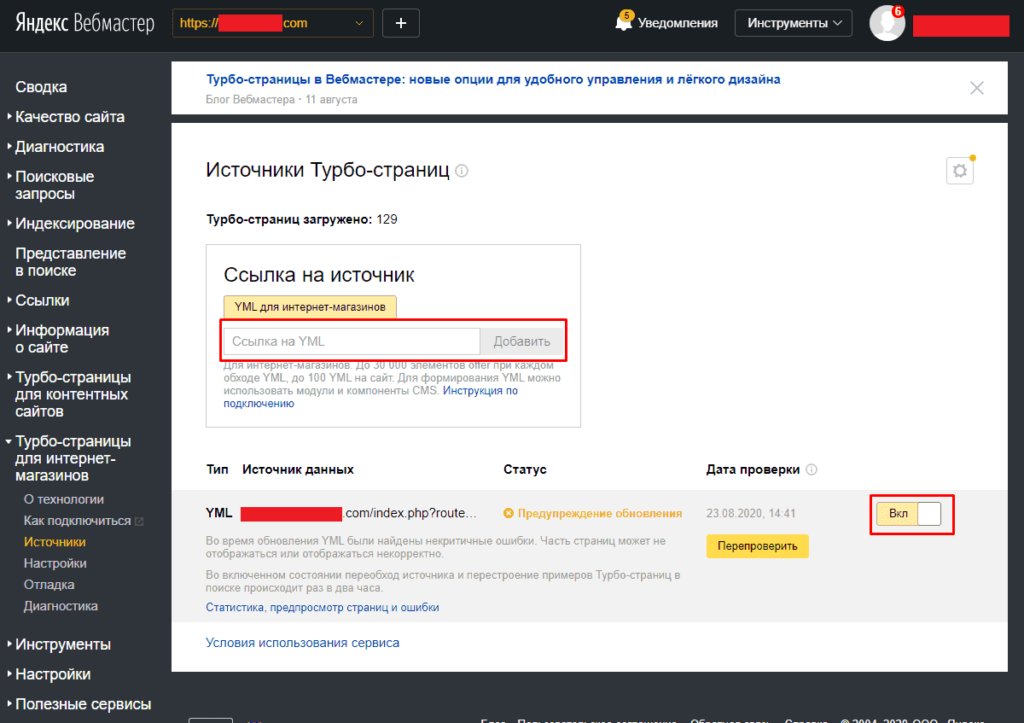
После этого следует перейти в Яндекс.Вебмастер (или подключиться к нему) и во вкладке «Турбо-страницы для интернет-магазинов» выбираем пункт «Источники» после чего вводим ссылку на полученный выше YML-фид.

Важно! Чтобы включились турбо-страницы необходимо после проверки фида переключить рычаг в положение «Вкл».
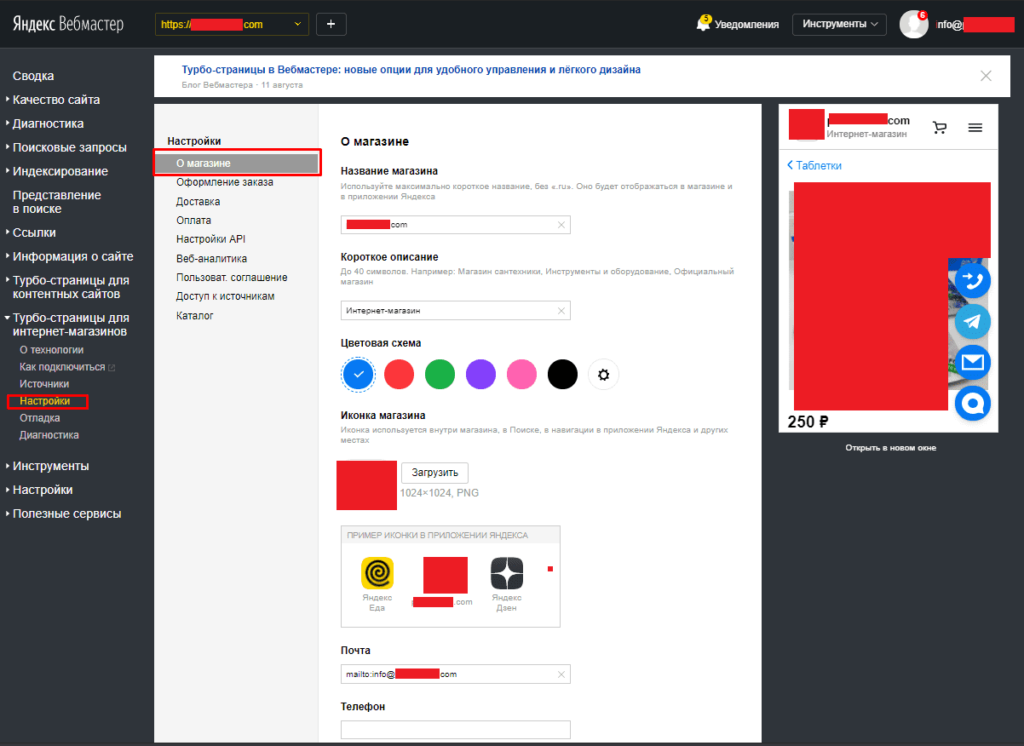
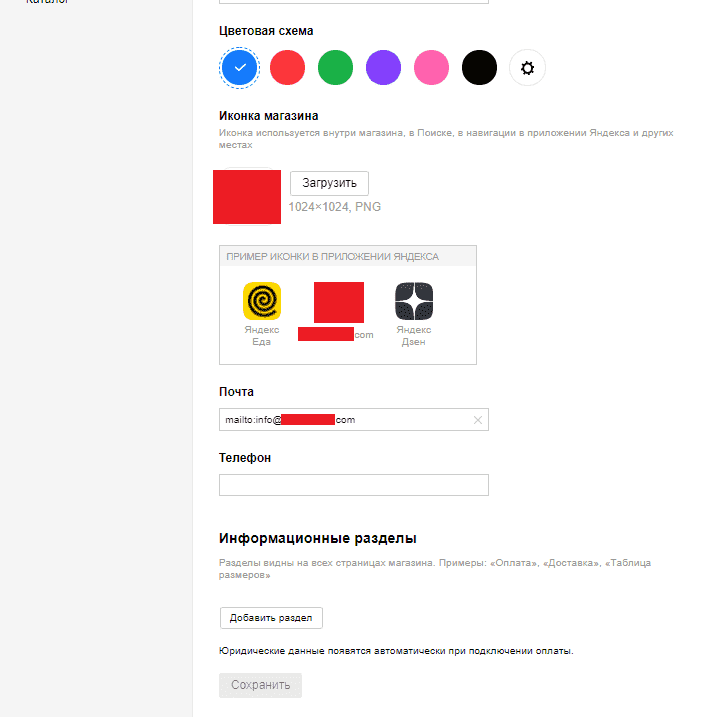
Теперь переходим в настройки, где заполняем:
- Название магазина;
- Короткое описание;
- Цвет оформления;
- Иконка магазина;
- Почта;
- Телефон;
- Информационные разделы.


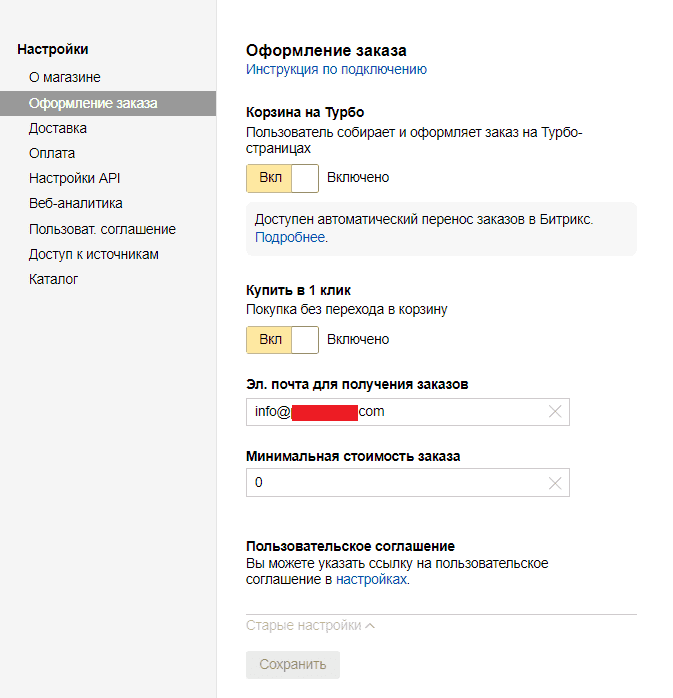
В оформлении заказа выбираем как будет передаваться заказ, среди вариантов:
- Заказ будет оформлять напрямую в турбо-версии (указан в примере);
- После нажатия на «Добавить в корзину» клиент попадает в корзину основной версии сайта.

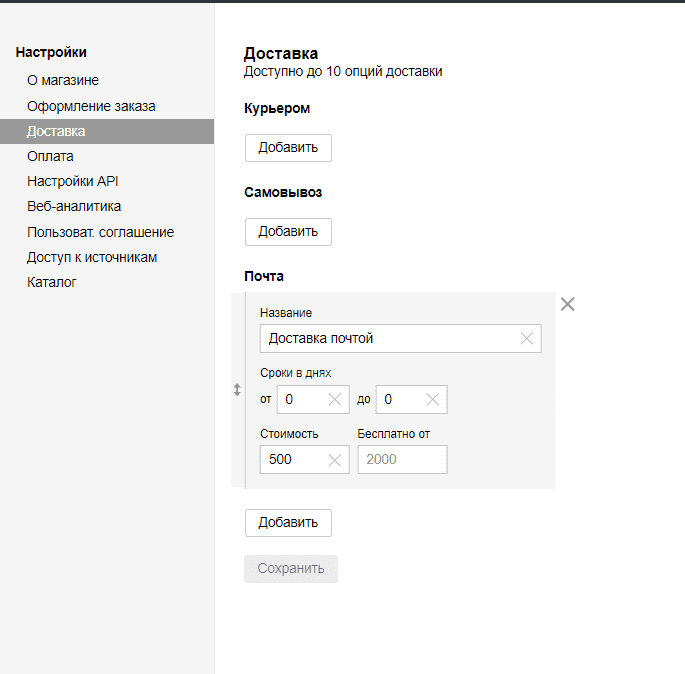
Заполняем доставку, которая делится на:
- Доставка;
- Курьеры;
- Почта.

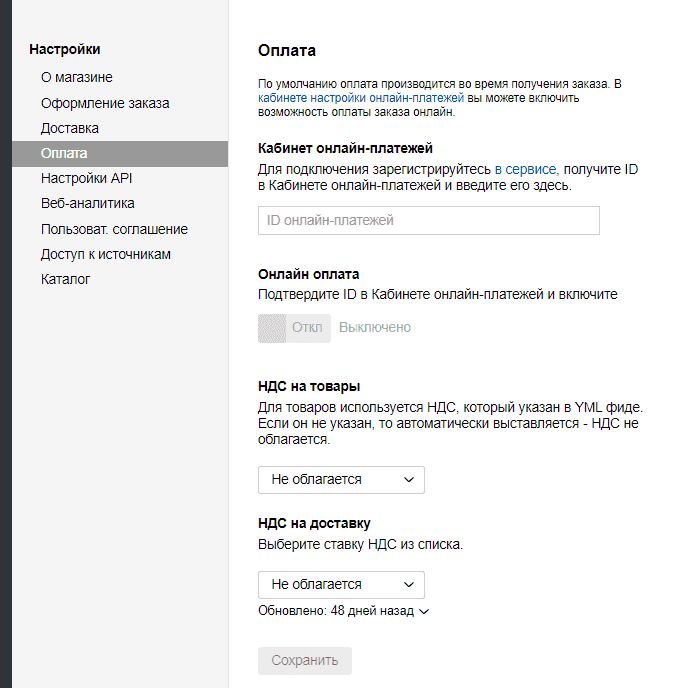
Оплата позволяет указать налоговую ставку магазина или доставки. Для того, чтобы подключить возможность оплаты необходимо подключиться к Яндекс.Кассе и указать ID.

Настройки API, также доступ и для CMS 1C Bitrix.

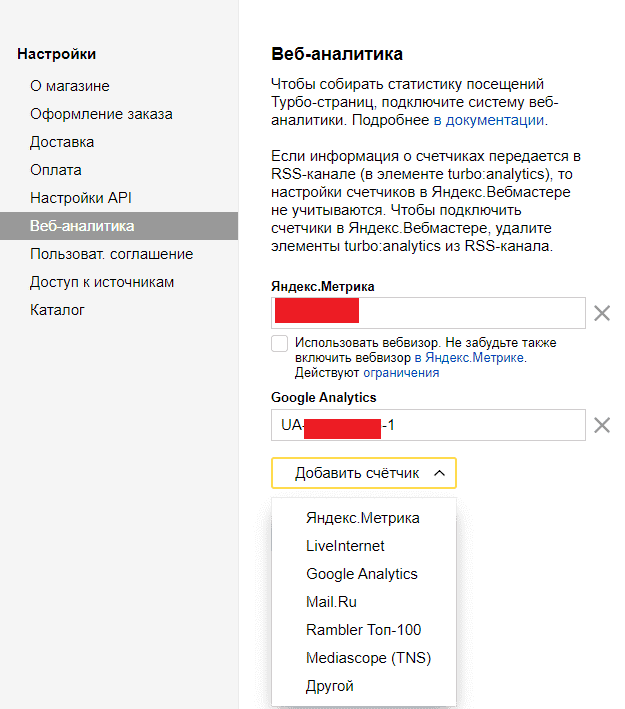
Во вкладке «Аналитика» можно добавить один из счетчиков:
- Яндекс.Метрика;
- Google Analytics;
- LiveInternet;
- Mail.ru;
- Rambler ТОП-100;
- Mediascope (TNS);
- Другой. Для пикселей, например, Facebook, Vk или Tik Tok.

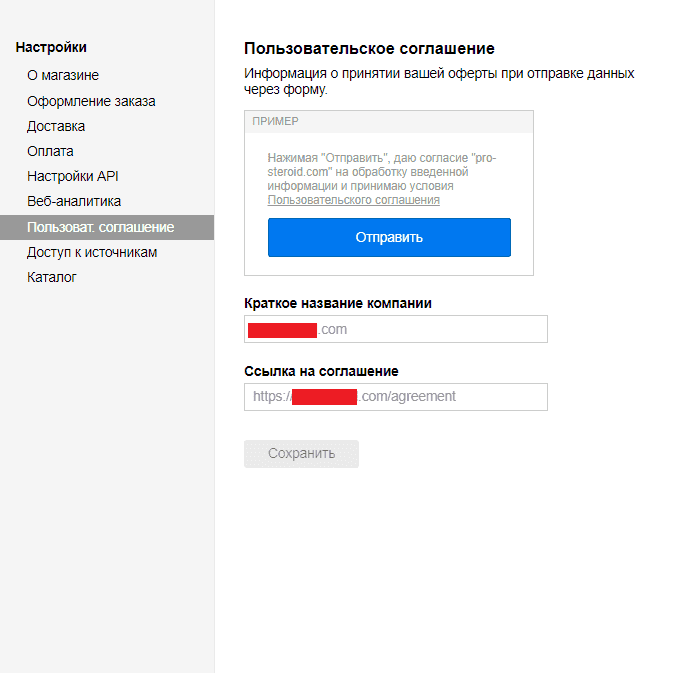
Пользовательское соглашение позволяет собирать специальное согласие.

Вкладка «Доступ к источникам» позволяет задать логин и пароль для фида, если он скрыт паролем.

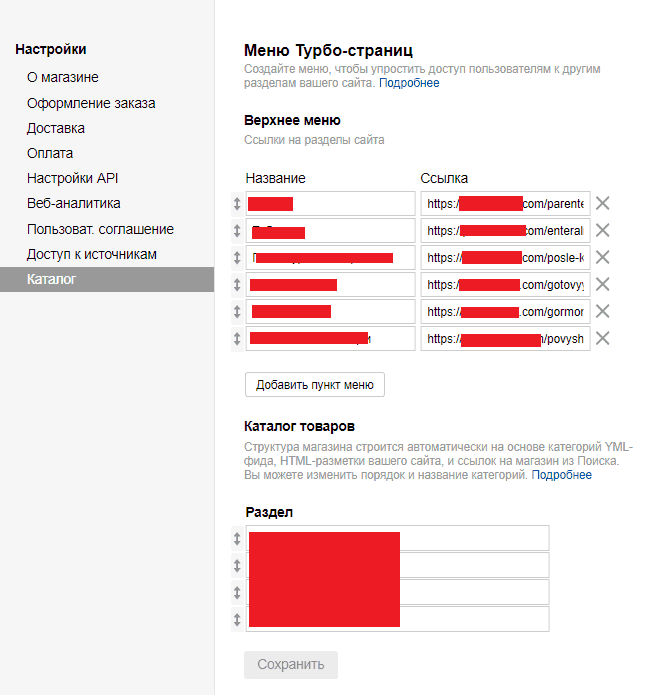
Раздел «Каталог» дает возможность добавить верхнее меню и разделы.

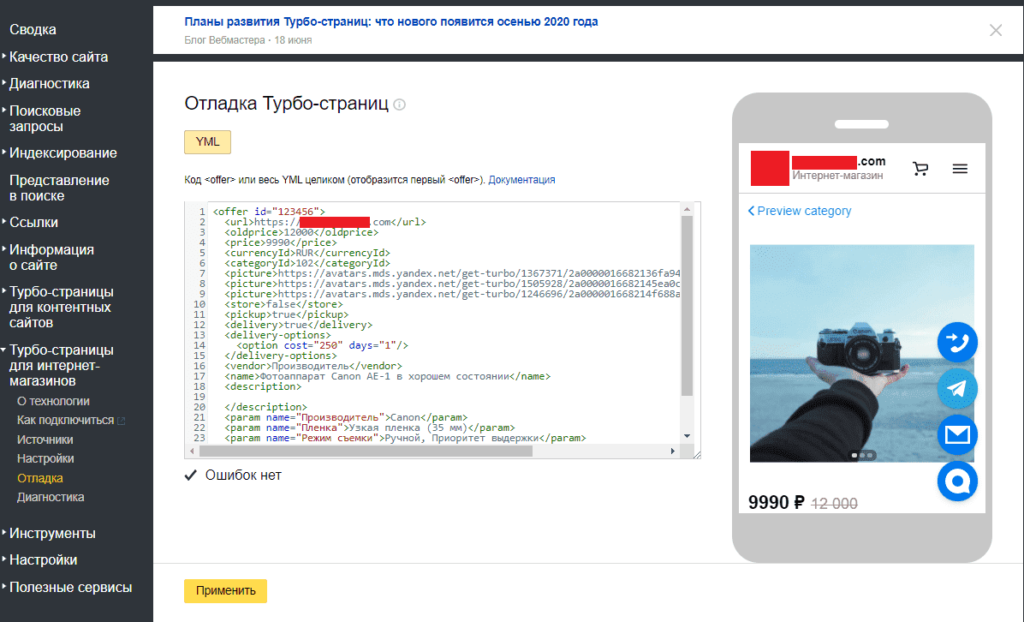
Инструмент «Отладка» позволяет найти ошибки и отредактировать код.

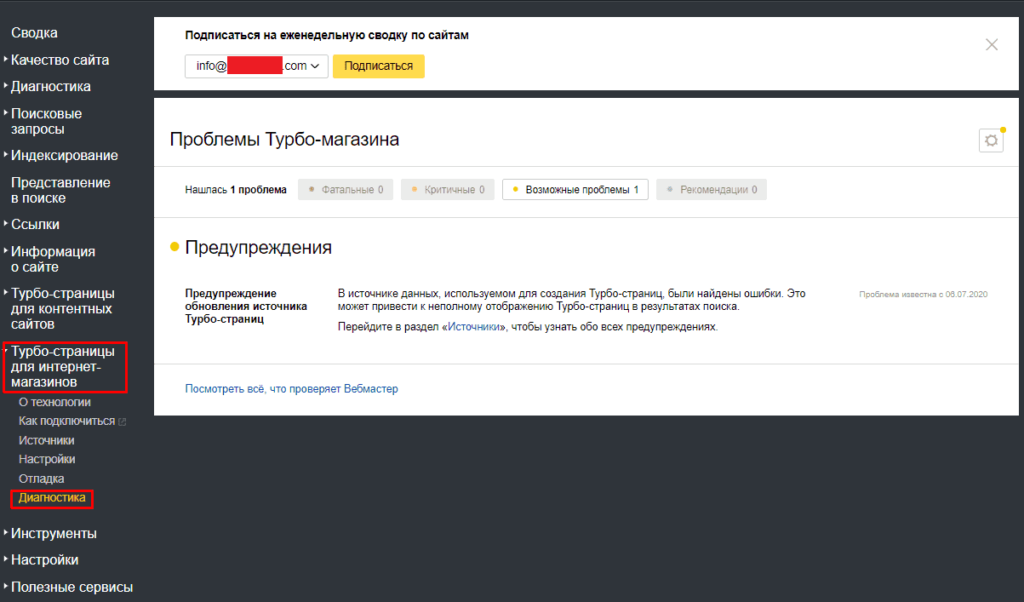
Диагностика помогает увидеть проблемные моменты при настройке.

Преимущества подключения турбо-страниц
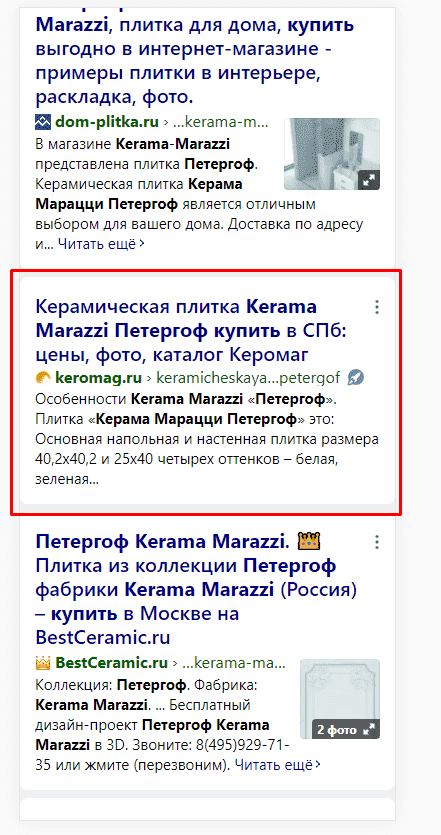
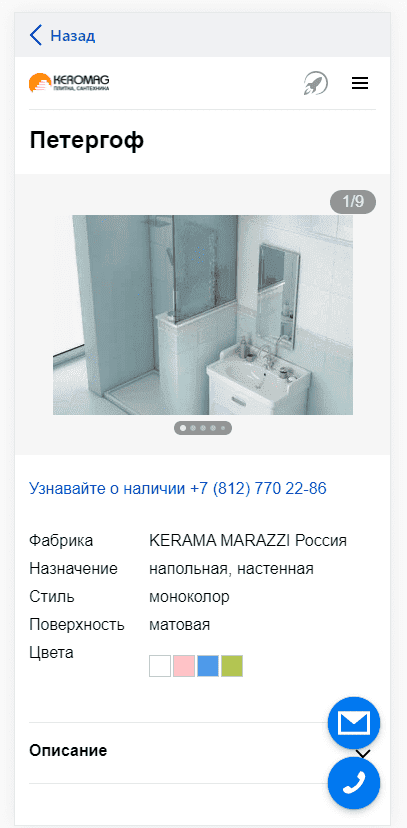
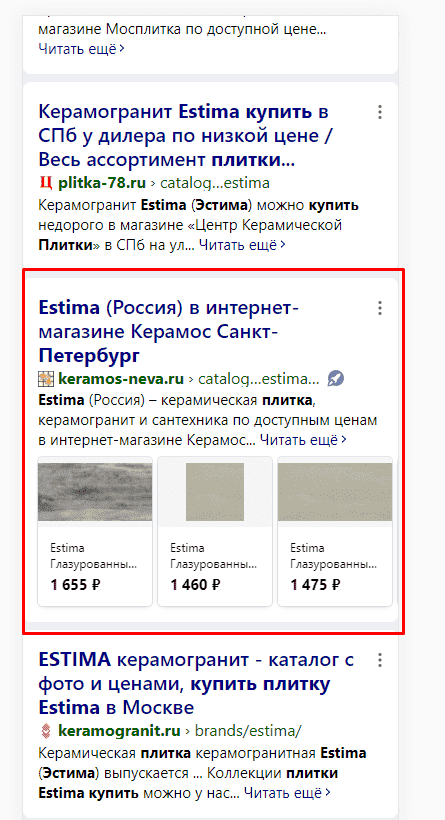
В выдаче товар будет выглядеть следующим образом:

Сама страница оформлена как:

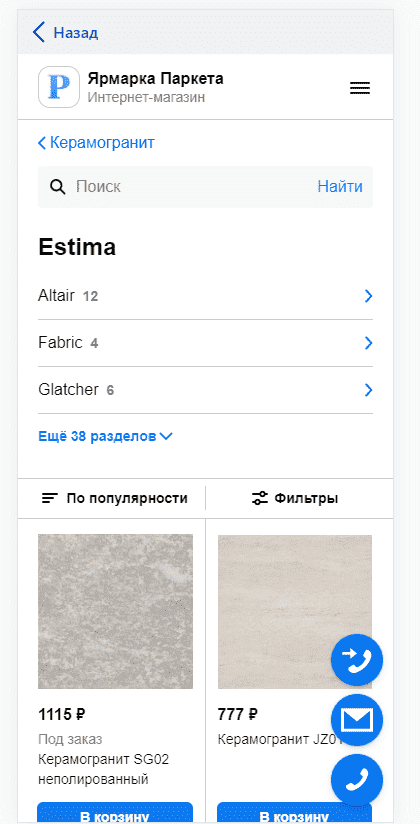
Категории (списки) будут выглядеть в выдаче так:

Внешне они выглядят так:

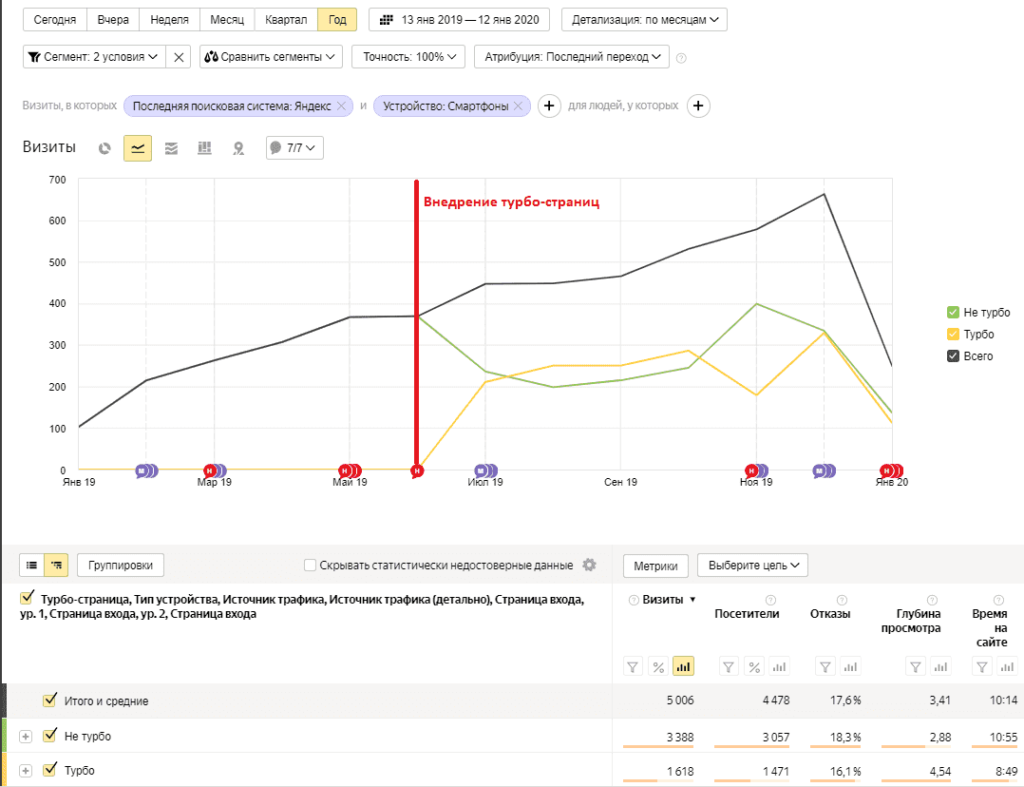
Статистика по внедрению турбо-страниц (интернет-магазин):

Для того, чтобы отследить конверсии с внедрения обратной связи была создана специальная почта, на которую отправлялись заявки. Также настроили передачу специальных utm-меток при нажатии на кнопку «Заказать эту модель» или «Добавить в корзину». Например, данные по заявкам за декабрь по кнопкам обратной связи.
Собрав все данные было замечено:
- Конверсия турбо-страниц на 15% выше чем у обычных (рассматривали только переходы с поиска Яндекса и только с мобильных устройств);
- Отказы уменьшились на 5%;
- Время на сайте уменьшилось на 10%;
- Глубина просмотра: возросла на 55% (с включенной бесконечной лентой).
Подписывайтесь на наш канал в Яндекс.Дзен
Подписывайтесь на наш Telegram-канал
Подписывайтесь на наш Youtube-канал
Подписывайтесь на нашу группу ВКонтакте