Google Analytics 4 — это мощный инструмент веб-аналитики, который следует использовать любому сайту для анализа поведения пользователей и понимания своей целевой аудитории. Соответственно, установка Google Analytics на сайт является обязательным атрибутом при настройке веб-аналитики.
Видеоинструкция
Регистрация аккаунта Google Analytics 4
Для начала необходимо посетить страницу https://analytics.google.com/analytics/web/, где потребуется войти в свой Google аккаунт или создать новый.

После этого нажимаем на кнопку «Зарегистрироваться».

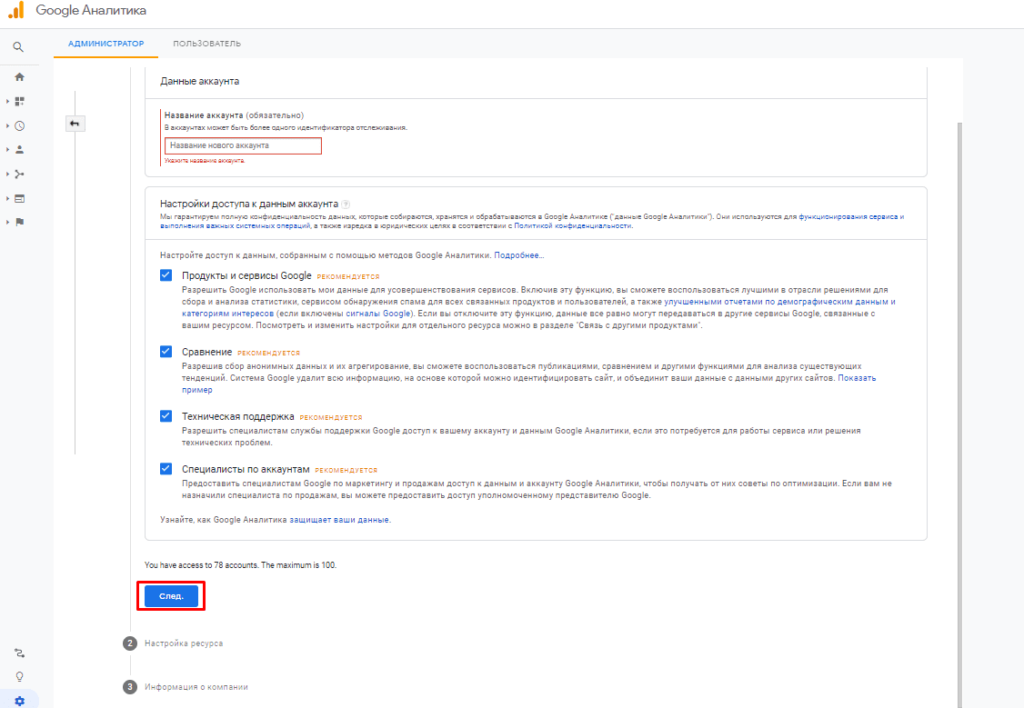
Далее вводим название будущего аккаунта, например, «seopulses.ru» и переходим на следующий шаг.
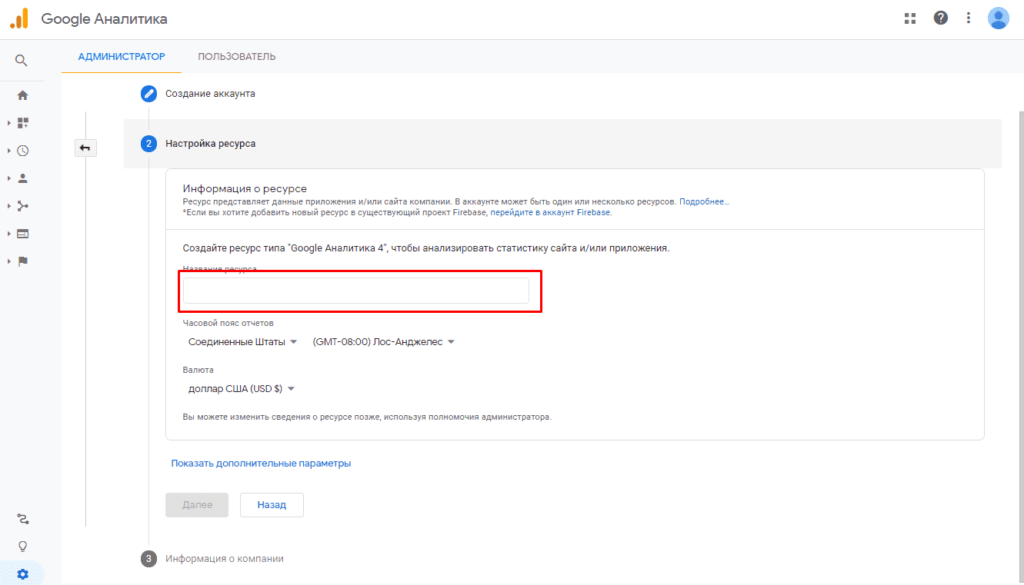
Затем заполняем:
- Название ресурса;
- Страну (отвечает за показ часового пояса);
- Часовой пояс;
- Валюту.

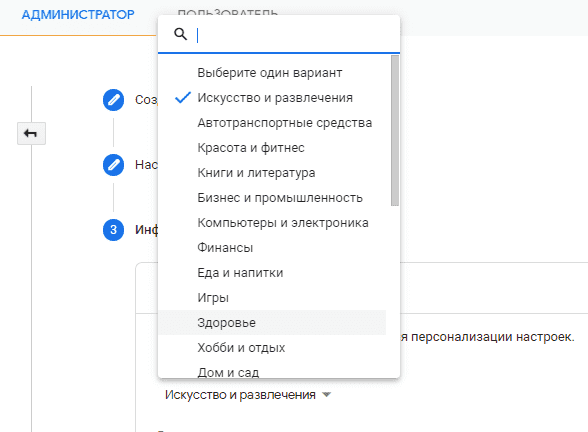
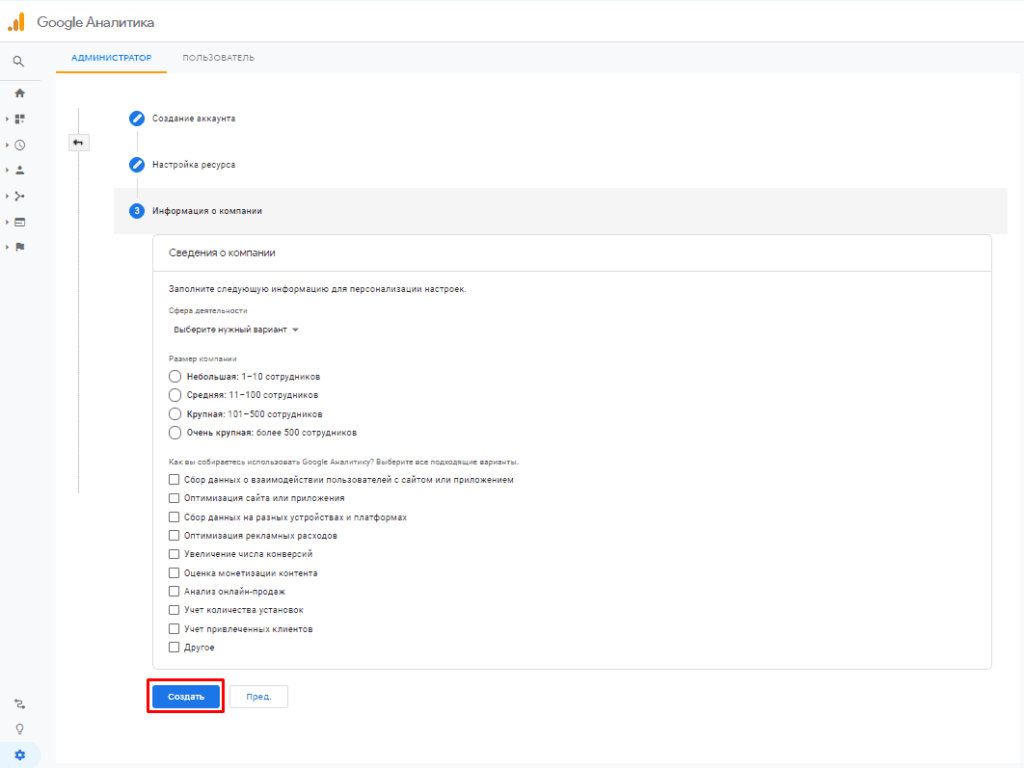
Вводим информацию о компании (не обязательный пункт):
- Выбираем категорию;

- Размер кампании;
- Как будет использоваться сервис.

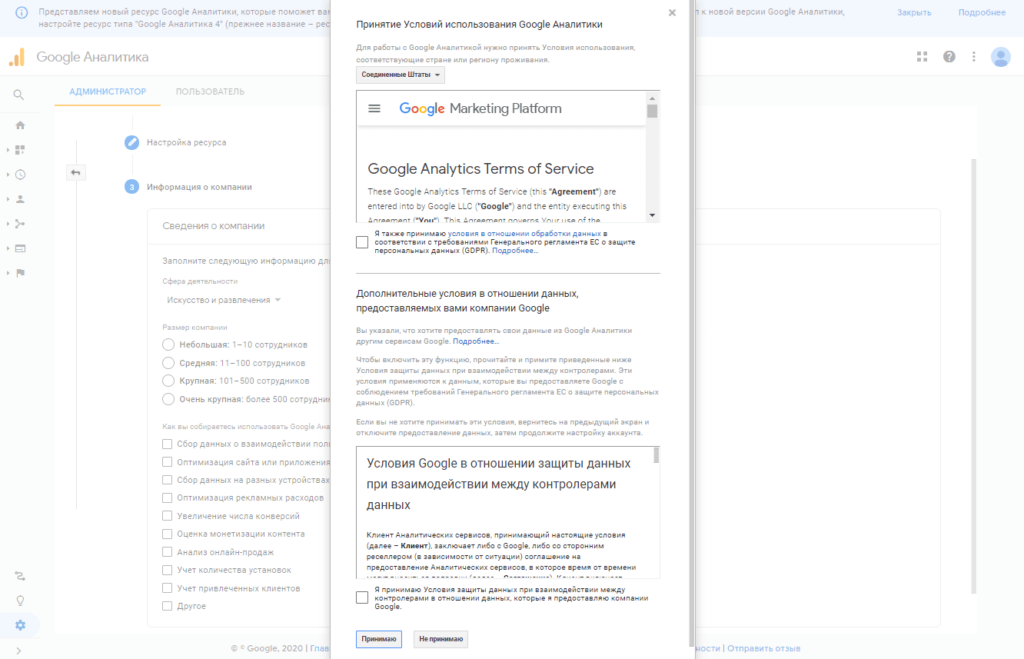
Принимаем условия использование и документ о защите данных.

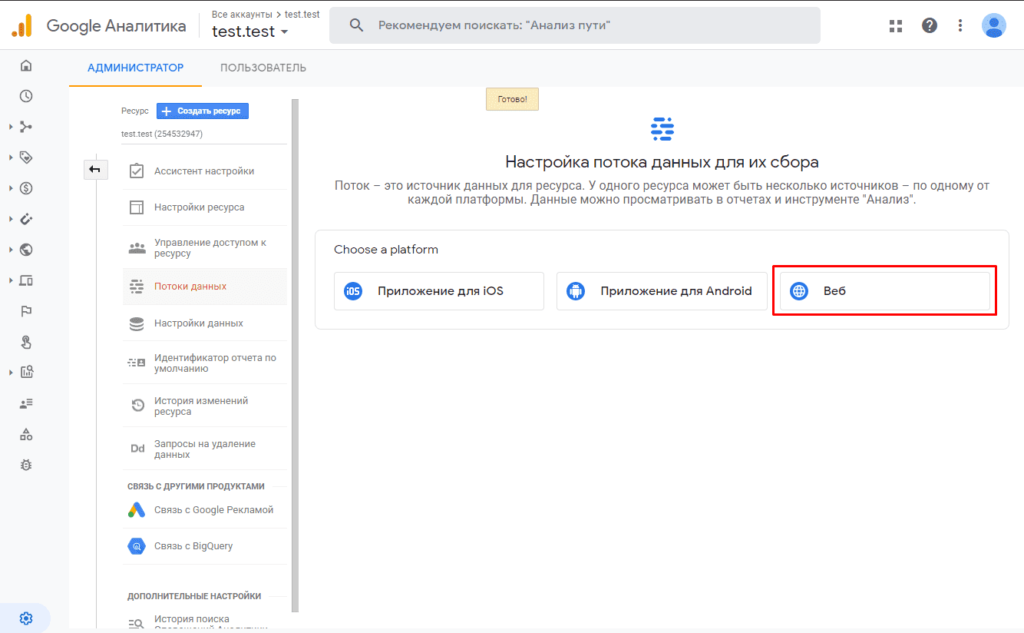
Указываем с какого типа ресурса будут собираться данные:
- Приложения для iOS;
- Приложение для Android;
- Веб. Отвечает за сайты.
Выбираем «Веб» и продолжаем дальше.

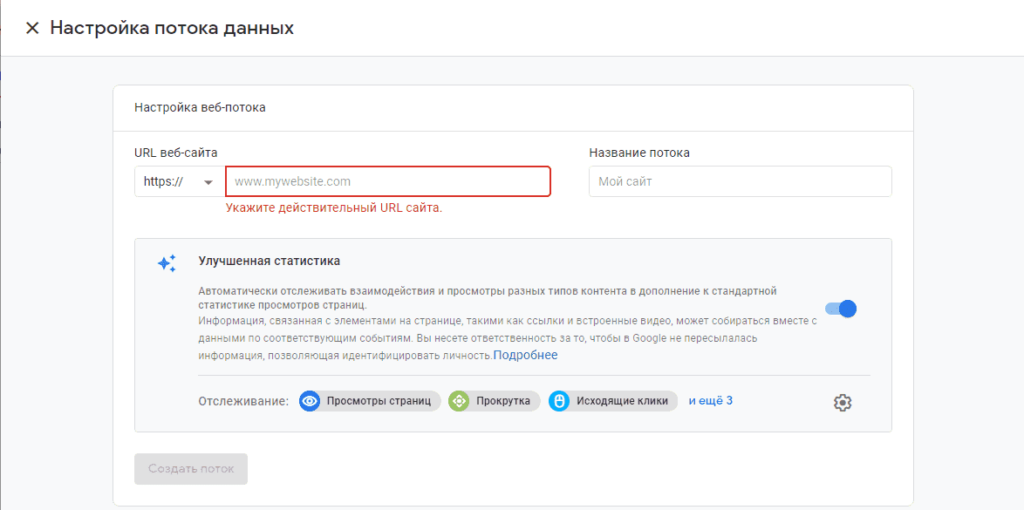
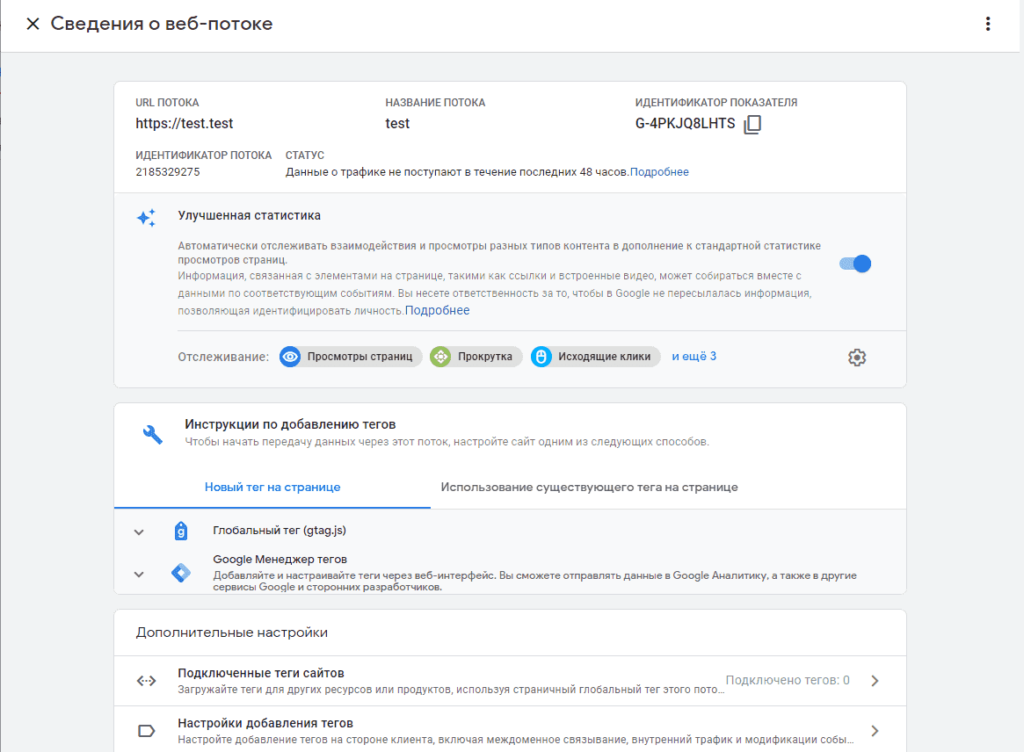
Теперь осталось указать адрес сайта и название потока.

Все готово, аккаунт создан.

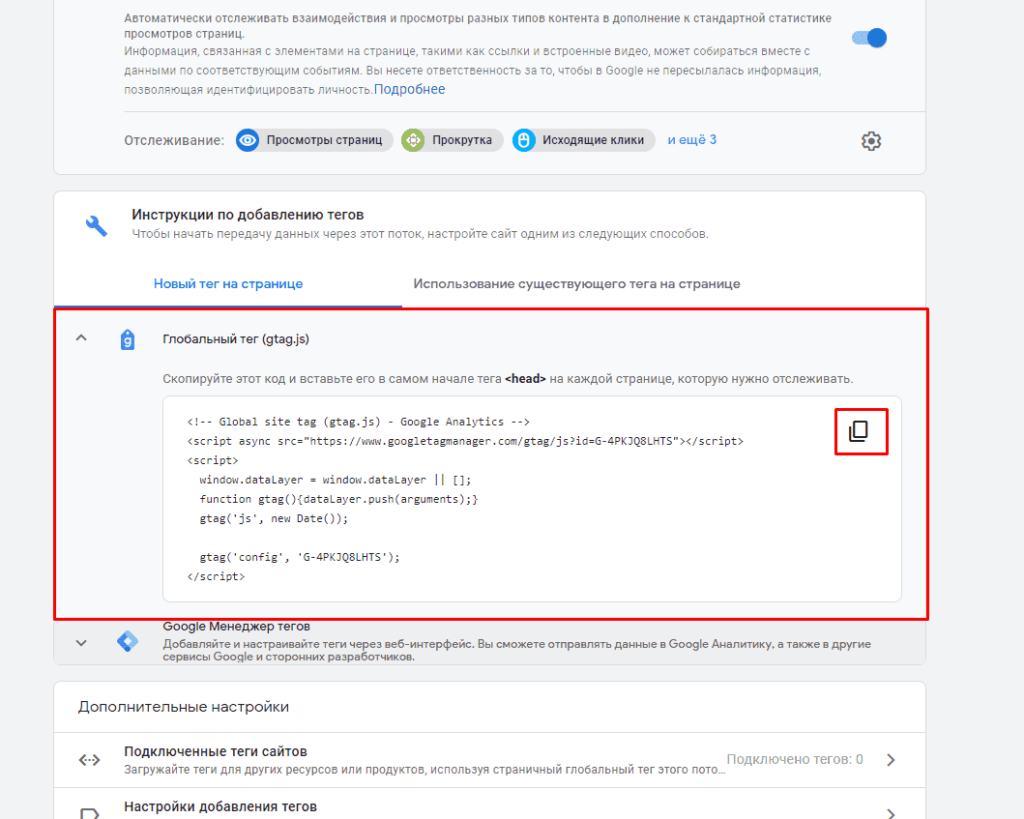
Теперь осталось только открыть «Глобальный тег (gtag.js)» и копируем код для установки.

Установка кода счетчика Google Analytics 4 вручную (Способ №1)
Для того, чтобы сервис начал собирать данные о посещениях потребуется внедрить код на все страницы сайта, поместив его в блок <head>, как можно ближе к началу документа.
Выполнить эту задачу можно посетив файловый менеджер на хостинге или подключившись к FTP, после чего найти в структуре CMS соответствующие файлы для редактирования кода «шапки сайта» вставить их в свободное место.
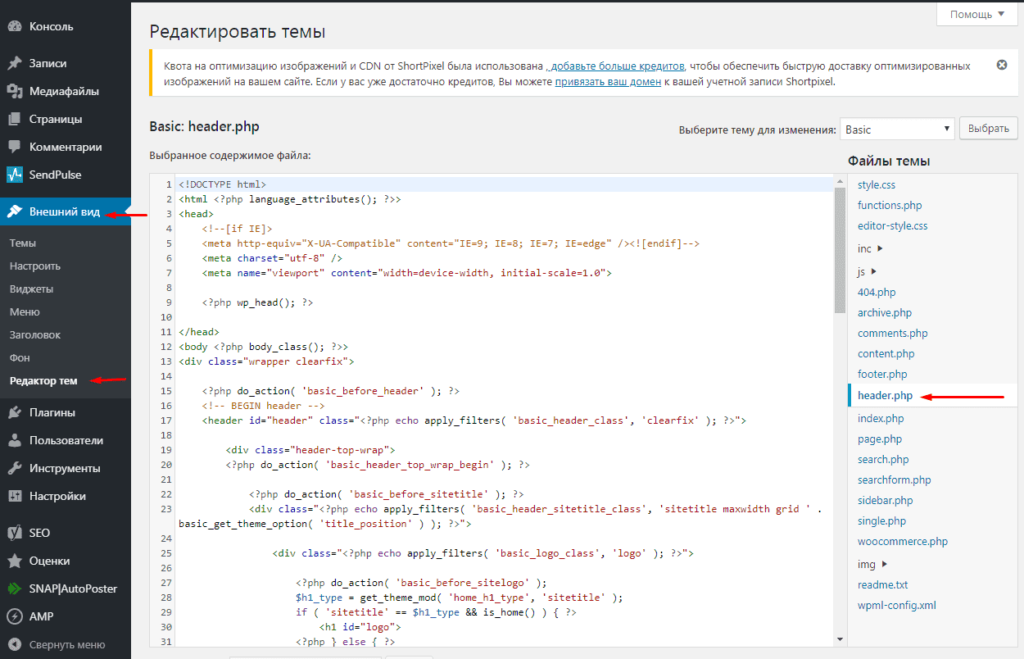
Пример №1. Для внедрения кода на сайт WordPress потребуется посетить административную панель и найти блок «Внешний вид» — «Редактировать», после чего выбираем файл Header и перед закрывающим тегом </head> копируем полученный выше код.

Все готово.
Пример №2. Для CMS Opencart потребуется подключиться к FTP или в файловом менеджере посетить директорию «/catalog/view/theme/ваша-тема/template/common/header.tpl» (ваша-тема — название действующей темы), где находиться файл header.tpl. Посетив его перед закрывающимся </head> копируем полученный выше код.
Все готово.
Установка кода счетчика GA4 через Google Tag Manager (Способ №2)
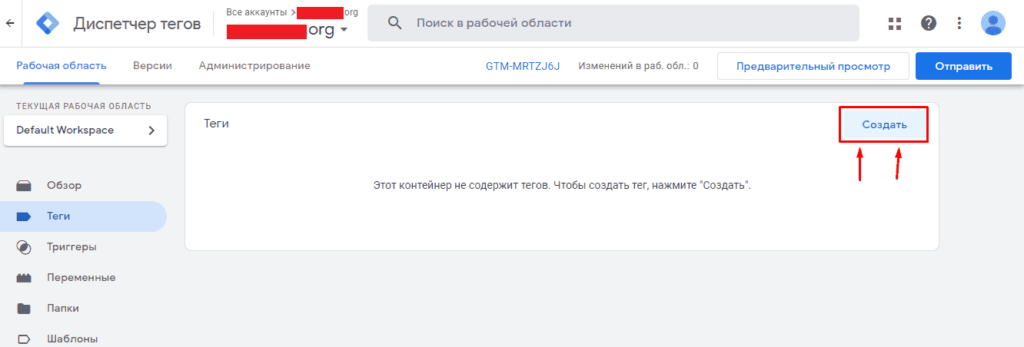
Для этого первоначально необходимо установить GTM на сайт (подробнее об этом) после чего зайти в аккаунт во вкладку «Теги» и выбрать «Создать».

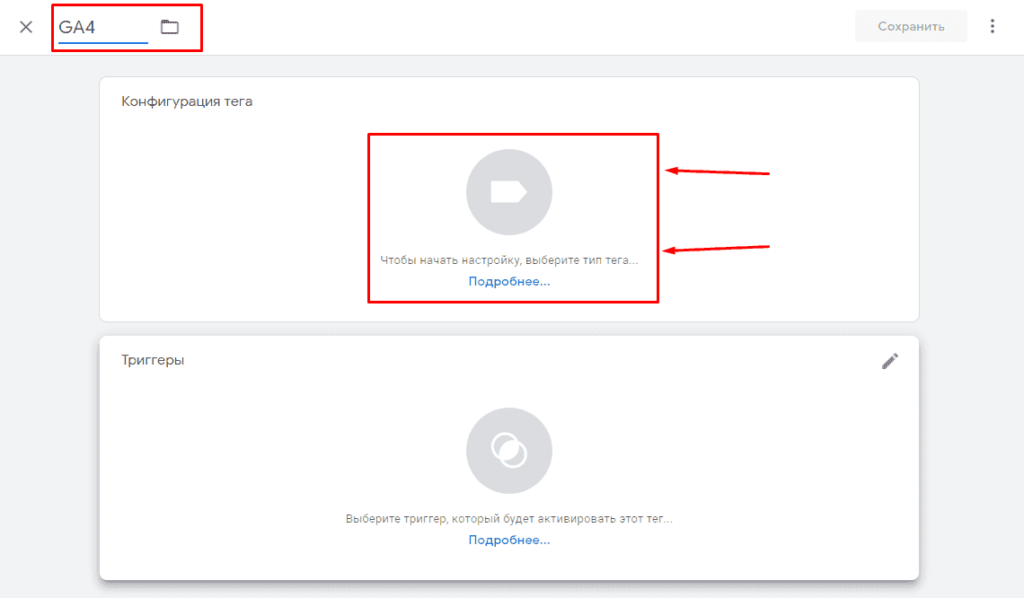
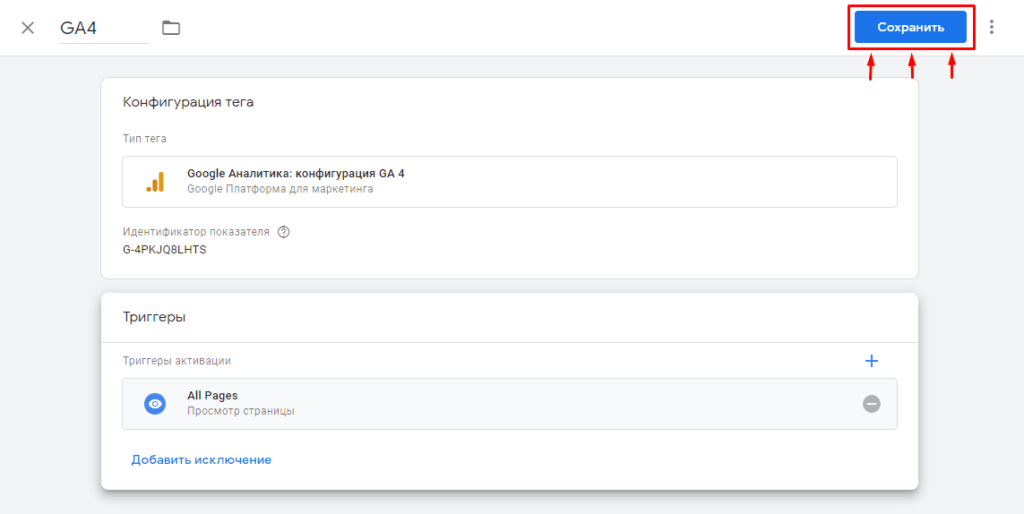
Даем название тегу, например, «GA4» и приступаем к выбору «Конфигурации тега».

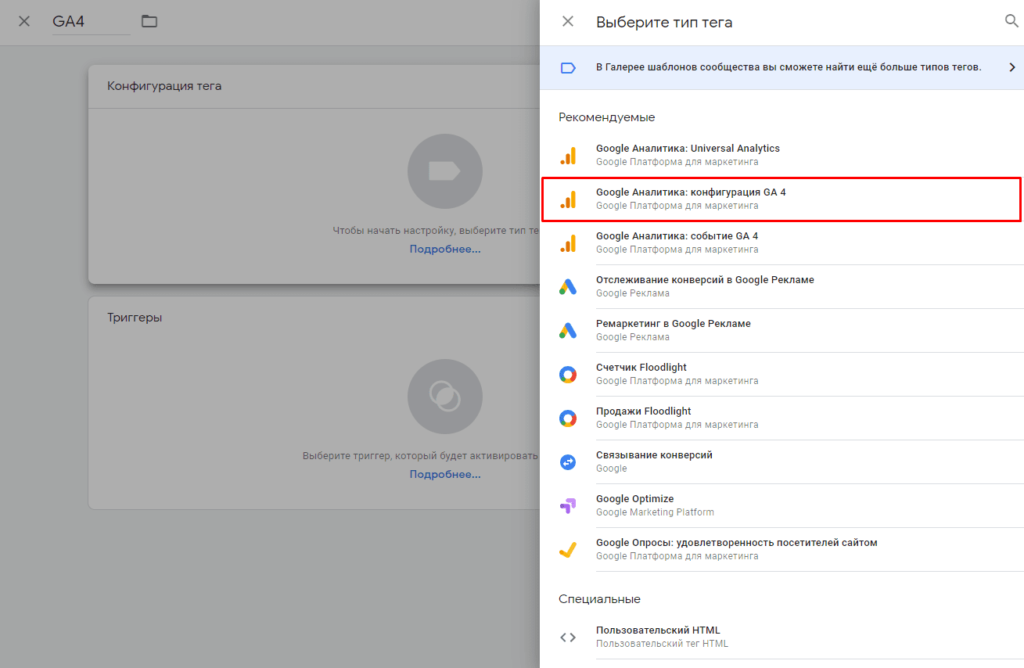
После необходимо выбрать «Google Аналитика: конфигурация GA 4».

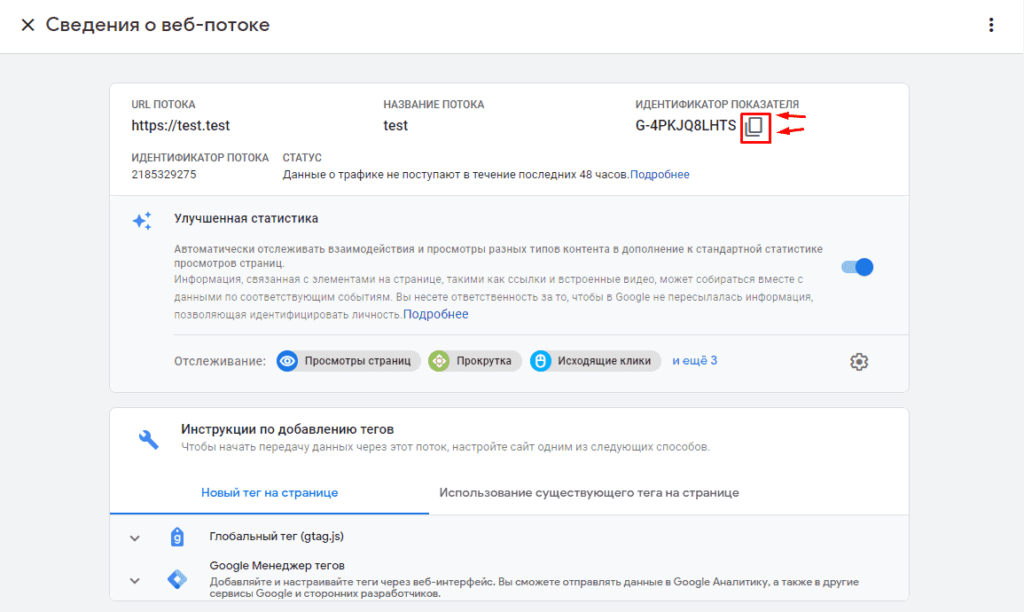
После копируем в настройках созданного аккаунта Google Analytics 4.

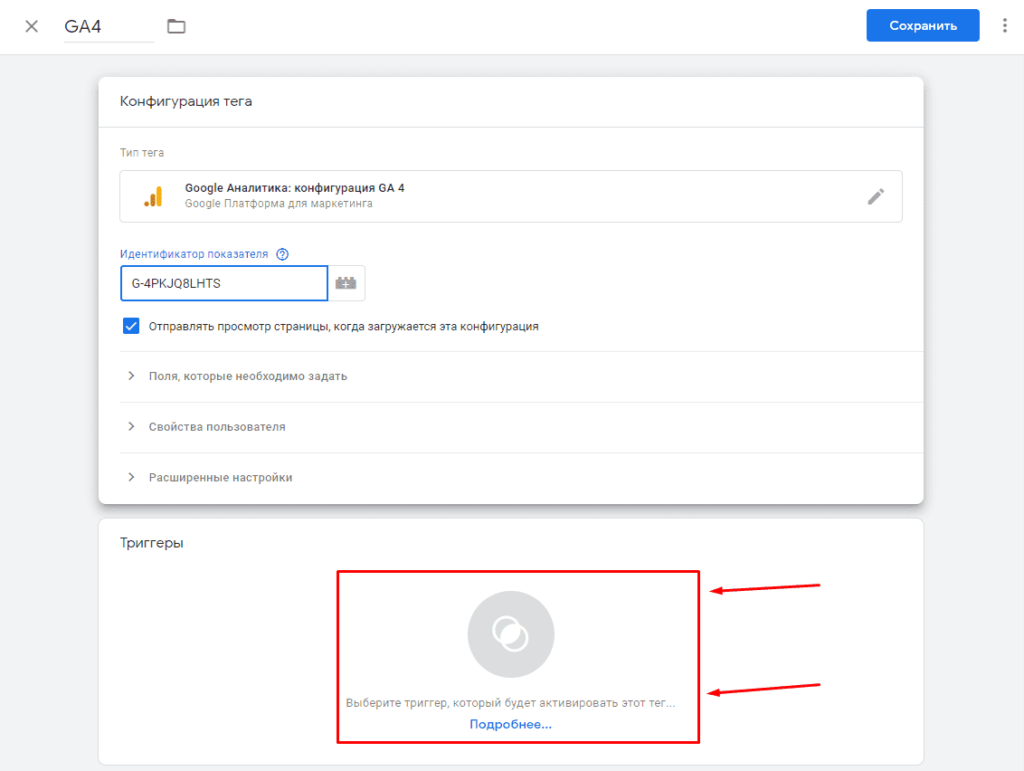
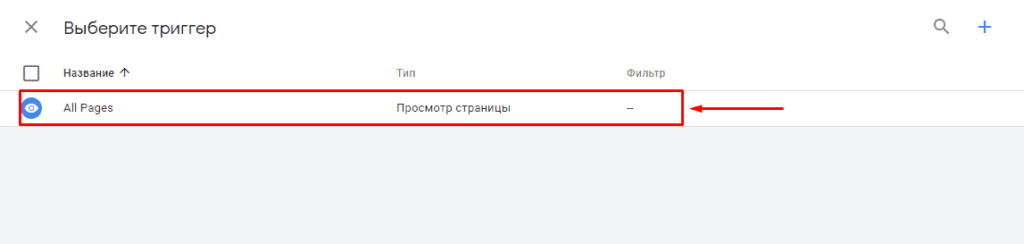
Копируем его в «Идентификатор показателя» и переходим к выбору триггера.

Указываем «All pages».

Сохраняем тег.

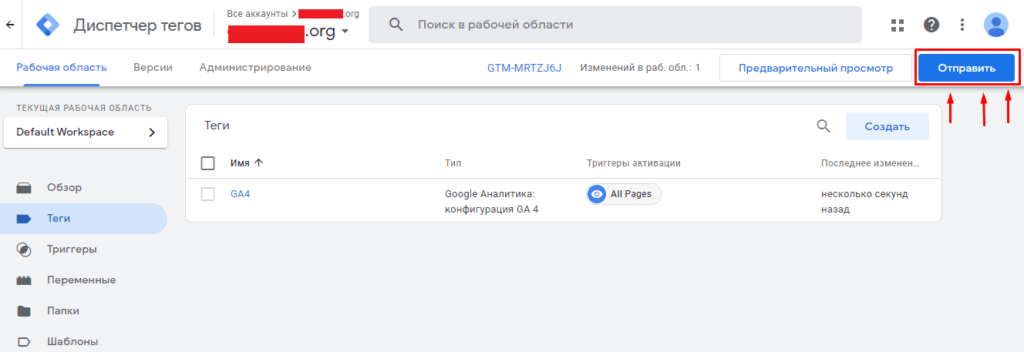
Отправляем новую версию на публикацию.

Установка кода счетчика Google Аналитика 4 через плагины/модули (Способ №3)
Упрощенный способ, не требующий знаний иерархии файлов CMS и HTML, подходит лишь для сайтов, использующих стандартные CMS. Для того, чтобы использовать GTM, потребуется установить соответствующий плагин или модуль для собственной CMS.
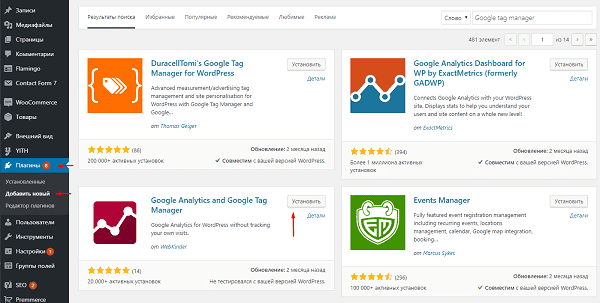
Для этого необходимо зайти в административную панель (для примера WordPress) и выбрать вкладку «Плагины»-«Добавить новый». После этого в строке поиска вводим Google Tag Manager» и подобрав подходящий модуль устанавливаем его.


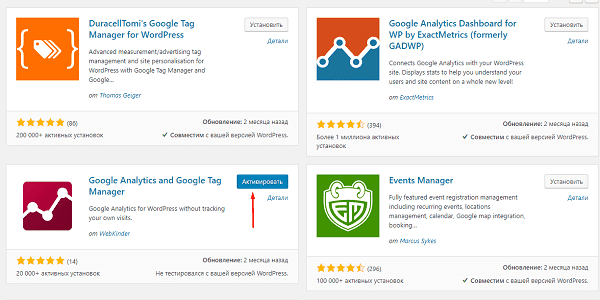
После активируем его.

Далее остается в настройках плагина ввести уникальный идентификатор, после чего инструмент начнет работу.
Теперь можно приступать к:
- Созданию целей;
- Связи Аналитики и Ads;
- Экспорту целей в рекламный аккаунт;
- Импорту расходов;
- Созданию аудиторий для ремаркетинга;
- Создать собственные показатели.
Подписывайтесь на наш канал в Яндекс.Дзен
Подписывайтесь на наш Telegram-канал
Подписывайтесь на наш Youtube-канал
Подписывайтесь на нашу группу ВКонтакте






 (7 оценок, среднее: 4,86 из 5)
(7 оценок, среднее: 4,86 из 5)