Установка пикселя ВКонтакте позволяет собирать аудиторию посетителей сайт и фиксировать их действия на сайте для запуска ретаргетинговых кампаний в социальной сети.
Видеоинструкция
Получения кода пикселя ВК
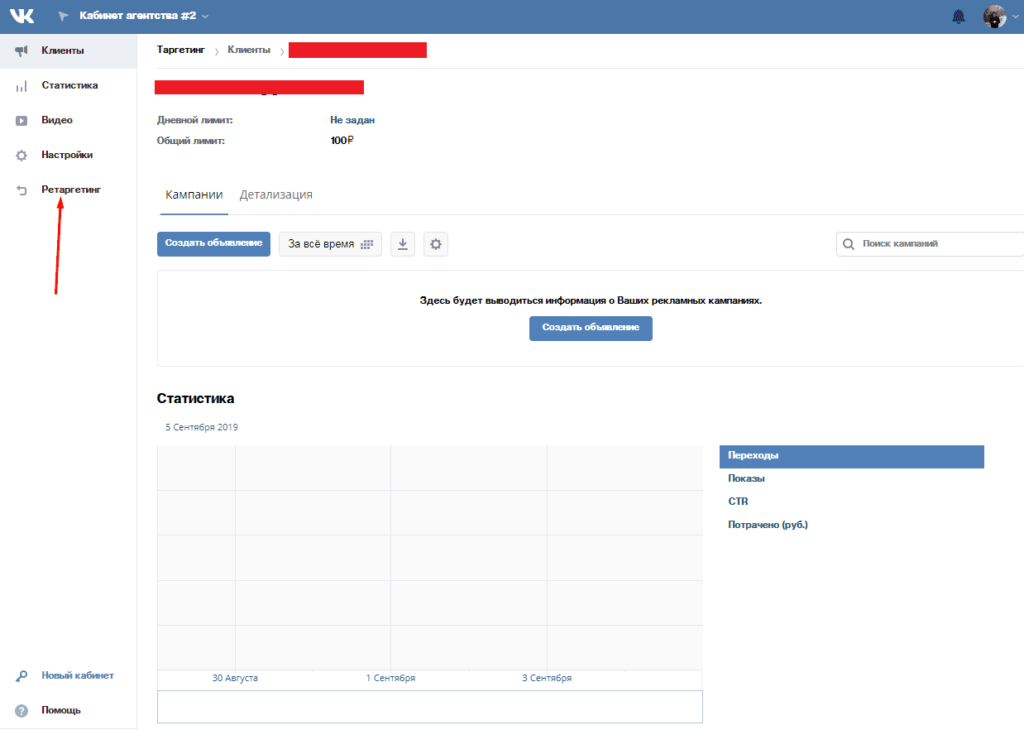
Для того, чтобы получить код пикселя ВКонтакте потребуется посетить рекламный кабинет и кликнуть на «Ретаргенинг» (слева-сверху).

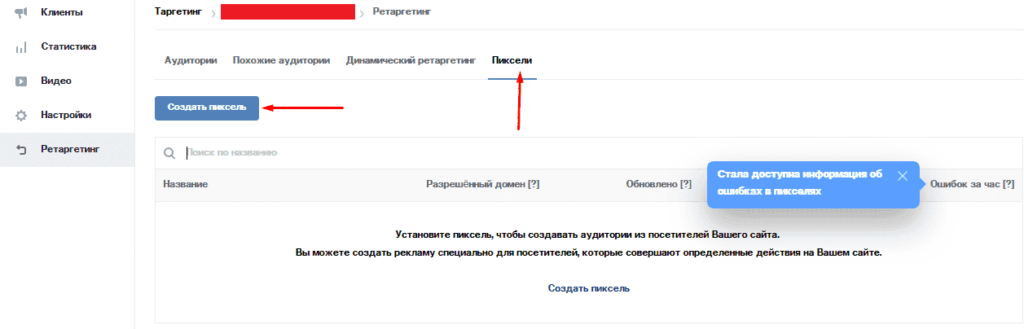
На появившейся странице переходим в «Пиксели» и кликаем на «Создать новый».

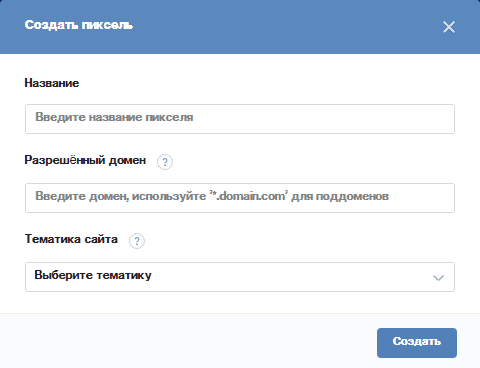
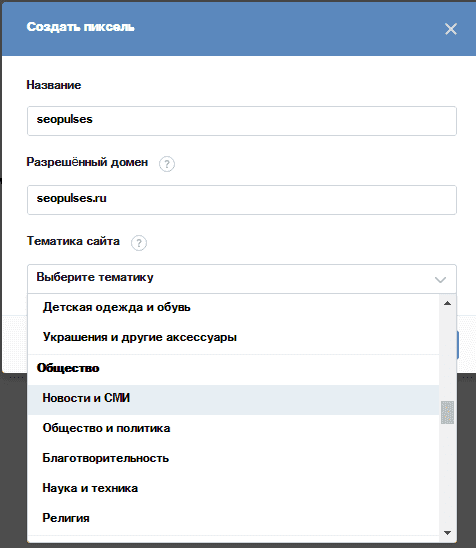
Теперь заполняем:
- Название пикселя;
- Разрешенный домен;
- Выбрать тематику сайта.


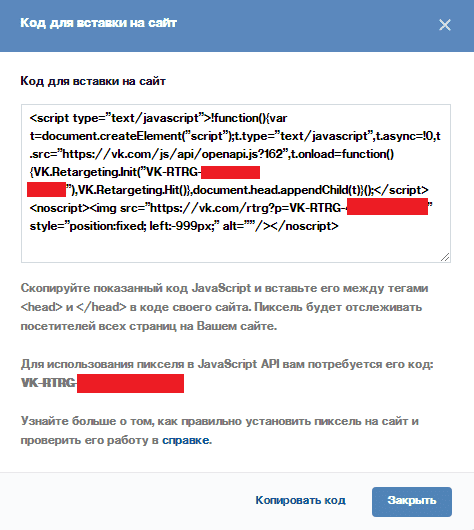
Далее мы получаем нужный нам код сайт, где ниже указан отдельно ID пикселя.

В зависимости от выбранного способа установки сохраняем нужный нам параметр.
Ручная установка пикселя Вконтакте (Способ №1)
Ручная установка подойдет для тех, кто разбирается в структуре файлов своего сайта и обладает базовыми знаниями HTML.
Для установки потребуется внедрить код на все страницы сайта, как можно ближе к началу документа. Как правило, это элементы header (шапка сайта) или footer (подвал).
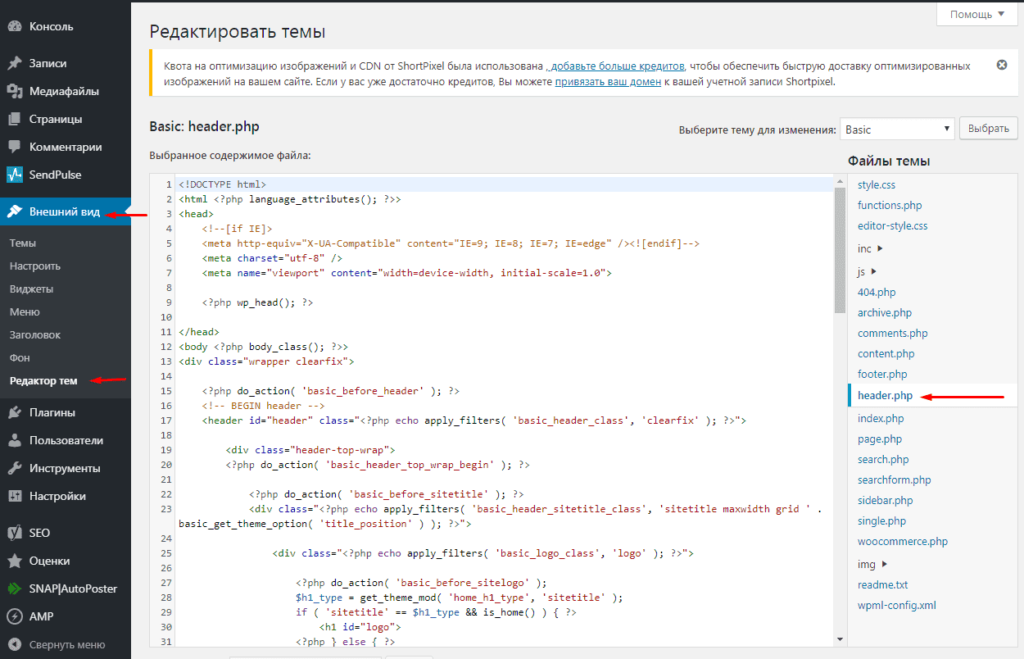
Для установки на WordPress потребуется зайти в «Внешний вид»-«Редактор» и найти файл head или footer и перед закрывающимся тегом </head> установить счетчик.
Также это можно сделать через FTP или файловый менеджер хостинга. Путь для данных файлов выглядит как «/wp-content/themes/ваша-тема/header.php».

Для установки на Opencart необходимо зайти в файловый менеджер на хостинге или через FTP и изменить файл header.tpl, стандартный путь для файла «/catalog/view/theme/ваша-тема/template/common/header.tpl».
Установка пикселя VK через Google Tag Manager (Способ №2)
Если на сайте установлен менеджер тегов Google (GTM), то процесс установки будет значительно проще.
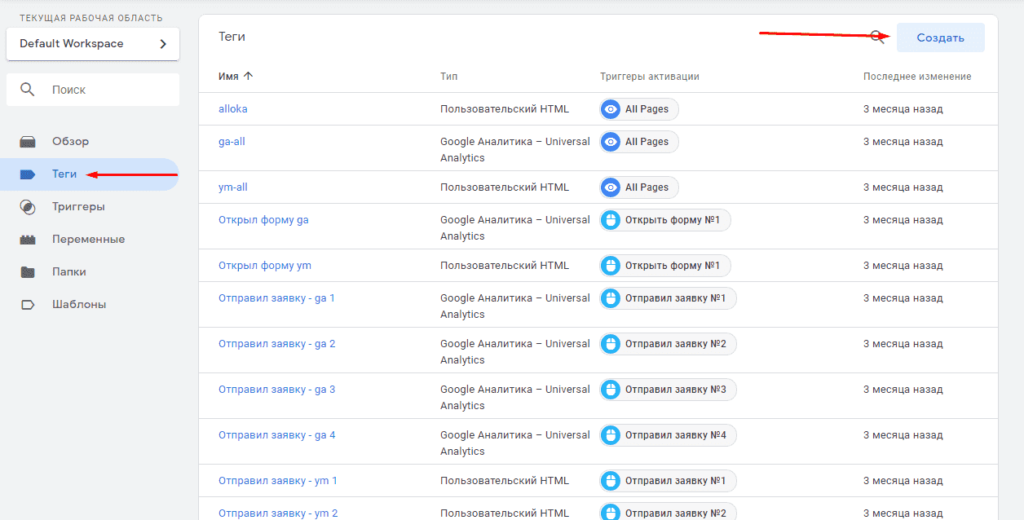
Заходим в аккаунт GTM для нужного сайта и выбираем вкладку «Теги» и нажимаем на кнопку «Создать»

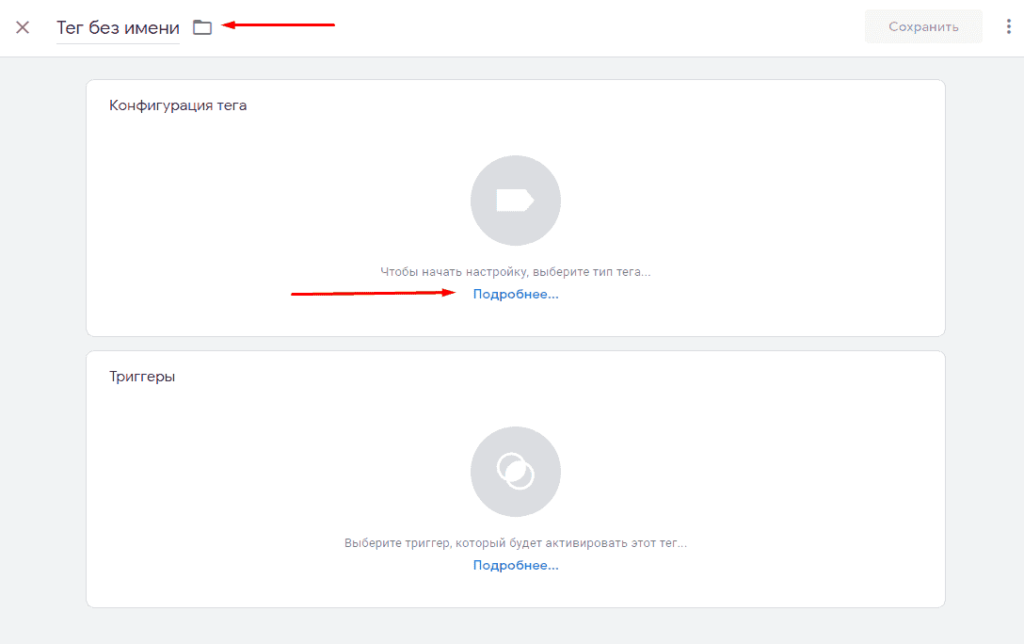
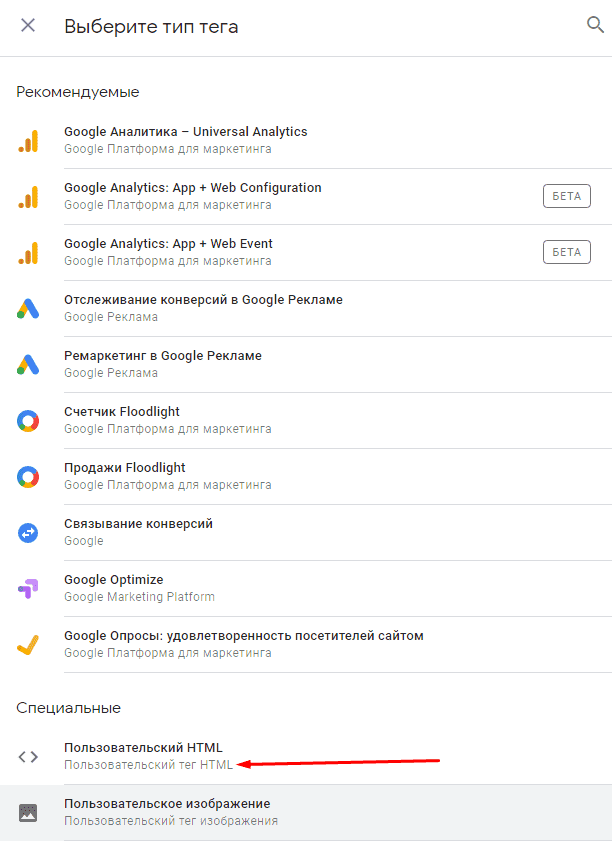
Даем тегу название, например, «vk pixel» и выбираем конфигурацию тега.

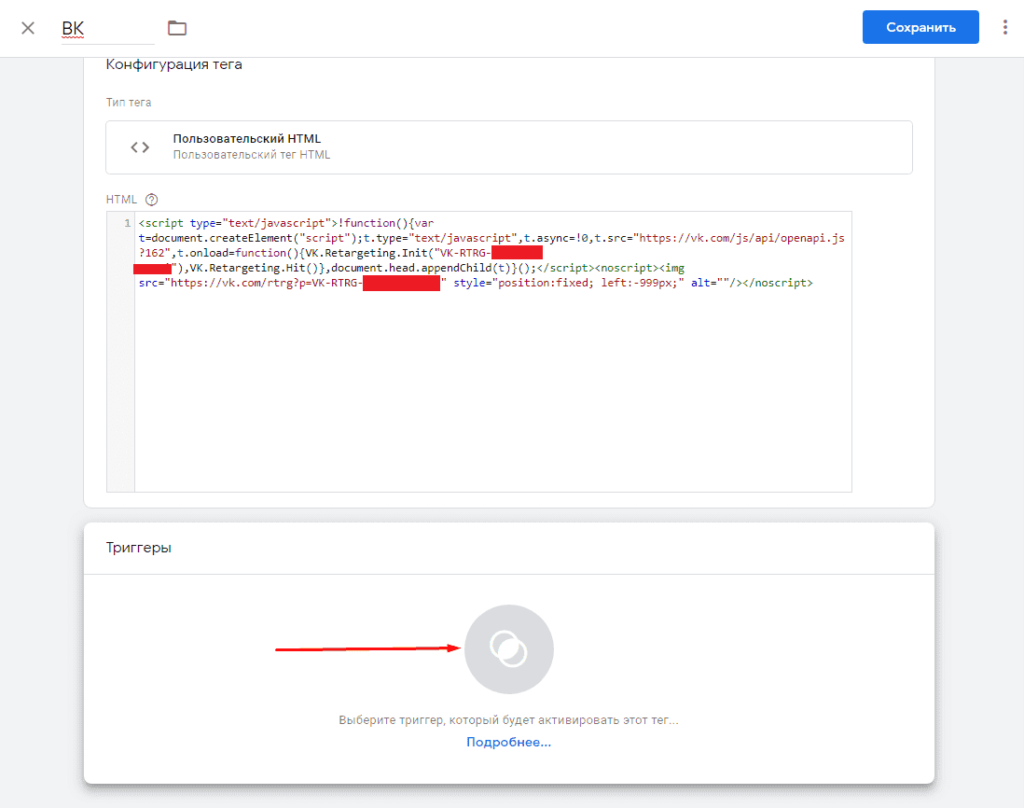
Выбираем конфигурацию тега «Пользовательский HTML»

В появившемся редакторе вводим созданный код счетчика.

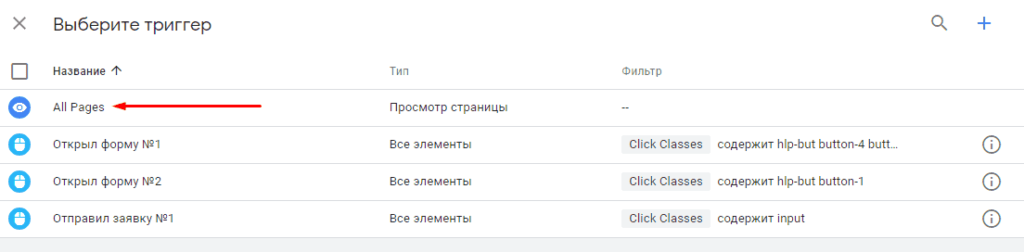
Теперь выбираем триггер для взаимодействия, который должен быть «All pages», что позволит подгружать счетчик на всех страницах сайта (где установлен Google Tag Manager).

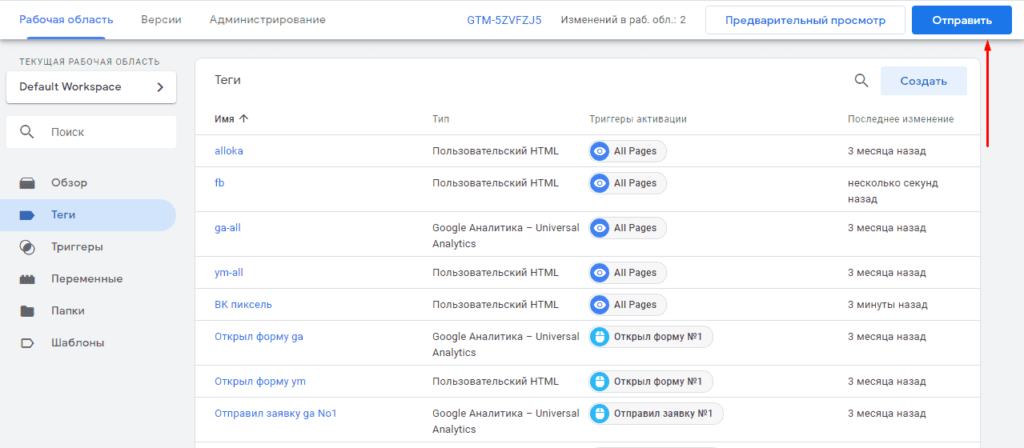
После сохраняем тег.
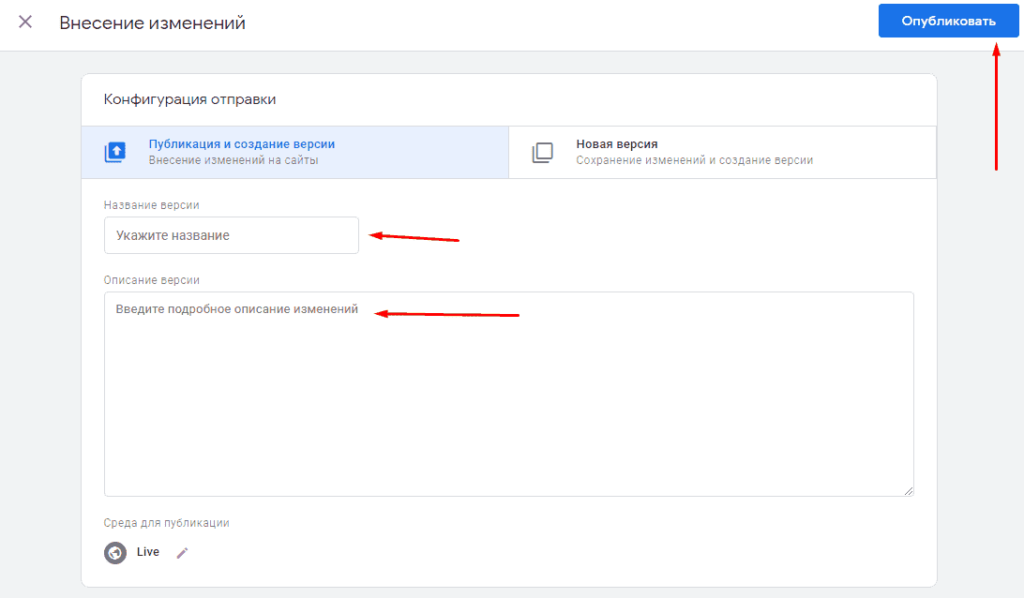
Завершающий этап публикация новой версии, где также стоит указать, что основным отличием ее от предыдущей является появление тега «vk pixel».

Заполняем название и описание. Например, если Вы также публикуете и тег пикселя Facebook, то можно описать как «fb+vk».

Все готово, счетчик установлен.
Проверка сбора данных VK.com Pixel
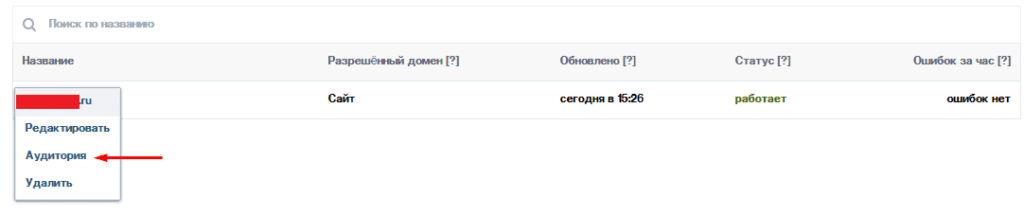
Для этого открываем вкладку «Ремаркетинг»-«Пиксели», где должно быть указано, что счетчик «Работает».

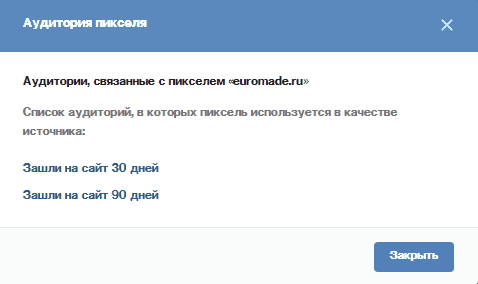
Также стоит кликнуть на него и выбрать «Аудитория», после чего будет показано, в каких созданных аудиториях он используется.

Подписывайтесь на наш канал в Яндекс.Дзен
Подписывайтесь на наш Telegram-канал
Подписывайтесь на наш Youtube-канал
Подписывайтесь на нашу группу ВКонтакте






 (11 оценок, среднее: 4,91 из 5)
(11 оценок, среднее: 4,91 из 5)