Установка пикселя Facebook позволяет собирать аудиторию посетителей сайт и фиксировать их действия на сайте для запуска ремаркетинговых кампаний в социальной сети.
Получения кода пикселя Facebook
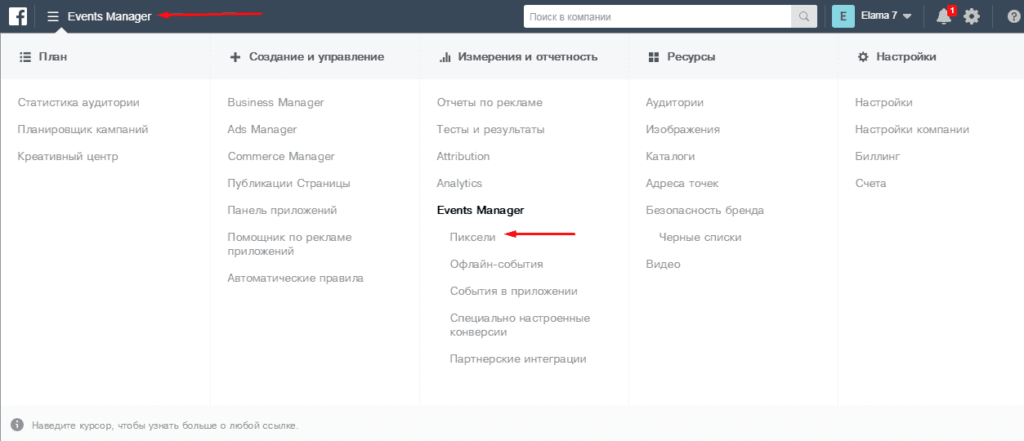
Для того, чтобы получить код пикселя Facebook и собрать целевую аудиторию сайта потребуется посетить рекламный кабинет (Ads Manager) и кликнуть на «Меню» (слева-сверху), после чего выбрать «Пиксели» (вкладка Events Manager).

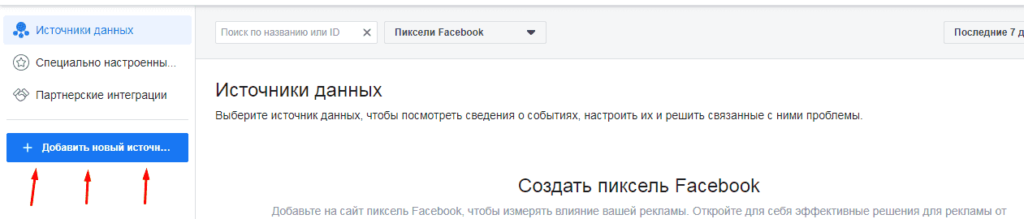
На появившейся странице будут указаны все ранее добавленные счетчики, а для создания нового понадобиться кликнуть на «Добавить новый источник».

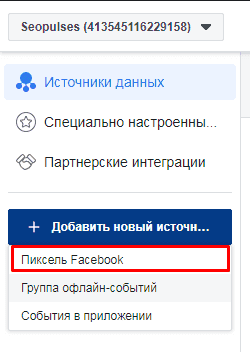
В выпавшем меню выбираем «Пиксель Facebook».

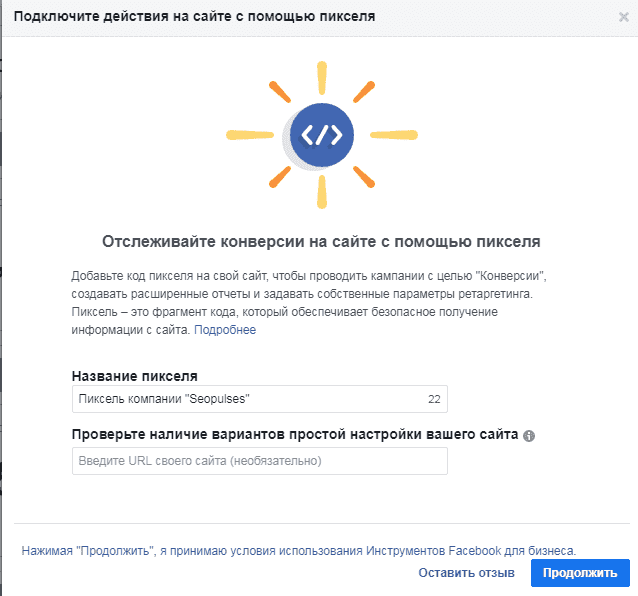
Теперь заполняем:
- Название пикселя;
- URL сайта (не обязательно).

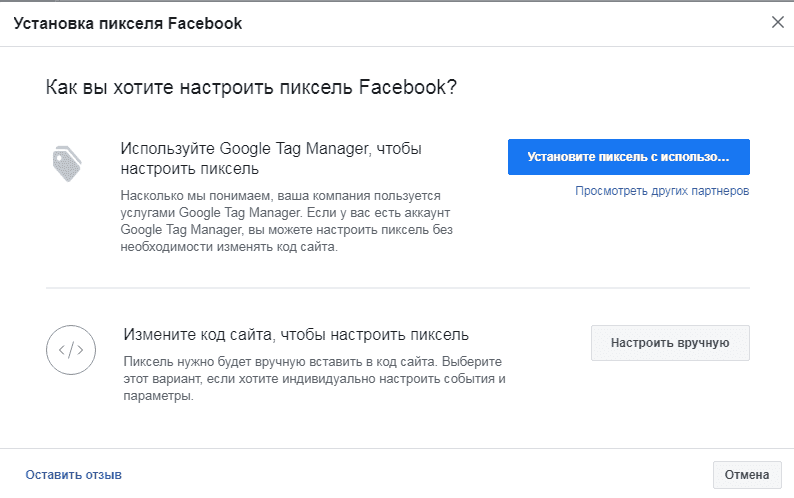
Далее система предложит предпочтительный вариант установки, где нужно выбрать «Настроить вручную».

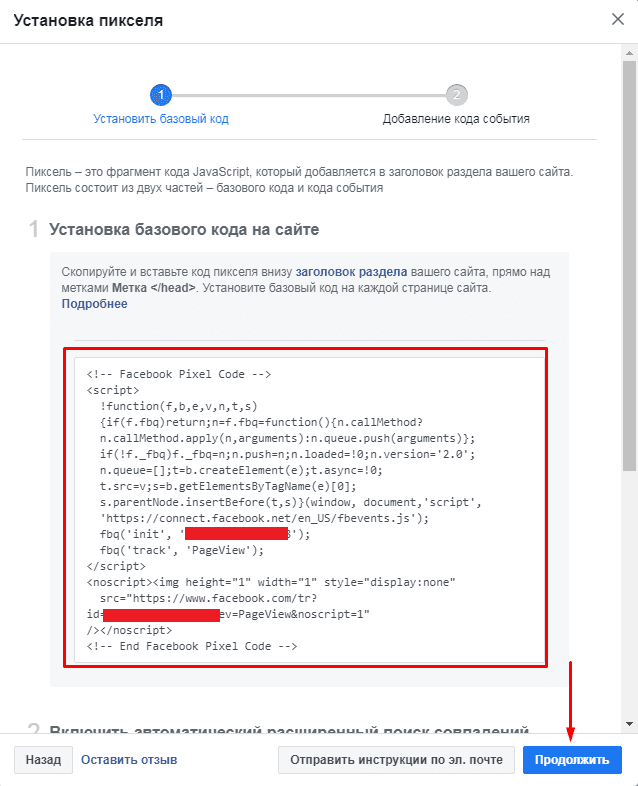
Теперь нужный нам код получен и потребуется сохранить его.

Ручная установка пикселя Facebook (Способ №1)
Ручная установка подойдет для тех, кто разбирается в структуре файлов своего сайта и обладает базовыми знаниями HTML.
Для установки потребуется внедрить код на все страницы сайта, как можно ближе к началу документа. Как правило, это элементы header (шапка сайта) или footer (подвал).
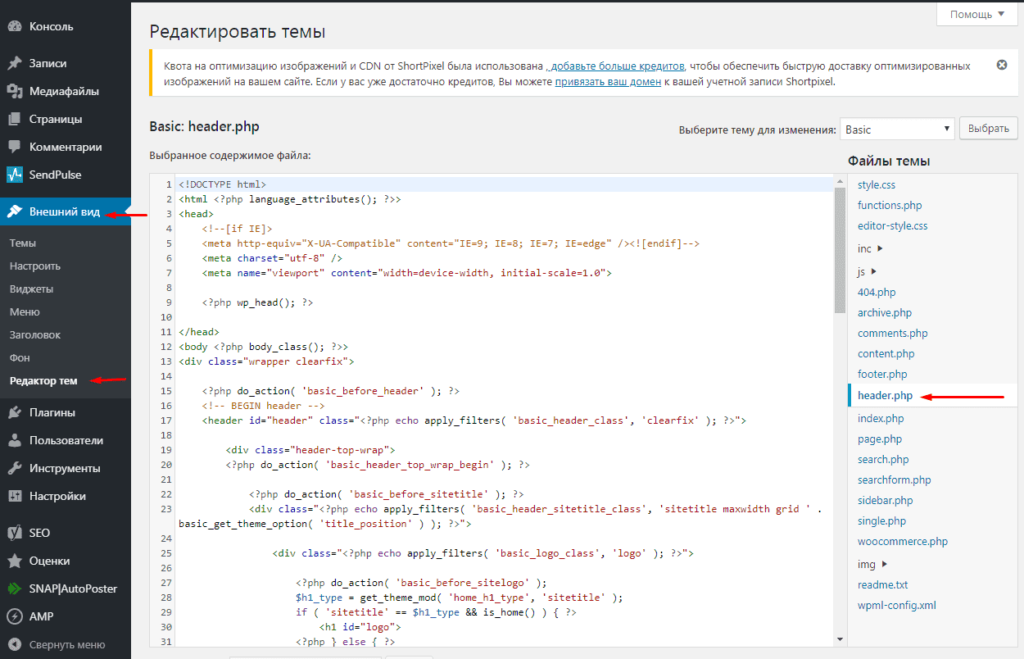
Для установки на WordPress потребуется зайти в «Внешний вид»-«Редактор» и найти файл head или footer и перед закрывающимся тегом </head> установить счетчик.
Также это можно сделать через FTP или файловый менеджер хостинга. Путь для данных файлов выглядит как «/wp-content/themes/ваша-тема/header.php».

Для установки на Opencart необходимо зайти в файловый менеджер на хостинге или через FTP и изменить файл header.tpl, стандартный путь для файла «/catalog/view/theme/ваша-тема/template/common/header.tpl».
Установка пикселя Фейсбука через Google Tag Manager (Способ №2)
Если на сайте установлен менеджер тегов Google (GTM), то процесс установки будет значительно проще.
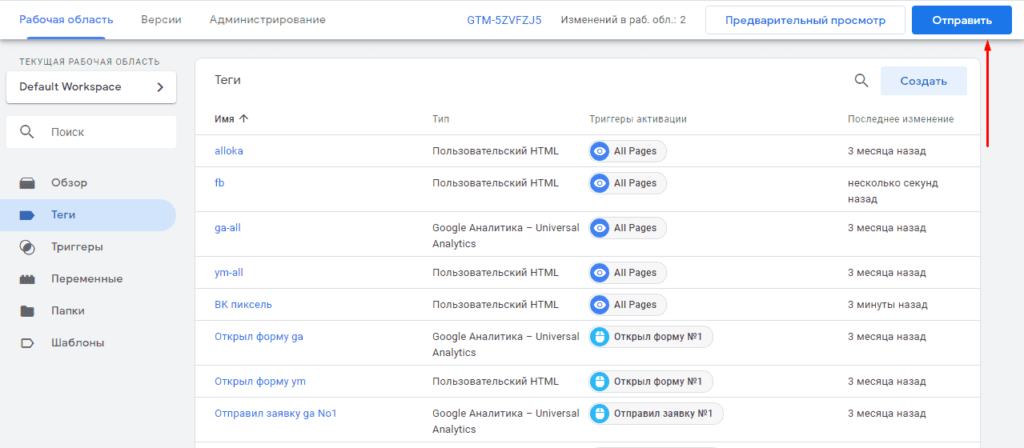
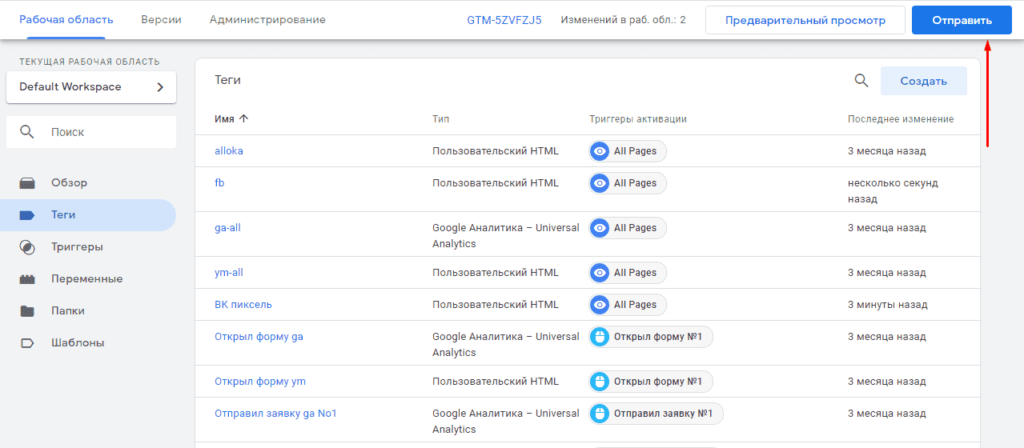
Заходим в аккаунт GTM для нужного сайта и выбираем вкладку «Теги» и нажимаем на кнопку «Создать»

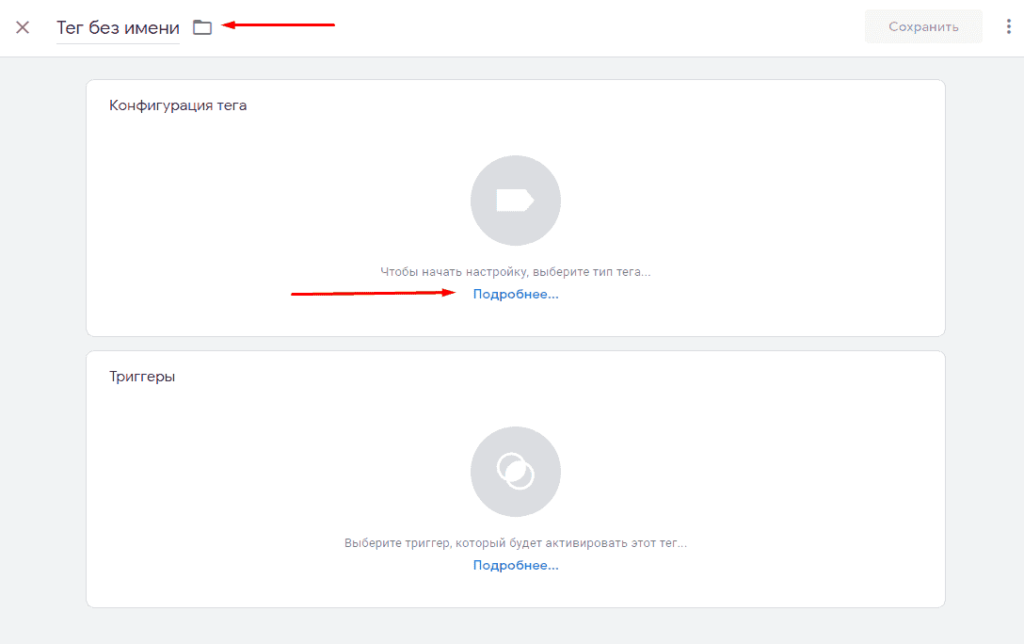
Даем тегу название, например, «fb pixel» и выбираем конфигурацию тега.

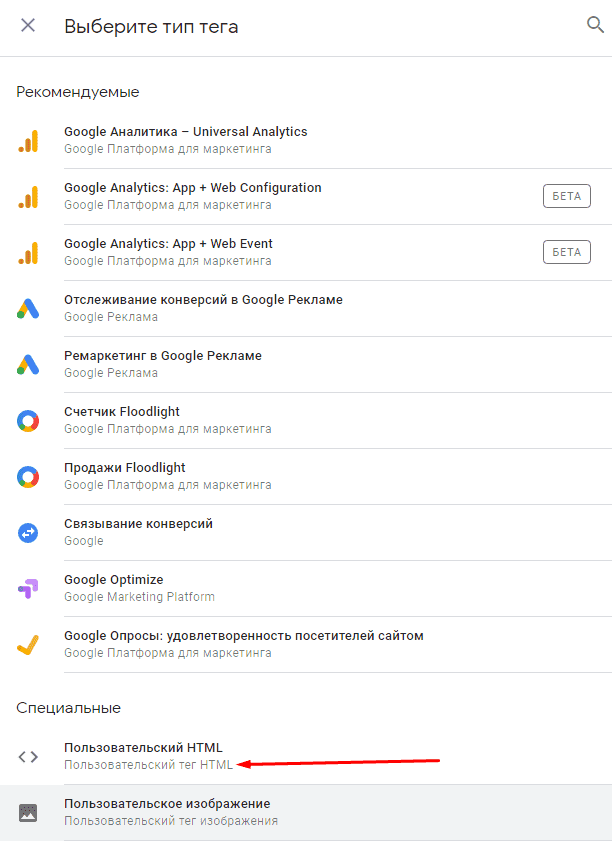
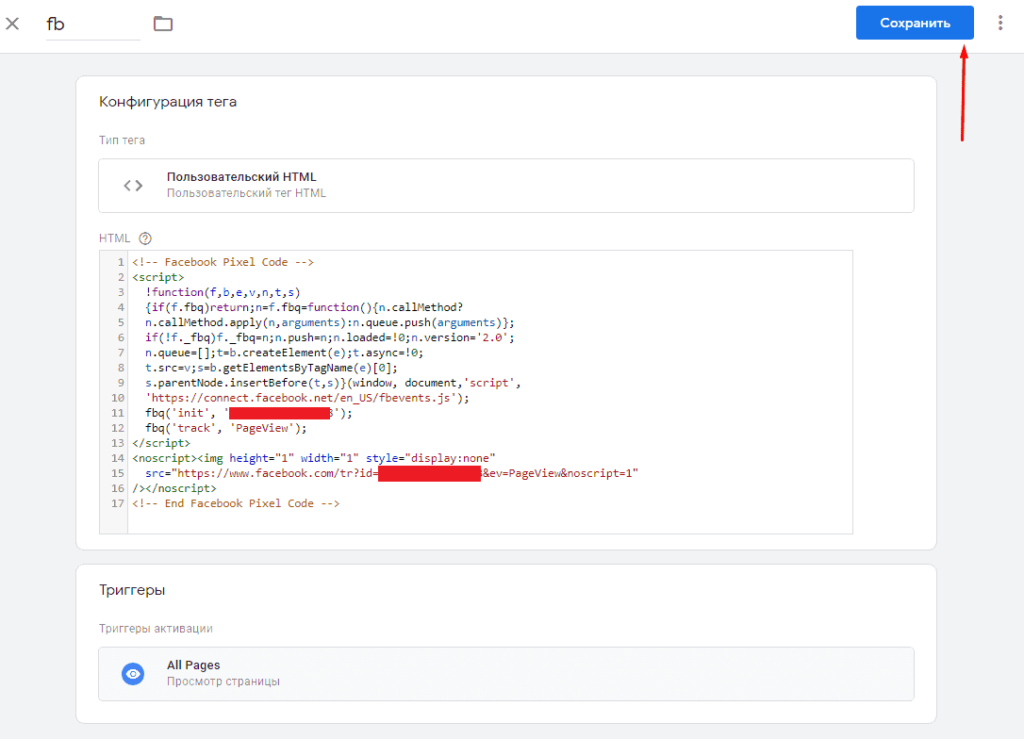
Выбираем конфигурацию тега «Пользовательский HTML»

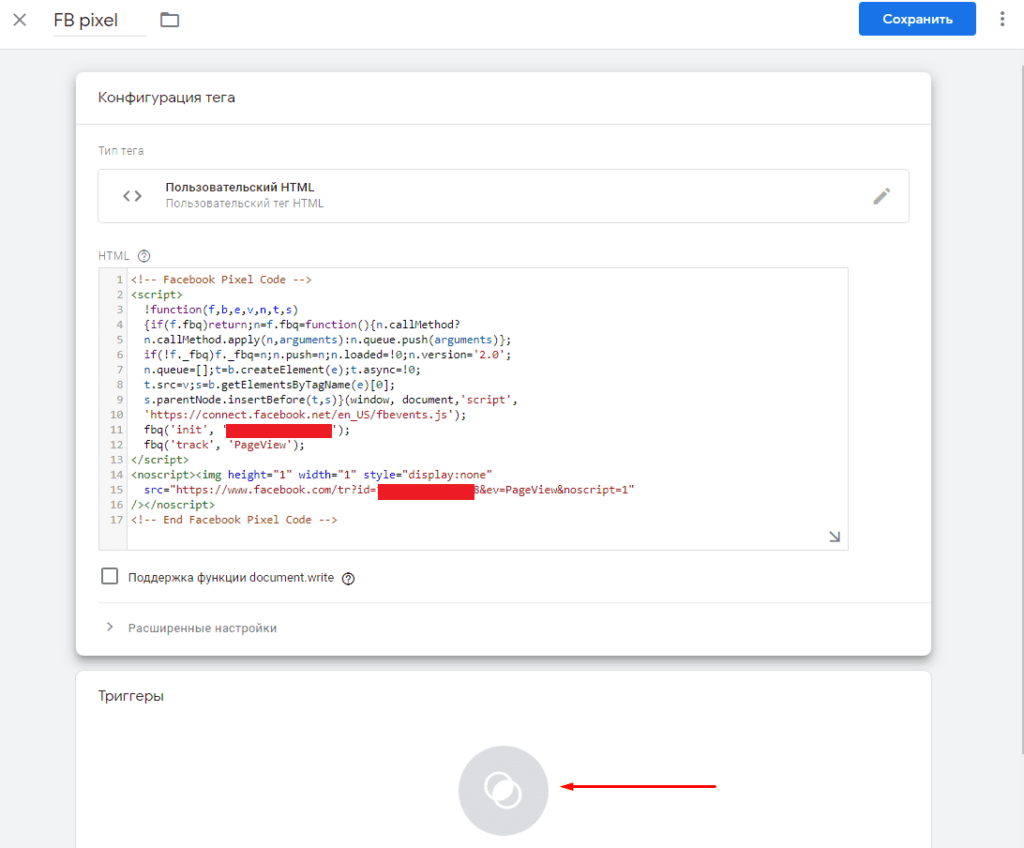
В появившемся редакторе вводим созданный код счетчика.

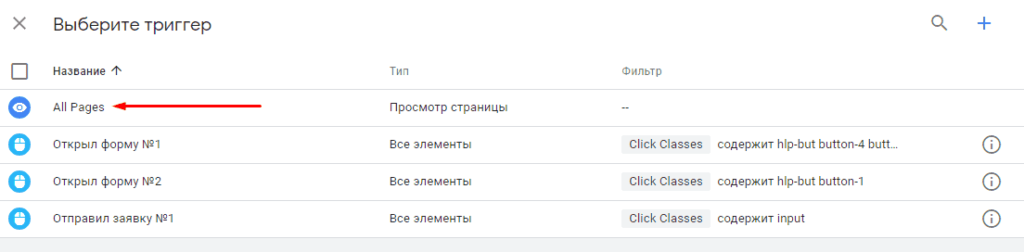
Теперь выбираем триггер для взаимодействия, который должен быть «All pages», что позволит подгружать счетчик на всех страницах сайта (где установлен Google Tag Manager).

После сохраняем тег.

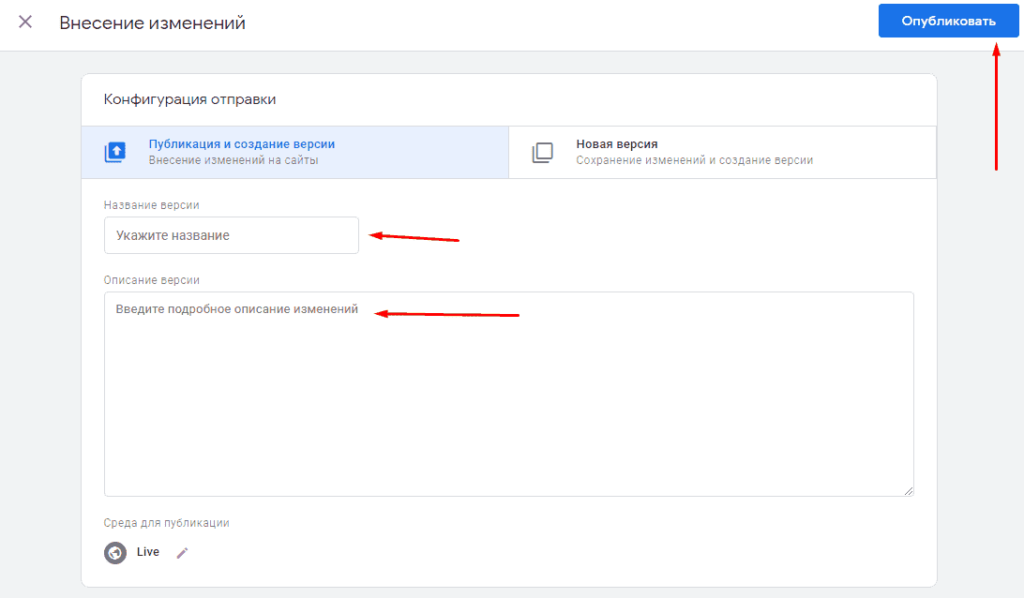
Завершающий этап публикация новой версии, где также стоит указать, что основным отличием ее от предыдущей является появление тега fb-pixel.

Заполняем название и описание. Например, если Вы также публикуете и тег пикселя ВКонтакте, то можно описать как «fb+vk».

Все готово, счетчик установлен.
Установка Facebook Pixel через плагины и модули для CMS (Способ №3)
Самый простой способ, подразумевающий под собой внедрение дополнительного функционала, позволяющего без знаний кода внедрить сервис данный сервис аналитики.
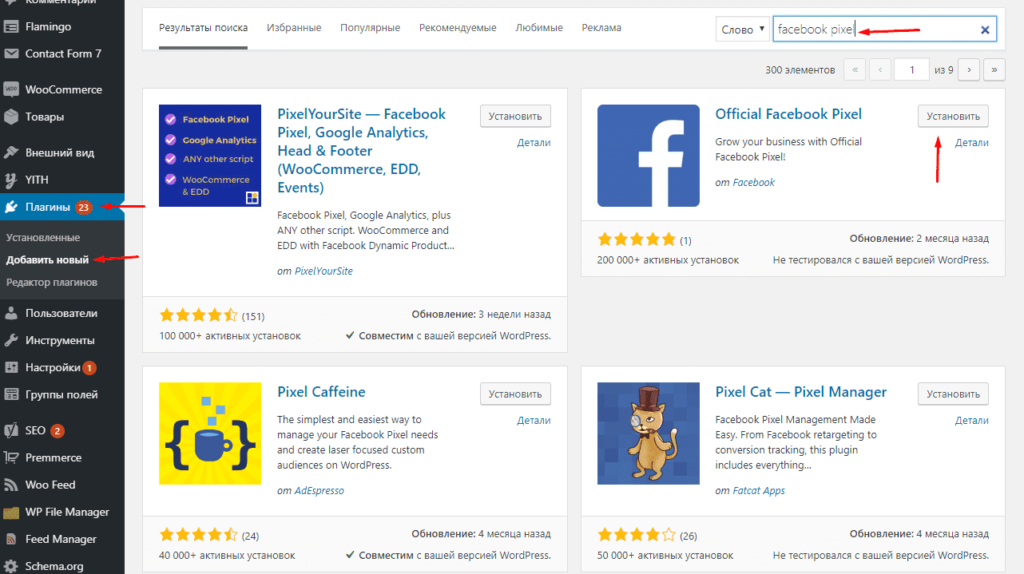
Для примера устанавливаем сервис Official Facebook Pixel на сайт WordPress. В первую очередь заходит в административную панель сайта и выбираем вкладку «Плагины»->«Добавить новый», а в строке поиска вводим «facebook pixel» и устанавливаем плагин.

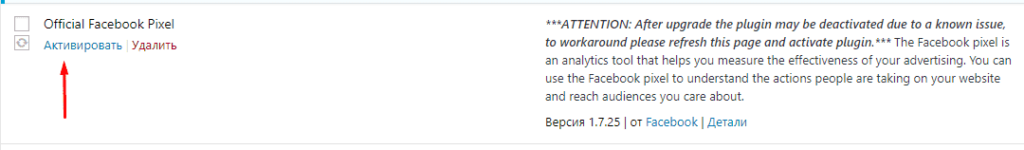
Активируем его.

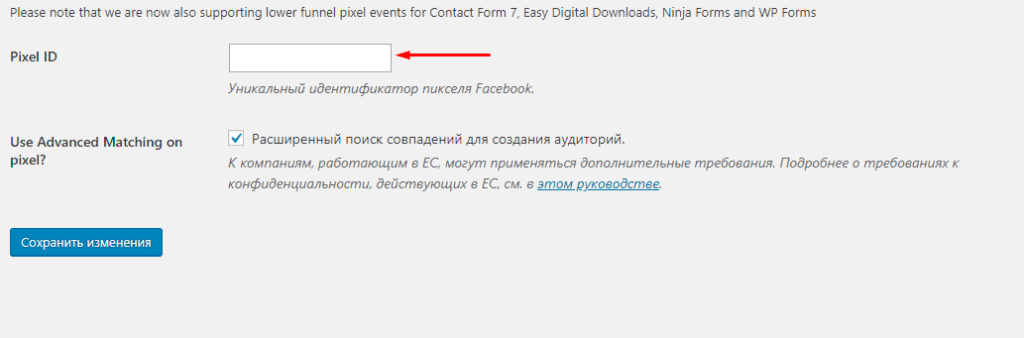
В настройках вводим ID выданного в первой части пикселя.

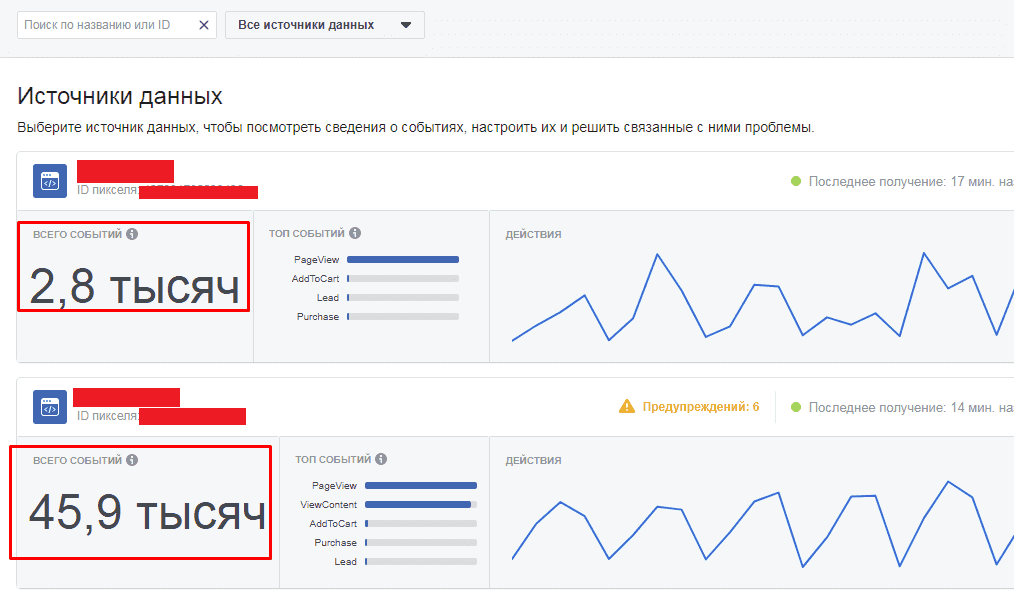
Проверка сбора данных Facebook Pixel
Переходим в раздел пиксели, где будет указано количество действий (Page View).

Далее переходим в сам пиксель.

При детальном рассмотрении можно увидеть все события и количество посетивших сайт пользователей Facebook.
Подписывайтесь на наш канал в Яндекс.Дзен
Подписывайтесь на наш Telegram-канал
Подписывайтесь на наш Youtube-канал
Подписывайтесь на нашу группу ВКонтакте