При использовании виджета чата Битрикс24 требуется отслеживать его использование в системе аналитики Google Analytics, что будет разобрано в инструкции ниже.
Подготовка счетчика Google Analytics к отслеживанию обращений в чат Битрикс24
Для того, чтобы отслеживать чат Битрикс24 на сайте и передавать в качестве цели или события. Ниже представлен пример установленного виджета.

После этого потребуется добавить следующий скрипт через Google Tag Manager.
<script type=»text/javascript»>
window.addEventListener(‘onBitrixLiveChat’, function(event)
{
var widget = event.detail.widget;
widget.subscribe({
type: BX.LiveChatWidget.SubscriptionType.every,
callback: function(event) {
if (typeof(dataLayer) == ‘undefined’)
{
dataLayer = [];
}
dataLayer.push({‘event’ : ‘bx24chatonline’, ‘eventCategory’:’bx24chat’,’eventAction’: event.type});
}
});
});
</script>
Важно! Данный код передает события с категорией bx24chatonline, а в качестве действия передает действия, описанные ниже.
| configLoaded | загрузка информации об Открытой линии |
| operatorMessage | сообщение оператора |
| widgetClose | закрытие виджета |
| widgetOpen | открытие виджета |
| sessionStart | Начало разговора |
| sessionFinish | Окончание разговора |
| sessionOperatorChange | смена оператора |
| userFile | отправка файла пользователем |
| userForm | заполнение формы контактов |
| userMessage | сообщение пользователя |
| userVote | голосование пользователем |
Важно! Чтобы передавать лишь часть событий можно будет воспользоваться кодом, описанным в конце статьи (вторая версия).
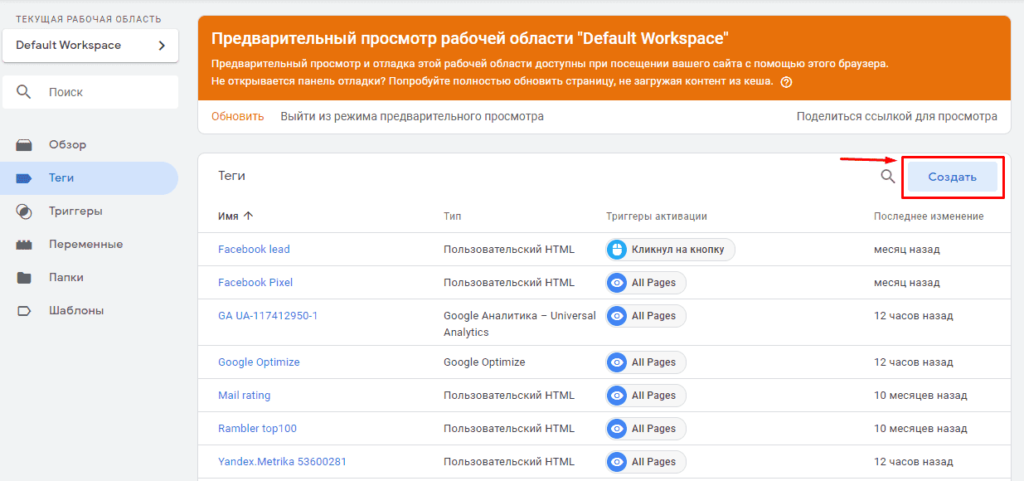
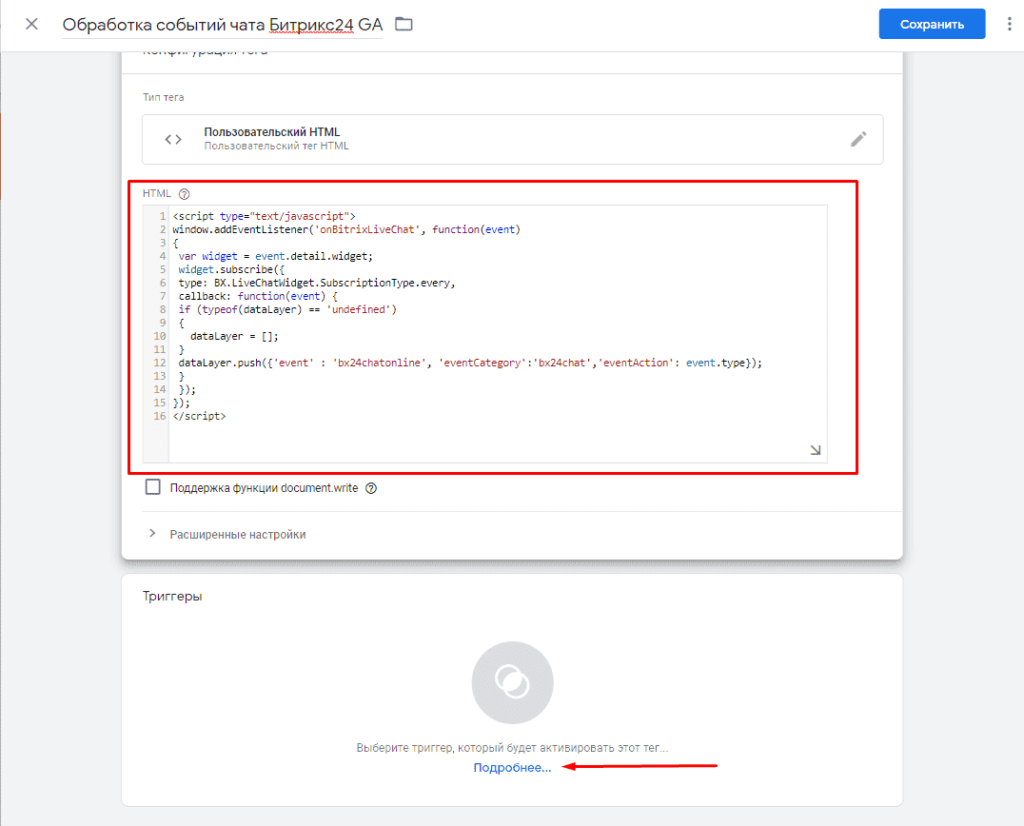
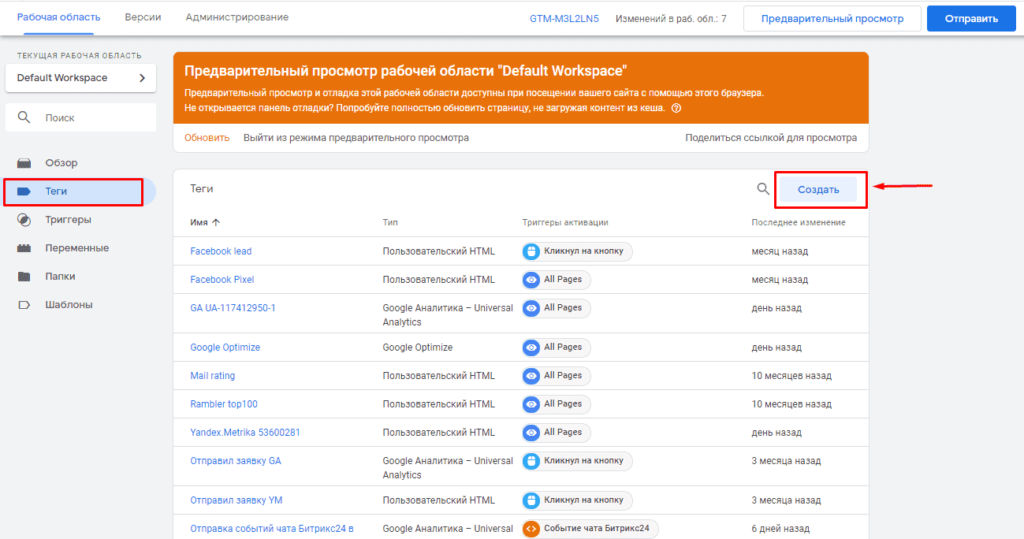
Для этого создается новый тег в интерфейсе GTM.

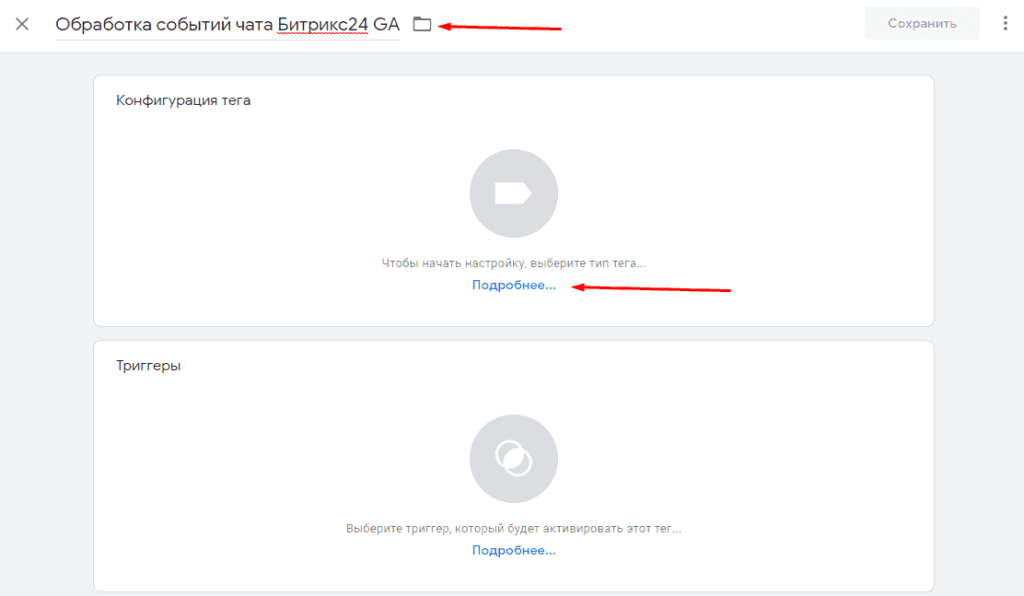
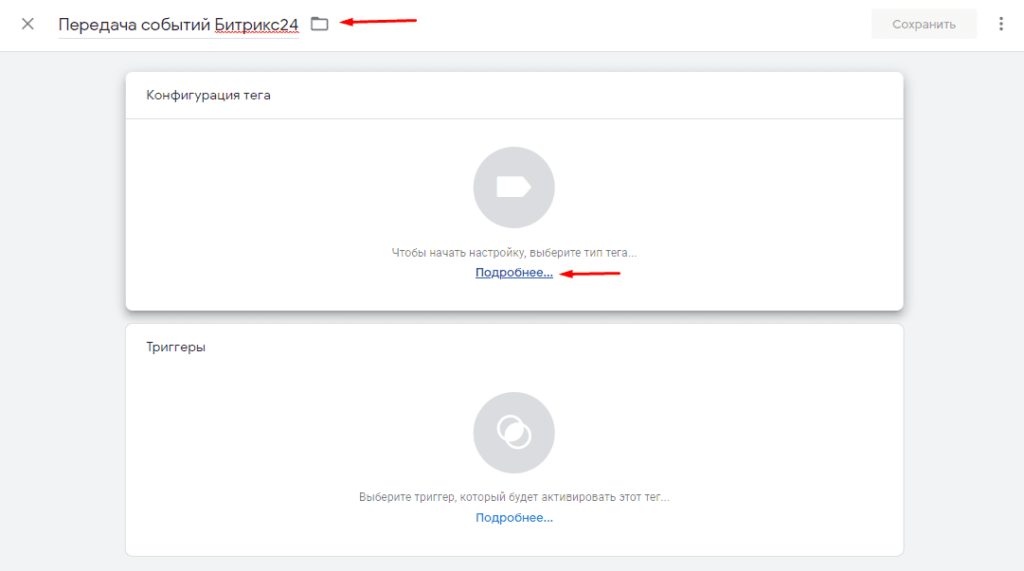
Даем ему понятное название и переходим к выбору конфигурации.

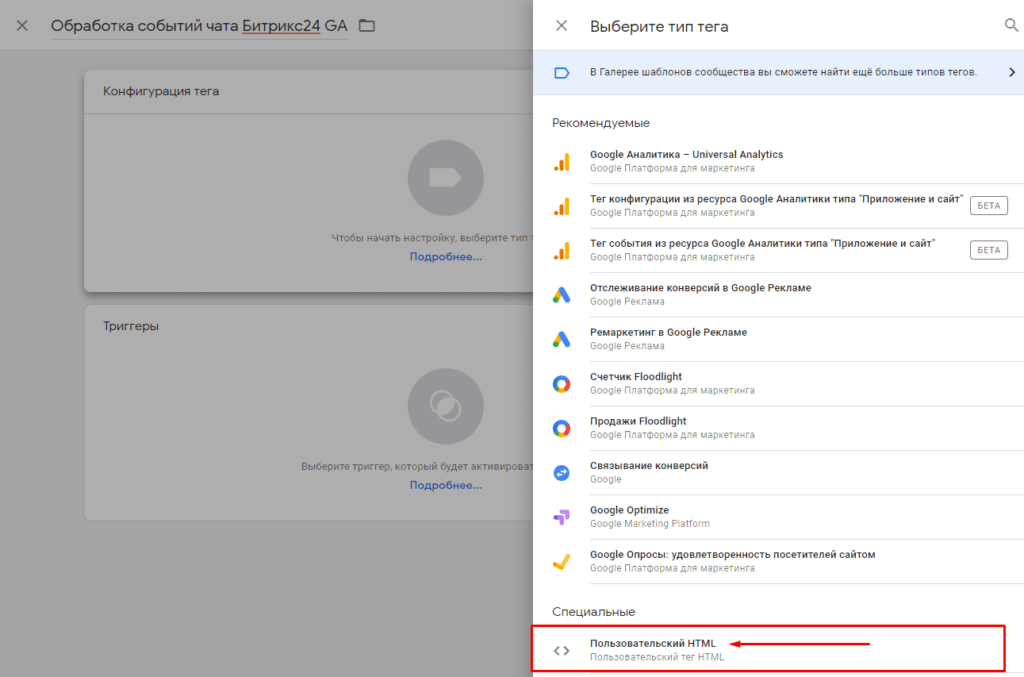
Кликаем на «Пользовательский HTML».

Копируем представленный выше код и переходим к выбору триггера.

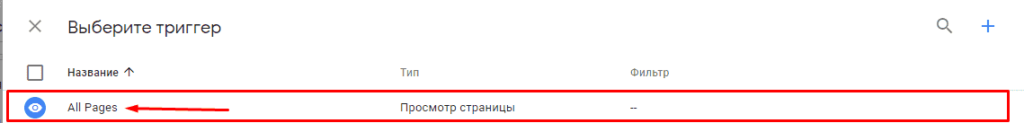
Выбираем All Pages.

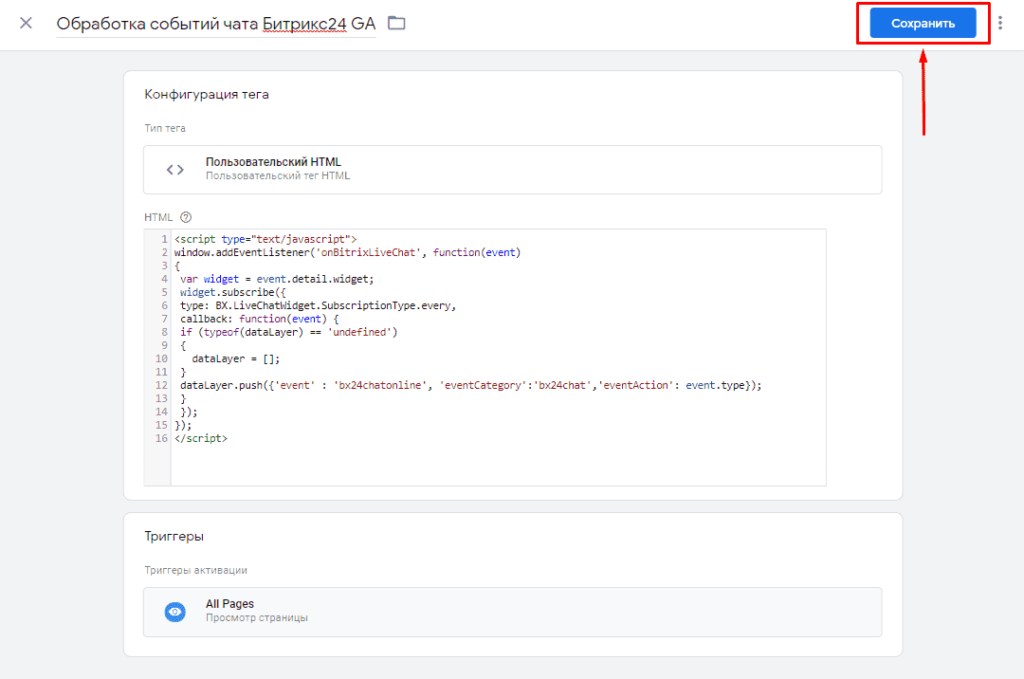
Сохраняем созданный тег.

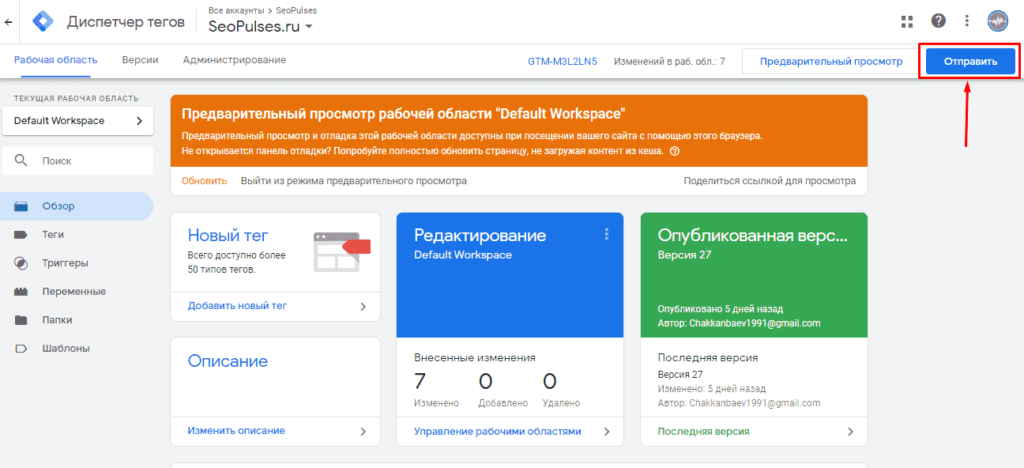
Публикуем новую версию.

Готово, теперь система сможет передавать события в DataLayer.
Передача событий и конверсий в Google Analytics при взаимодействии с чатом Bitrix24
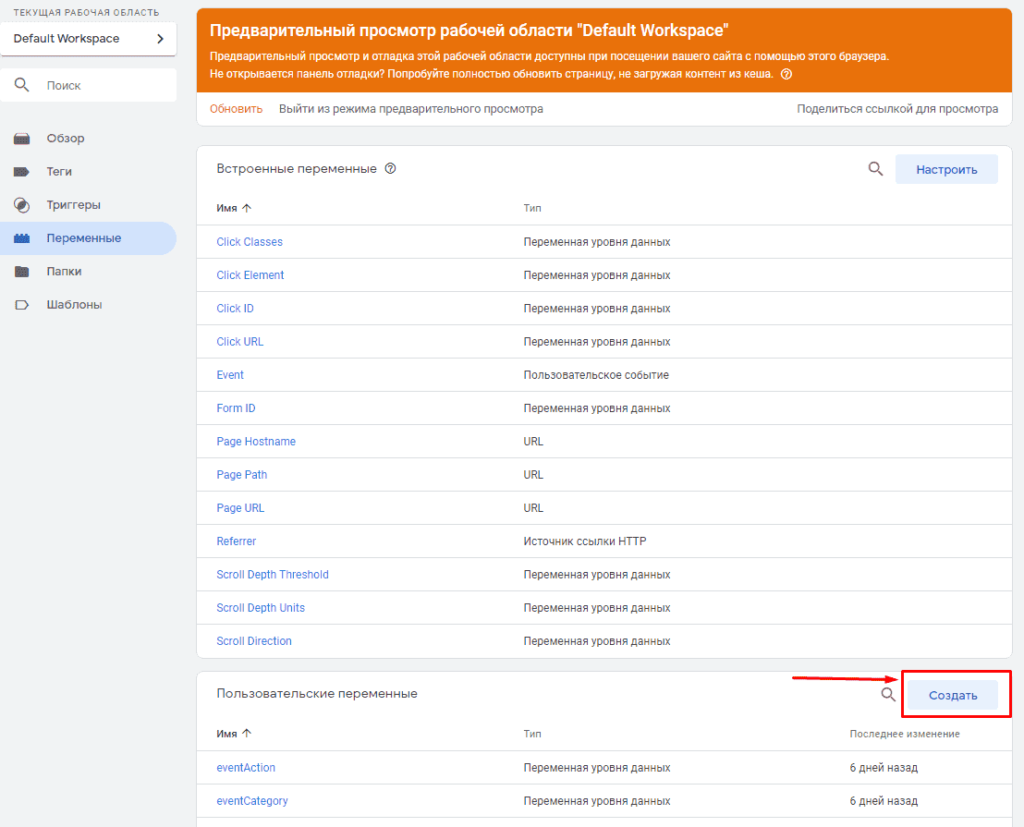
Переходим в интерфейс GTM во вкладку «Переменные» и в «Пользовательских» нажимаем на «Создать».

Даем название eventAction и выбираем конфигурацию переменной.

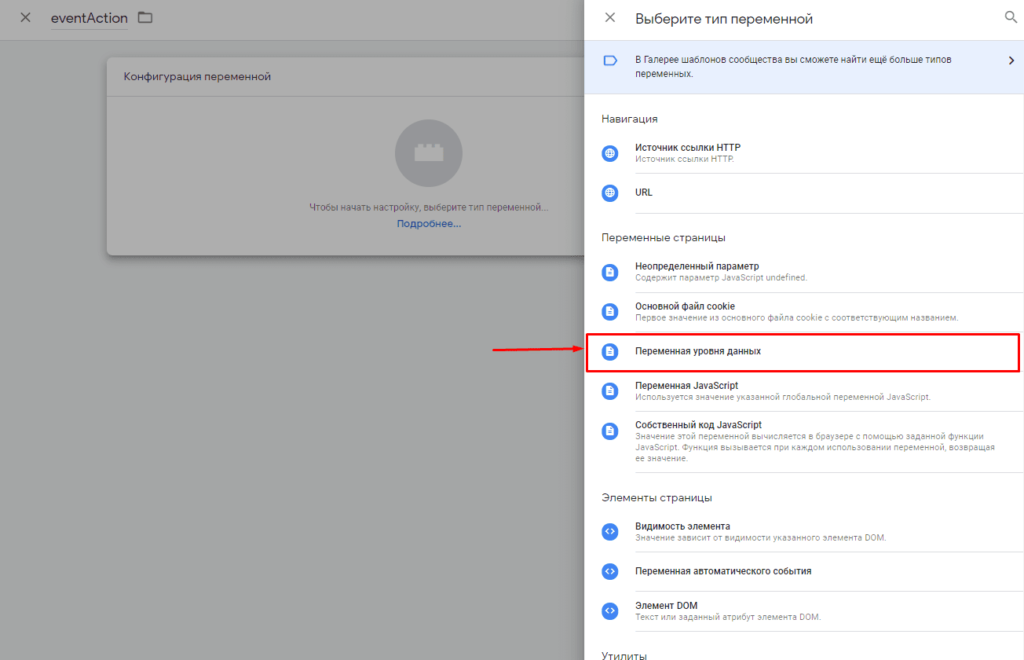
В выпавшем списке выбираем «Переменная уровня данных».

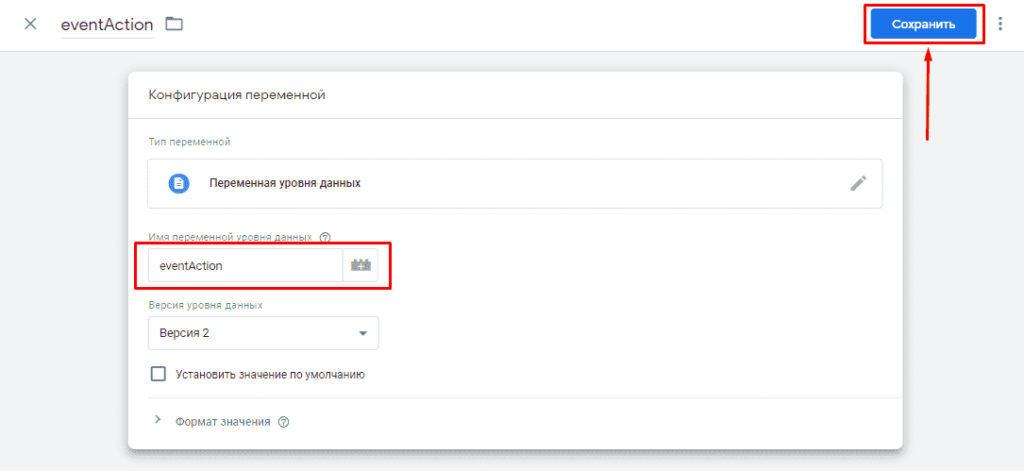
В имя переменной вводим «eventAction» и сохраняем ее.

Аналогичным методом создаем еще одну переменную «eventCategory».

Переходим к созданию нового тега.

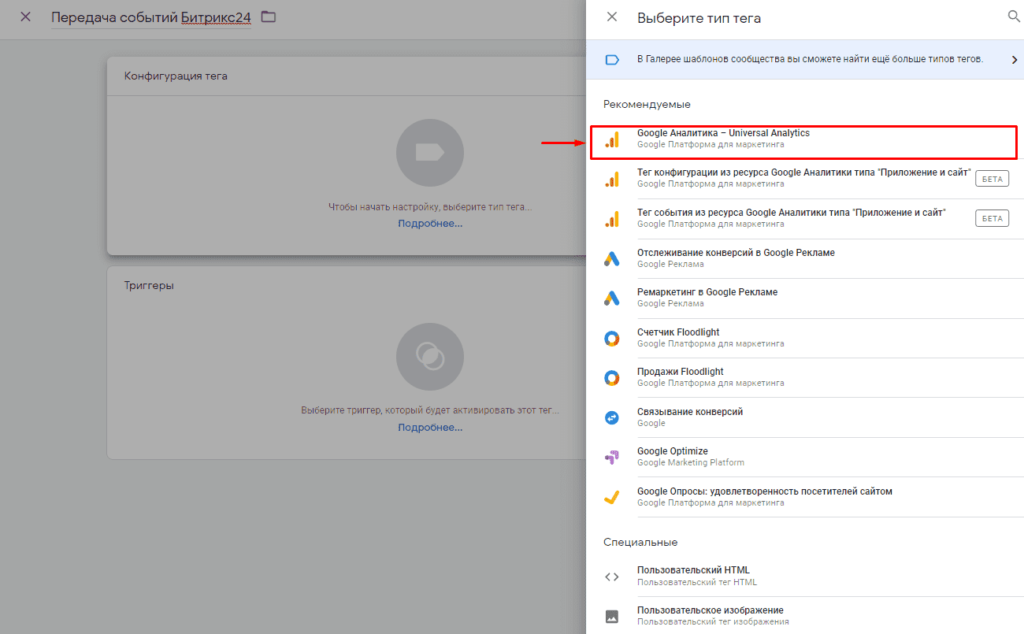
Даем название и выбираем тип тега.

Кликаем на «Google Аналитика – Universal Analytics».

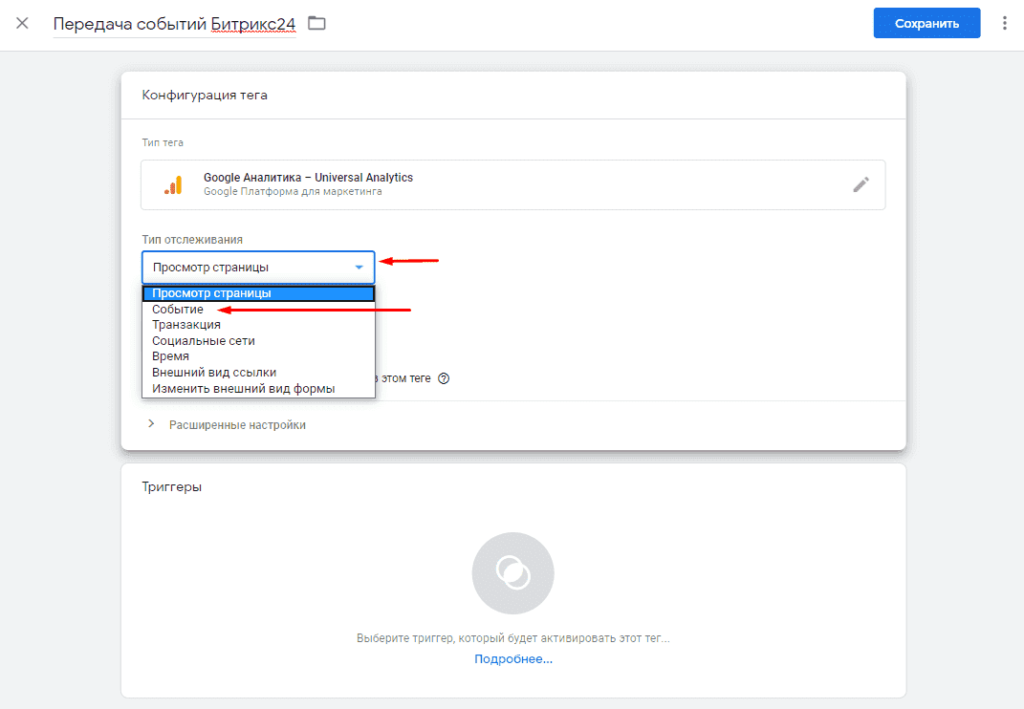
Открываем список и нажимам на «Событие».

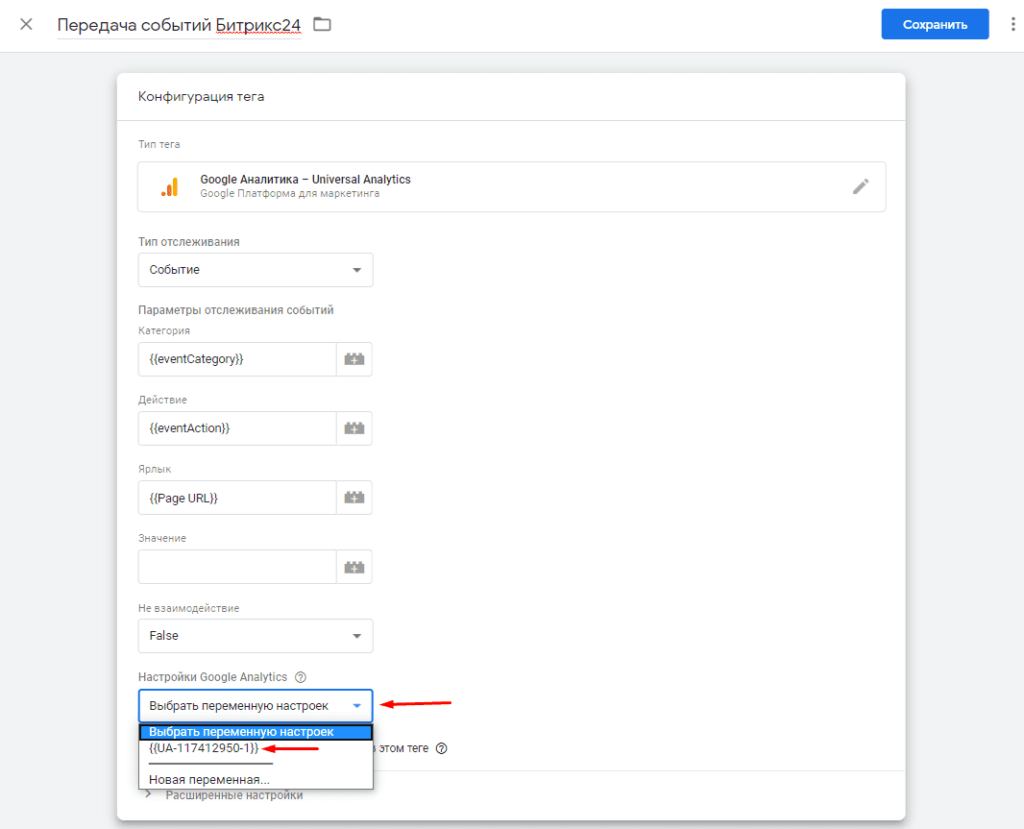
Далее заполняем:
- Категория: {{eventCategory}}
- Действие: {{eventAction}}
- Ярлык: {{Page URL}}
- Значение: пустое поле.

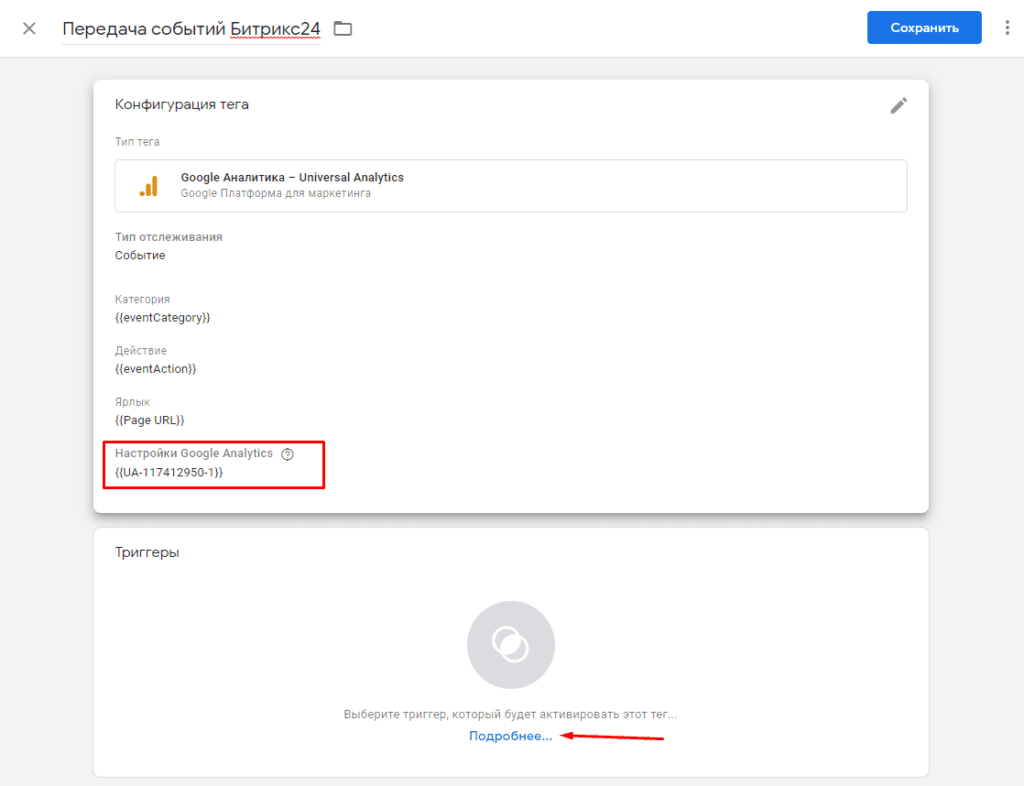
В качестве настройки Google Analytics выбираем нужную переменную (созданную заранее или можно завести новую, отвечает за выбор нужного ID Google Analytics) и переходим к выбору триггера.

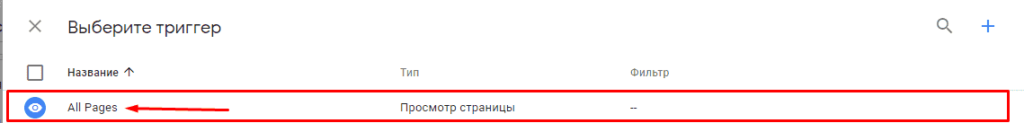
Выбираем All Pages (Все страницы).

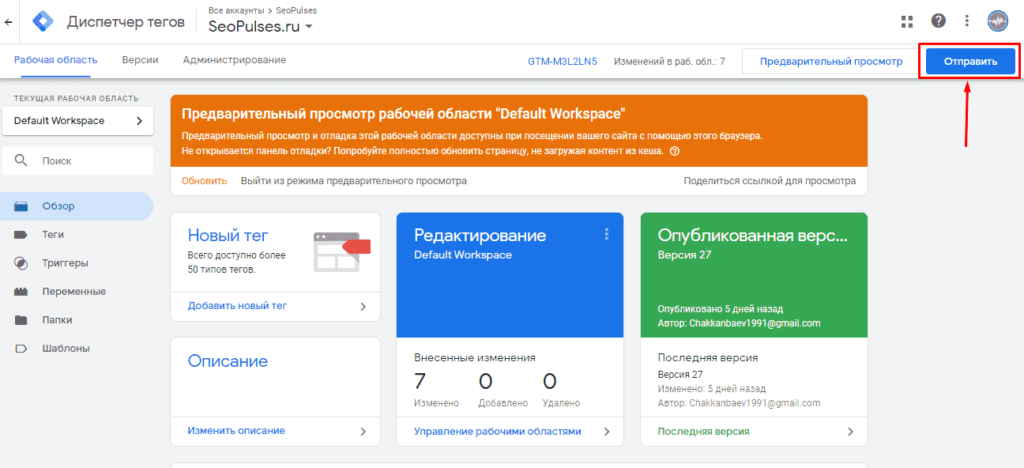
Публикуем новую версию.

Все готово, можно переходить к проверке.
Тестирование и проверка результата
После этого необходимо дождаться выполнения события, соответственно написания в чат.

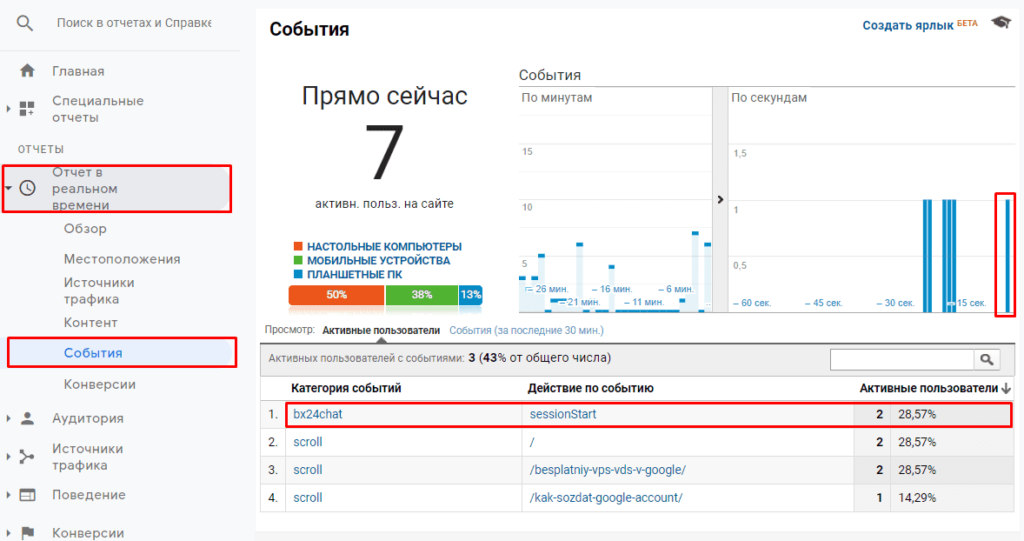
Далее переходим в отчет в Google Analytics в Отчет в реальном времени»-«События», где можно увидеть:
- Категорию: bx24chat
- Действие: sessionStart

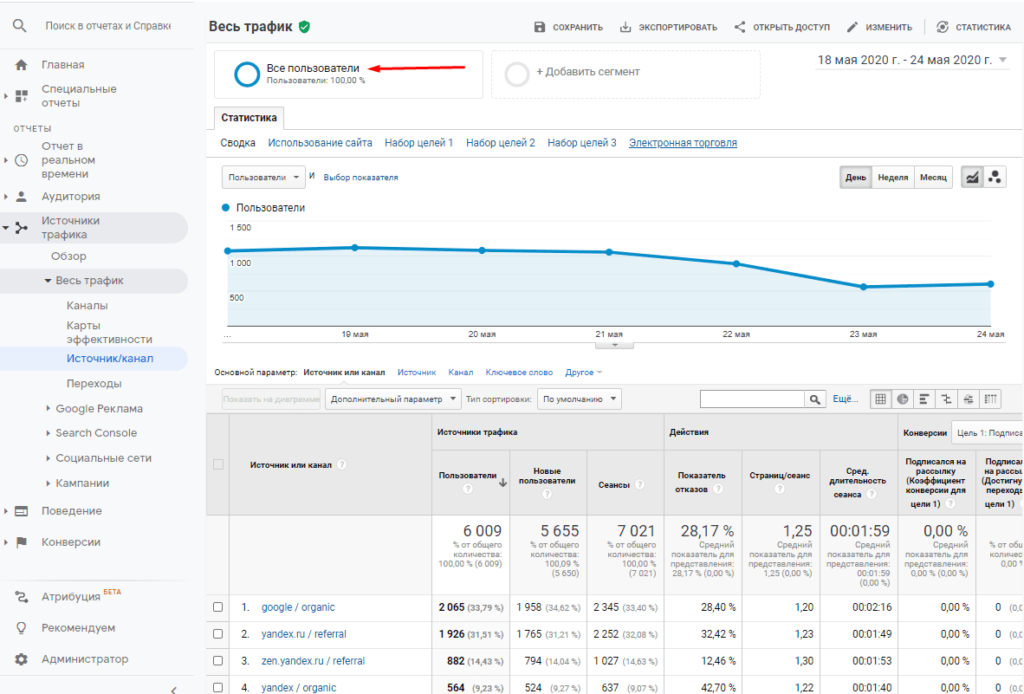
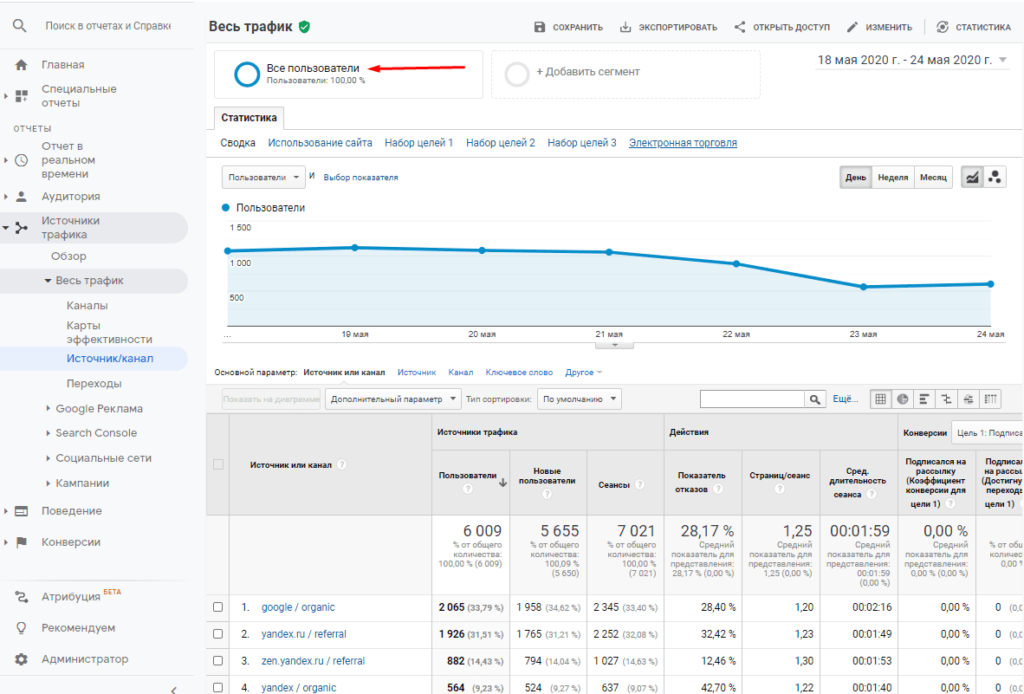
Можно посмотреть «Лучшие события» или сделать сегмент в «Источниках трафика».

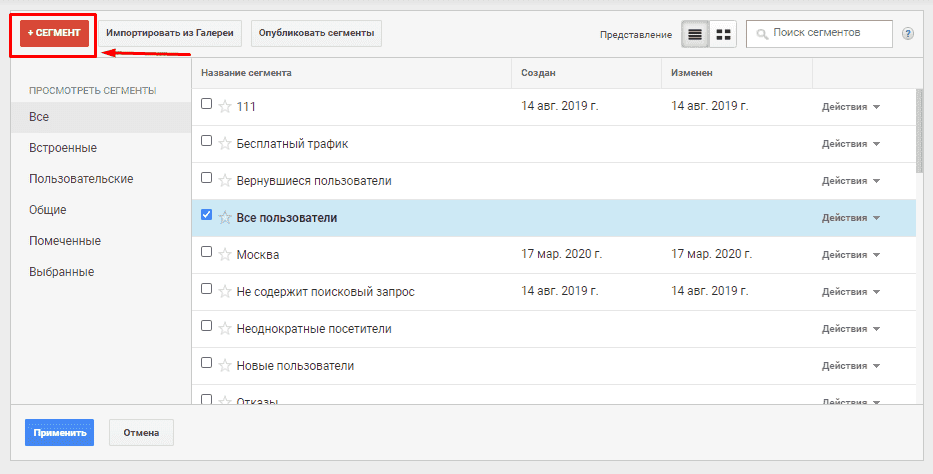
Для этого кликаем на «Все пользователи» или «Добавить сегмент».

Создаем новый.

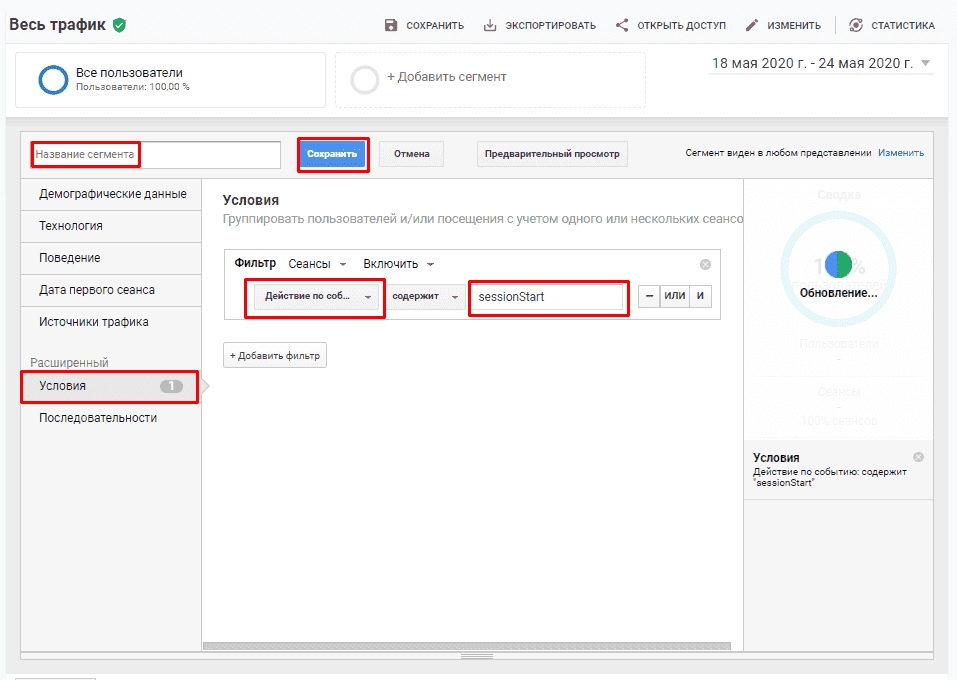
Выбираем «Условия» и в качестве Действия выбираем нужное нам действие.

Аналогично можно будет создать цель для Google Analytics.
Доработка кода
Чтобы передавать лишь конкретные действия потребуется использовать код:
<script type=»text/javascript»>
window.addEventListener(‘onBitrixLiveChat’, function(event)
{
var widget = event.detail.widget;
widget.subscribe({
type: BX.LiveChatWidget.SubscriptionType.every,
callback: function(event) {
if (typeof(dataLayer) == ‘undefined’)
{
dataLayer = [];
}
if (event.type == (BX.LiveChatWidget.SubscriptionType.sessionStart || BX.LiveChatWidget.SubscriptionType.userForm || BX.LiveChatWidget.SubscriptionType.userFile || BX.LiveChatWidget.SubscriptionType.userVote)) {
dataLayer.push({‘event’ : ‘bx24chatonline’, ‘eventCategory’:’bx24chat’,’eventAction’: event.type});}
}
});
});
</script>
В этом случае конструкция «if», позволяет отслеживать лишь часть событий.
Доработать код под собственные цели можно используя подсказки из события Метрики или же взяв исходник:
Подписывайтесь на наш канал в Яндекс.Дзен
Подписывайтесь на наш Telegram-канал
Подписывайтесь на наш Youtube-канал
Подписывайтесь на нашу группу ВКонтакте






Не дает опубликовать, выдает ошибку.
Добрый день, спасибо за обратную связь, да к сожалению из-за проблем верстки код работает некорректно, скачайте его в текстовом файле и он будет работать корректно
https://drive.google.com/drive/folders/17nnXwVw0B3UDt_woTE-wzC70S4e1iSav?usp=sharingогромное вам спасибо! даже не надеялся на ответ!)
Спасибо Вам за обратную связь, если потребуется помощь обязательно пишите.
Здравствуйте!
Настроил код по вашей инструкции, изменил события которые нужно отслеживать и настроил подсчёт целей в яндекс.метрике.
Цели в метрике засчитываются, а в Аналитику события не поступают. После настройки в Аналитике появилась категория событий «undefined». В чём может быть дело?
Мой код:
window.addEventListener(‘onBitrixLiveChat’, function(event)
{
var widget = event.detail.widget;
console.log(«EVENT=», event);
console.log(«WIDGET=», widget);
widget.subscribe({
type: BX.LiveChatWidget.SubscriptionType.every,
callback: function(event) {
if (typeof(dataLayer) == ‘undefined’)
{
dataLayer = [];
}
if (event.type == BX.LiveChatWidget.SubscriptionType.userMessage) {
console.log(«EventTYPE=», event.type);
dataLayer.push({‘event’ : ‘bx24chatonline’, ‘eventCategory’:’bx24chat’,’eventAction’: event.type, ‘ecommerce’: {
‘purchase’: {
‘actionField’: {
‘id’ : ‘bitrix_chat’,
‘goal_id’ : ‘169584169’
},
‘products’: [ {} ]
}
}}); }
if (event.type == BX.LiveChatWidget.SubscriptionType.userForm){
dataLayer.push({‘event’ : ‘bx24chatonline’, ‘eventCategory’:’bx24chat’,’eventAction’: event.type, ‘ecommerce’: {
‘purchase’: {
‘actionField’: {
‘id’ : ‘bitrix_chat_form’,
‘goal_id’ : ‘170377597’
},
‘products’: [ {} ]
}
}
});
}
}});
});
В консоли видно, что в dataLayer данные записались. Проблема именно в передачи данных в Аналитику. Переменные уровня данных(eventAction,eventCategory) (в GTM) названы также как и в dataLayer.
Добрый день, спасибо за обратную связь, не могли бы подсказать данный код работает ли у Вас?
Добрый день, спасибо за обратную связь, не могли бы пожалуйста перепроверить все ли данные были введены и выполнены по инструкции?
на 26.04.2021 код актуален?
Добрый день, спасибо за обратную связь, если речь идет о Google Analytics 4, то нет, если речь идет о версии UA, то да код актуален.
Получилось так что считает в события каждую загрузку страницы. Категория и действие: undefined.
Добрый день, спасибо за обратную связь, не могли бы подсказать Вы использовали код из файла?
добрый день,
почему менеджер тегов обрабатывает событие, а в аналитику они не попадают?
Добрый день, спасибо за обратную связь, проверьте пожалуйста корректность настройки по инструкции.
Здравствуйте. Сделал все по инструкции, в итоге в аналитику приходили события «undefined». Заменил тригер во втором теге с All Pages на специальное событие уровня данных bx24chatonline, которое указано как значение параметра ‘event’ в скрипте. Теперь в аналитику приходят данные и категория событий и действия по событию, но почему-то в предварительном просмотре GTM тег на отправку событий находится в Tags Not Fired.
Добрый день, спасибо за обратную связь, не могли бы подсказать Вы проводите операцию в UA или GA4?
Я так понял не один я получил в результате в событиях «undefined», есть ли решения это проблемы, или в чём вообще ошибка?
Добрый день, спасибо за обратную связь, не могли бы подсказать Вы проводите операцию в UA или GA4?
У меня аналогично, события в аналитику передаются как undefined…
Добрый день, спасибо за обратную связь, не могли бы подсказать Вы используете инструкцию в UA или GA4?