Lazyload или ленивая загрузка изображений — это способ оптимизации сайта, представляющий собой отложенную загрузку изображений на просматриваемой странице.
Что такое LazyLoad
Ленивая загрузка — это способ оптимизации скорости сайта, при котором нужные пользователю изображения загружаются при выполнении определенного действия.

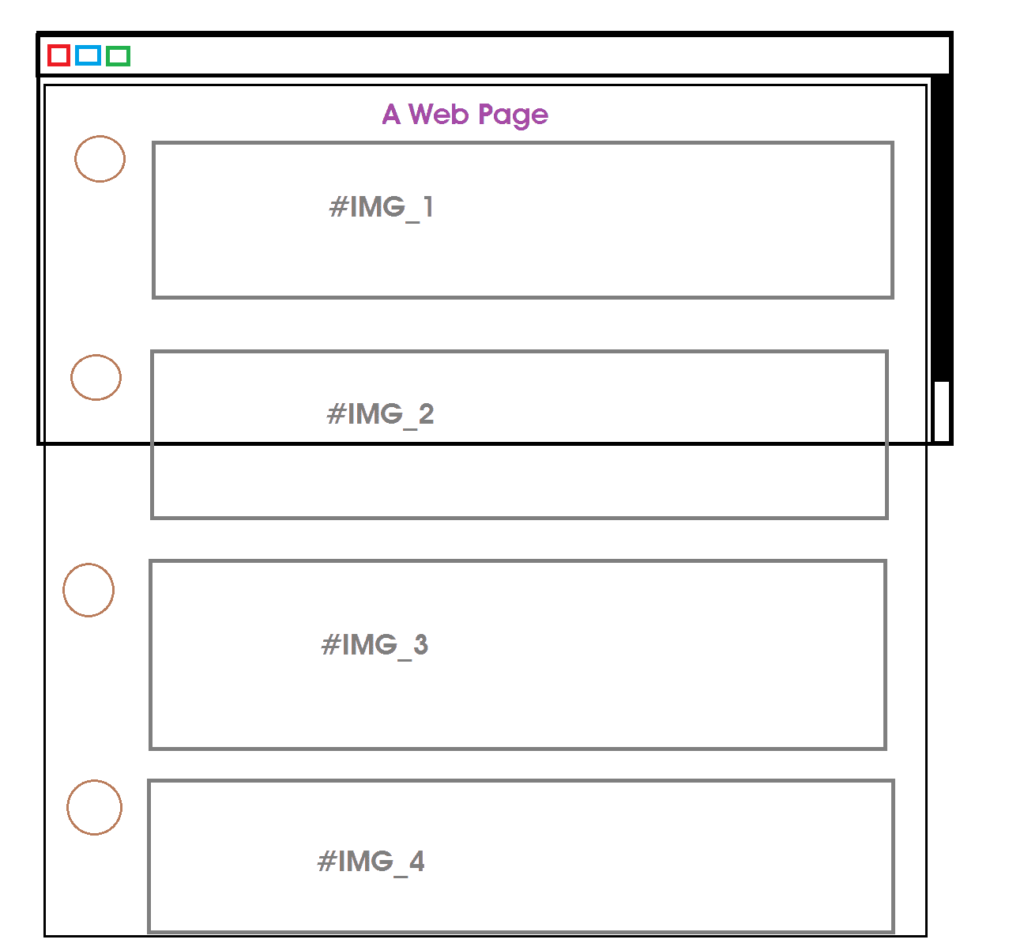
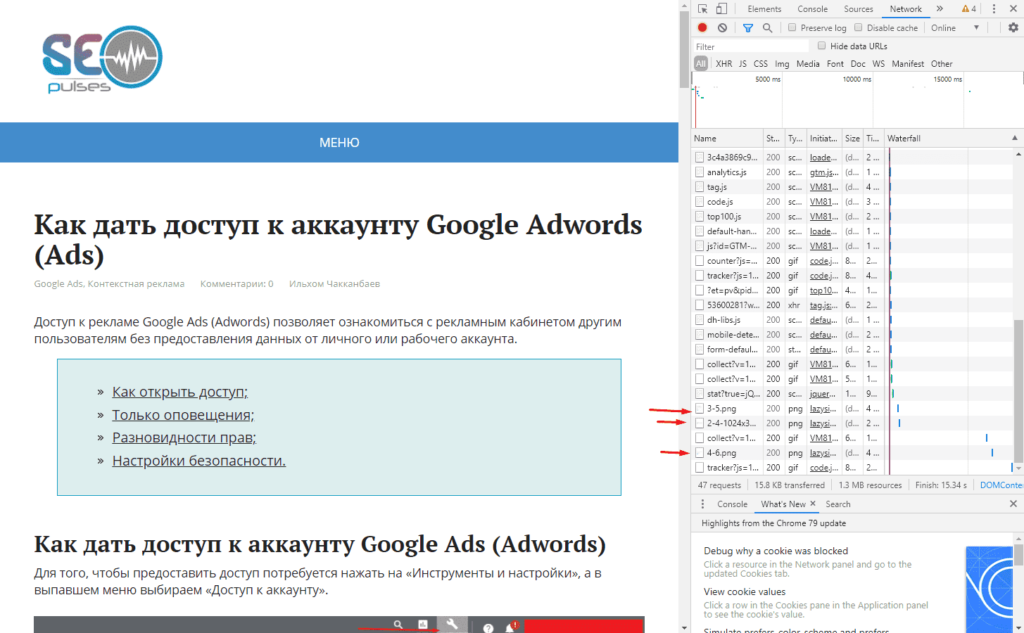
В большинстве случаев картинки и изображения подгружаются пользователю лишь в том случае, когда они попадают в видимую часть экрана. Пример:

Важно! при работе данной функции будут задействованы технологии AJAX и JavaScript, поэтому пользователи, отключившие в браузере JS функции не будет доступна отложенная загрузка.
Виды ленивой загрузки сайта
- Скроллинг. В этом случае изображения загружаются пользователю только после того, как он ознакомился с материалов и прокрутил страницу. Наиболее популярный способ ускорения сайта, использующийся в социальных сетях, интернет-магазинах, досках объявлений и маркетплейсах;
- Клик. Контент в частности картинка будет доступна лишь после нажатия на нее. Чаще всего представляет собой открытие полномасштабного изображения после ознакомления с миниатюрой;
- Фоновый режим. Данный способ подразумевает загрузку полномасштабных фото, которые могут понадобиться пользователю при последующем ознакомлении с контентом. Перед тем как применять его потребуется изучить поведение пользователей и определить, действительно ли им потребуются загружаемые данные в дальнейшем.
Как внедрить ленивую загрузку на сайт WordPress
При использовании сайта на базе CMS WordPress потребуется воспользоваться плагином Autoptimize.
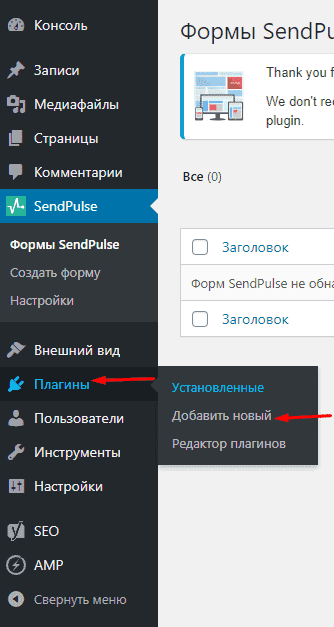
Для этого переходим в консоль-управления и открываем вкладку «Плагины»-«Добавить новый».

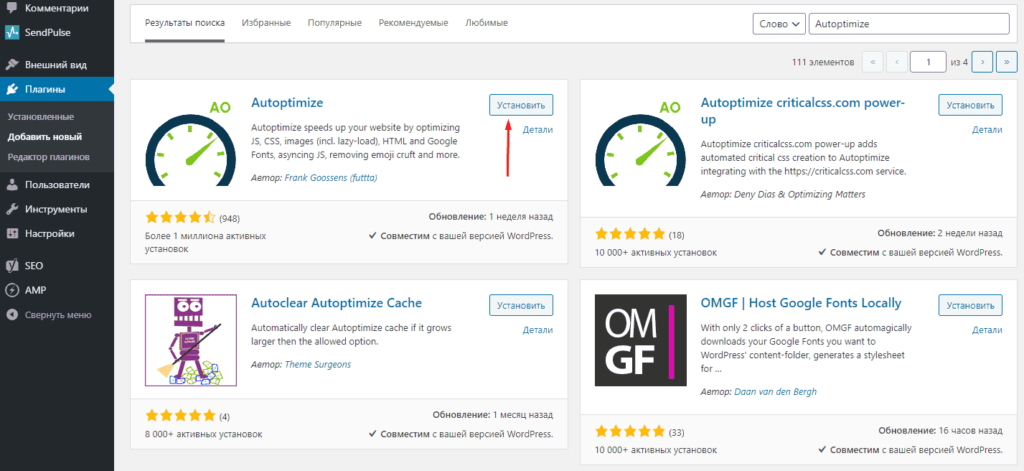
Вбиваем в строку поиска «Autoptimize» и устанавливаем его.

После активируем плагин.

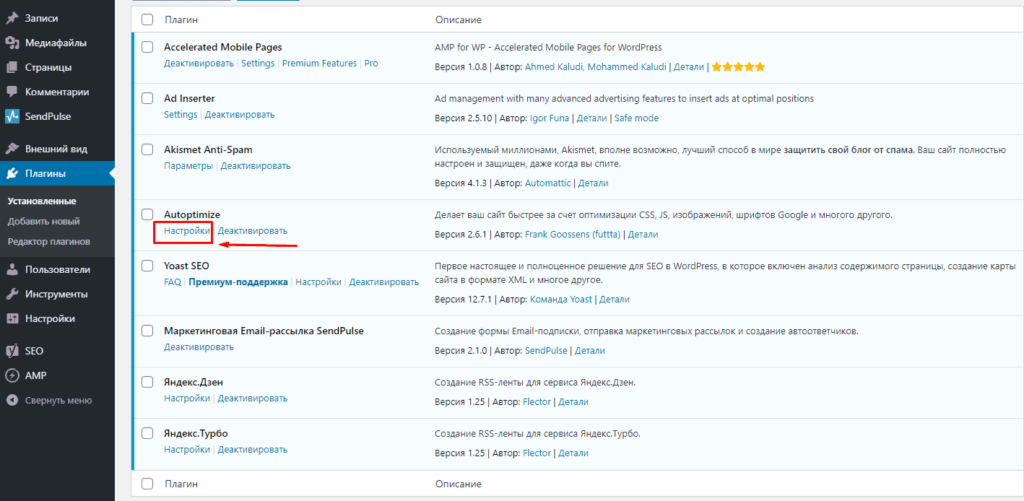
Далее переходим в настройки плагина.

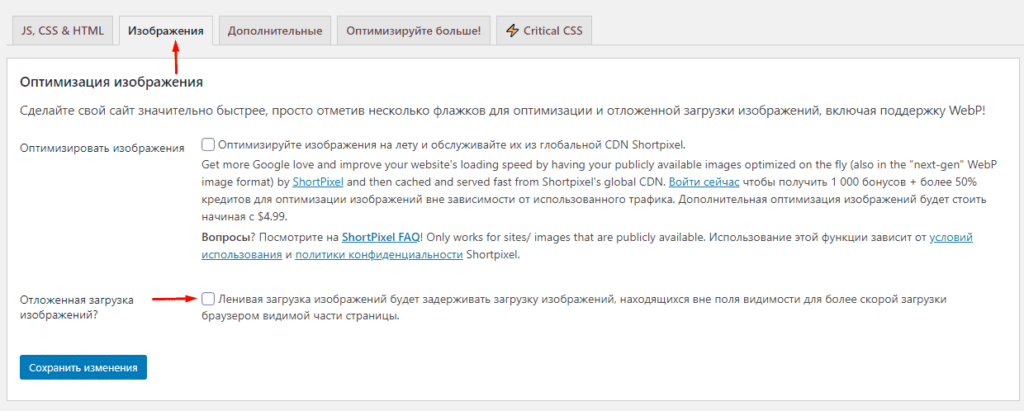
Теперь необходимо перейти в «Изображения» и активировать «Ленивую загрузку изображений» (Lazyload).

Все готово, функция активирована и можно проверить скорость загрузки сайта.
Результаты внедрения ленивой загрузки
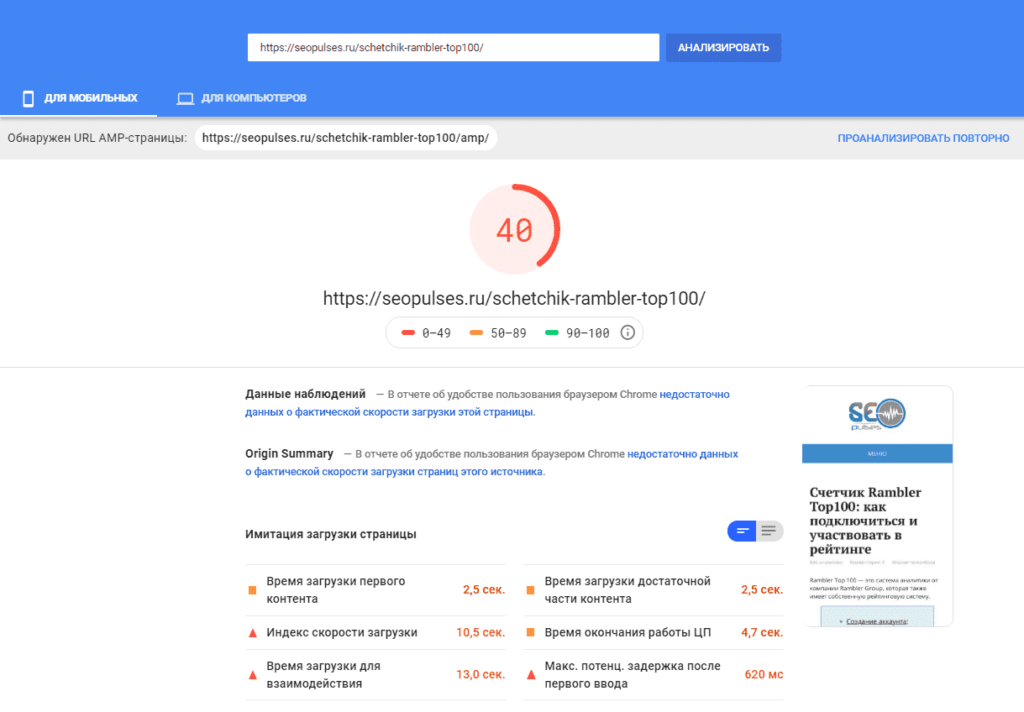
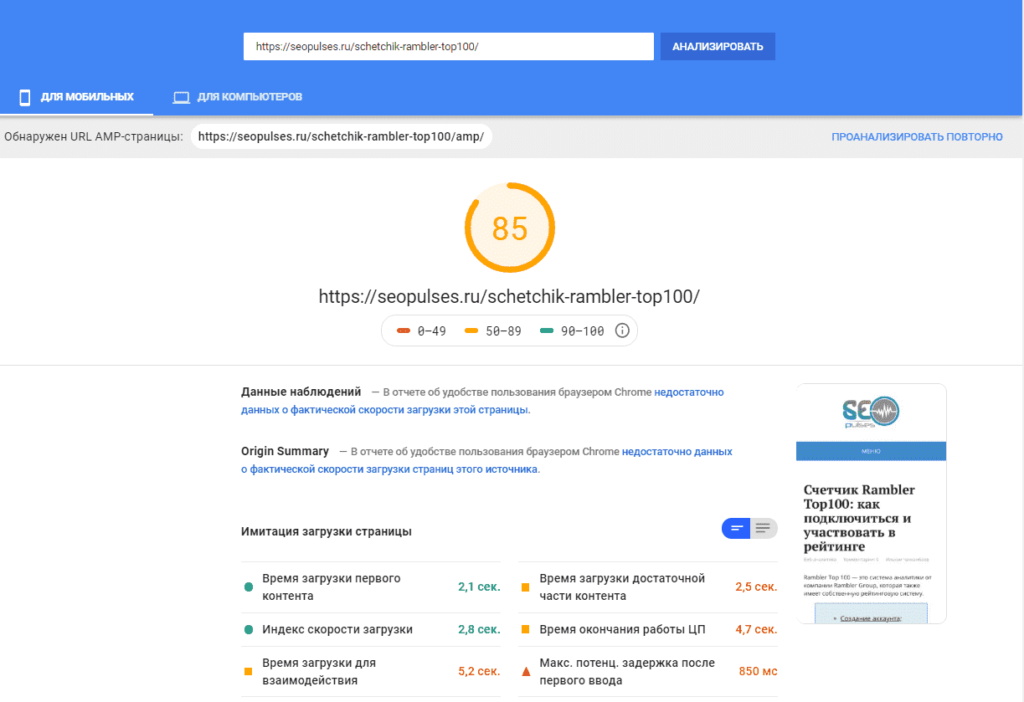
На сайте SeoPulses результаты до внедрения данного функционала.

После внедрения данного функционала.

Подписывайтесь на наш канал в Яндекс.Дзен
Подписывайтесь на наш Telegram-канал
Подписывайтесь на наш Youtube-канал
Подписывайтесь на нашу группу ВКонтакте





