AMP-страницы для сайта на WordPress помогают сайту быстрей загружаться при переходе с поиска Google, а подключить их можно при помощи инструкции ниже.
Установка модуля для AMP-страниц для сайта на WordPress
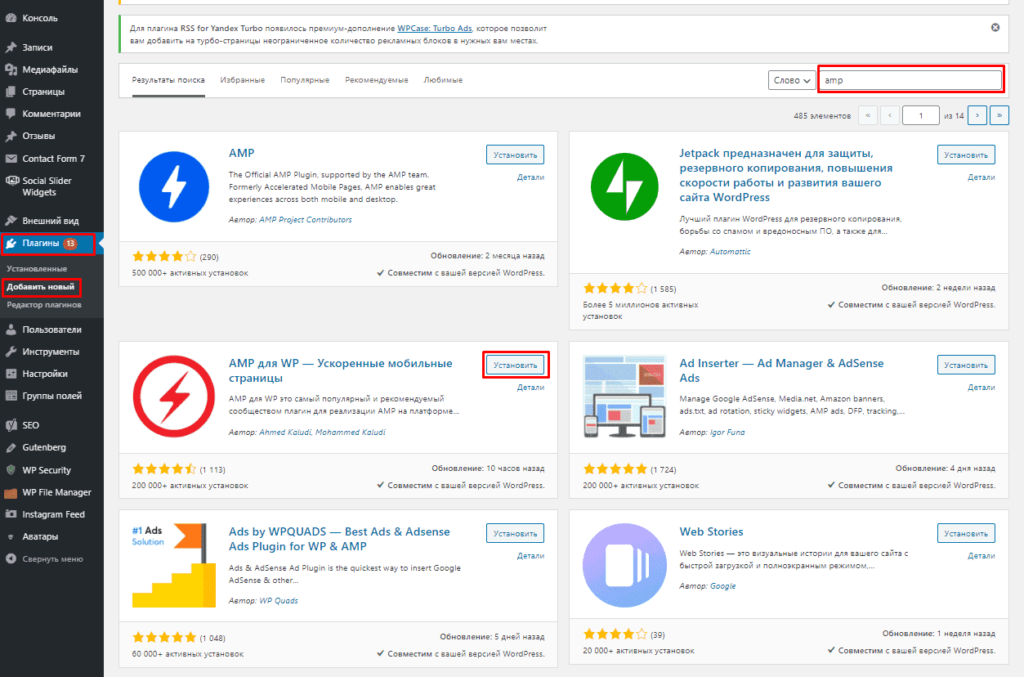
Для установки плагина потребуется перейти в «Плагины»-«Установить новый», вбивая в поисковую строку «AMP» и выбираем вариант от Ahmed Kaludi, Mohammed Kaludi.

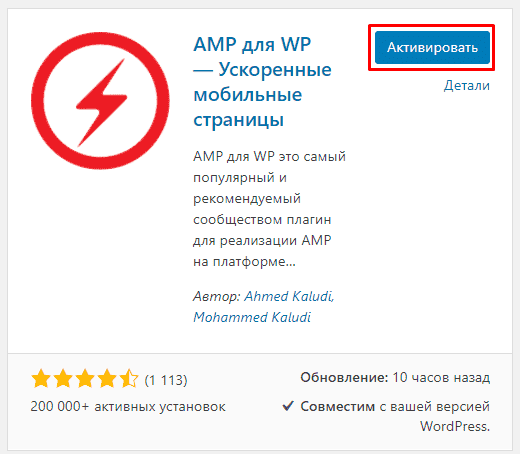
Активируем его.

Все готово можно переходить к настройкам.
Настройки плагина
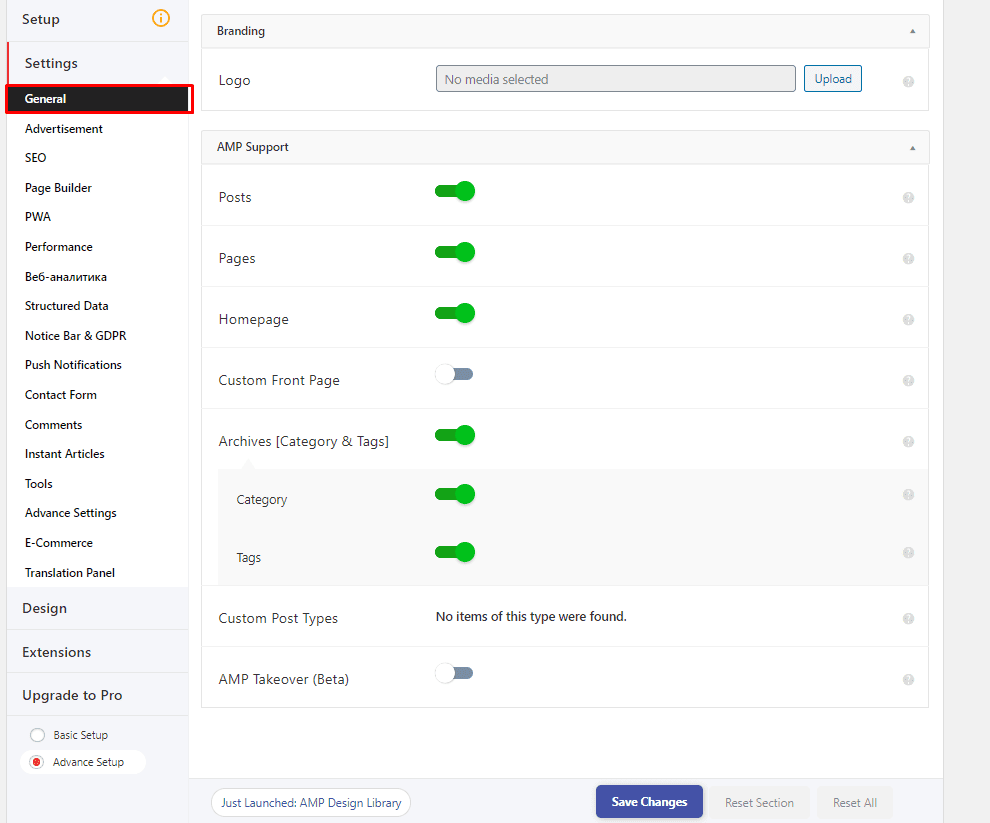
В первую очередь переходим в «General» (Общие настройки) и выбираем для каких типов страниц будут создаваться ускоренные мобильные версии, например, Homepage (главная страница) или Posts (записи).

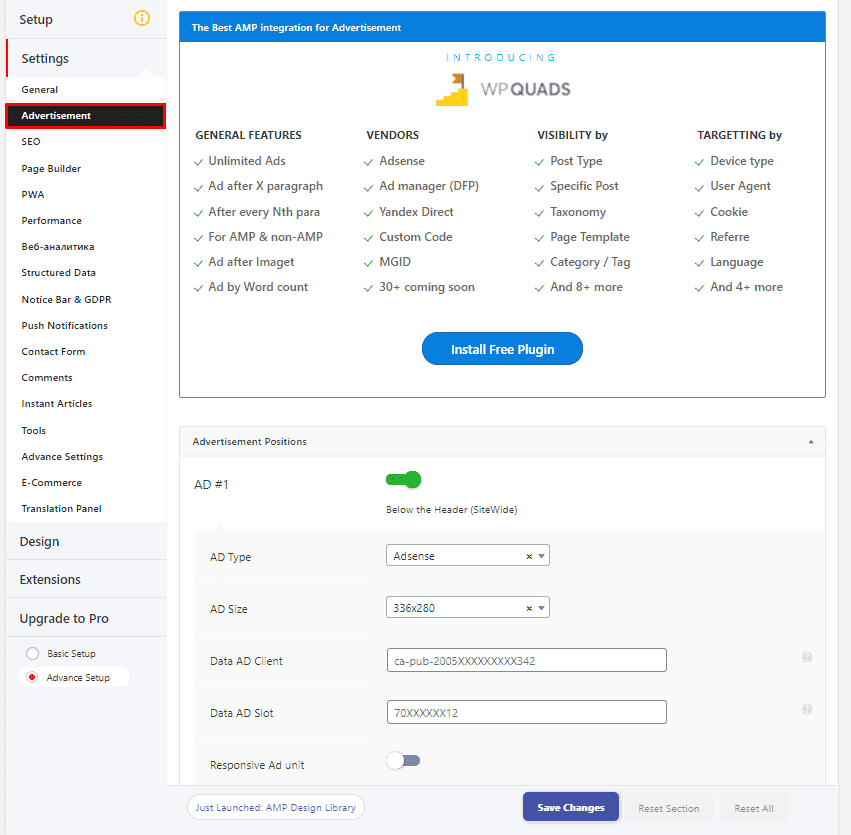
Во вкладке «Advertisement» можно ввести новый блок для рекламы Google Adsense.

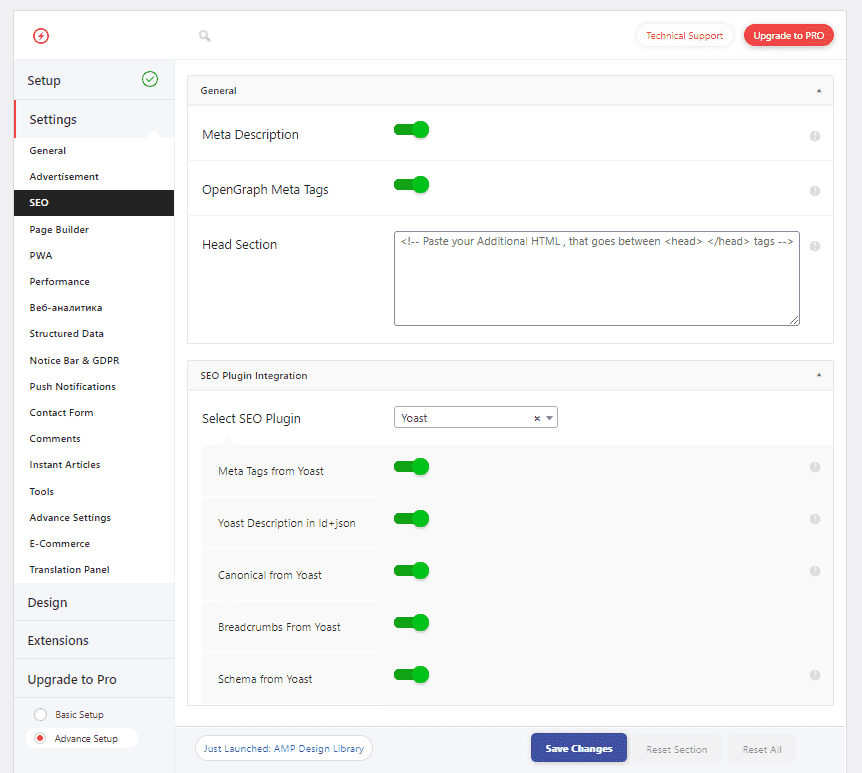
Во вкладке SEO настраиваются параметры для поисковой оптимизации, например, то откуда будут браться данные о метатегах, например, из Yoast Seo. Также можно воспользоваться настройкой канонических страниц, микроразметки или OpenGraph.

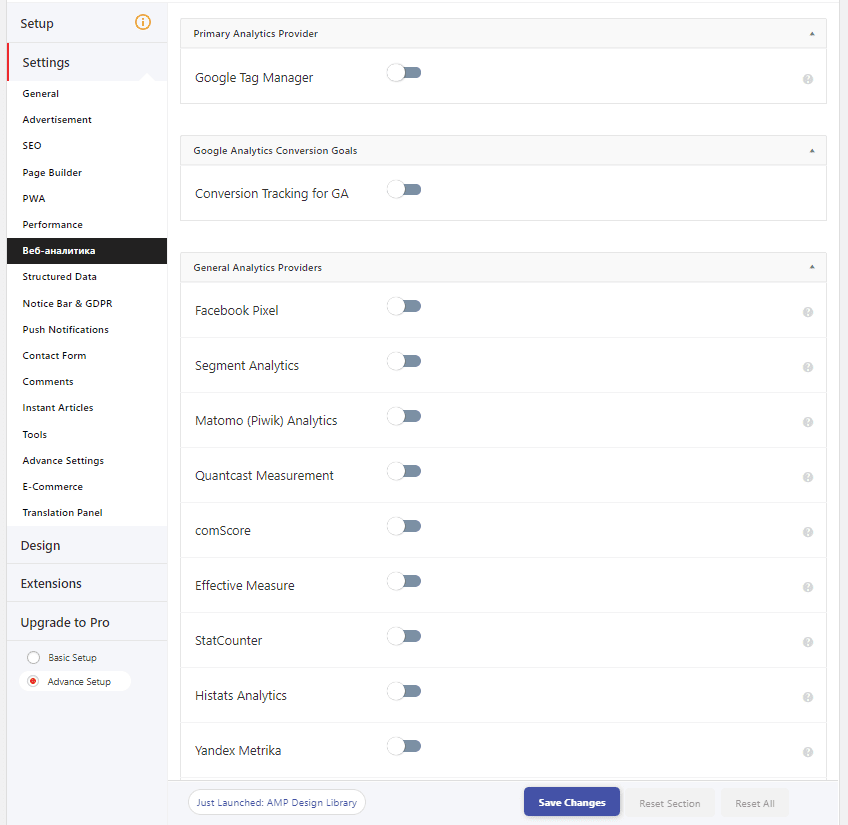
После важным разделом является «Веб-аналитика», где устанавливается:
- Google Tag Manager;
- Facebook Pixel;
- Yandex Metrika;
- Google Analytics.

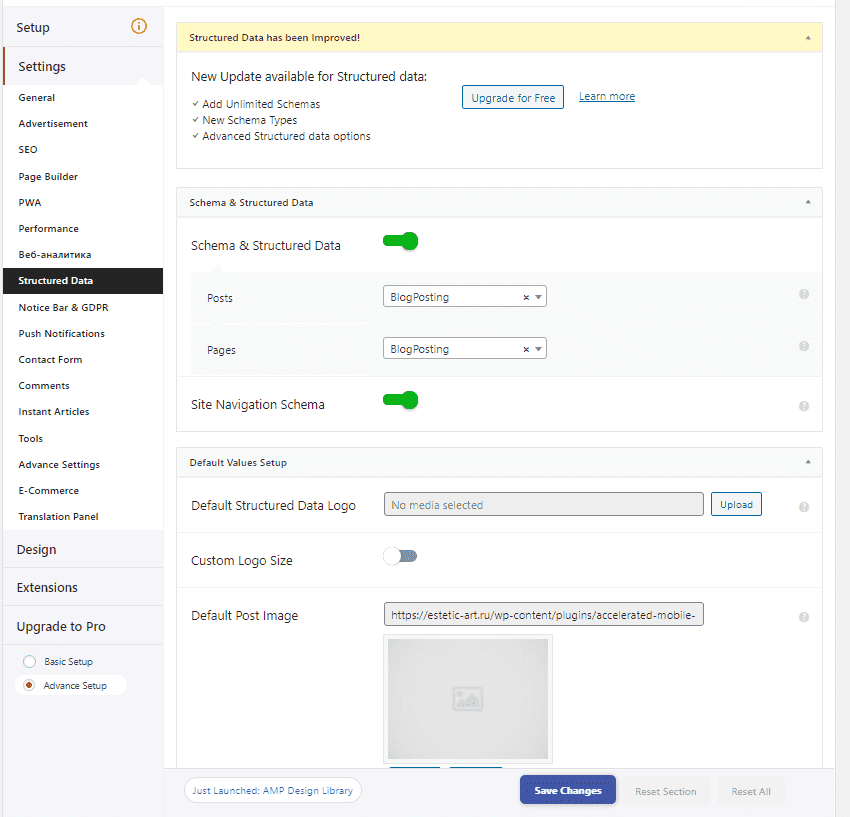
В разделе Structure Data можно заполнить данные для микроразметки.

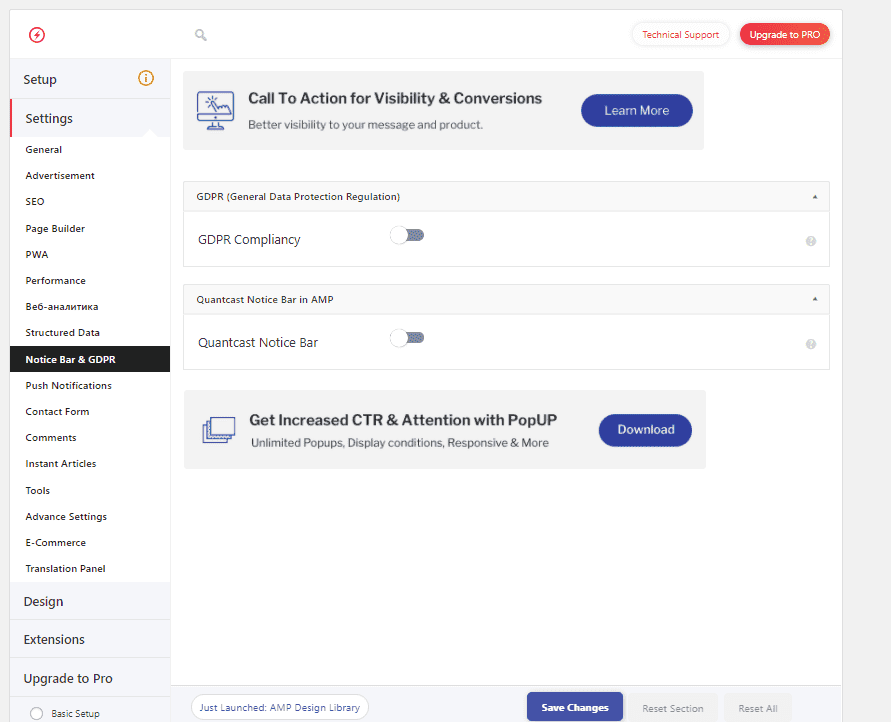
Для тех, кому важно соблюдение GDPR можно воспользоваться специальным разделом.

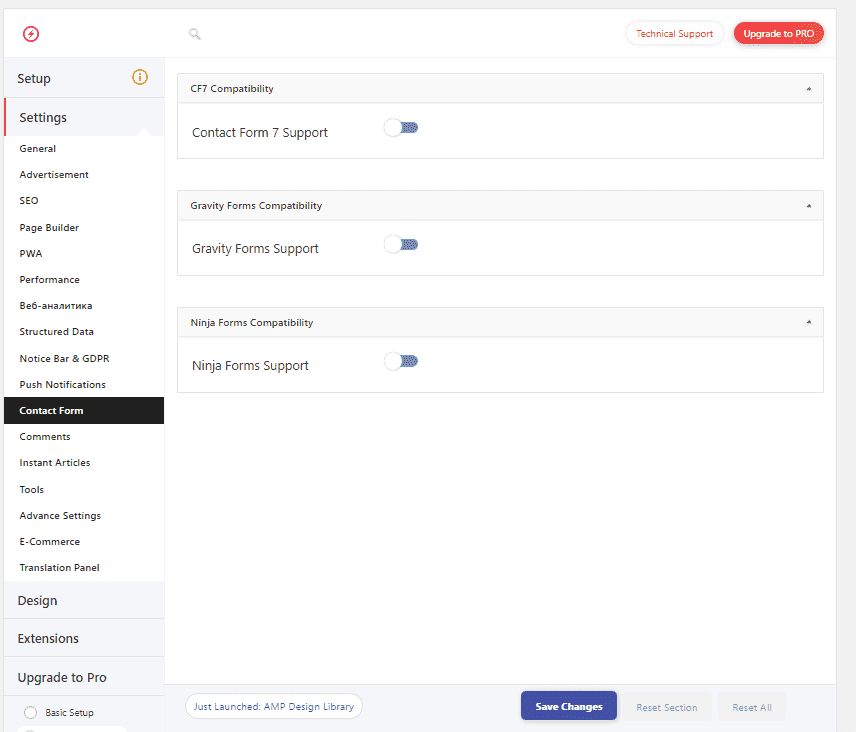
Если требуется внедрить формы и работать с заявками, то достаточно использовать раздел «Contact Form».

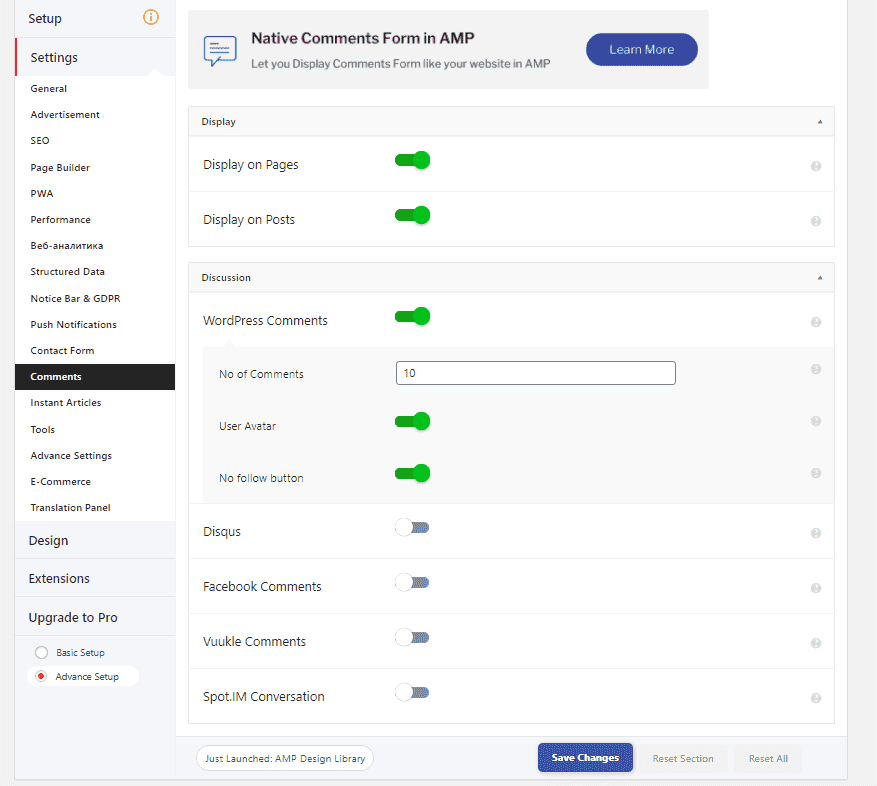
Для комментариев или, например, подключения Disqus, можно воспользоваться вкладкой «Commentst».

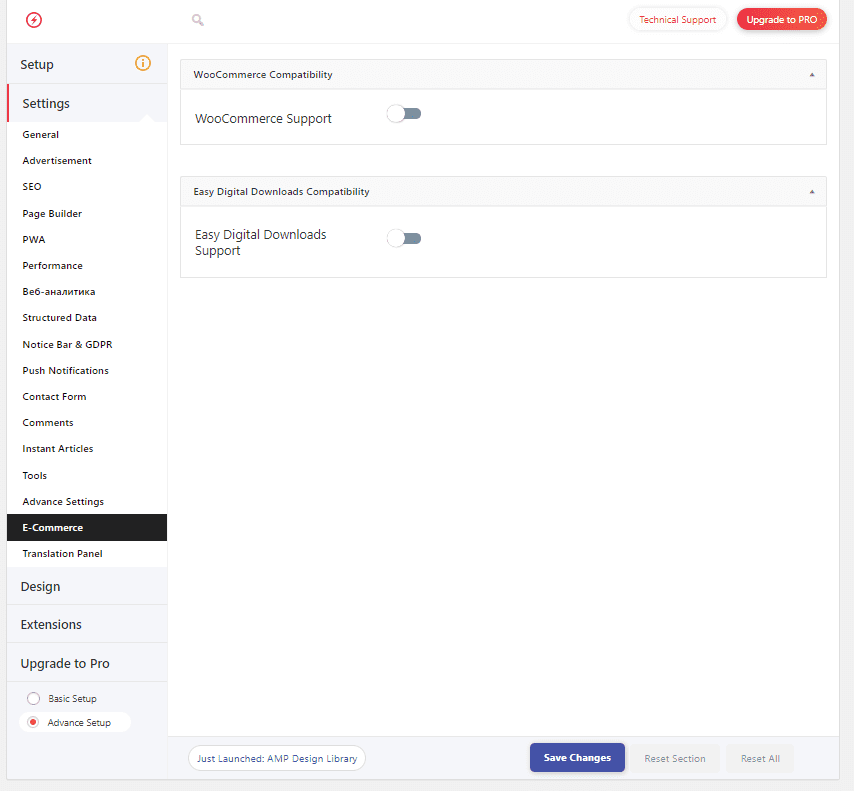
Если требуется работать с электронной коммерцией, в частности Woocommerce, то можно включить функцию через вкладку «E-commerce».

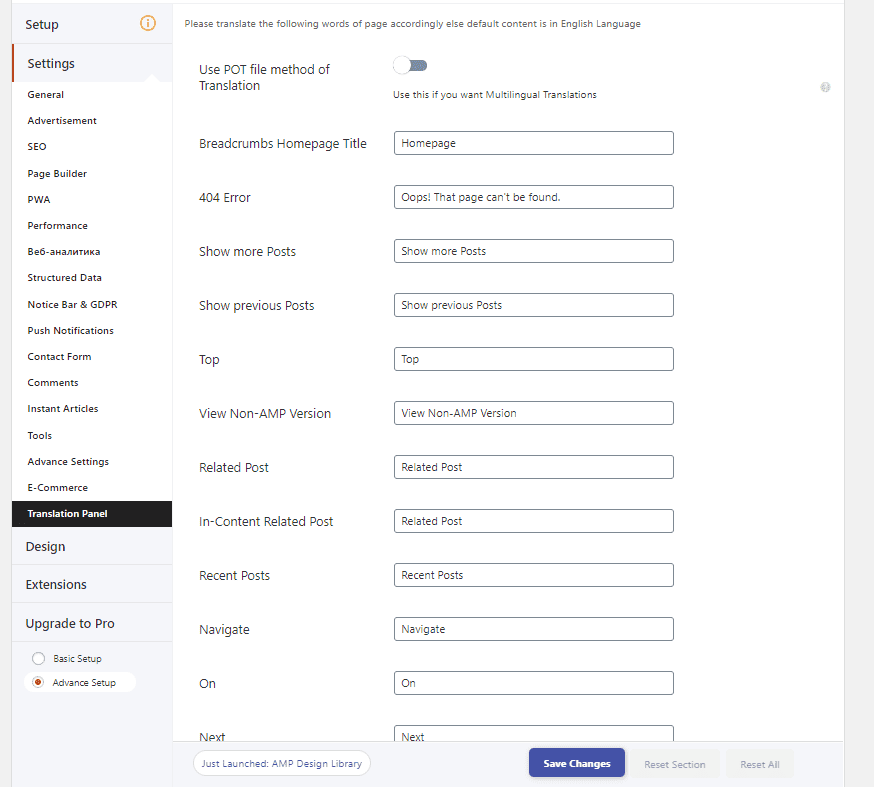
Для того, чтобы у пользователя корректно отображался перевод потребуется заменить англоязычные обозначения и кнопки на русскоязычные в панели перевода (Translation Panel).

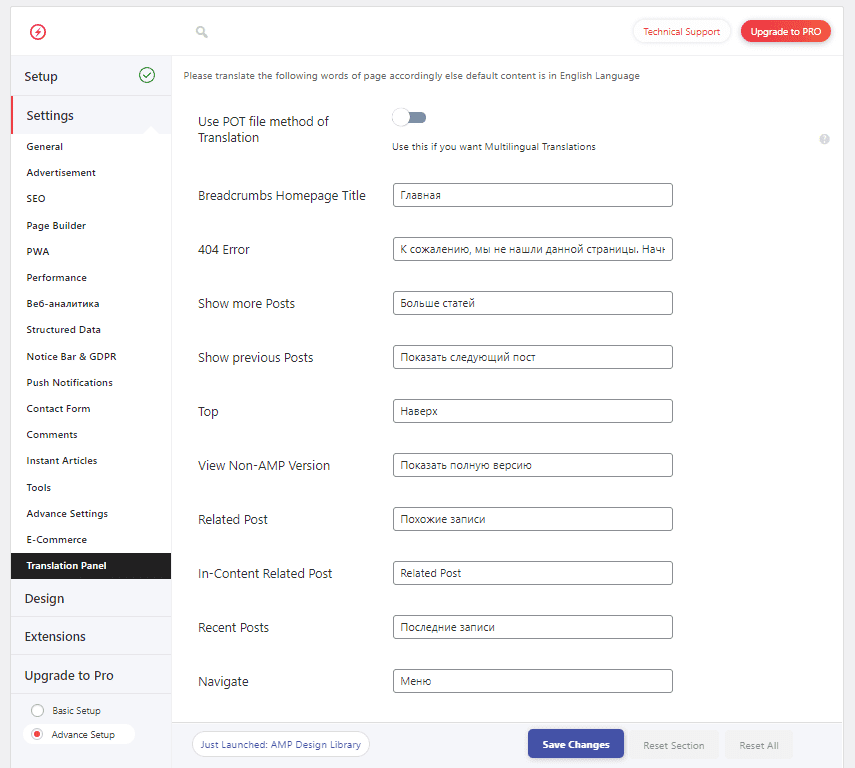
Пример перевода.

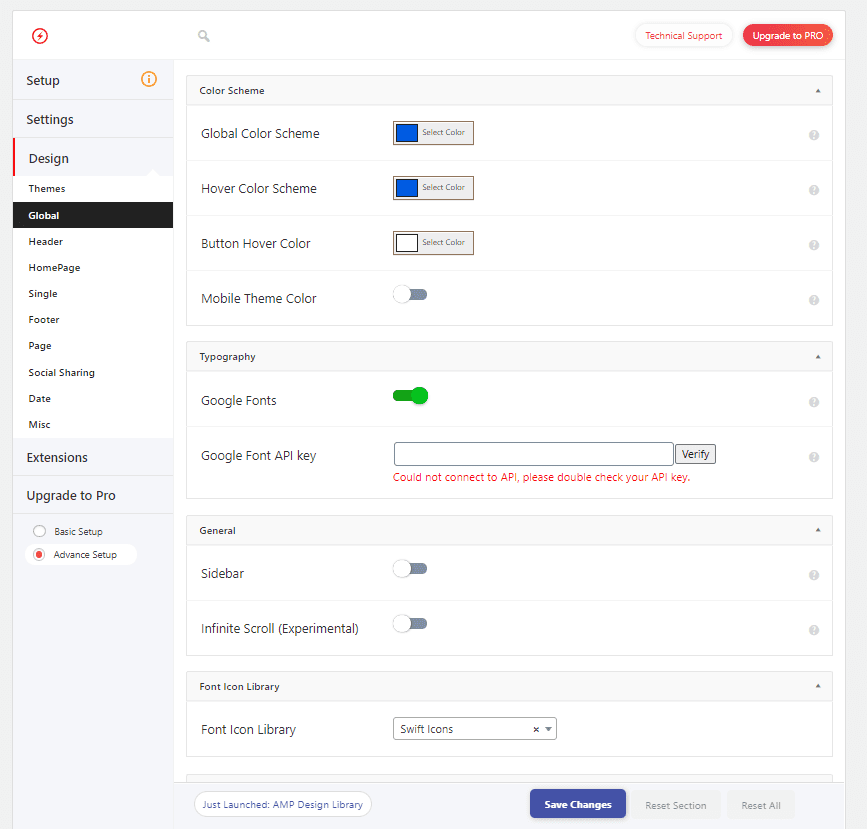
Основа дизайна настраивается в «Design»-«Global».

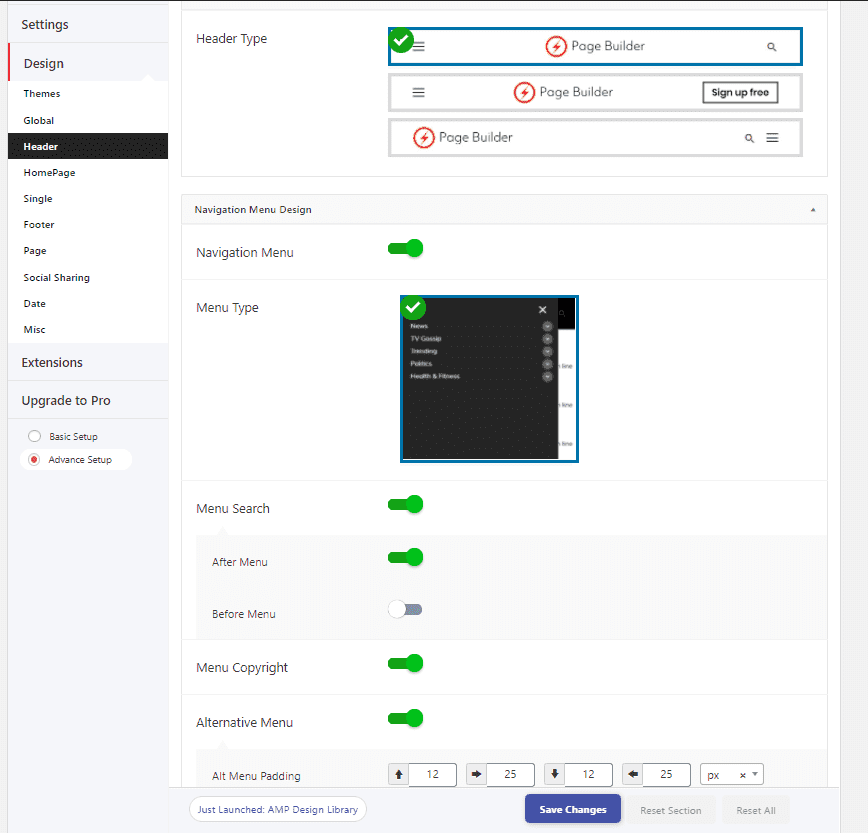
В «Header» вводятся данные для шапки и меню.

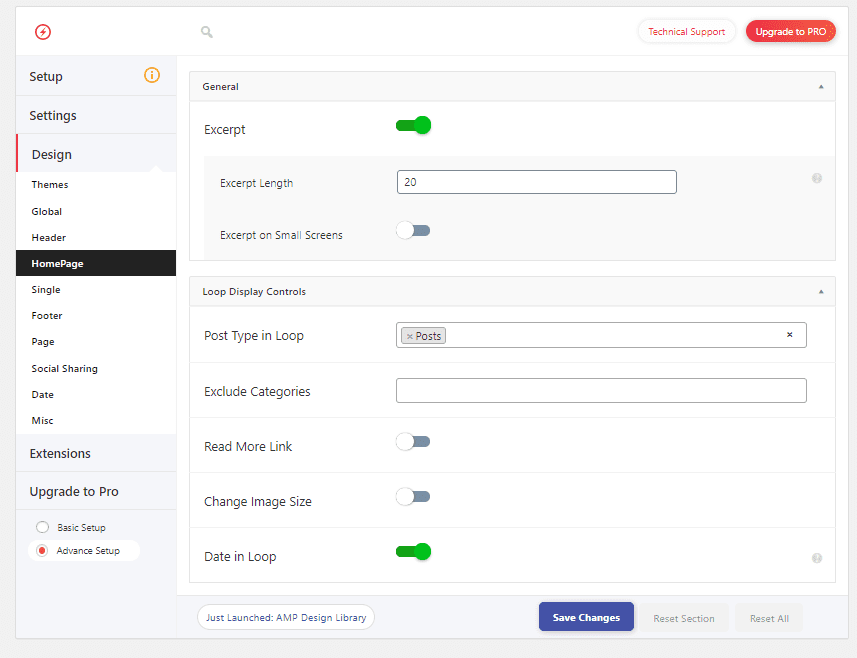
Далее идет «HomePage» главная страница.

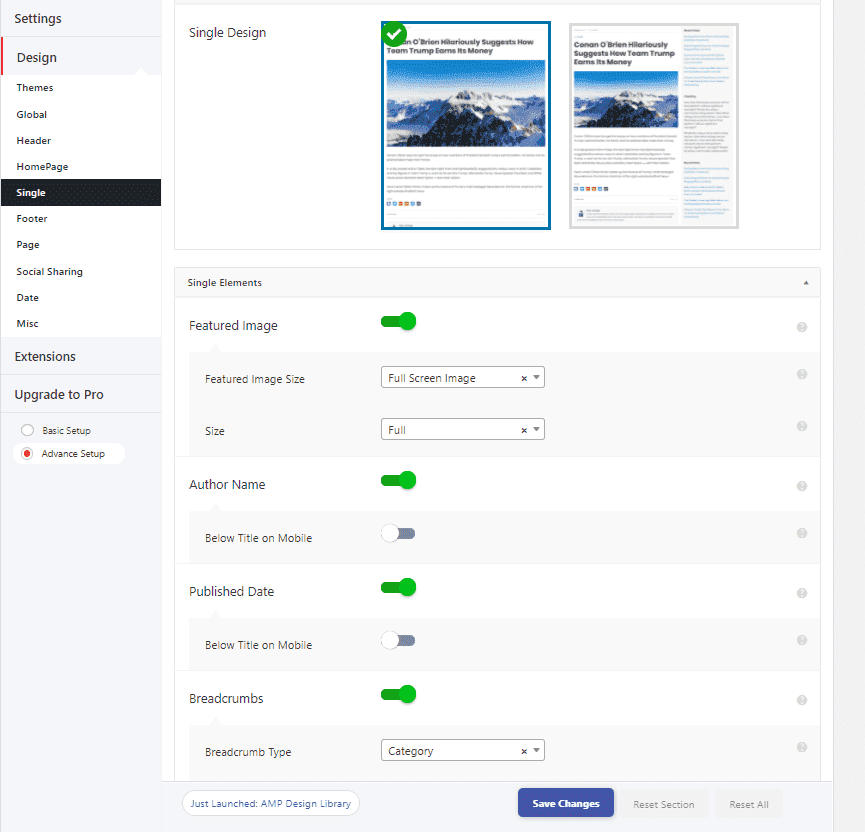
Настройки страницы идут в разделе «Single».

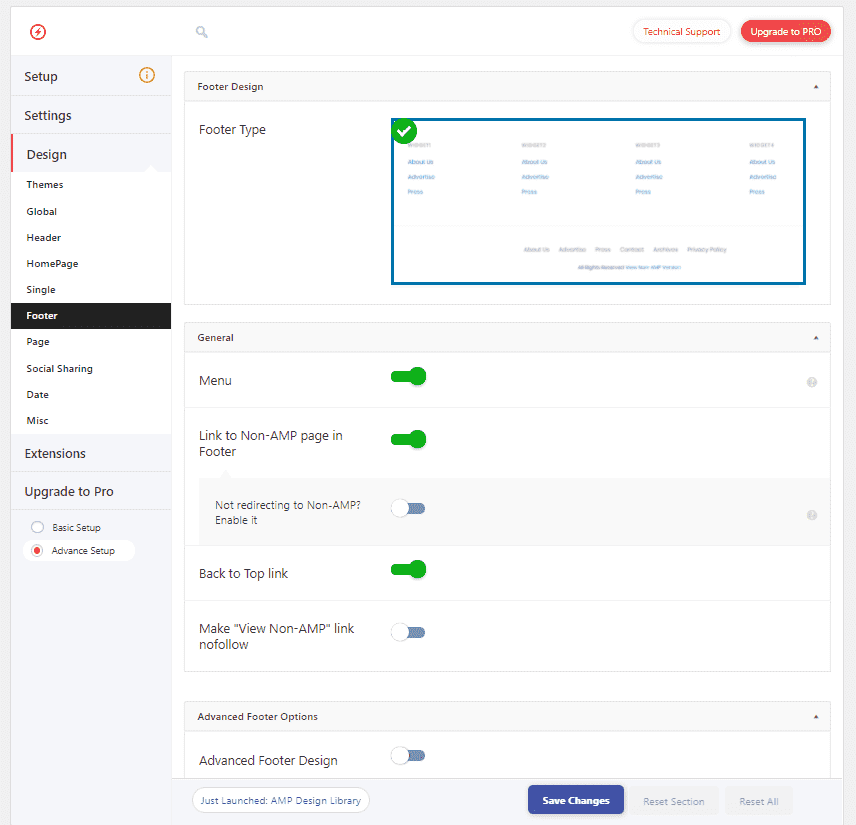
В Footer редактируется подвал.

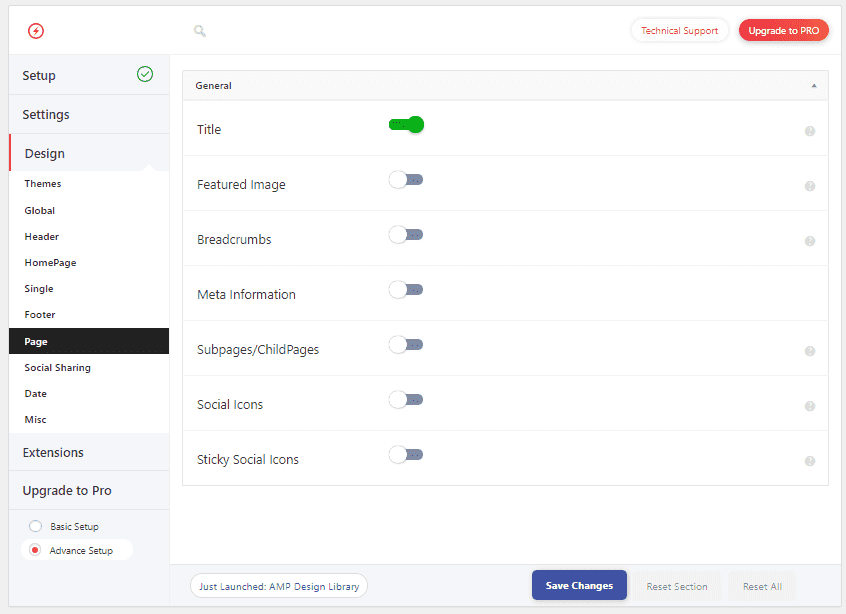
Для настройки отображения данных на страницах можно воспользоваться вкладкой «Page».

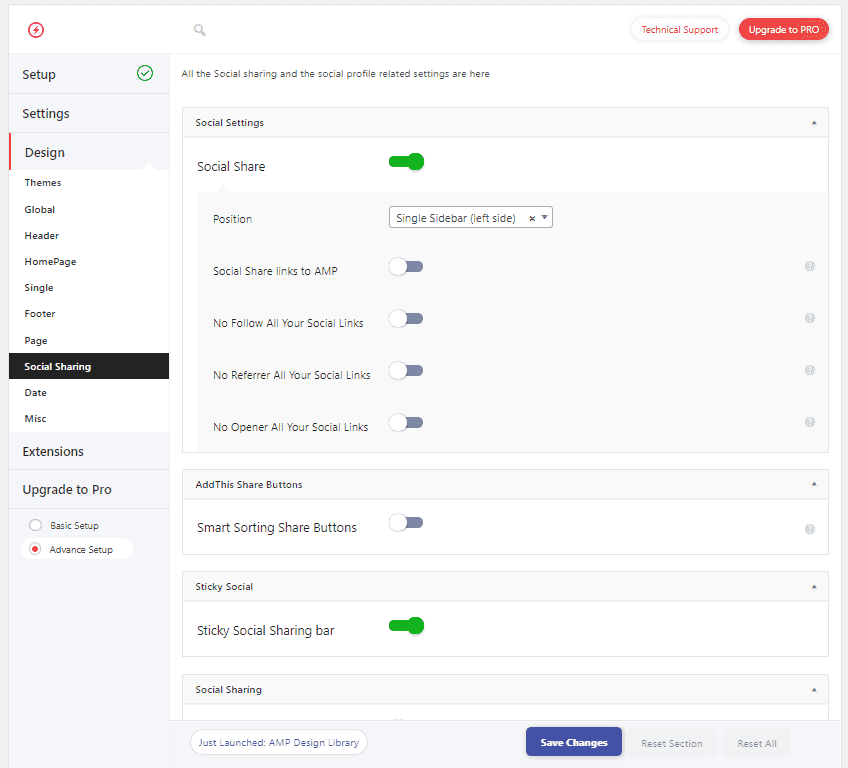
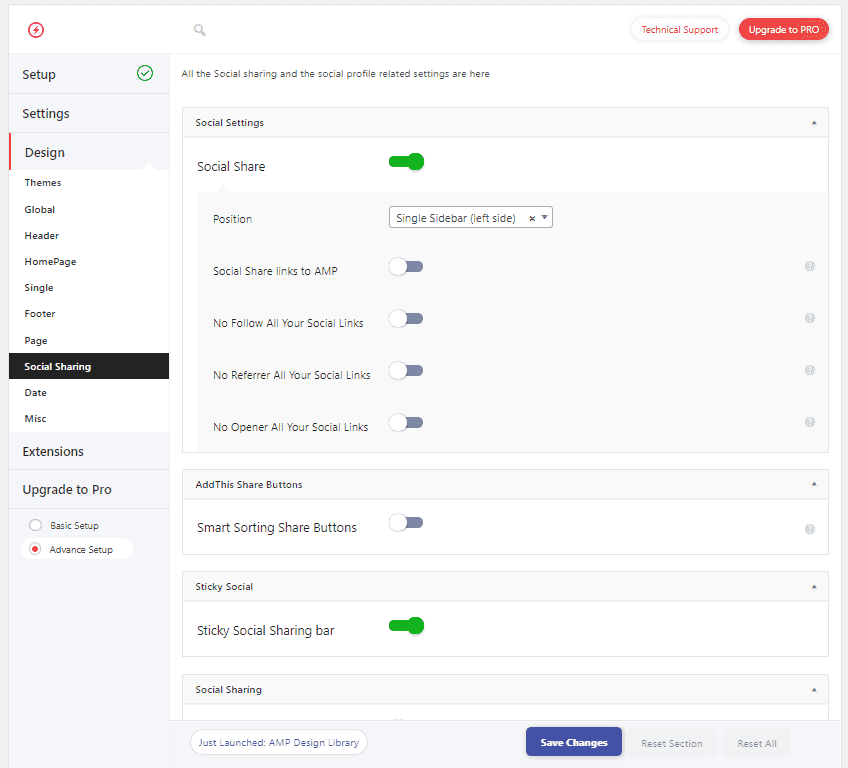
В Social Sharing можно установить настройки для кнопок «Поделиться».

Для отображения дат следует воспользоваться «Date».

Теперь можно проверять результат.
Проверка результата
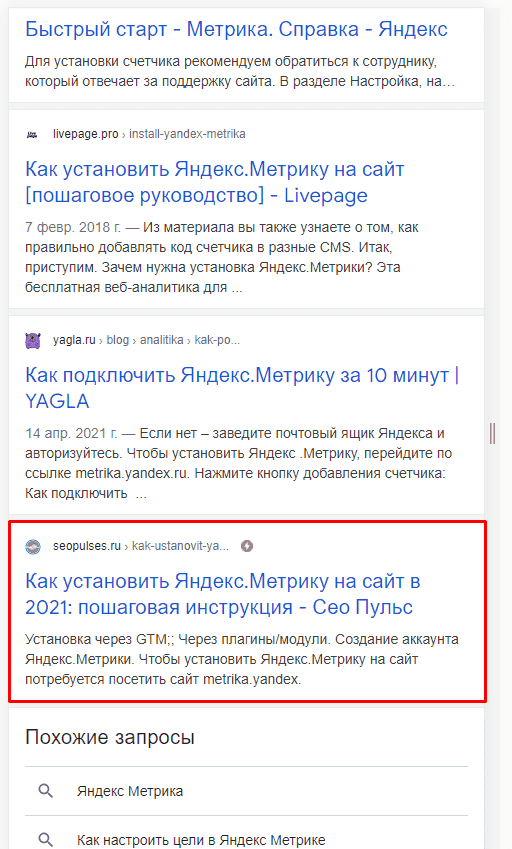
Теперь в поисковой строке Google данные страницы будут помечаться специальным символом.

Сами страницы будут выглядеть так:

Все готово.
Подписывайтесь на наш канал в Яндекс.Дзен
Подписывайтесь на наш Telegram-канал
Подписывайтесь на наш Youtube-канал
Подписывайтесь на нашу группу ВКонтакте