Установка пикселя Facebook для сайта на WordPress позволяет улучшить рекламную кампанию в социальных сетях Фейсбук и Инстаграм, а также собирать аудиторию для дальнейшего таргетинга на нее.
Как получить код пикселя Facebook
Что такое пиксель Фейсбука и для чего он нужен?
Пиксель Фейсбука — это фрагмент кода на сайте, позволяющий измерять результативность рекламы, передавать выполненные события пользователями Фейсбука на сайте в рекламный кабинет.
Благодаря ему можно:
- Оптимизировать рекламу, используя в качестве цели не клики, а выполненные конверсии;
- Создавать стандартные и похожие аудитории на основе посетителей сайта;
- Отслеживать, сколько пользователей выполнили конверсию на сайте.
Создание нового
Создать пиксель Фейсбука можно посетив Ads Manager пройдя по ссылке:

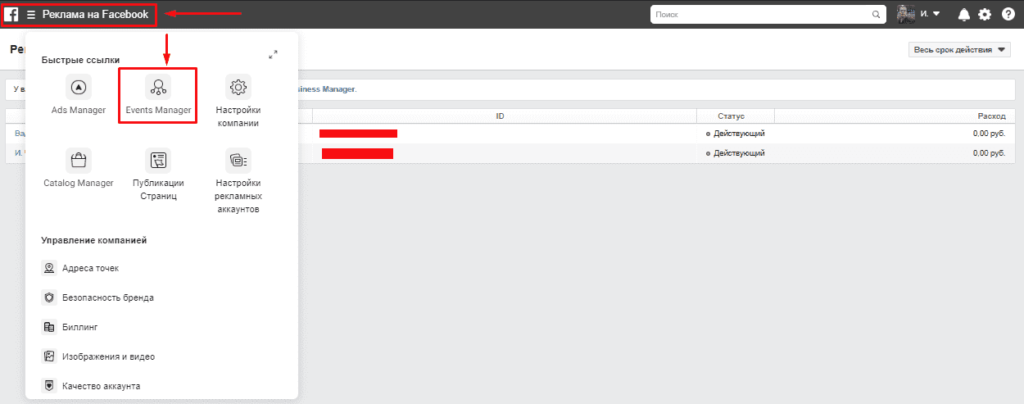
Далее в верхнем-левом углу на кнопку «Меню»-«Events Manager».

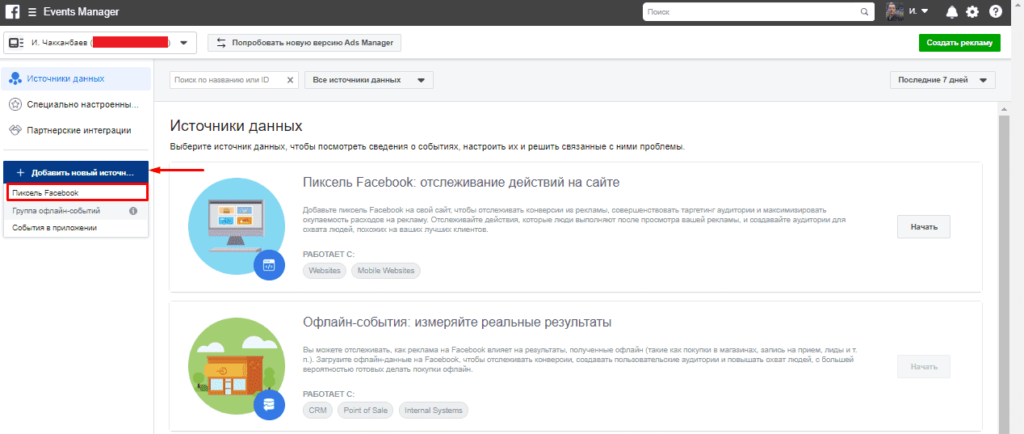
После кликаем на «Добавить новый источника данных»-«Пиксель Facebook».

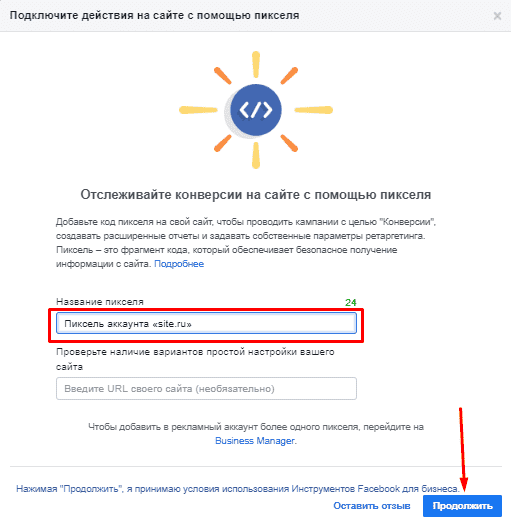
Даем ему название и переходим на следующий шаг.

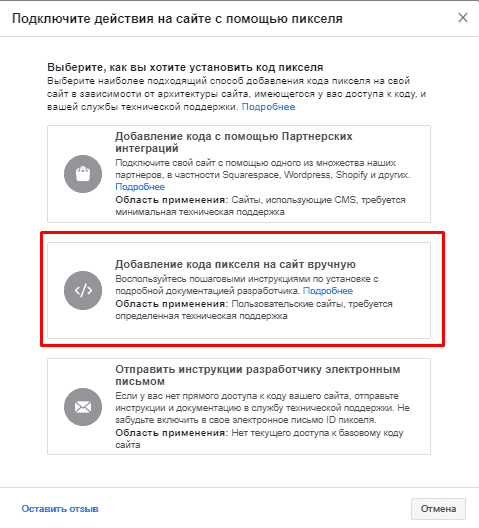
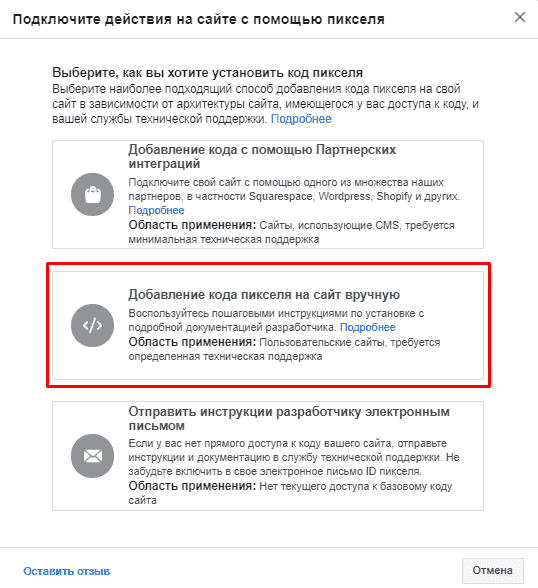
Выбираем добавление кода пикселя на сайт вручную. Оставшиеся способы работают лишь для стандартных CMS (в частности не подойдут для Тильды), а отправка инструкций разработчику электронным письмом лишь отправит код с инструкцией на указанную почту.

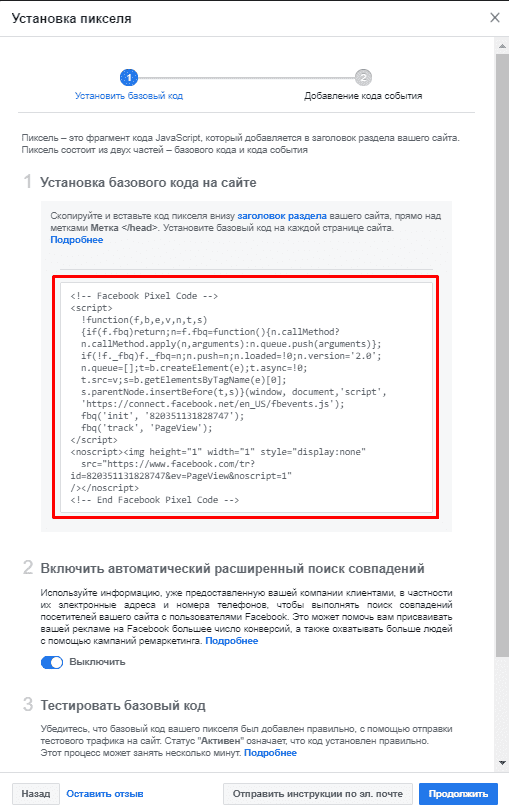
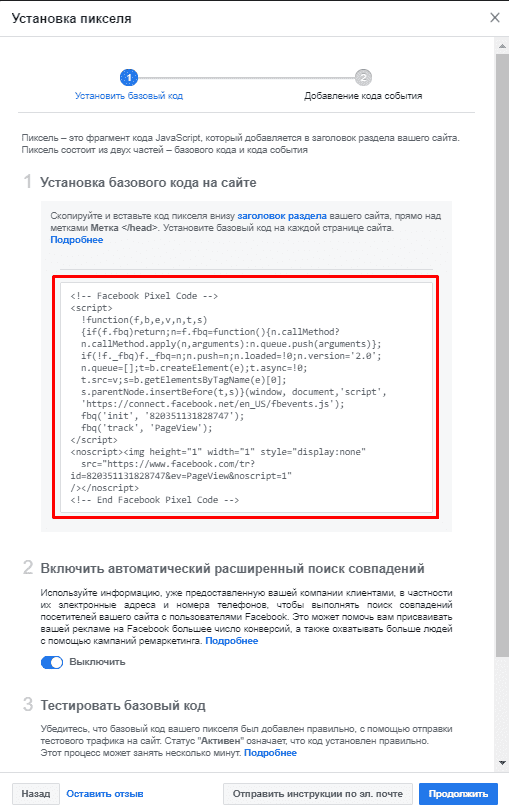
Копируем появившийся на экране код.

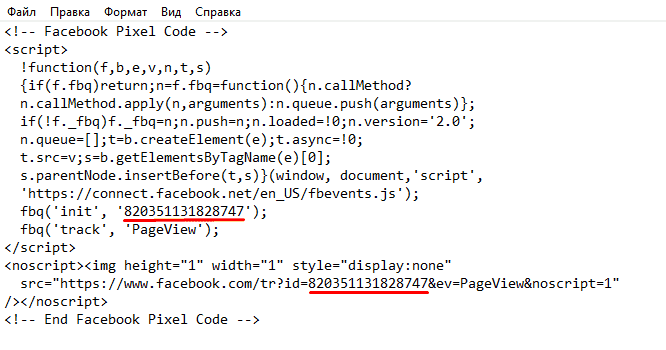
Из кода потребуется сохранить ID счетчика, который можно найти в указанных ниже местах.

Как найти ID и код пикселя Фейсбука у уже созданного счетчика
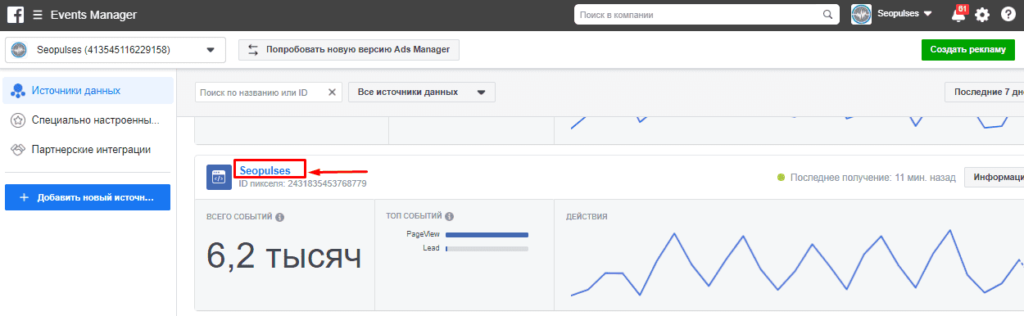
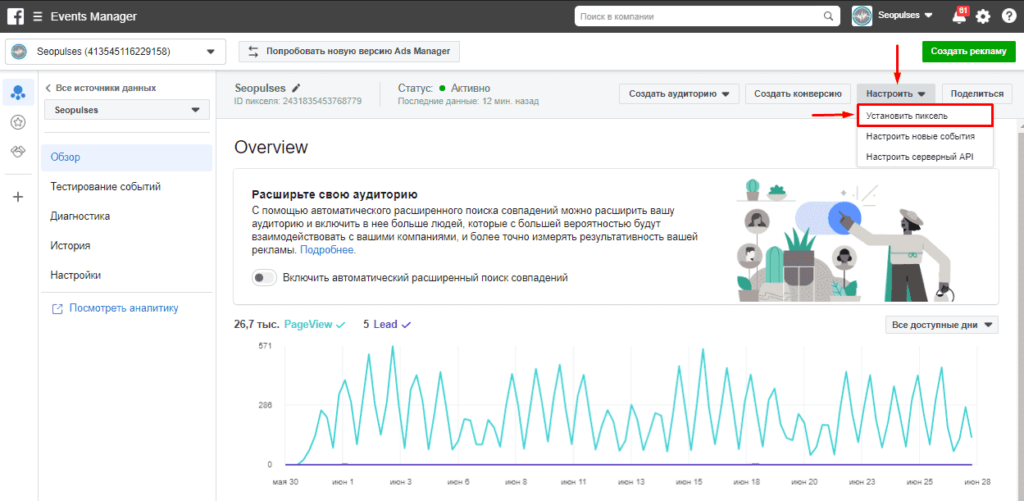
Для этого переходим в тот же раздел «Event Manager» и нажимаем на нужный нам счетчик.

В нем в правом-верхнем углу нажимаем на «Настроить»-«Установить пиксель».

Выбираем способ установки вручную.

Копируем код или же ID.

Установка пикселя Facebook на сайт WordPress напрямую в код (Способ №1)
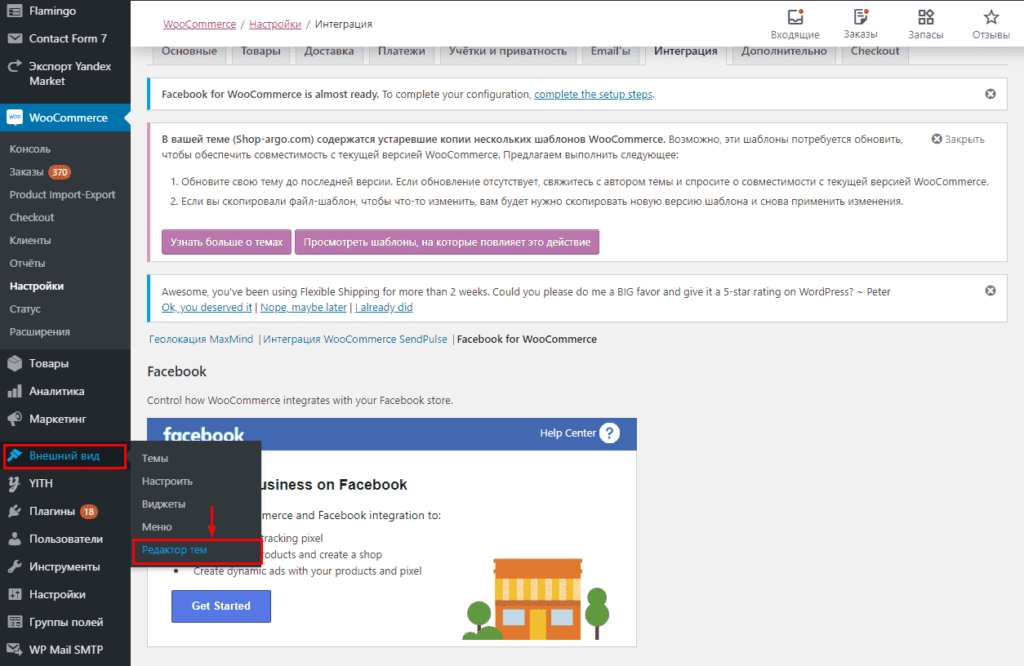
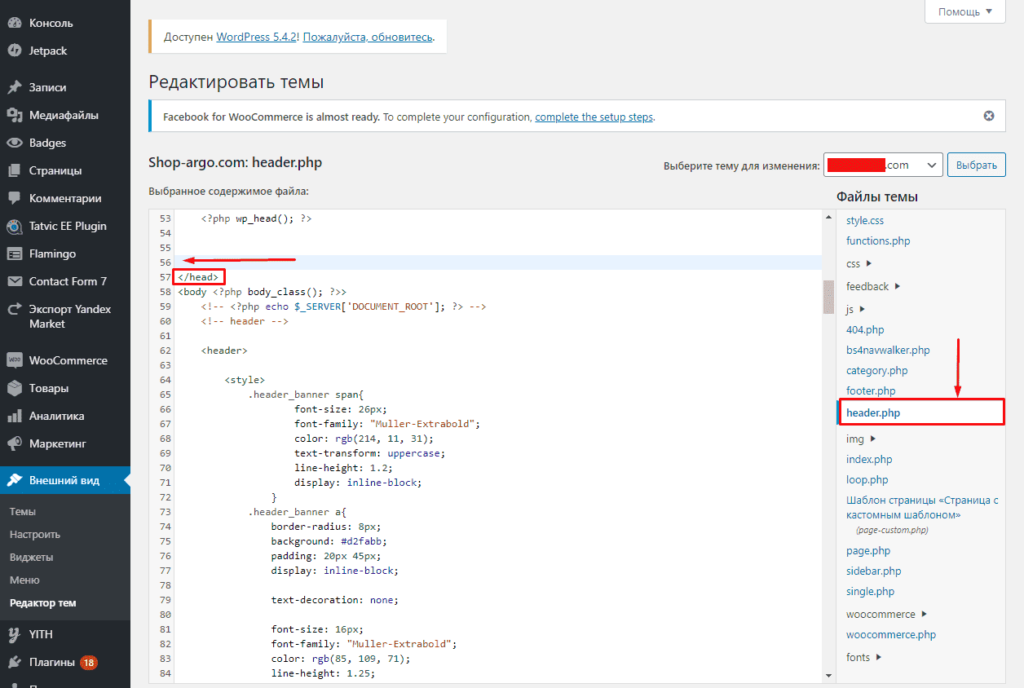
Выполнить задачу можно вручную через админку WordPress (или при подключении к FTP) где переходим в «Внешний вид»-«Редактор тем».

Далее ищем файл «header.php» и в редакторе перед закрывающимся тегом </head>.

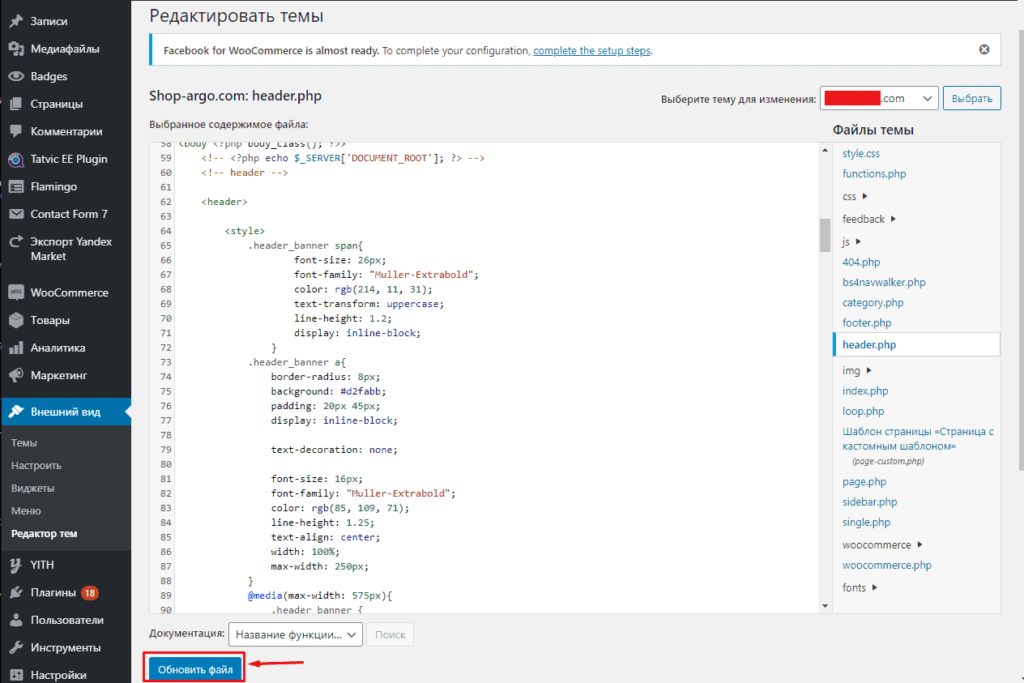
Обновляем файл и все готово.

Настройка завершена
Установка пикселя Фейсбук на Woocommerce (Способ №2)
Важно! Данный плагин разработан для сайтов, использующих плагин Woocommerce.
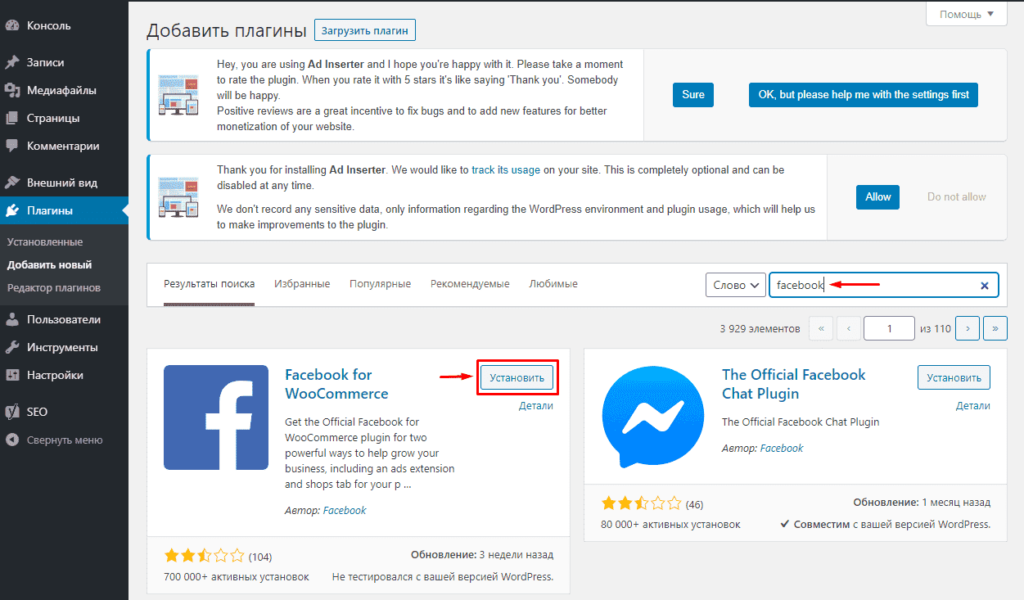
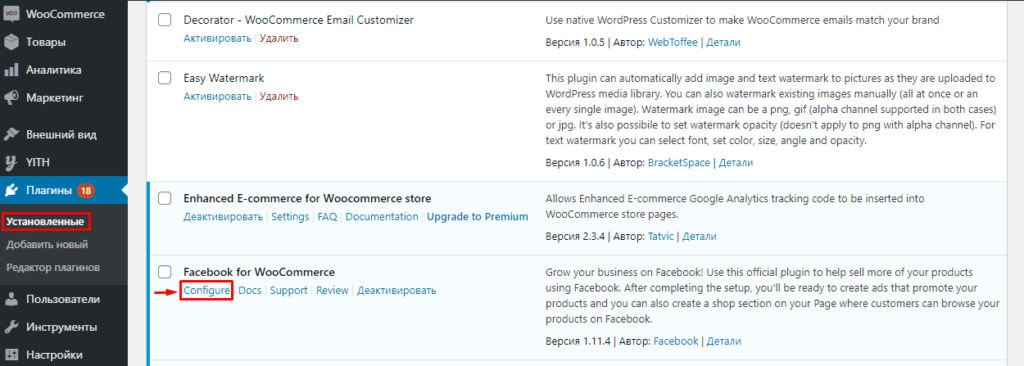
Для этого переходим в админке сайта в «Плагины»-«Добавить новый», где в строке поиска используем «Facebook» и устанавливаем официальный продукт от социальной сети:

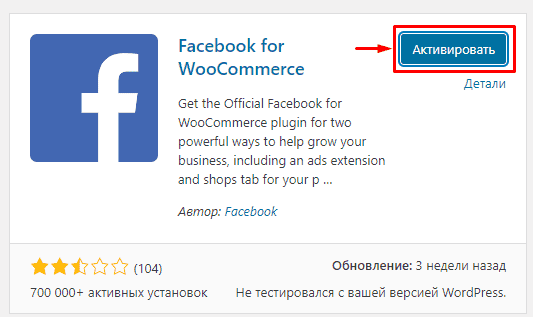
Активируем плагин.

Переходим в его настройки.

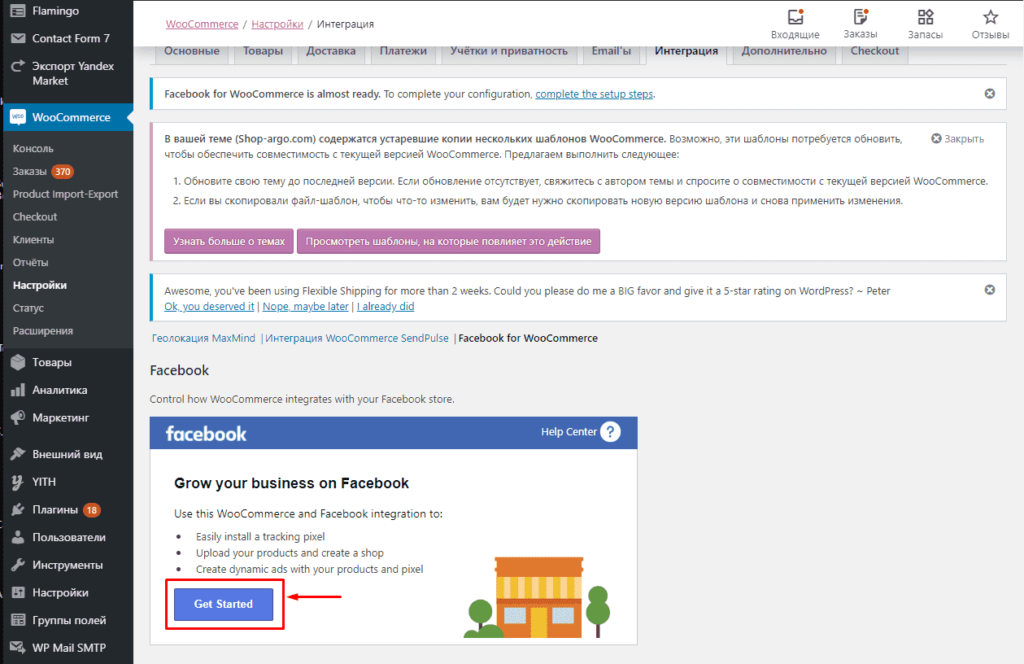
В настройках «Интеграция» кликаем на «Get Started».

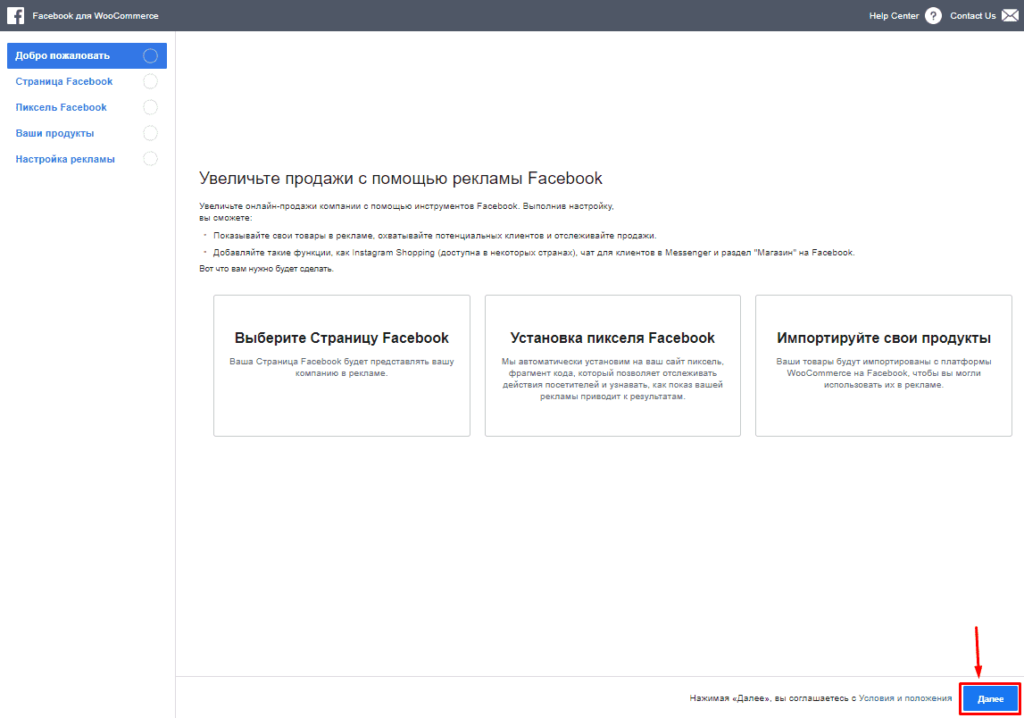
В появившемся окне логинимся под своим профилем в Facebook и переходим «Далее».

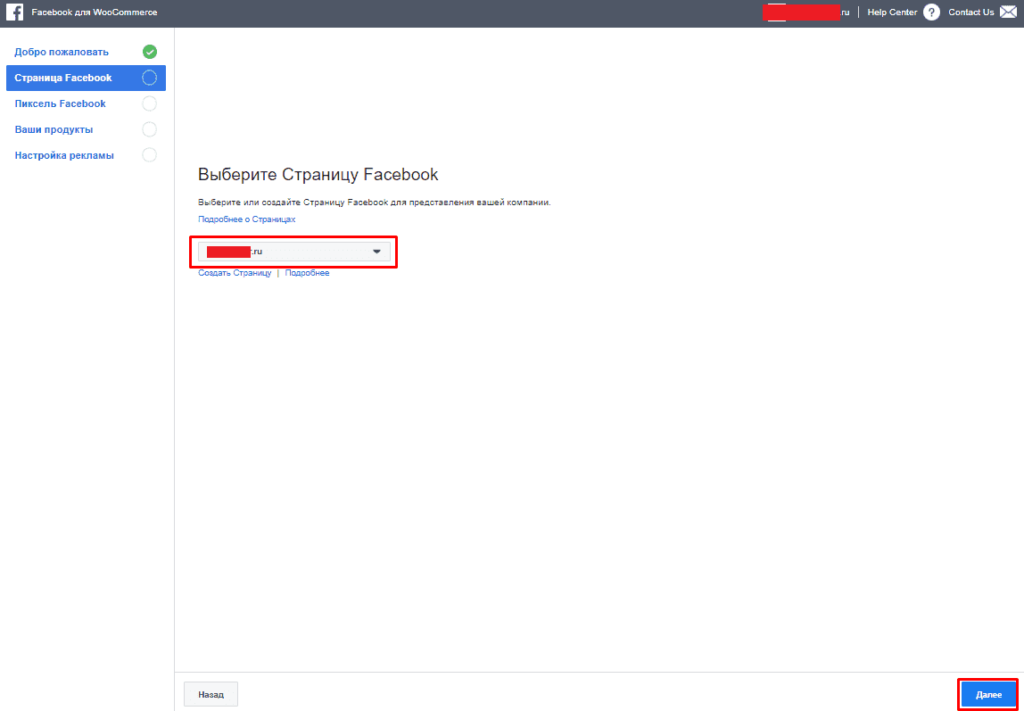
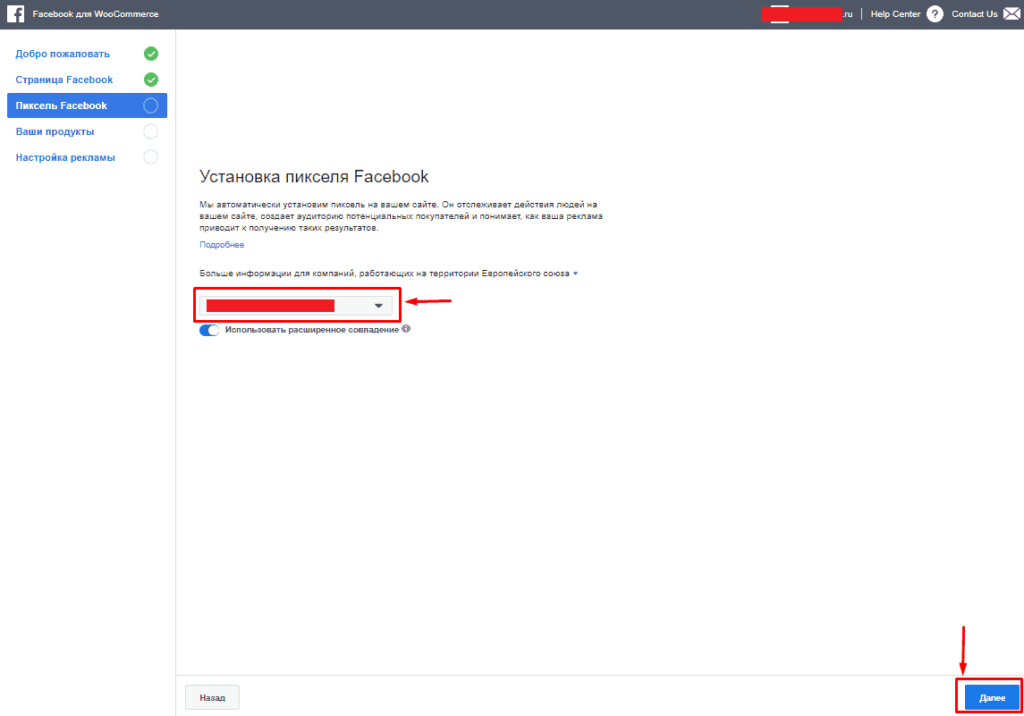
Выбираем страницу, которую представляем кампания.

Нажимаем на нужный пиксель.

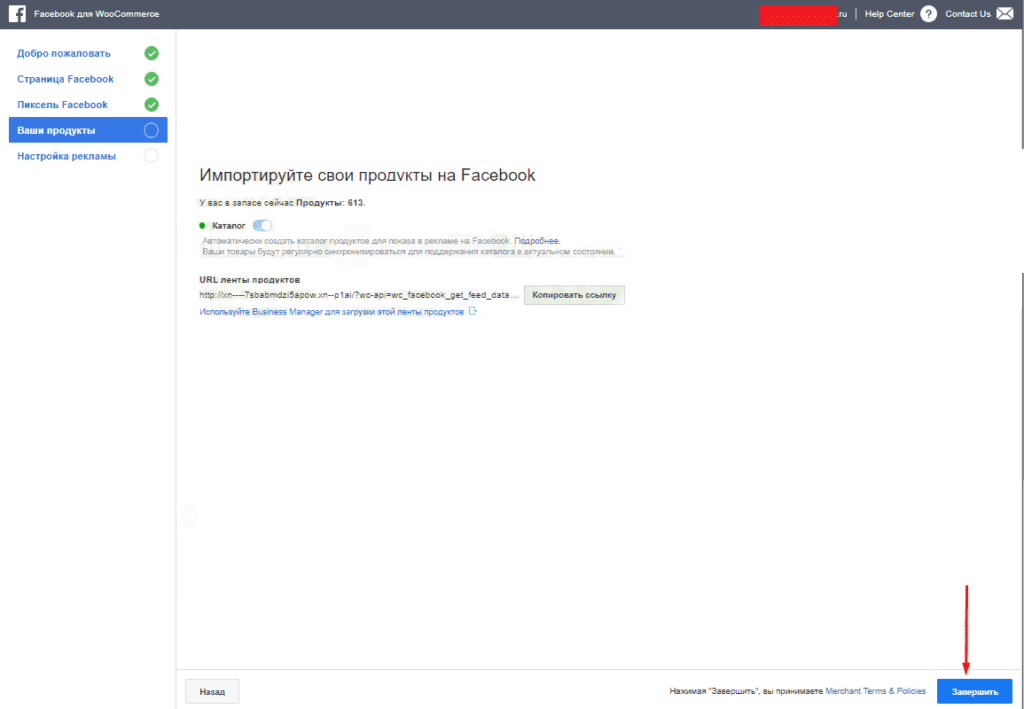
Если имеется каталог продукции, то импортируем его и завершаем настройку.

Все готово пиксель установлен.
Как проверить работу пикселя
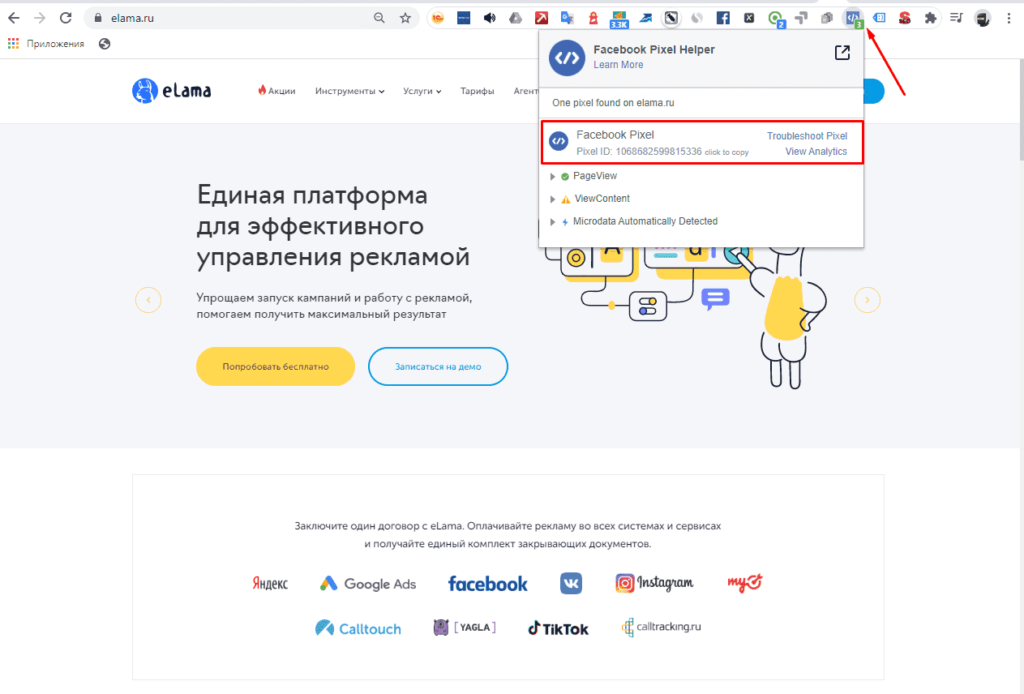
Для этого устанавливаем расширения для Google Chrome Facebook Pixel Helper после чего посещаем сайт и проверяем корректность настройки. Если все корректно установлено, то можно увидеть соответствующее сообщение при вызове расширения.

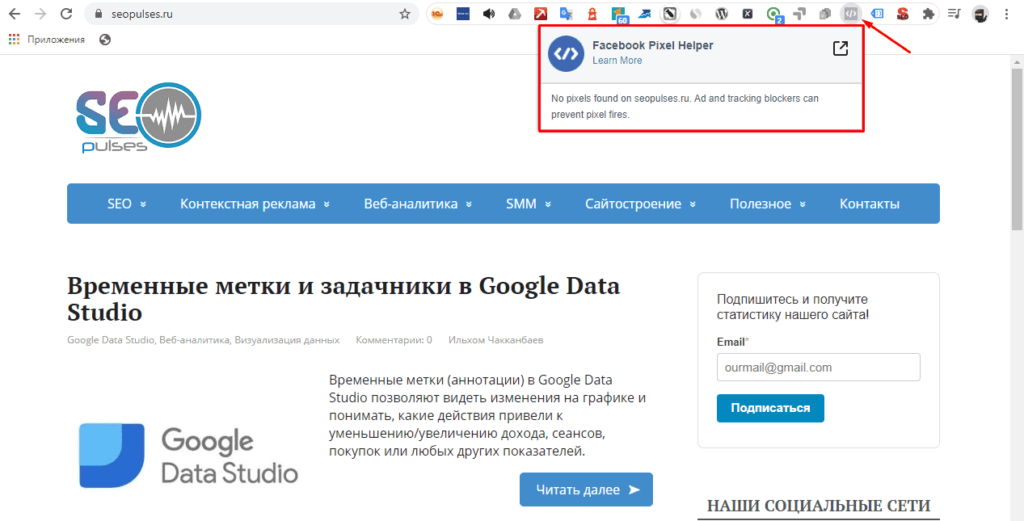
В тех, случаях, когда кода не найдено на сайте система укажет на это сообщением «No pixel found on …».

Рекомендации
В случае настройки пикселя для сайта на Тильде можно будет без лишних настроек видеть, как выполняются действия, среди которых:
- Lead. Инициируется при успешной отправке любой формы на сайте;
- InitiateCheckout. Срабатывает в случае успешной отправке корзины.
Когда речь идет о событиях на сайте на базе CMS WordPress то лучше всего использовать данную инструкцию при настройке событий.
Подписывайтесь на наш канал в Яндекс.Дзен
Подписывайтесь на наш Telegram-канал
Подписывайтесь на наш Youtube-канал
Подписывайтесь на нашу группу ВКонтакте






у вас скриншоты уже неактуальные? или это у меня по-другому отоброжается кабинет бизнес-менеджера?))
Добрый день, спасибо за обратную связь, если речь идет о части с пикселем, то эта часть немного по другому сейчас отображается, остальная часть полностью идентична.