Возможность посмотреть мобильную версию сайта с компьютера — это полезный навык, который пригодиться дизайнерам, тестировщикам, маркетологам и специалистам, часто работающим с сайтом.
Видеоинструкция
В Mozilla Firefox
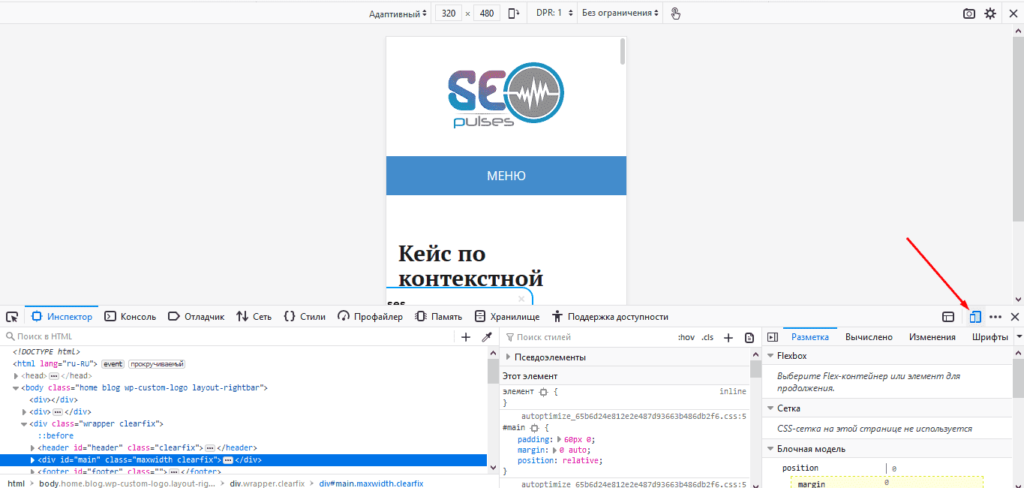
Посмотреть мобильную версию сайта с компьютера в Mozilla можно аналогично кликнув в любую точку сайта правой клавишей мыши и в меню выбрав «Исследовать элемент».

Далее в нижнем-правом углу потребуется выбрать вид «Мобильный телефон».

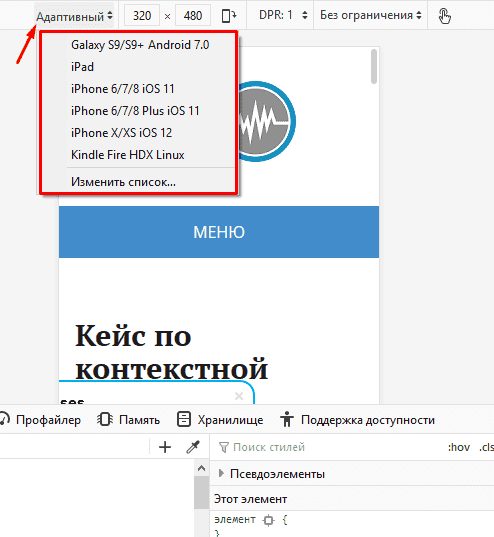
При необходимости нажав на «Адаптивный» можно выбрать нужную модель смартфона.

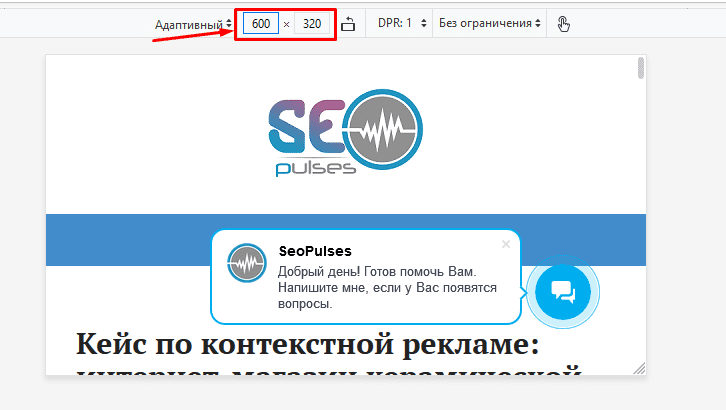
Справа можно настроить разрешение экрана (настраивается вручную).

Далее идет возможность изменить ориентацию экрана.

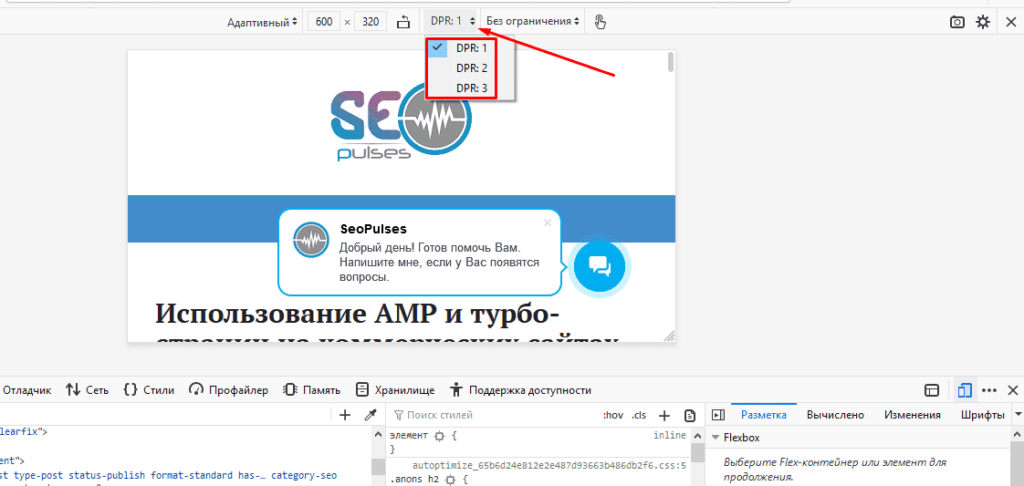
После можно изменить DPR (Соотношение пикселей устройства к снимку экрана).

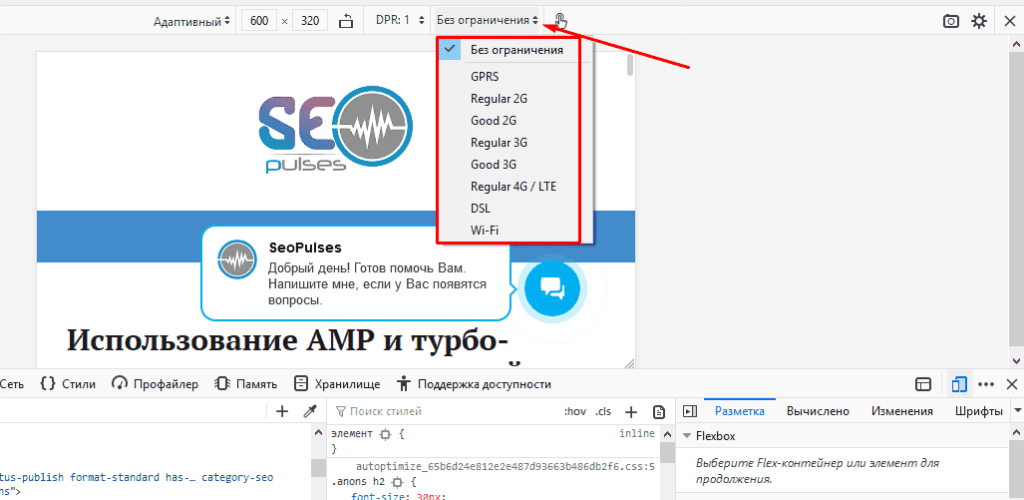
Как и в Google Chrome можно изменить способ подключения на 2G, 3G, GPS, 4G или
- Без ограничения;
- GPRS;
- Regular 2G;
- Goog 2G;
- Regular 3G;
- Good 3G;
- Regular 4G/LTE;
- DSL;
- Wi-Fi.

Также при необходимости можно включить имитацию устройства (требует перезагрузки браузера).

В Google Chrome
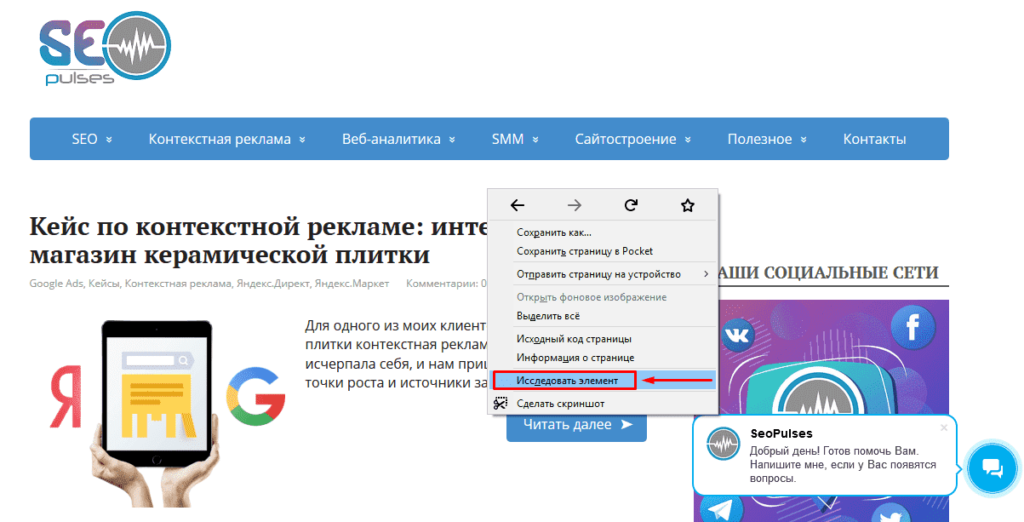
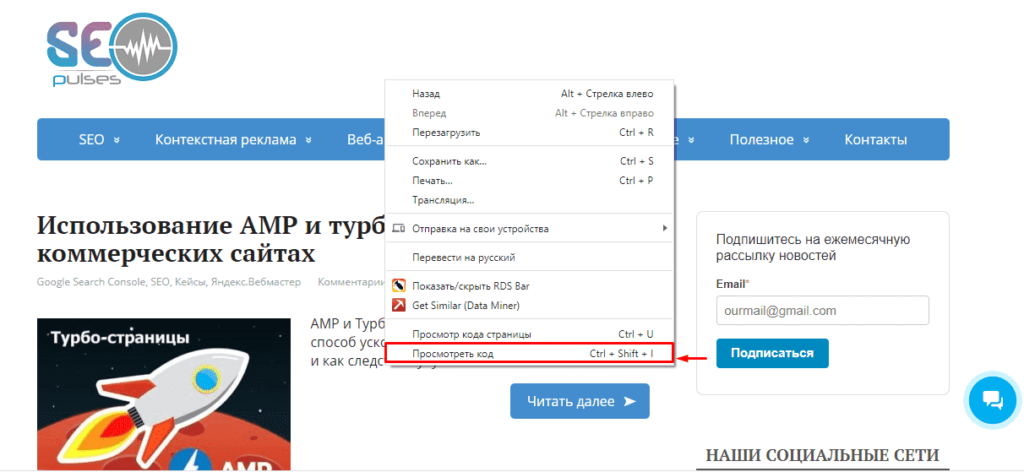
Для того, чтобы открыть мобильную версию сайта с компьютера потребуется открыть Google Chrome и перейти на нужный URL после чего кликнуть правой клавиши мыши в любом месте экрана и в выпавшем меню выбрать пункт «Посмотреть код».

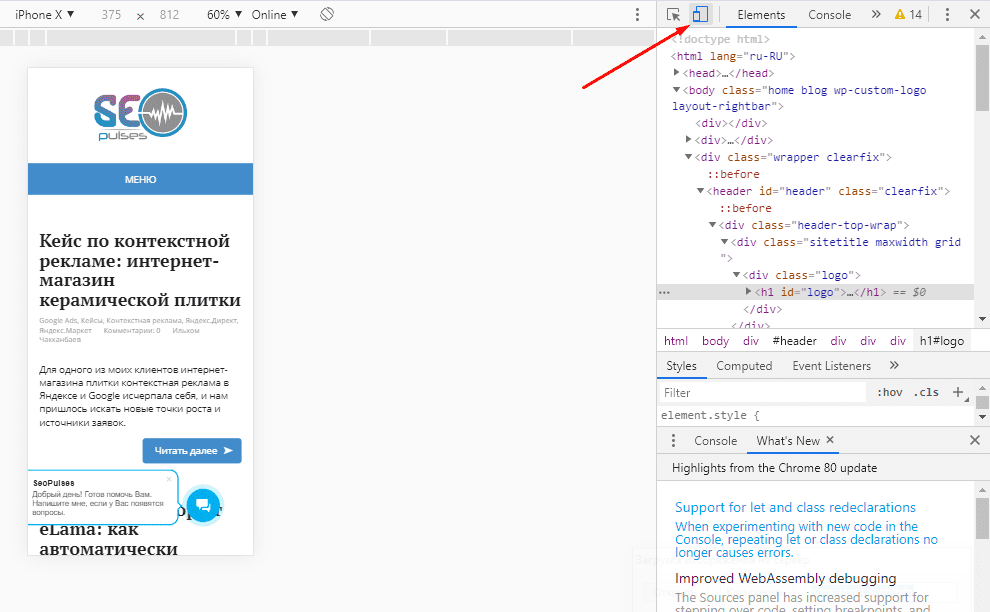
В правом-верхнем углу кликаем на значок «Мобильный телефон».

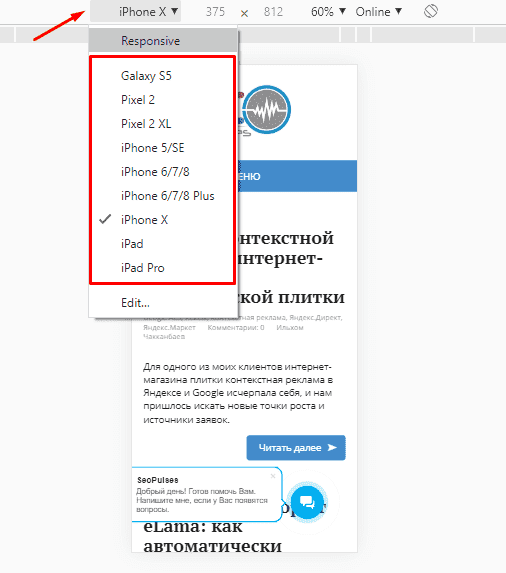
Теперь сайт открыт с мобильного телефона, а при необходимости можно сменить вид на нужный смартфон/планшет, где справа будет указано расширение.

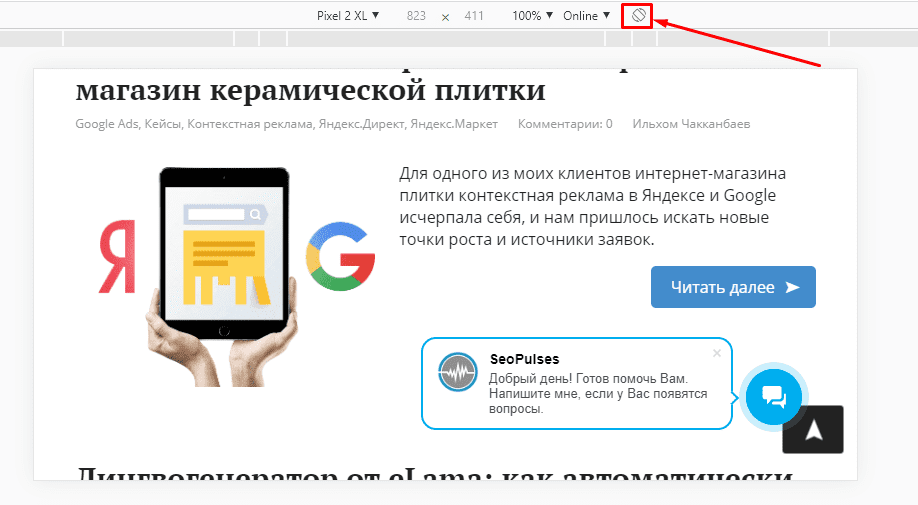
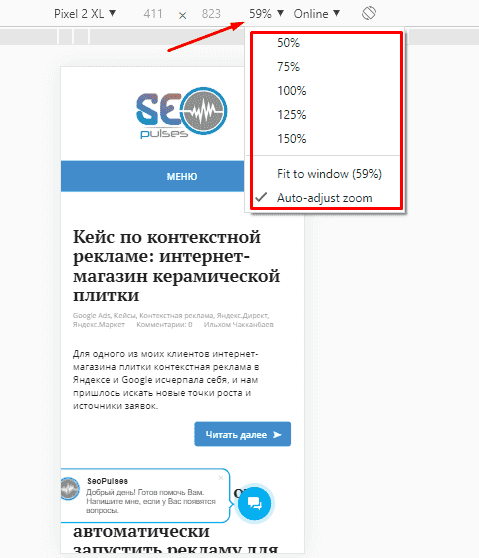
Также доступно изменение масштаба.

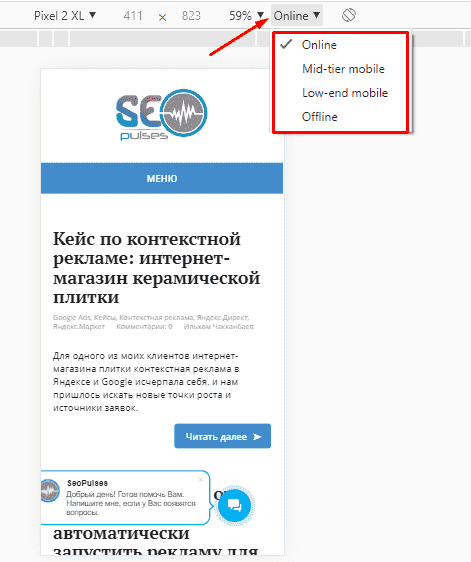
Дополнительно можно выбрать способ отображения (online/offline).

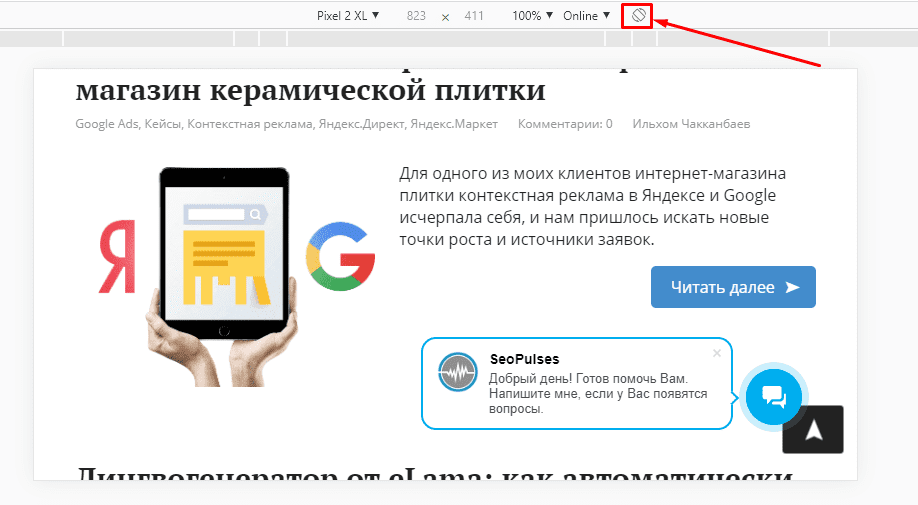
При необходимости стоит изменить ориентацию экрана на альбомную или стандартную.

Ручной метод
В случае отсутствия навыков работы с консолью разработчика можно вручную изменить параметры экрана, изменяя размер браузера. Например, потянув за один из углов или стенок браузера можно сжать его до разрешений мобильного телефона или любого другого устройства.

Подписывайтесь на наш канал в Яндекс.Дзен
Подписывайтесь на наш Telegram-канал
Подписывайтесь на наш Youtube-канал
Подписывайтесь на нашу группу ВКонтакте