Google Analytics — это мощный инструмент веб-аналитики, который следует использовать любому сайту для анализа поведения пользователей и понимания своей целевой аудитории. Соответственно, установка Google Analytics на сайт является обязательным атрибутом при настройке веб-аналитики.
Видеоинструкция
Регистрация аккаунта Google Analytics.
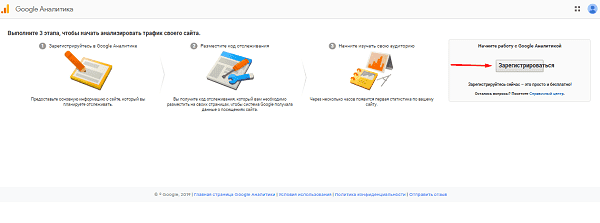
Для начала необходимо посетить страницу https://analytics.google.com/analytics/web/, где потребуется войти в свой Google аккаунт или создать новый.
После этого нажимаем на кнопку «Зарегистрироваться»

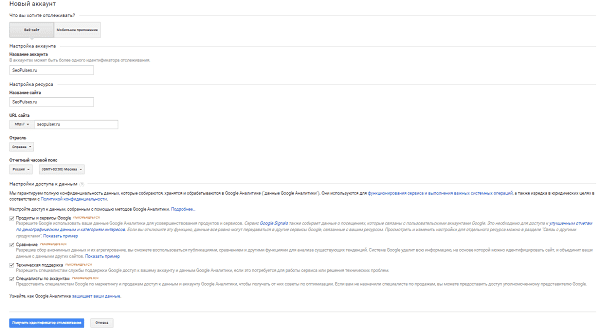
Далее заполняем появившуюся форму:
- Веб-сайт/мобильное приложение. Выбираем веб-сайт (стоит по умолчанию);
- Название аккаунта. Необходимо для навигации, например, SeoPulses.ru;
- Название сайта. Необходимо для навигации, например, SeoPulses.ru;
- URL сайта. Вводим доменное имя сайта, например, seopulses.ru, выбрав подходящий протокол (http/https);
- Отрасль. Не влияет на статистику, можно выбрать любую, подходящую для Вашего ресурса;
- Часовой пояс. Для корректного анализа необходимо выбрать часовой пояс посетителей сайта;
- Все нижестоящие пункты рекомендуется оставить (Продукты и сервисы Google, Сравнение,
Техническая поддержка, Специалисты по аккаунтам).

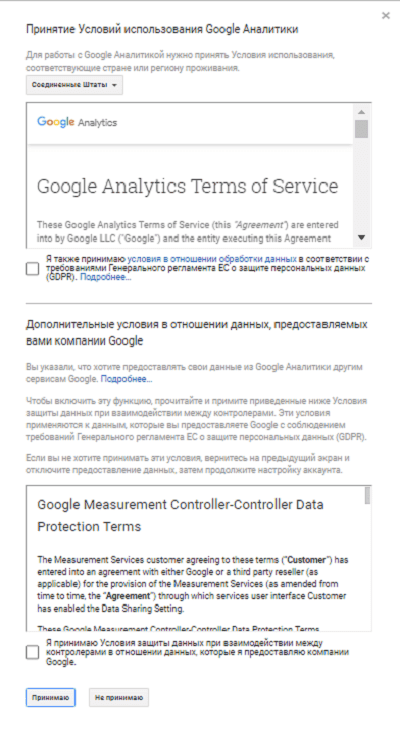
Нажимаем на кнопку «Получить идентификатор отслеживания» и принимаем «Условия использования Google Аналитики».

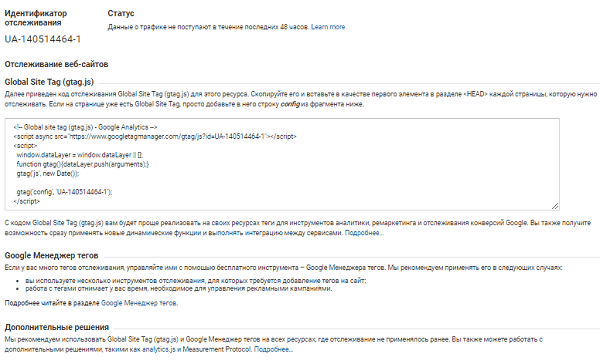
Все готово, аккаунт Гугл Аналитики зарегистрирован, на появившемся экране появиться код для счетчика, который необходимо установить на все страницы сайта.

Если Вы вдруг закрыли данную страницу, то вновь получить код можно нажав на «Администратор» в настройках ресурса раскрываем вкладку «Отслеживание» и выбираем пункт «Код отслеживания».
Установка кода счетчика Google Analytics вручную (Способ №1)
Для того, чтобы сервис начал собирать данные о посещениях потребуется внедрить код на все страницы сайта, поместив его в блок <head>, как можно ближе к началу документа.
Выполнить эту задачу можно посетив файловый менеджер на хостинге или подключившись к FTP, после чего найти в структуре CMS соответствующие файлы для редактирования кода «шапки сайта» вставить их в свободное место.
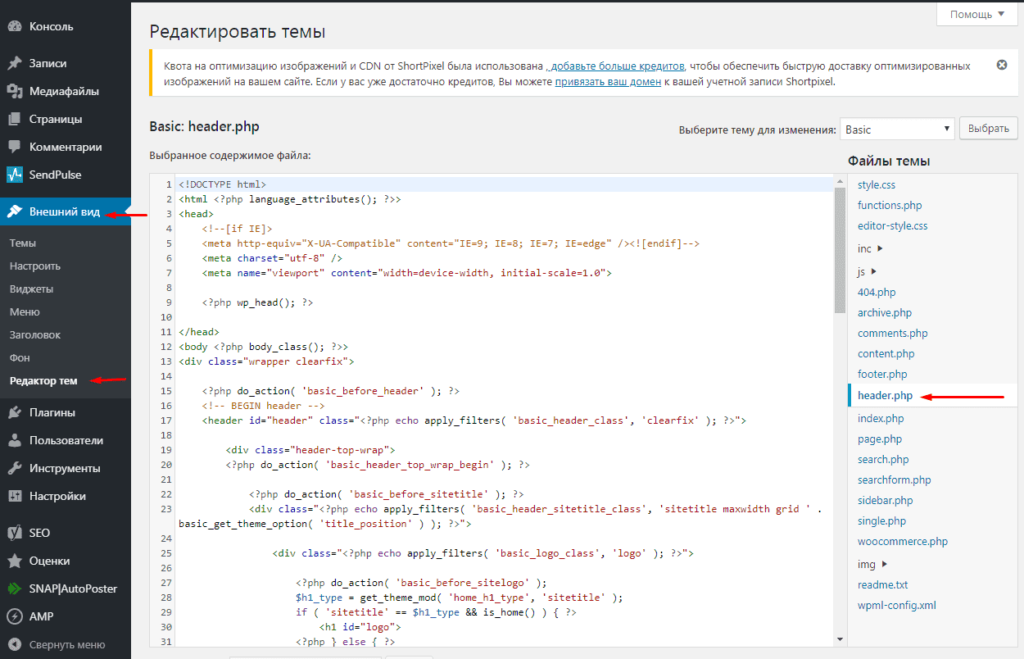
Пример №1. Для внедрения кода на сайт WordPress потребуется посетить административную панель и найти блок «Внешний вид» — «Редактировать», после чего выбираем файл Header и перед закрывающим тегом </head> копируем полученный выше код.

Все готово.
Пример №2. Для CMS Opencart потребуется подключиться к FTP или в файловом менеджере посетить директорию «/catalog/view/theme/ваша-тема/template/common/header.tpl» (ваша-тема — название действующей темы), где находиться файл header.tpl. Посетив его перед закрывающимся </head> копируем полученный выше код.
Все готово.
Установка кода счетчика Google Аналитики через Google Tag Manager (Способ №2)
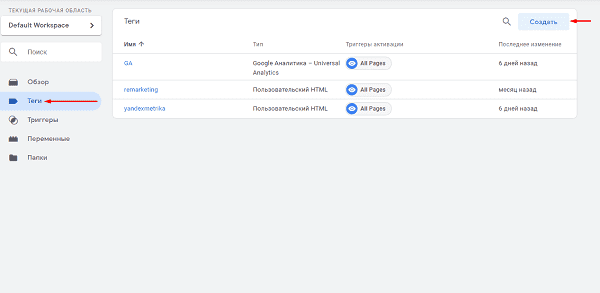
Для этого первоначально необходимо установить GTM на сайт (подробнее об этом) после чего зайти в аккаунт во вкладку «Теги» и выбрать «Создать».

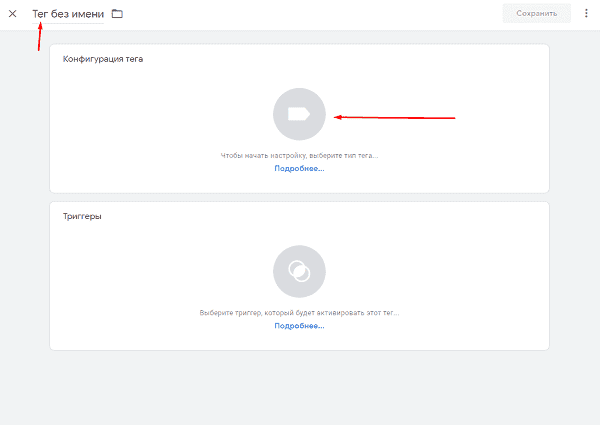
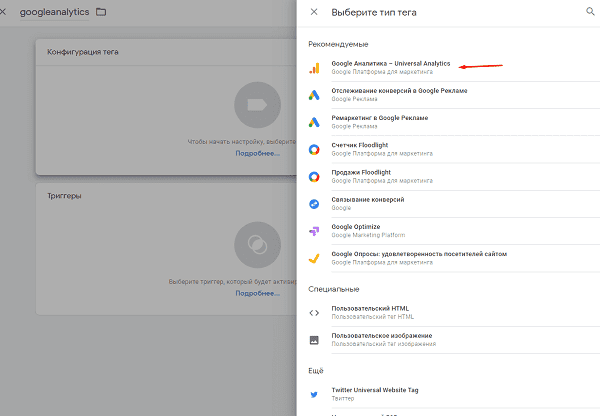
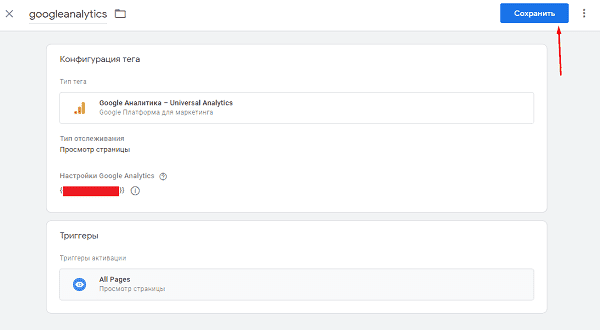
Даем название тегу, например, googleanalytics и приступаем к выбору «Конфигурации тега», где необходимо выбрать «Google Аналитика – Universal Analytics».

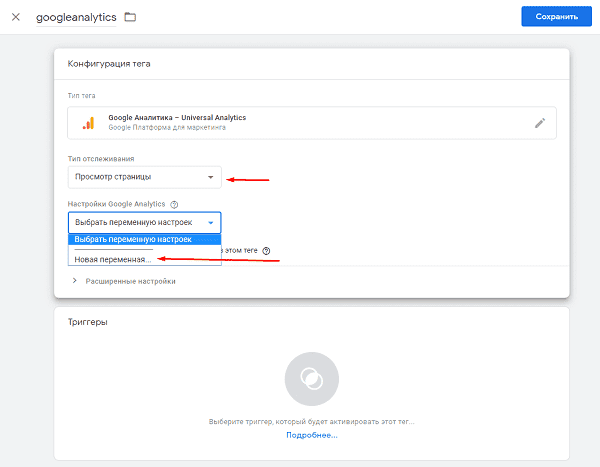
В типе отслеживания оставляем «Просмотр страницы» в настройках Google Analytics открываем список и нажимаем на «Новая переменная».


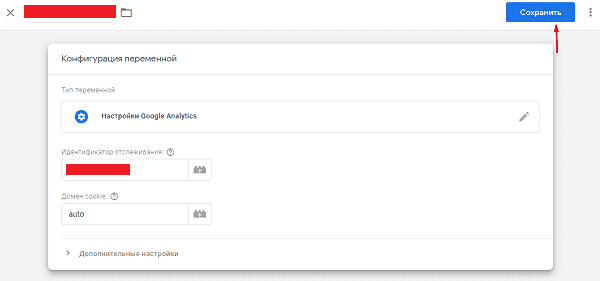
В появившемся окне:
- Даем название переменной, например, копируем ID своего аккаунта Google Analytics (пример, GA);
- В идентификатор отслеживания вводим ID отслеживания (подробнее о том, как найти данный идентификатор;
- Жмем на «Сохранить».

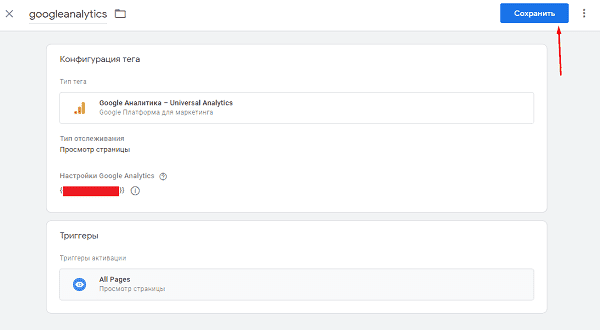
Теперь приступаем к выбору Триггера (активатора).
Здесь необходимо значение All Pages (все страницы).

Сохраняем тег.
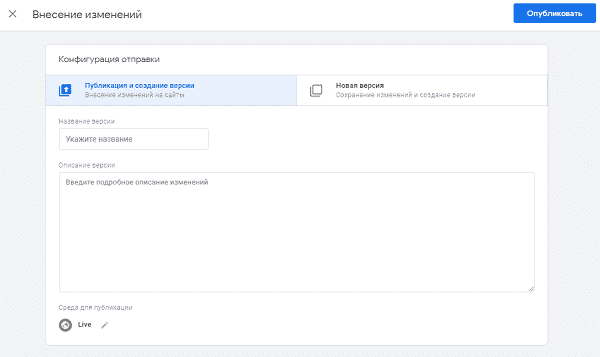
Теперь переходим к публикации версии через кнопку «отправить».

Заполняем:
- Название версии. Пример: google-analytics
- Описание версии. Пример: добавлен тег счетчика ga.
- Жмем на «Опубликовать».

Все готово.
Установка кода счетчика Google Аналитика через плагины/модули (Способ №3)
Упрощенный способ, не требующий знаний иерархии файлов CMS и HTML, подходит лишь для сайтов, использующих стандартные CMS. Для того, чтобы использовать GTM, потребуется установить соответствующий плагин или модуль для собственной CMS.
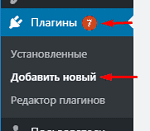
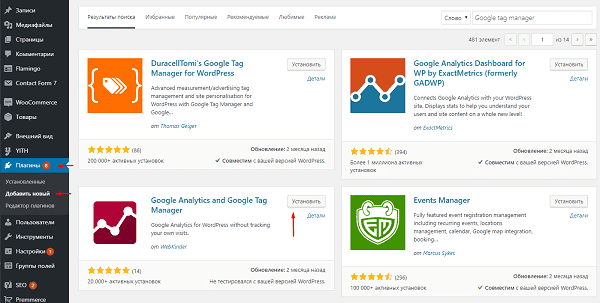
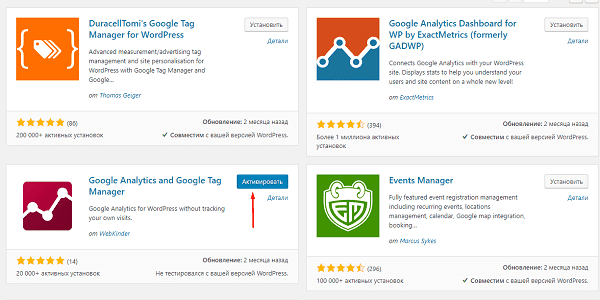
Для этого необходимо зайти в административную панель (для примера WordPress) и выбрать вкладку «Плагины»-«Добавить новый». После этого в строке поиска вводим Google Tag Manager» и подобрав подходящий модуль устанавливаем его.


После активируем его.

Далее остается в настройках плагина ввести уникальный идентификатор, после чего инструмент начнет работу.
Теперь можно приступать к:
- Созданию целей;
- Связи Аналитики и Ads;
- Экспорту целей в рекламный аккаунт;
- Импорту расходов;
- Созданию аудиторий для ремаркетинга;
- Создать собственные показатели.
Подписывайтесь на наш канал в Яндекс.Дзен
Подписывайтесь на наш Telegram-канал
Подписывайтесь на наш Youtube-канал
Подписывайтесь на нашу группу ВКонтакте