Яндекс.Метрика — это инструмент веб-аналитики, позволяющий не только отслеживать количество посетителей сайта, но фиксировать действия и конверсии. Также сервис, дает возможность получать данные о пользователях:
- Пол
- Возраст
- Географию
- Устройства
Данные о визитах и пользователях помогут бизнесу создавать сегменты для настройки рекламных компаний в Яндекс.Директ и составлять портрет целевой аудитории.
Видеоинструкция
Создание аккаунта Яндекс.Метрики
Чтобы установить Яндекс.Метрику на сайт потребуется посетить сайт metrika.yandex.ru.

После чего нажимаем на кнопку «Перейти» и входим в яндекс.аккаунт или создаем новый.

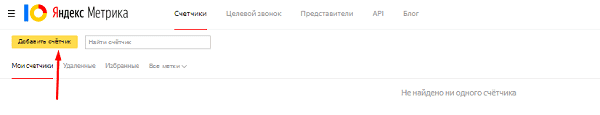
В появившемся окне видим список счетчиков. Если у Вас не было создано счетчиков Яндекс.Метрики или нет доступа к ним, то будет выведена надпись «Не найдено ни одного счётчика».
Для создания необходимо нажать на кнопку «Добавить счетчик».

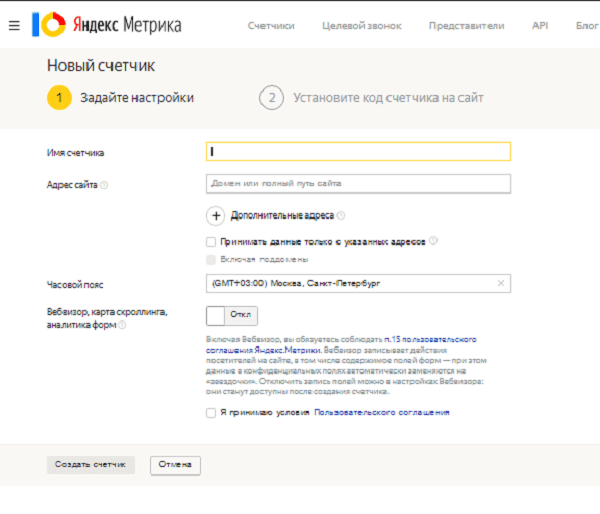
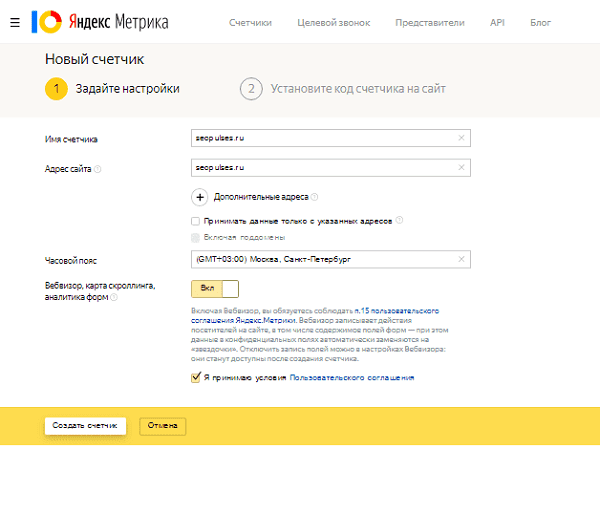
В появившемся окне необходимо заполнить:
- Имя счетчика. Например, домен сайта, имя не влияет на характеристики счетчика и необходимо лишь для навигации;
- Адрес сайта. Необходимо указать домен или полный путь к сайту;
- Дополнительные адреса. Добавляет строчку для указания адреса, где можно указать дополнительный адрес сайта. Необходимо для фильтрации и мониторинга доступности сразу нескольких смежных сайтов, например, поддоменов;
- Принимать данные только с указанных адресов. Ограничивает прием статистики именно с указанных адресов сайта. Если данный пункт не указан, то статистика будет учитываться со всех сайтов, где был установлен счетчик (не зависимо от указанных адресов).
- Часовой пояс. Необходимо указывать часовой пояс клиентов, например, если сайт работает в основном в Москве, то потребуется выбрать «(GMT+03:00) Москва, Санкт-Петербург». Отвечает за корректность отчета «Посещаемость по времени суток»;
- Вебвизор, карта скроллинга, аналитика форм (рекомендуется). Дает возможность к соответствующим инструментам веб-аналитики.

Пример корректно заполненных полей представлен ниже.

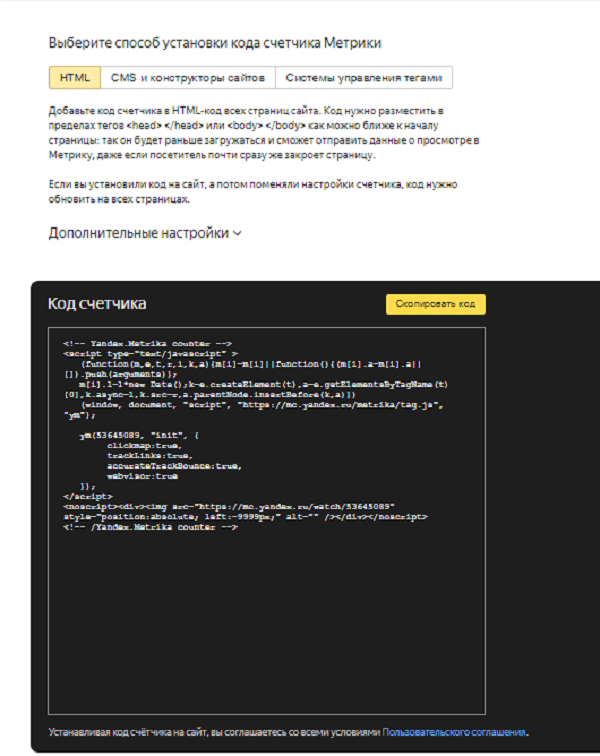
Для создания счетчика необходимо принять условия пользовательского соглашения и нажать на «Создать счетчик» и будет представлен код для установки Яндекс.Метрики.

При необходимости можно вывести дополнительные настройки, где имеются:
- Отслеживание хеша в адресной строке браузера. Функция полезна для сайтов на AJAX;
- Для XML сайтов. В большинстве случаев не требуется;
- В одну строку. Компонует код в одну строку;
- Информер. Добавляет на сайт блок на сайт, показывающий статистику сайта, бывает простой и расширенный. Во втором случае при нажатии на блок показывается специальный виджет со статистикой за неделю (визиты, просмотры, пользователи, визиты);
- Альтернативный CDN. Помогает корректно учитывать посещаемость из регионов, где заблокирован доступ ресурсам Яндекса. При включении опции может снизиться скорость загрузки счетчика;
- Устаревший код счетчика (не рекомендуется);
- Отправка в Метрику данных электронной коммерции. Необходима только при настроенной электронной коммерции (можно будет настроить позже);
- Валюта. По умолчанию используется Российский рубль (RUB);
- Тайм-аут визита. При бездействии пользователя на сайте в указанный промежуток времени визит будет считаться завершенным. Может принимать значения от 30 до 360, измеряется в минутах. По умолчанию используется 30 минут.
После этого можно приступать к установке кода Яндекс.Метрики на сайт.
Ручная установка Yandex Metrika (Способ №1)
Ручная установка подойдет для тех, кто разбирается в структуре файлов своего сайта и обладает базовыми знаниями HTML.
Для установки потребуется внедрить код на все страницы сайта, как можно ближе к началу документа. Как правило, это элементы header (шапка сайта) или footer (подвал).
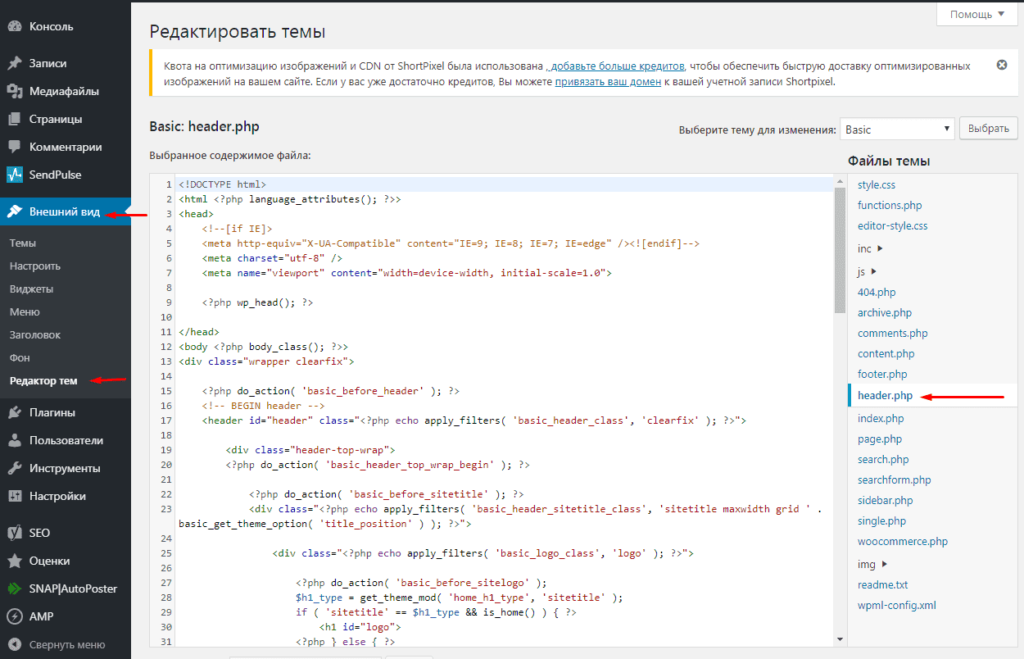
Для установки на WordPress потребуется зайти в «Внешний вид»-«Редактор» и найти файл head или footer и перед закрывающимся тегом </head> установить счетчик.

Также это можно сделать через FTP или файловый менеджер хостинга. Путь для данных файлов выглядит как «/wp-content/themes/ваша-тема/header.php».
Для установки на Opencart необходимо зайти в файловый менеджер на хостинге или через FTP и изменить файл header.tpl, стандартный путь для файла «/catalog/view/theme/ваша-тема/template/common/header.tpl».
Установка через Google Tag Manager (Способ №2)
Если на сайте установлен менеджер тегов Google (GTM), то процесс установки будет значительно проще.
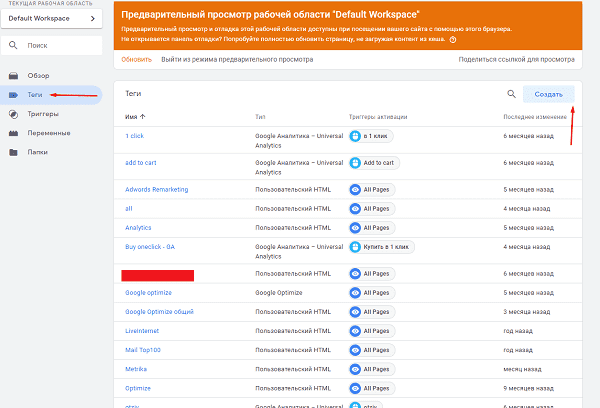
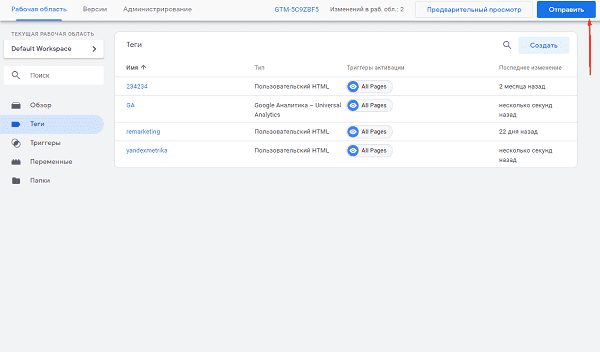
Заходим в аккаунт GTM для нужного сайта и выбираем вкладку «Теги» и нажимаем на кнопку «Создать»

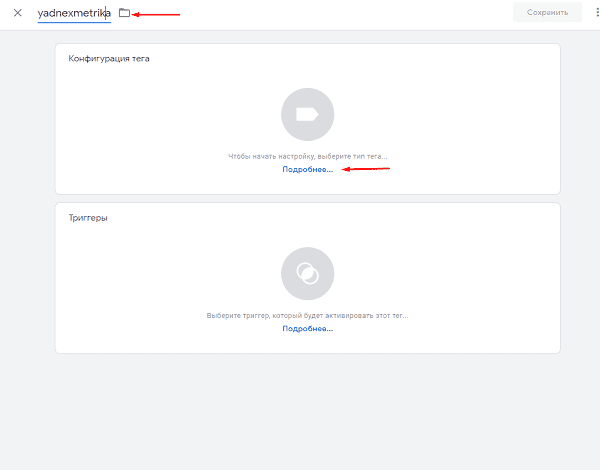
Даем тегу название, например, yandexmetrika и выбираем конфигурацию тега.

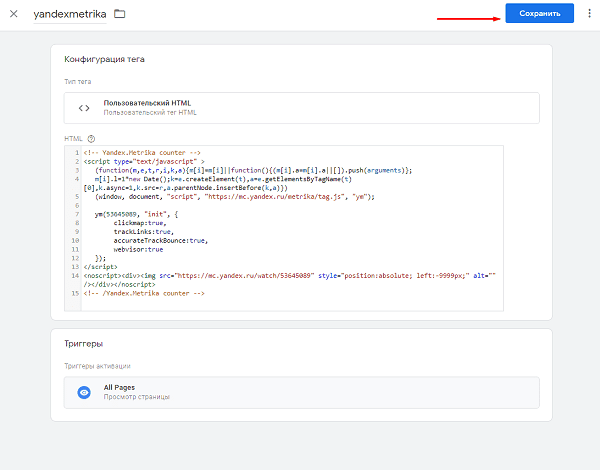
Выбираем конфигурацию тега «Пользовательский HTML»
В появившемся редакторе вводим созданный код счетчика.

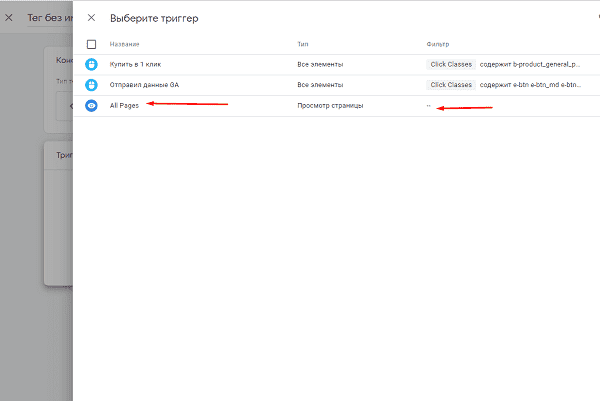
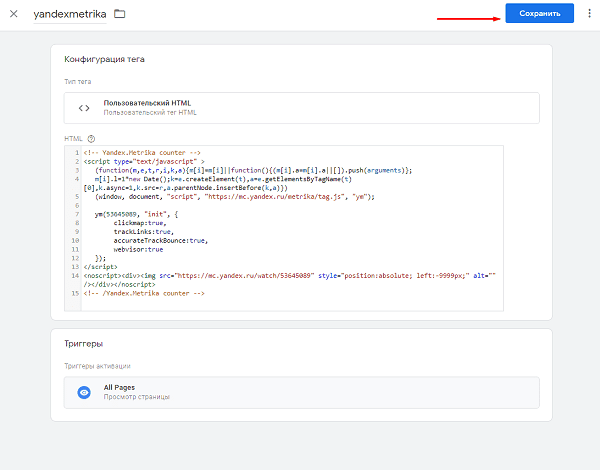
Теперь выбираем триггер для взаимодействия, который должен быть «All pages», что позволит подгружать счетчик на всех страницах сайта (где установлен Google Tag Manager).

После сохраняем тег.

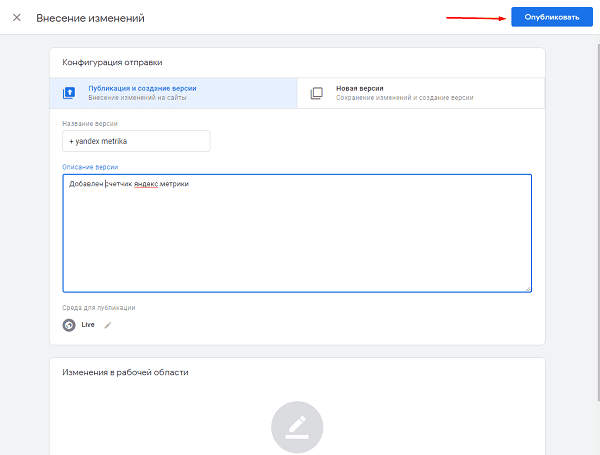
Завершающий этап публикация новой версии, где также стоит указать, что основным отличием ее от предыдущей является появление тега yandex metrika.


Все готово, счетчик установлен.
Установка Yandex.Metrika через плагины и модули для CMS (Способ №3)
Самый простой способ, подразумевающий под собой внедрение дополнительного функционала, позволяющего без знаний кода внедрить сервис данный сервис аналитики.
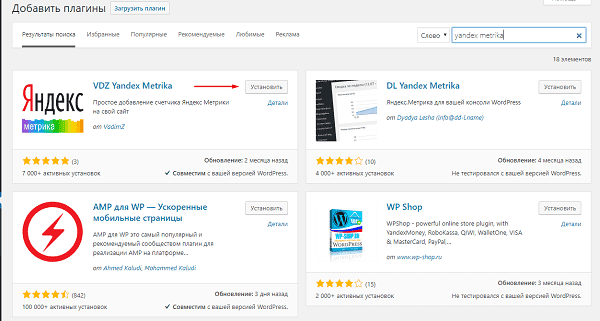
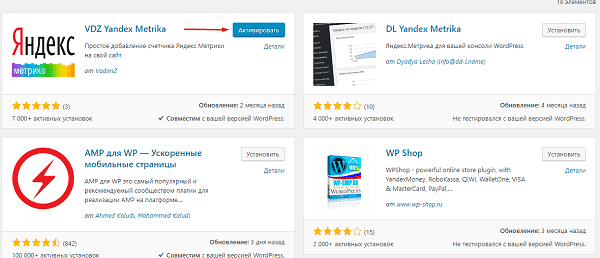
Для примера устанавливаем сервис Yandex.Metrika на сайт WordPress. В первую очередь заходит в административную панель сайта и выбираем вкладку «Плагины»->«Добавить новый», а в строке поиска вводим «yandex metrika».


После этого устанавливаем плагин (кнопка «Установить») и активируем его.

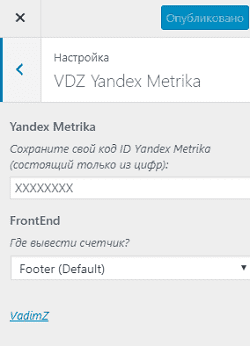
Для работы счетчика достаточно ввести ID в настройках, после чего статистика начнет собираться.

Теперь можно переходить к:
Подписывайтесь на наш канал в Яндекс.Дзен
Подписывайтесь на наш Telegram-канал
Подписывайтесь на наш Youtube-канал
Подписывайтесь на нашу группу ВКонтакте






Что-то плагин тяжелый сайту мешает быстро грузиться, как можно ускорить?
Добрый день, да конечно, Вы всегда сможете установить счетчик метрики прямо на сайт указав его в файле head.
Дополнительно, чтобы обеспечить максимально быструю скорость загрузки можете отключить Вебвизор.
Спасибо за такую подробную инструкцию)))
Добрый день, спасибо за обратную связь, рад, что Вам понравилась инструкция, в дальнейшем постараюсь писать такие же полезные и понятные статьи.
Все очень круто и подробно, но у меня почему-то не видит яндекс метрику((( ОпенКарт, в самом файле header поменял, поставил перед head, как и сказано, я вообще уже много чего перепробовал, и с fooder, и кидал счетчик в разные места, начало, конец
Добрый день, спасибо за обратную связь, не могли бы подсказать Ваш сайт (можете отправить его на почту info@seopulses.ru) проверить в чем может быть причина и установим счетчик.
Добрый вечер. Подскажите. Допустим я установила счётчик сегодня, могу ли я посмотреть посещаемость за прошедшее время
Добрый день, спасибо за обратную связь, к сожалению нет Вы не сможете за прошлый период посмотреть статистику. Данные будут собираться и показываться только с момента установки.
Спасибо за подробную инструкцию, Вы мне очень помогли!
Добрый день, спасибо за обратную связь, рад, что статья Вам помогла, если у Вас появятся вопросы обязательно задавайте.
Отличная статья, во многом разобрался, и очень помогли картинки. Кстати, в дополнение к этой статье советую прочесть пост:
https://conicheva84.ru/sozdaj-sajt-sam/kak-ustanovit-yandeks-metriku-na-sajt/, из которого я узнал, где взять код для установки метрики, Установка счетчика на HTML страницу, как добавить счетчик на CMS, как устанавливать Метрику на Wix и Ucoz, как улучшить статистику Яндекс Метрики?