Google Tag Manager (GTM) — это диспетчер тегов, представляющий собой контейнер, где можно создавать, редактировать и удалять теги и триггеры для их активации. Это удобный инструмент для интернет-маркетологов, позволяющий без помощи программиста быстро и легко внедрять счетчики, отслеживать цели и даже менять страницы.
Видеоинструкция
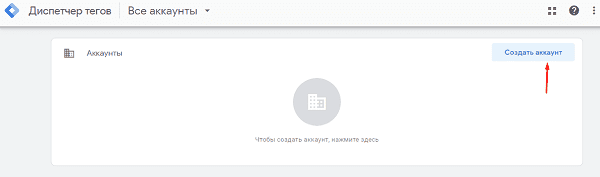
Создание аккаунта Менеджера тегов
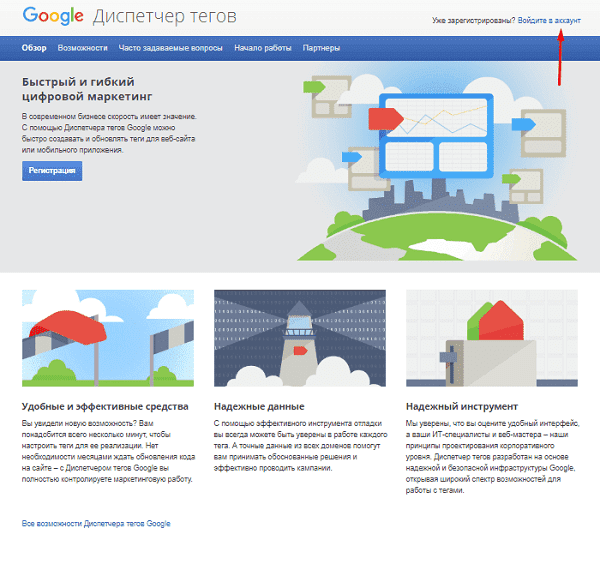
Для подключения к диспетчеру тегов Google Tag Manager потребуется зайти на главную страницу сервиса, после чего нажать на кнопку «Войти».

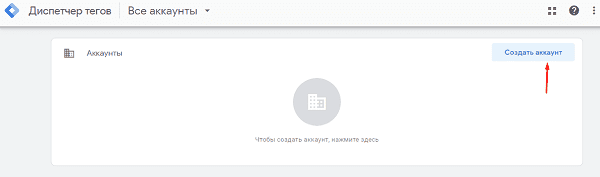
Теперь необходимо войти в свой Google-аккаунт или создать новый. После заполняем следующие данные:
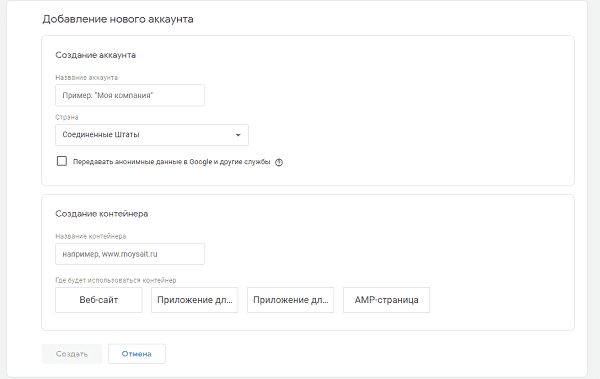
- Название аккаунта. Необходимо для навигации, например, «seopulses.ru»;
- Страна. Выбираем страну в которой работает наш сайт, например, Россия;
- Передавать анонимные данные в Google и другие службы. Можно оставить без изменений;
- Название контейнера. Необходимо для навигации, например, «seopulses.ru»;
- Где будет использоваться контейнер. В данном случае выбираем «Веб-сайт».
Теперь нажимаем на кнопку «Создать».


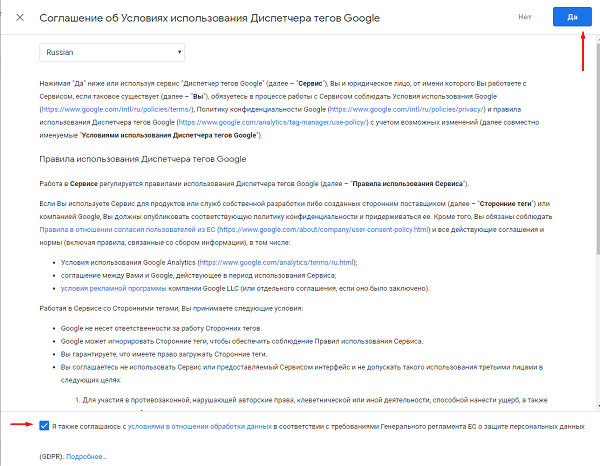
В появившемся окне видим «Соглашение об условиях использования», которое необходимо согласиться и нажать на «Да».

Все готово, контейнер создан.

Установка GTM вручную (Способ №1)
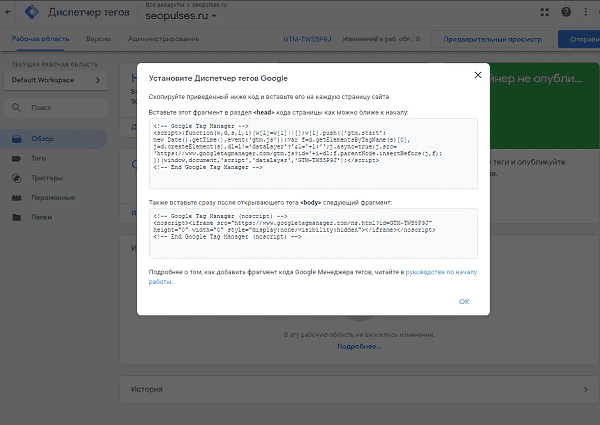
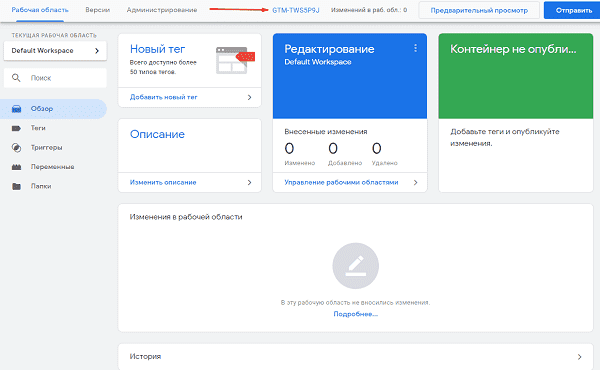
Для того, чтобы внедрить код, потребуется скопировать первую часть кода и установить, как можно ближе к началу страницы в теге head, когда вторая часть должна быть размещена в теге body. Если Вы вдруг закрыли всплывающее окно с кодом, вновь вызвать его можно нажав на ID контейнера.

Если Вы обладаете необходимым уровнем знаний потребуется зайти на хостинг или через FTP перезаписать соответствующие файлы. Например, в случае с WordPress нужно посетить консоль управления и во вкладке «Внешний вид»-«Редактирование» внести изменения в файл header (название может быть изменено в зависимости от темы).
Когда речь идет об opencart потребуется изменить документ через файловый менеджер на хостинге или через FTP, посетив директорию «/catalog/view/theme/default/template/common/header.tpl».
Установка Гугл Таг Менеджер при помощи плагинов/модулей (Способ №2)
Упрощенный способ, не требующий знаний иерархии файлов CMS и HTML, подходит лишь для сайтов, использующих стандартные CMS. Для того, чтобы использовать GTM, потребуется установить соответствующий плагин или модуль для собственной CMS.
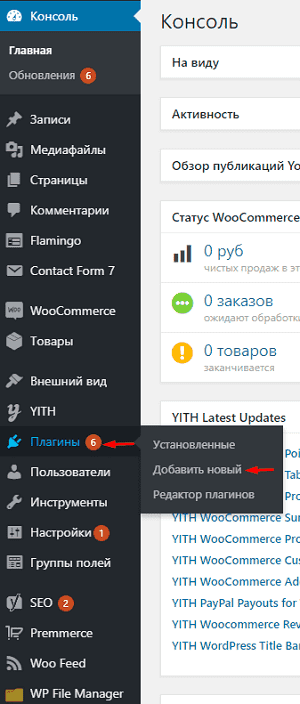
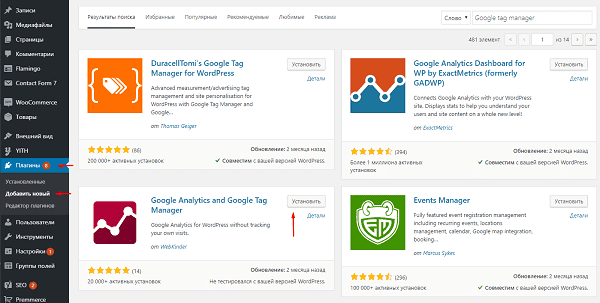
Для этого необходимо зайти в административную панель (для примера WordPress) и выбрать вкладку «Плагины»-«Добавить новый». После этого в строке поиска вводим «Google Tag Manager» и подобрав подходящий модуль устанавливаем его.


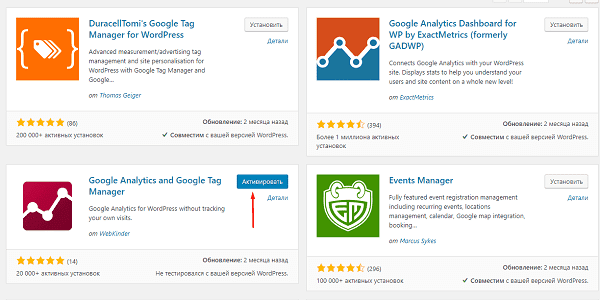
После активируем его.

Далее остается в настройках плагина ввести код, после чего инструмент начнет работу.
Настройка Google Tag Manager
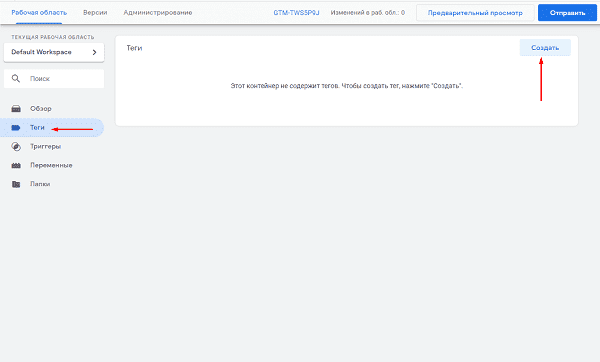
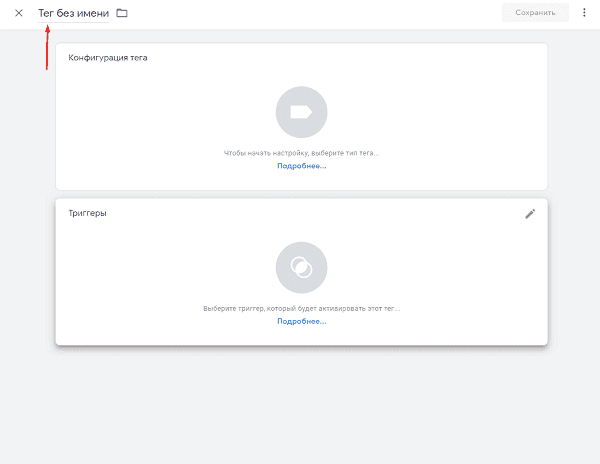
После того, как код был размещен на сайте можно приступать к настройке контейнера, например, установить Google Analytics. Для этого переходим во вкладку «Теги» и выбираем «Создать».

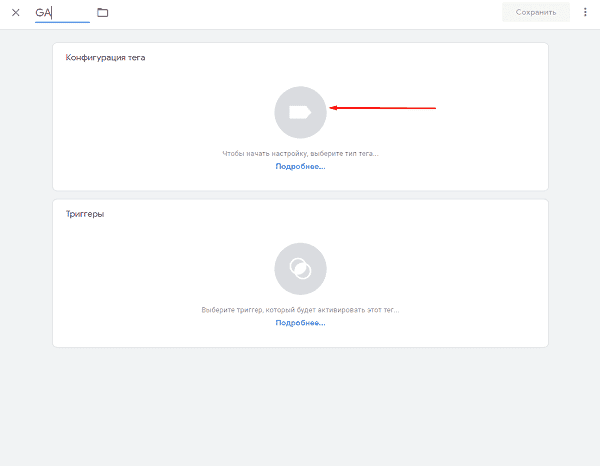
Вбиваем название тега (необходимо для навигации). Пример «GA».

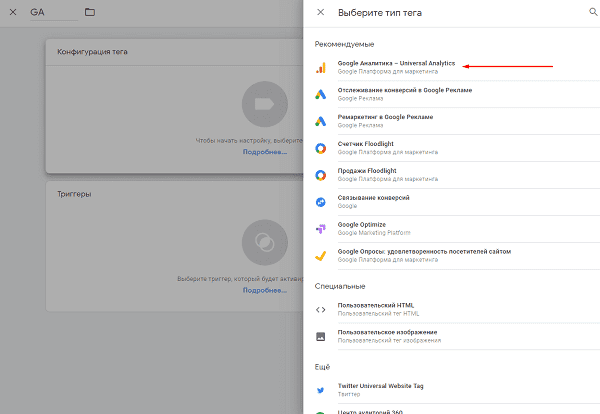
После этого переходим к конфигурации тега, которая должна быть «Google Аналитика».


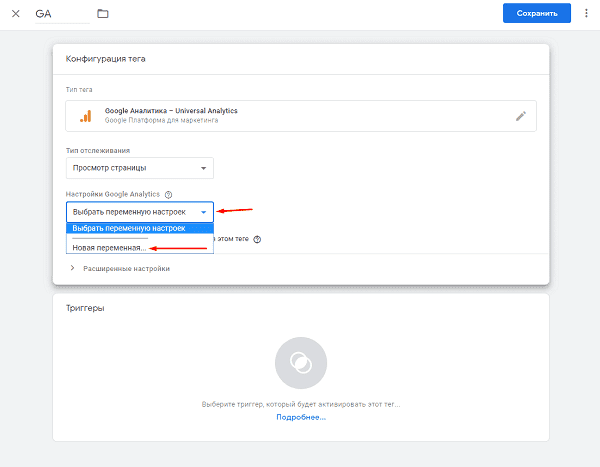
Теперь необходимо открыть «Выбор переменной настроек» и нажать на «Создать новую переменную».

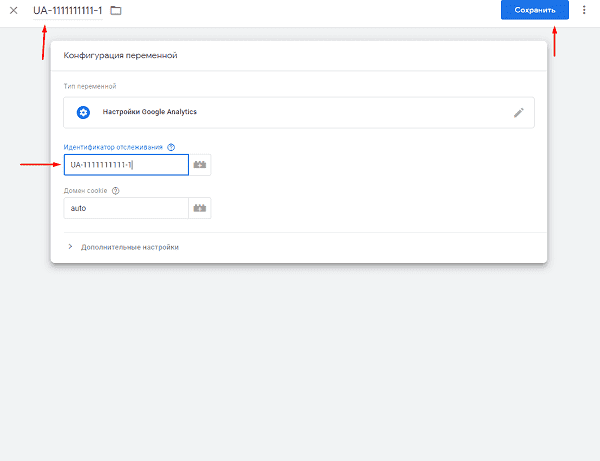
В появившемся окне выбираем в поле вводим:
- Наименование. Необходимо для навигации, например, ID Google.Analytics.
- Идентификатор отслеживания. Сюда вводим ID Google Analytics, найти его можно ознакомившись с инструкцией.

Сохраняем настройки.
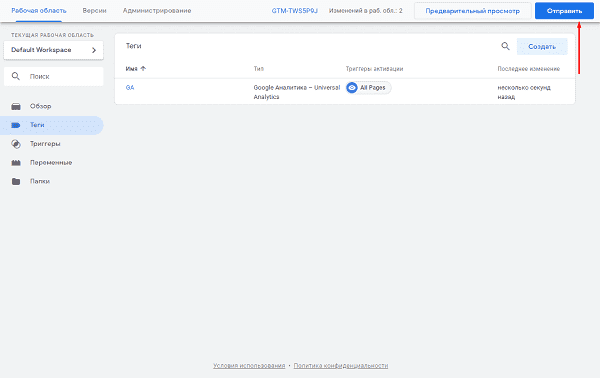
Переходим в раздел «Триггеры», где необходим пункт «All Pages» (Все страницы).

Сохраняем тег.
Завершающим этапом является публикация новой версии, для чего следует кликнуть на «Отправить».

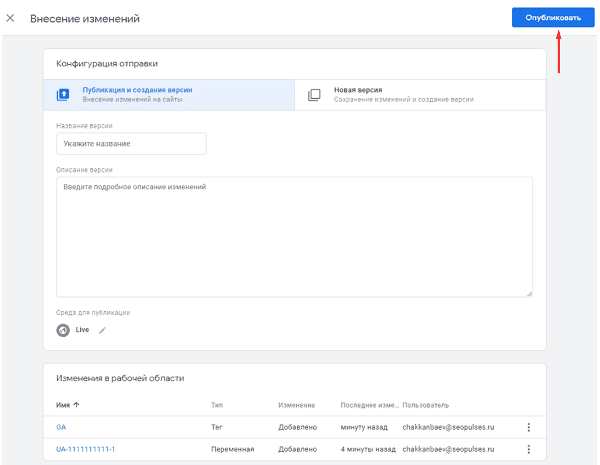
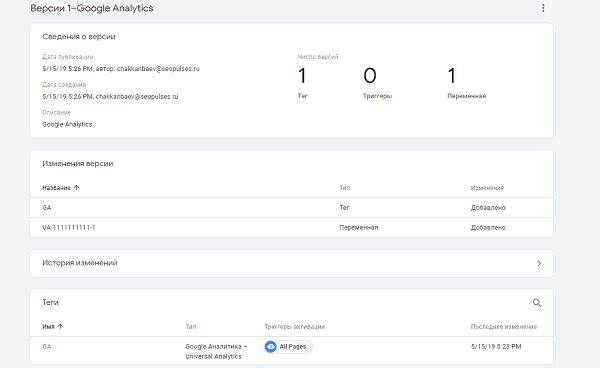
Теперь вводим название версии и описание, на свое усмотрение для понимания истории изменений. Нажимаем на «Опубликовать».

Все готово.

Подписывайтесь на наш канал в Яндекс.Дзен
Подписывайтесь на наш Telegram-канал
Подписывайтесь на наш Youtube-канал
Подписывайтесь на нашу группу ВКонтакте