Показатель отказов в Google Analytics и Яндекс.Метрике — это метрика, указывающая на то, какое количество пользователей посетив сайт, быстро покинули его. Для того, чтобы получить максимальную отдачу от получаемого трафика, следует работать над тем, чтобы данный показатель уменьшался, что в дальнейшем положительно скажется на бизнесе. О том, что для этого можно сделать, поговорим в статье.
Показатель отказов в Яндекс.Метрике и Google Analytics
Отказ в Яндекс.Метрике — это визит во время которого пользователь просмотрел всего одну страницу сайта и пробыл на ней менее 15 секунд. Также во время визита не было зафиксировано ни одного действия (скачивание файла, перехода по внешним ссылкам, вызовов функций reachGoal, hit, params, extLink, file, notBounce).
Соответственно показатель отказов для Яндекс.Метрики — это отношение количества «отказных визитов» к их общему количеству.
Отказ в Google Analytics — сеанс во время которого пользователь просмотрел всего одну страницу и не выполнил ни одного действия (вызов функций, целей, событий и так далее).
Соответственно показатель отказов для Google Analytics — это отношение количества «отказных сеансов» к их общему количеству.
Важно! Приемлемой величины показателя отказов не существует, для каждого отдельного веб-ресурса она считается отдельно.
Как уменьшить показатель отказов, и увеличить трафик из поиска?
Шаг 1 Проверить техническое состояние сайта
Прежде, чем переходить непосредственно к устранению проблем, влияющих на рост показателя отказов, необходимо провести базовую проверку сайта на ошибки. Технические неполадки могут ухудшить восприятие вашего сайта поисковыми системами, а также качество взаимодействия пользователей с ресурсом.
Проверка
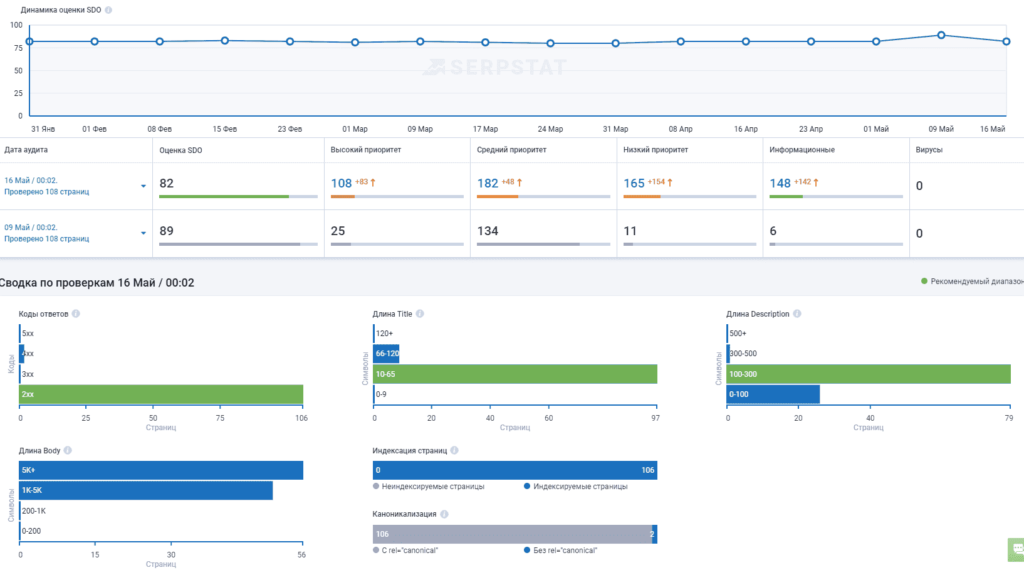
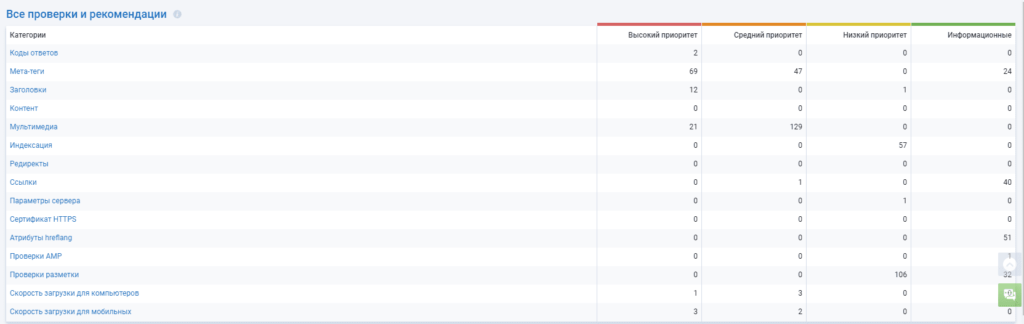
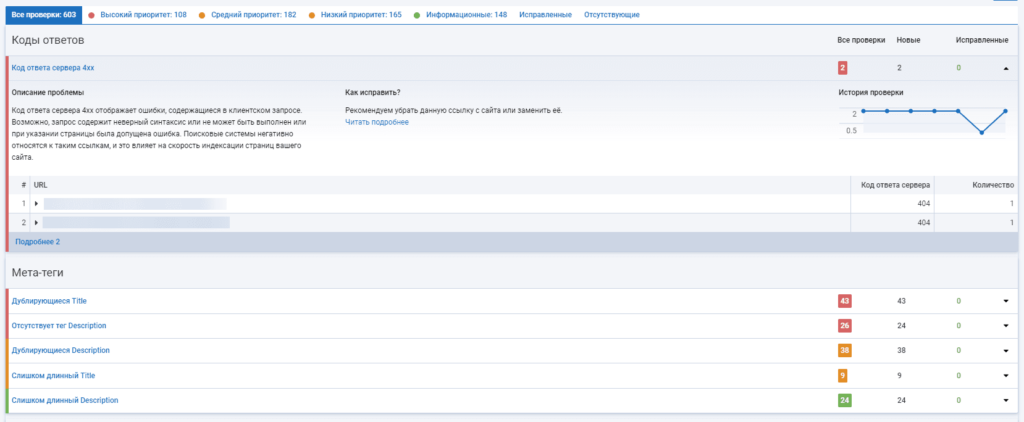
Найти уязвимые места сайта можно с помощью инструмента Serpstat «Аудит сайта». Он поможет обнаружить невидимые проблемы, которые так или иначе влияют на ваш сайт в негативном ключе, а также покажет оценку общего уровня оптимизации сайта — SDO (Serpstat Domain Rank). С его помощью можно легко обнаружить уязвимости и устранить их еще до того, как они успели навредить сайту.


Решение
Аудит сайта делит найденные ошибки на приоритеты, так что вы с легкостью сможете распределить нагрузку по их устранению, начав с самых серьезных. Также по каждой найденной уязвимости сервис дает рекомендации по устранению, что значительно облегчает работу.

Шаг 2 Увеличить скорость загрузки сайта
Важный показатель, который может отбить желание у пользователя взаимодействовать с сайтом.
Проверка
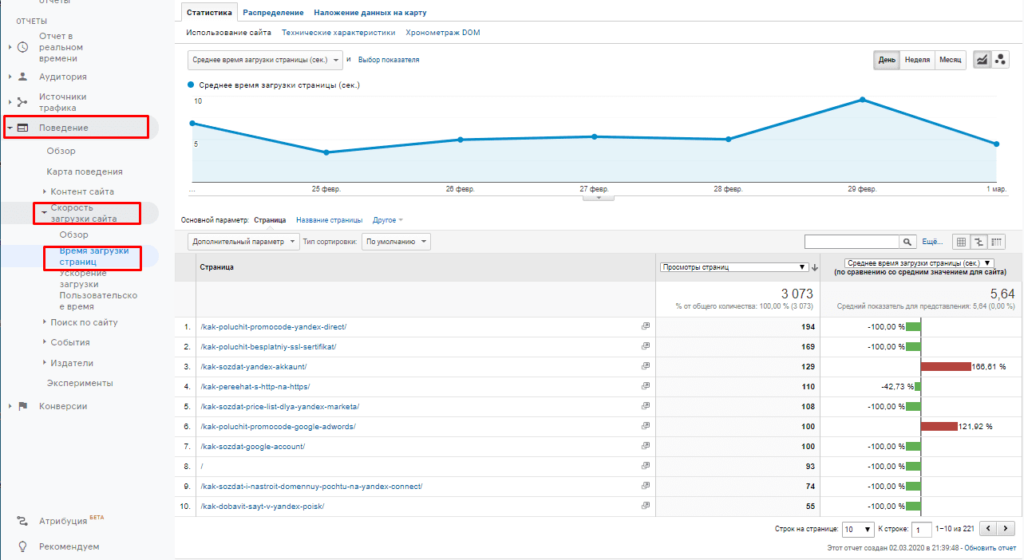
Проверить, какие страницы ведут себя хуже всего можно в Google Analytics в отчете «Поведение→ Скорость загрузки сайта→ Обзор».

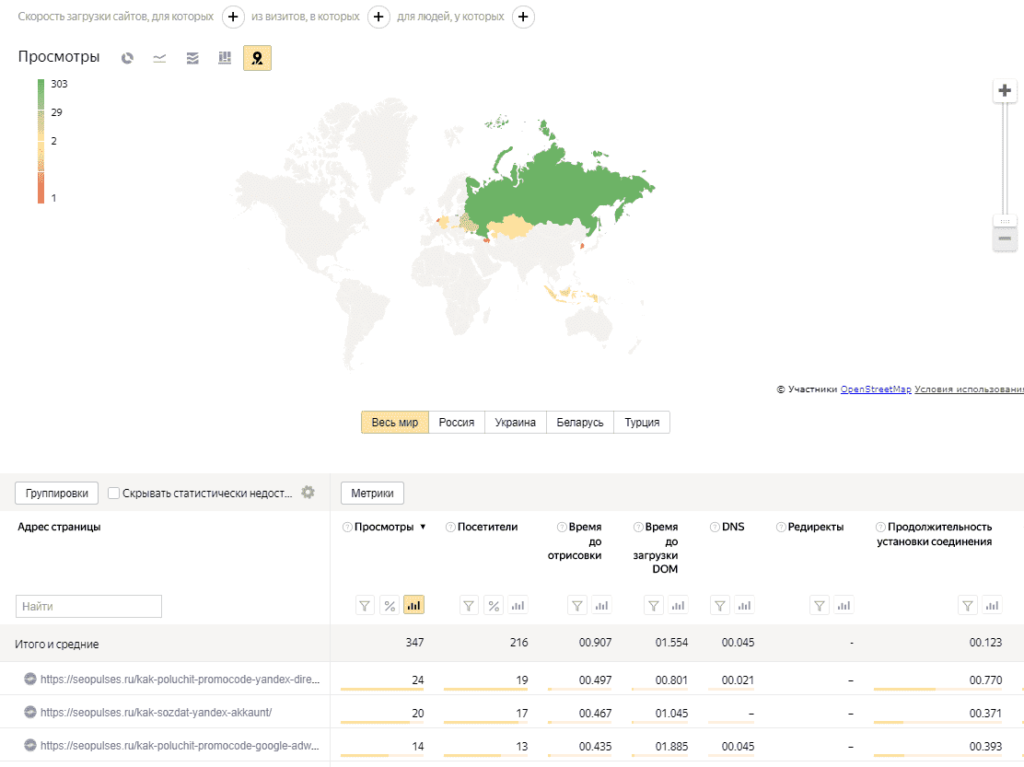
В Метрике поможет отчет «Мониторинг→ Время загрузки страниц».

Решение
Ускорить сайт помогут следующие рекомендации:
- Сжать изображения;
- Сжатие страницы;
- Использование Lazy Load;
- Использовать формат WebP;
- Уменьшить количество запросов и скриптов на странице;
- Уменьшить скорость ответа сервера;
- Кэшировать страницы;
- Использовать CDN;
- Сокращать код CSS и JavaScript.
Шаг 3 Мобильная версия сайта
Во многих случаях большой показатель отказов наблюдается у мобильной версии сайта. Для тех сайтов, которые не имеют мобильной версии в первую очередь следует заняться ее созданием.
Проверка
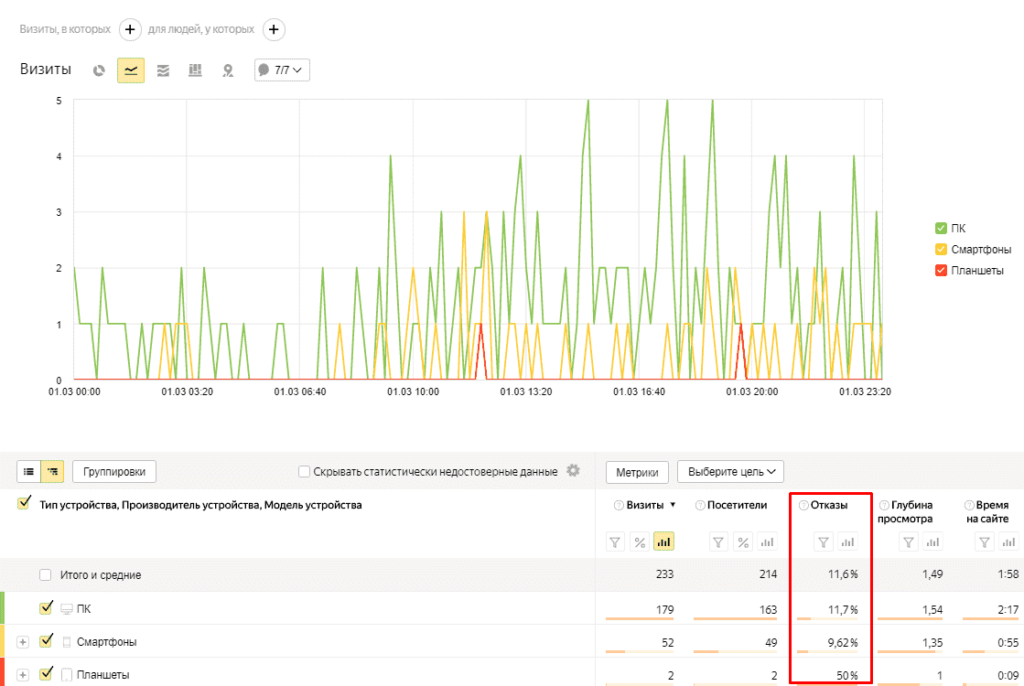
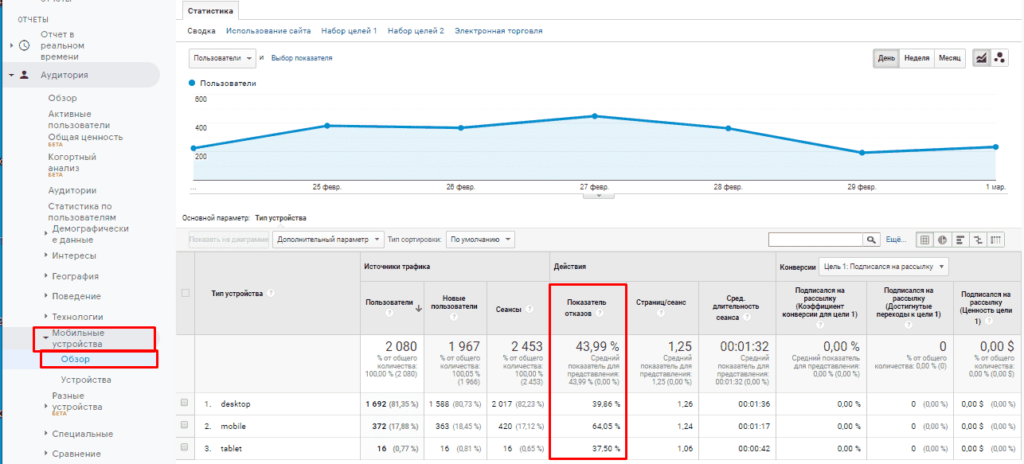
Для проверки того, как ведут себя пользователи на мобильной и десктопной версии сайта следует использовать отчеты «Устройства» и «Мобильные устройства→Обзор» для Метрики и Аналитики, соответственно.


Дополнительно стоит произвести проверку через сервисы:
- https://developers.google.com/speed/pagespeed/insights/?hl=RU;
- https://tools.pingdom.com/.

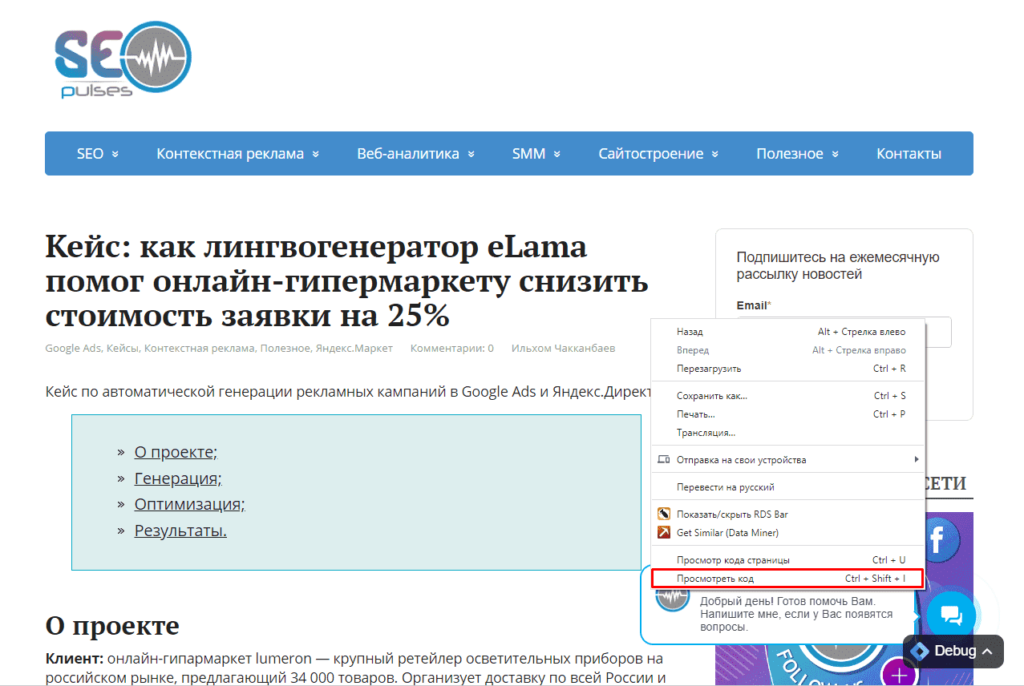
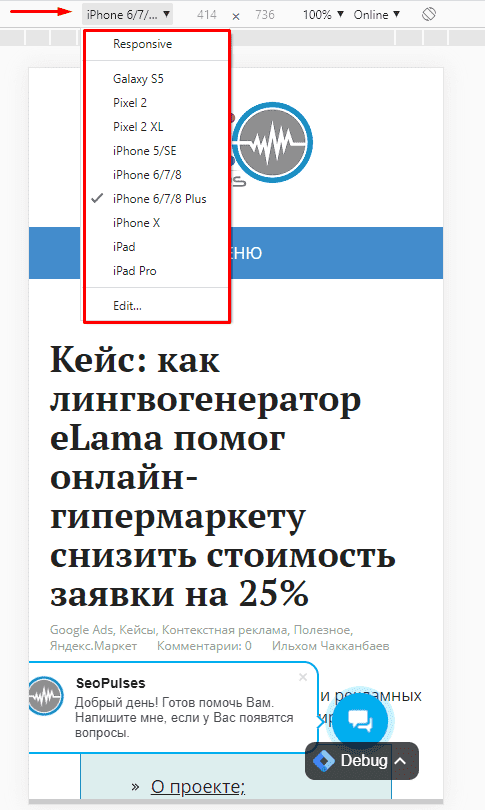
Можно попробовать зайти сайт с мобильного устройства или же использовать браузер Google Chrome и в открытом кликнуть правой клавишей мыши и выбрать из выпавшего меню «Посмотреть код» (или используйте сочетание клавиш CTRL+Shift+I).

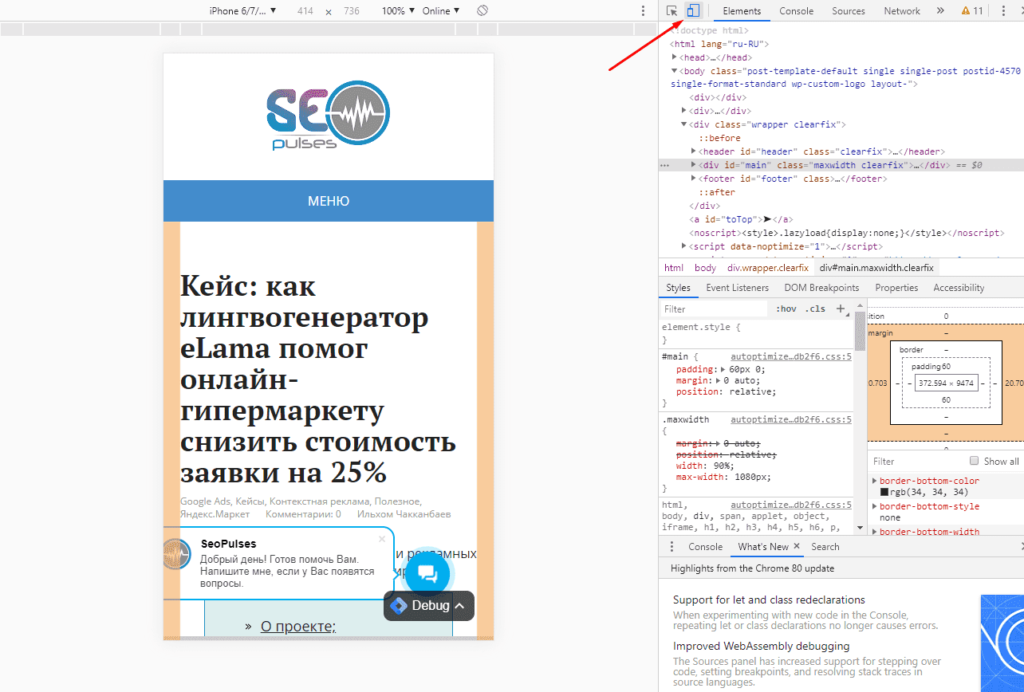
В правом-верхнем углу будет переключатель устройств, где нужно выбрать «Мобильный телефон».

Все готово, можно анализировать сайт прямо с компьютера.
Решение
Если одна из версий показывает результат хуже, то следует тщательно разобрать ее составляющие и протестировать несколько ее форматов для улучшения показателей для этого можно использовать Google Optimize).
Шаг 4 Отображение в браузерах
Достаточно часто владельцы сайтов и не подозревают, что сайт может некорректно отображаться в одном из браузеров, вследствие чего пользователи могут быстро покидать его.
Проверка
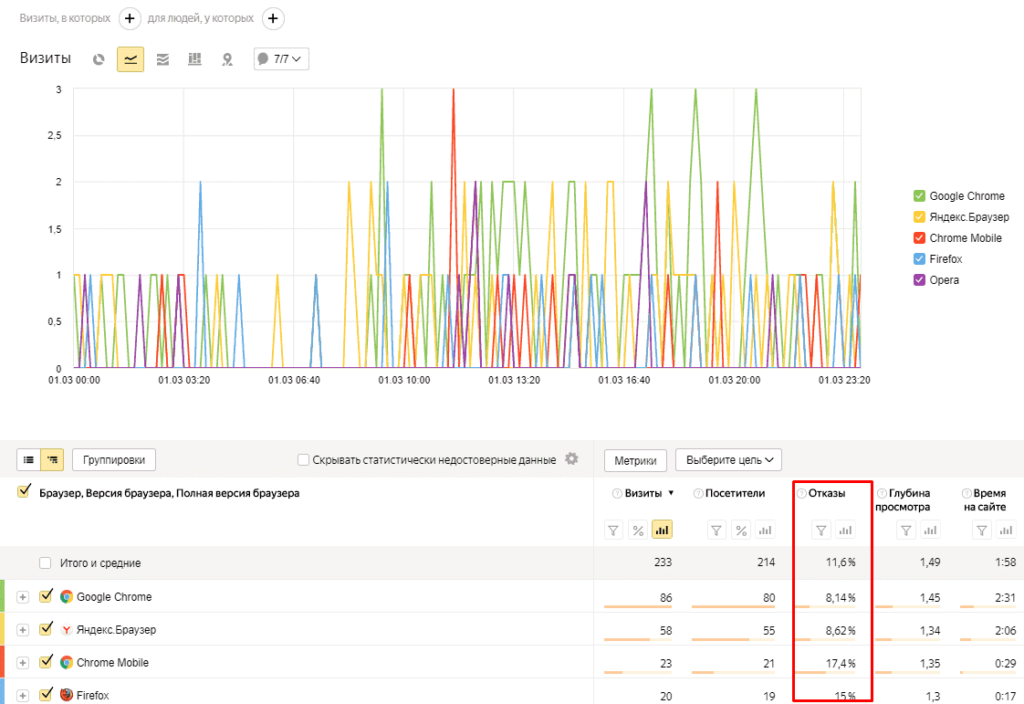
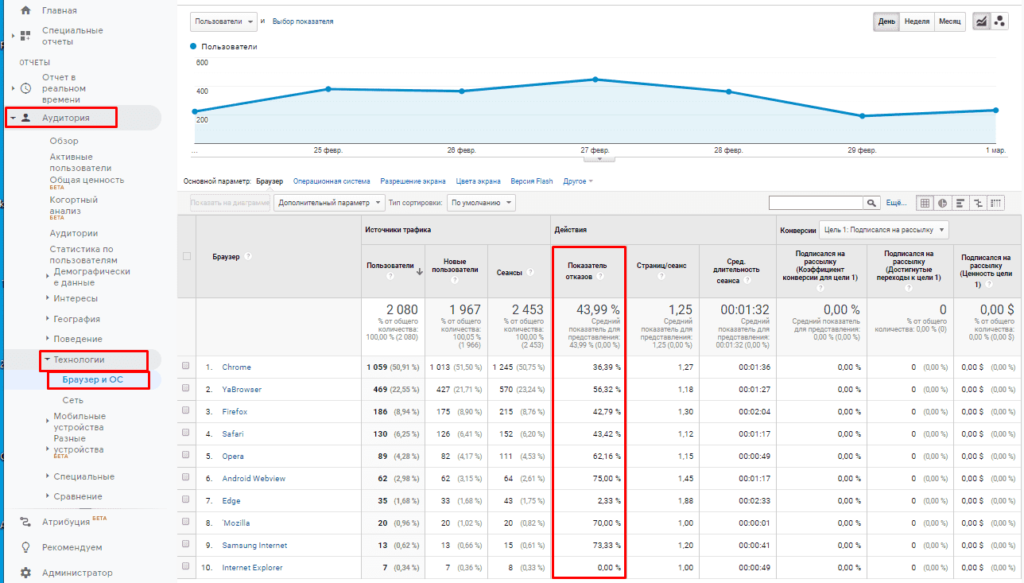
Следует воспользоваться отчетами «Браузеры» и «Браузеры и ОС» в счетчиках Яндекс и Google. В данных отчетах по показателю отказов браузера можно понять, в каком из них может быть проблема.


Решение
Необходимо проверить, насколько корректно сайт отображается в каждом из браузеров, и при наличии проблем передать отчет и ТЗ на улучшение разработчику.
Шаг 5 Отображение для разных разрешений
Чаще всего проблема заключается в неправильном отображении верстки, которая выглядит плохо или вовсе мешает выполнению целевого действия.
Проверка
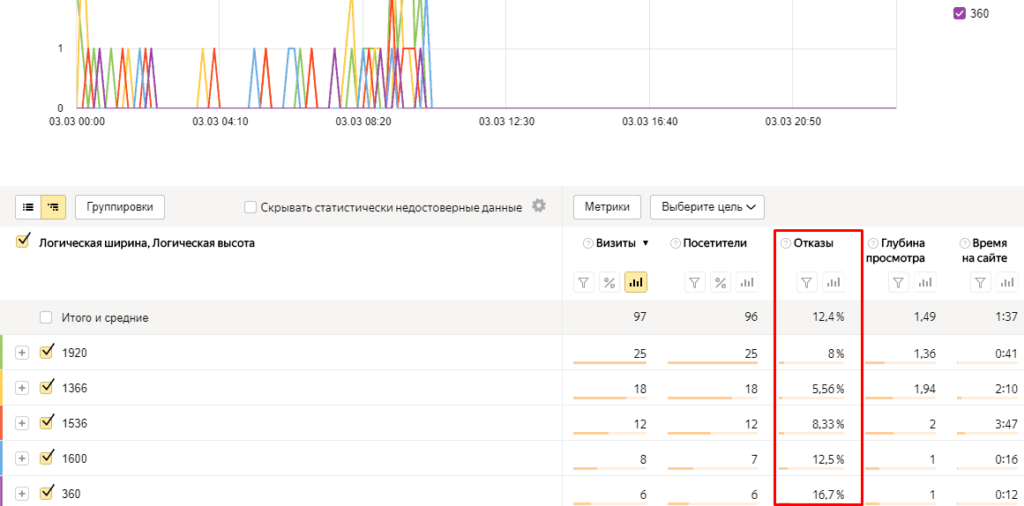
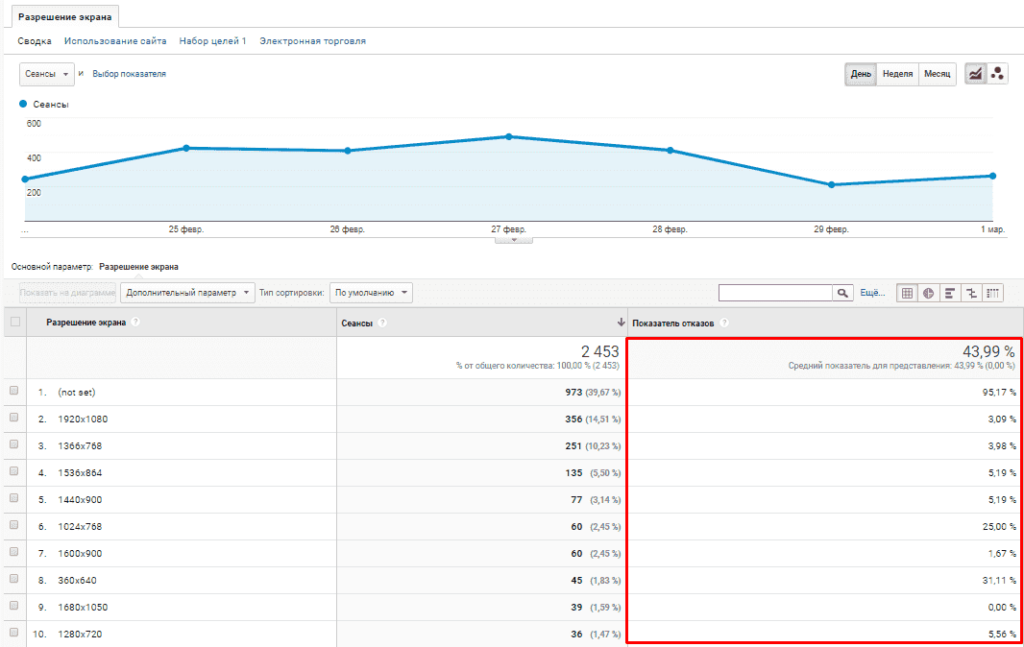
Действовать необходимо аналогично ситуации с браузерами, но для просмотра статистики следует использовать сводки «Разрешение дисплея» и «Разрешение».


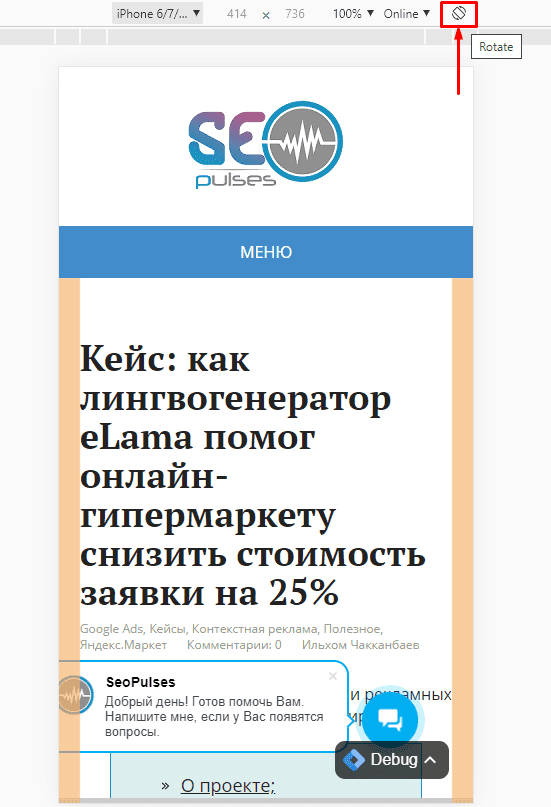
Проверить разные разрешения и расположение экрана можно также через код страницы. Нажимаем правой кнопкой на странице и «Посмотреть код». Дальше достаточно выбрать нужное мобильное устройство, после чего справа от него будет написано нужное разрешение.

Поменять ориентацию экрана можно нажав на кнопку «Rotate».

Решение
При наличии видимых проблем отправляем отчет и ТЗ программисту для их решения.
Шаг 6 Турбо-страницы от Яндекса
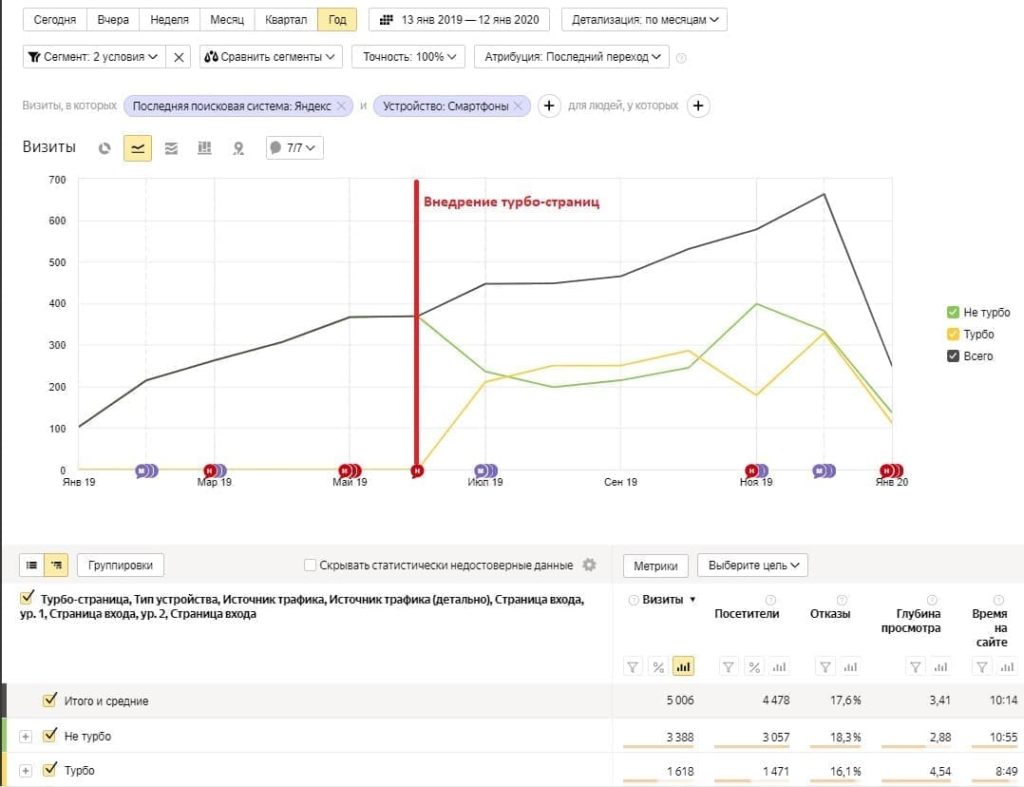
Если речь идет о поиске и отказах, то стоит обратить внимание на технологию турбо-страниц, которые на практике отлично борются с высоким показателем отказов. Пример сравнения стандартных и турбо-страниц (интернет-магазин техники) приведен ниже.

Проверка
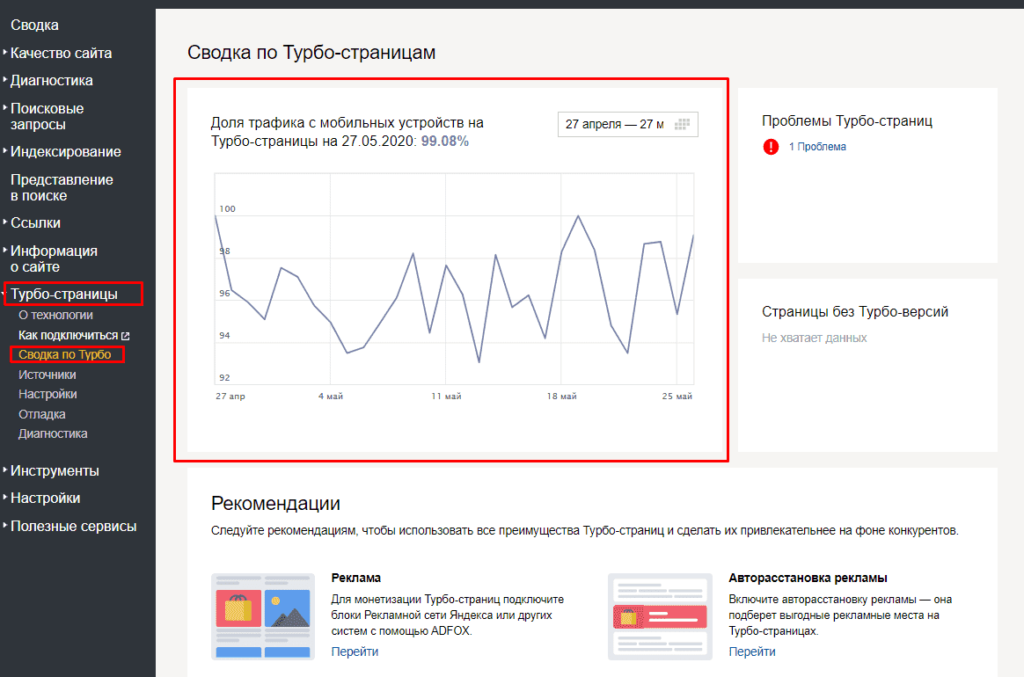
Проверить имеются ли у сайта ускоренные страницы можно в панели Вебмастера.

Решение
Для подключения потребуется YML-файл, после чего можно за 30-60 мин быстро настроить турбо-страницы через Яндекс.Вебмастер.
Шаг 7 AMP-страницы от Google
Аналогичная технология от Google, позволяющая в значительной мере ускорить сайта при посещении страницы с поисковой системы, что в свою очередь поможет снизить показатель отказов.
Проверка
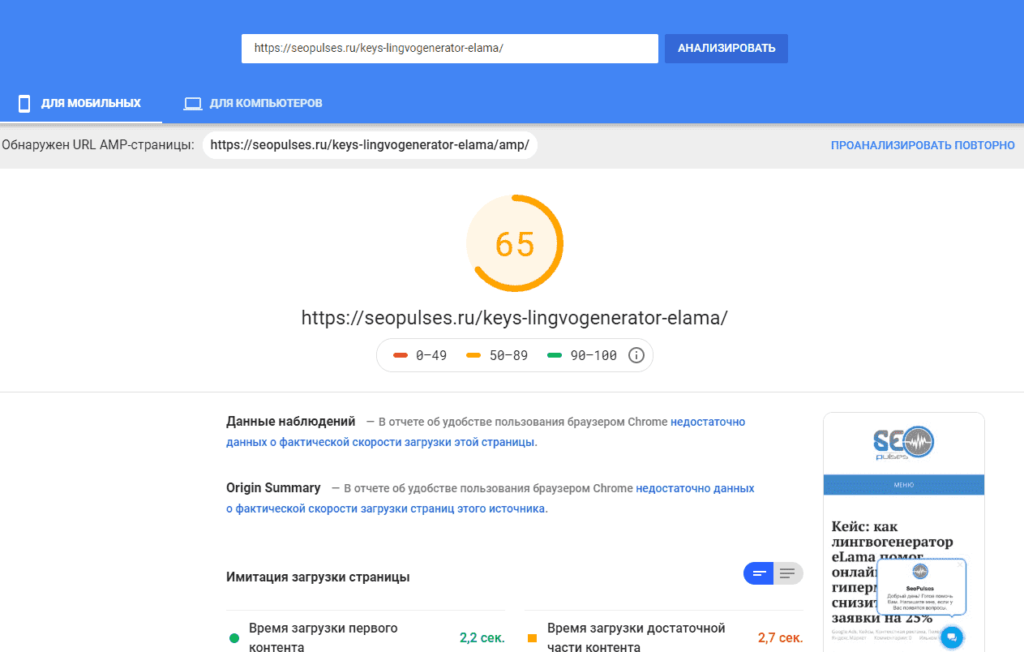
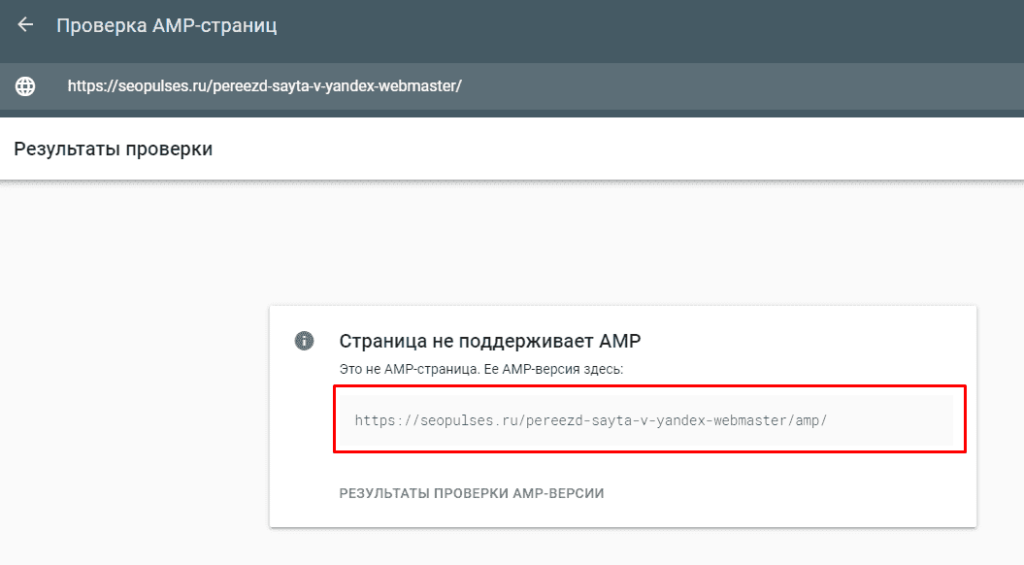
Проверить наличие AMP-версии на сайте можно через инструмент:
https://search.google.com/test/amp?hl=ru
После анализа кода инструмент покажет, имеются ли у этого URL ускоренные мобильные страницы.


Решение
Данная технология предоставляет широкие возможности для дизайна ускоренных страниц, а выполнить их можно через готовые решения (например, для WordPress это Accelerated Mobile Pages от Ahmed Kaludi, Mohammed Kaludi) или же дать ТЗ разработчику (используя документацию).
Шаг 8 Улучшение Usability и качество сайта
Даже если сейчас веб-ресурс показывает хорошую конверсию и низкий показатель отказов, это не значит, что нельзя улучшить эти значения.
Решение
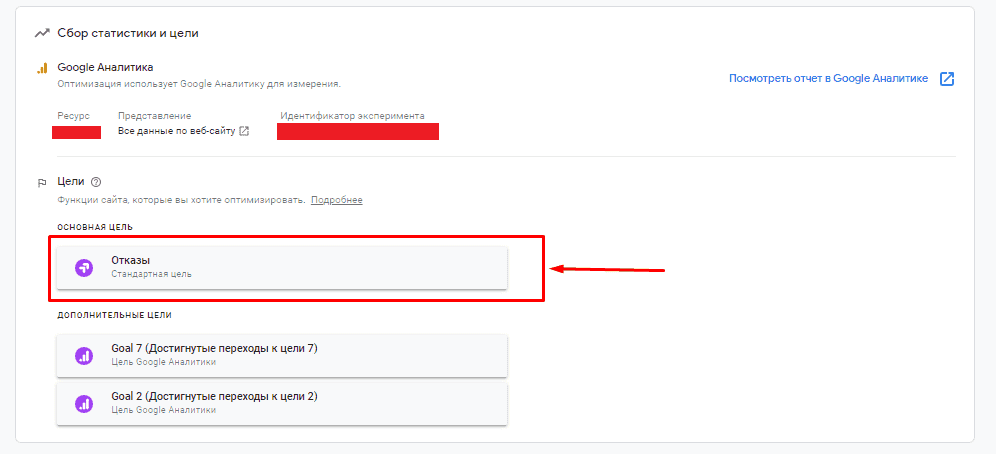
Для регулярного улучшения и проверки гипотез по верстке, лучше всего использовать инструмент Google Optimize, который также позволяет в качестве целей использовать «Показатель отказов».

При наличии достаточного количества данных или по истечению срока эксперимента можно будет увидеть результат, насколько это повлияет на результативность веб-ресурса.
Выводы
Так как сегодня поведенческие факторы имеют сильное влияние на ранжирование сайта в поисковых системах. Необходимо не забывать о контроли и стабильной работой над улучшением показателя отказов. В статье мы предоставили наиболее распространенные методы, которые могут помочь в отслеживании и улучшении этой метрики на вашем ресурсе.
Подписывайтесь на наш канал в Яндекс.Дзен
Подписывайтесь на наш Telegram-канал
Подписывайтесь на наш Youtube-канал
Подписывайтесь на нашу группу ВКонтакте