Оптимизация изображения для мобильных устройств позволяет ускорить загрузку страницы, что в дальнейшем положительно повлияет на пользовательский опыт, конверсию, а также поможет сайту лучше ранжироваться в поисковых системах.
Для чего это нужно?
Так как изображения чаще всего являются причиной долгой загрузки страницы на мобильном устройстве лучше всего предпринять ряд мер, позволяющих улучшить эти показатели.
Дополнительно скорость загрузки сайта стала фактором ранжирования сайта в Google, а так как в первую очередь сканируется контент для смартфонов (Mobile-First Index), следует поработать именно над мобильной версией.
Как оптимизировать изображения для мобильных устройств
Сжатие изображений
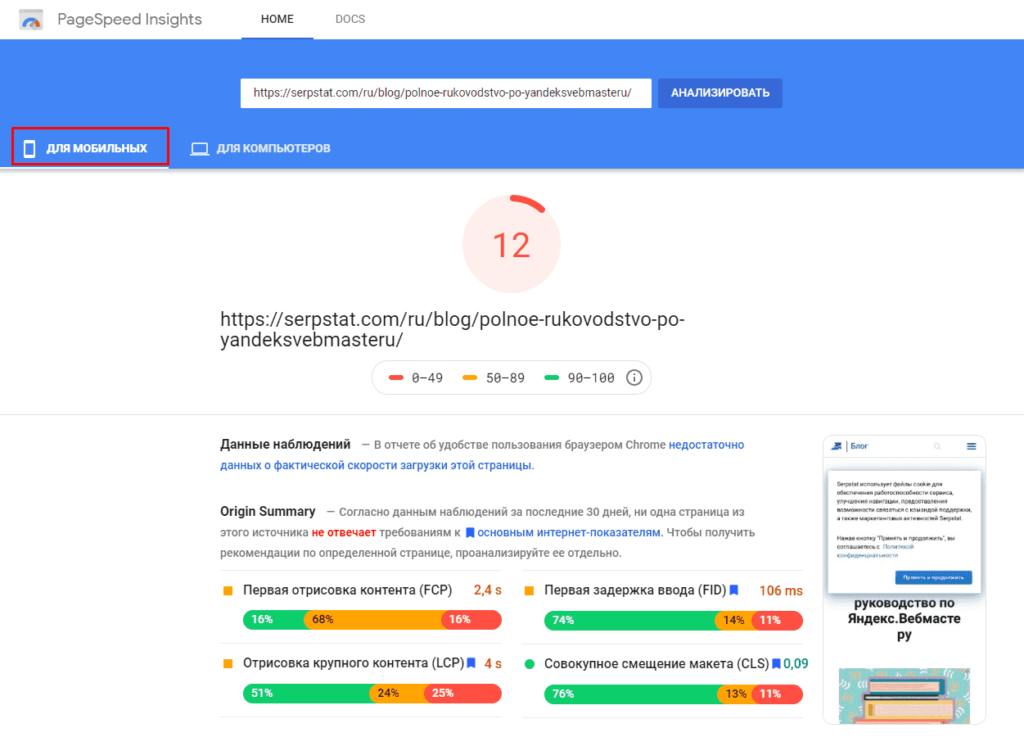
Наиболее простой метод для уменьшения веса картинок — это их сжатие для чего потребуется найти наиболее тяжелые. Чтобы сделать это можно использовать инструмент PageSpeed Insight куда вводим для примера данную статью и получаем следующий результат для смартфона.

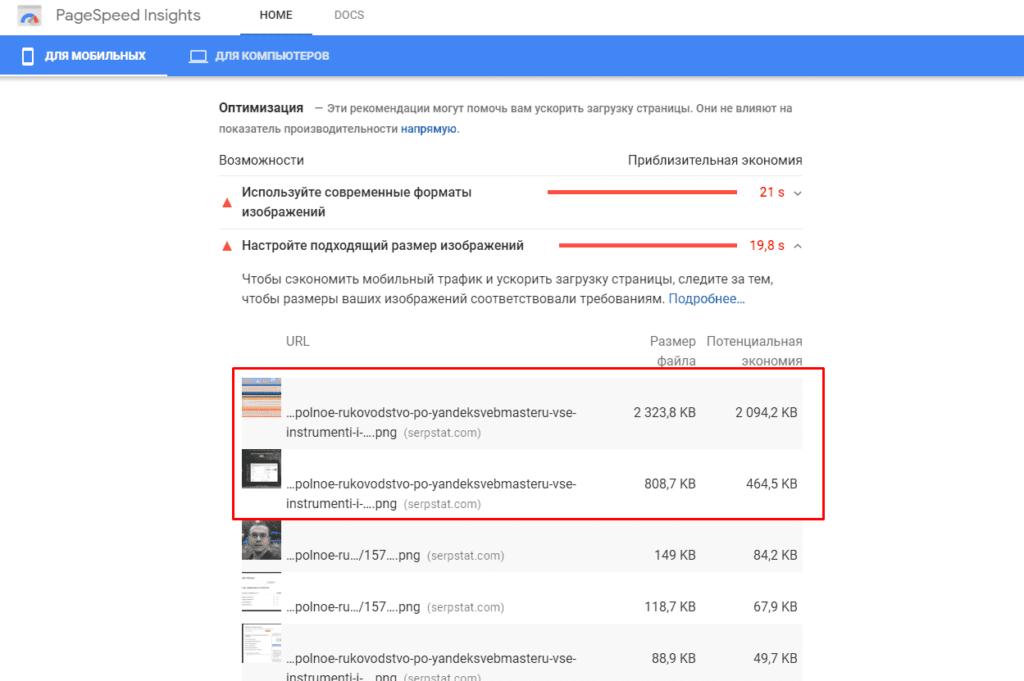
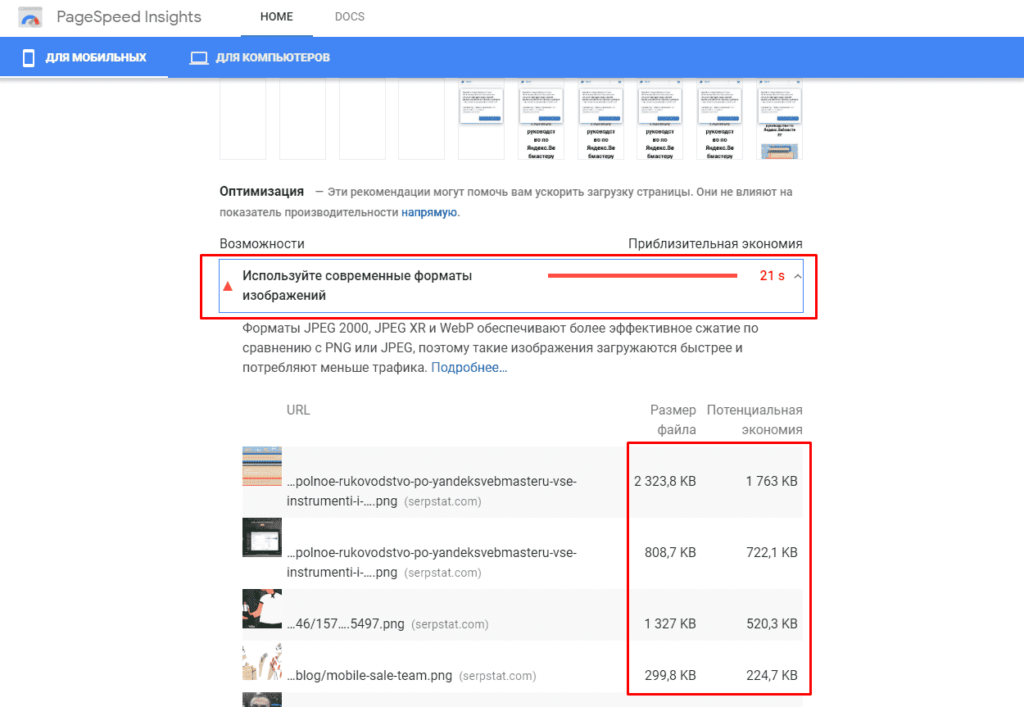
Спускаемся немного ниже и видим наиболее тяжелые изображения во вкладке «Настройке подходящий размер изображений», где видим, что имеется 2 наиболее тяжелых изображения:
- Первое весит 2,3Мб
- Второе весит 0,8 Мб

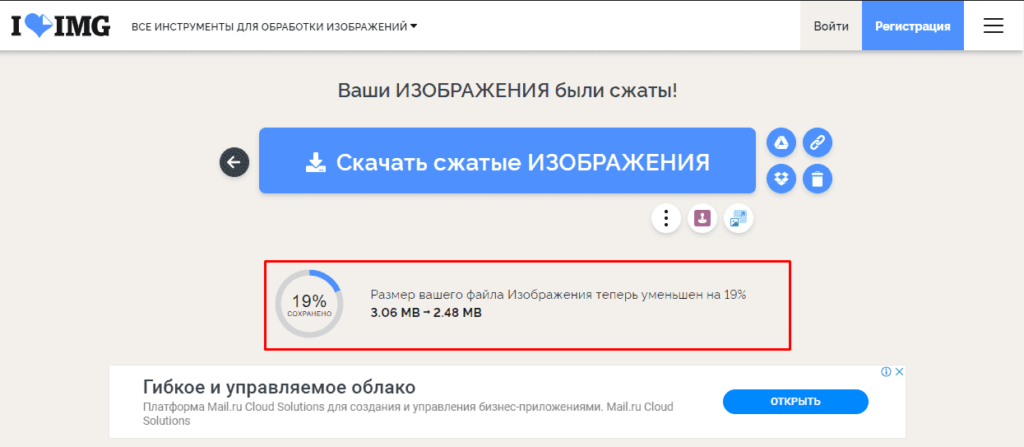
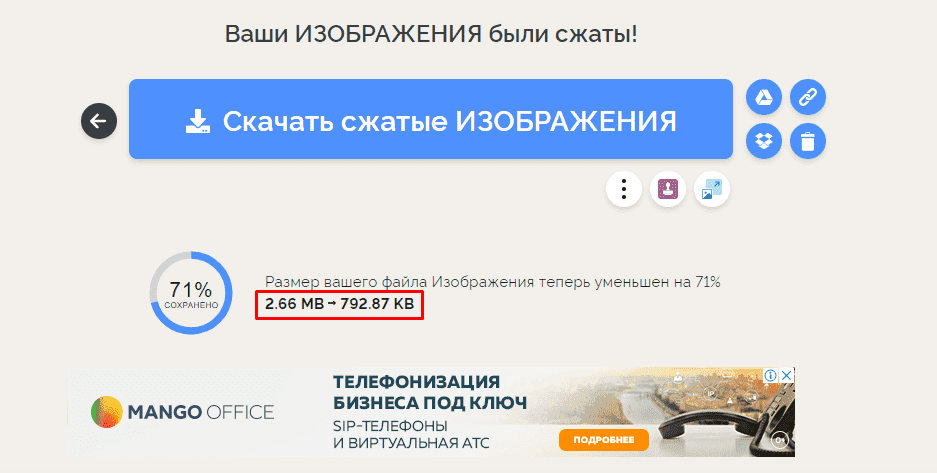
Для того, чтобы улучшить эти значения скачиваем их и прогоняем через сервис iloveimg.

Видим, что система позволила облегчить изображения на 0.5 Мб, что уже позволит выиграть некоторое количество времени.
Массово сжать изображения на всем сайте WordPress можно через плагины:
- От TinyPNG;
- От Exactly WWW;
- От ShortPixel.
Изменение размера изображений
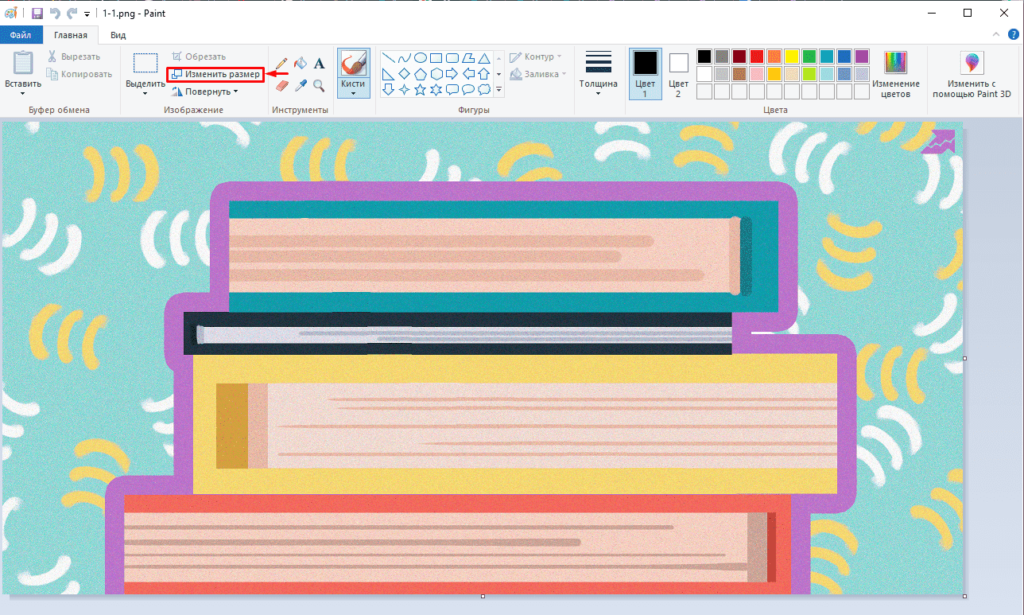
После того, как мы опробовали стандартное сжатие, но все же следует улучшить скорость загрузки, можно переходить к уменьшению размера, что можно сделать открыв изображения в любом редакторе, например, Paint (есть на любом компьютере с Windows). После открытия выбираем «Изменить размер».

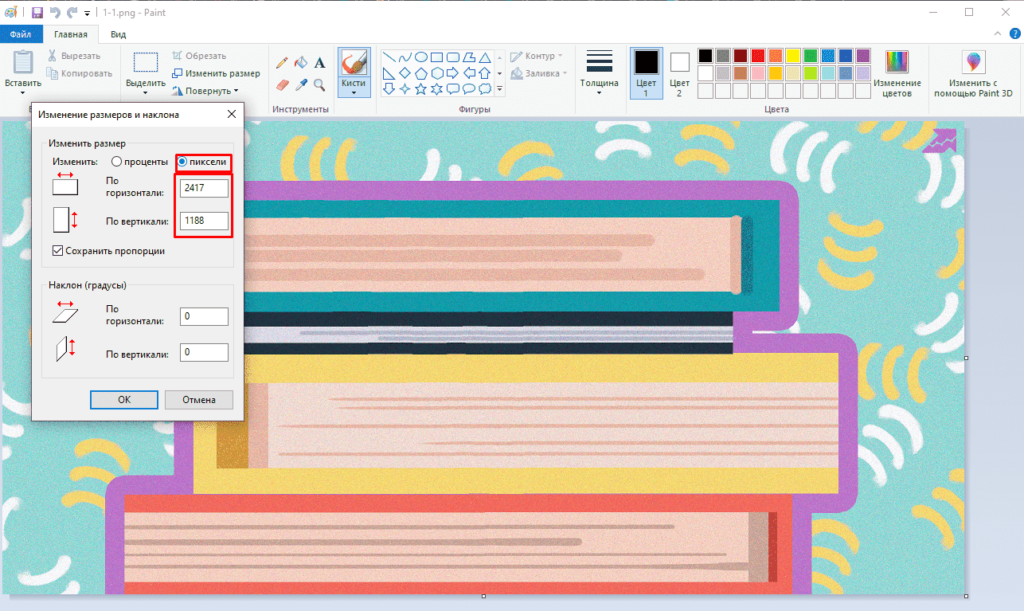
Видим, что изображение имеет размер 2417*1188 пикселей, что достаточно много даже для десктопа.

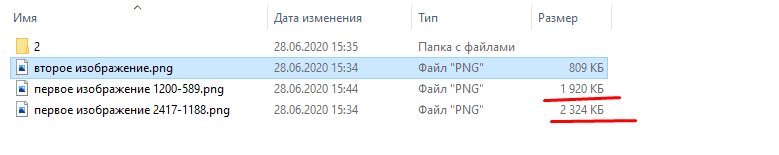
Чтобы оптимизировать его попробуем уменьшить его размер до 1200*589 пикселей и видим, что оно без сжатия уже потеряло почти 400 Кб.

Сжимаем их, как и в первой инструкции и видим, что, теперь сжатые две картинки весят всего 792 Кб, что на 2300 Кб меньше, чем было.

В случае с сайтом ограничить максимальный размер изображений можно при помощи классов CSS, например, используя:
img {
max-width: 100%;
}
Использование формата WebP
Возвращаемся в инструмент PageSpeed Insight и видим, что инструмент также предлагает нас использовать современные форматы изображений, например:
- JPEG 2000;
- JPEG XR;
- WebP.

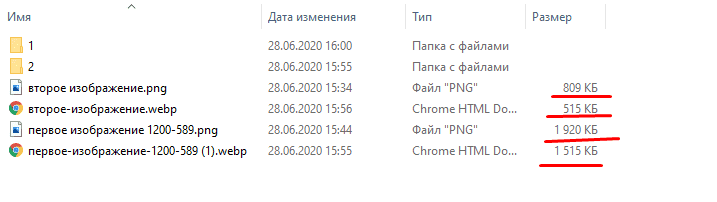
В примере мы будем использовать последний, а для проверки теории прогоним через конвертер Convertio исходные два изображения.

Как видим удалось сократить их вес еще на 700 Кб, теперь попробуем провести аналогичную операцию со сжатыми копиями.

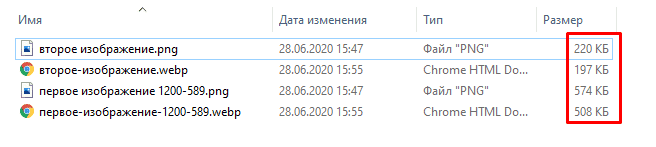
Даже в этом случае удалось добиться снижения веса более чем на 10%, что также поможет улучшить скорость загрузки.
Ленивая загрузка изображений
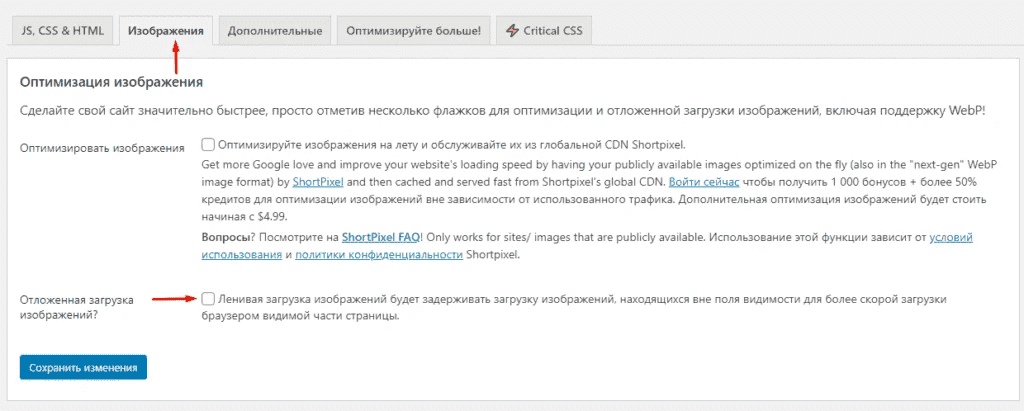
Технология LazyLoad позволяет загружать изображения лишь при выполнении, определенного действия, например, когда пользователь начал скролить страницу. Для примера включим ленивую загрузку при помощи плагина для WordPress Autoptimize.

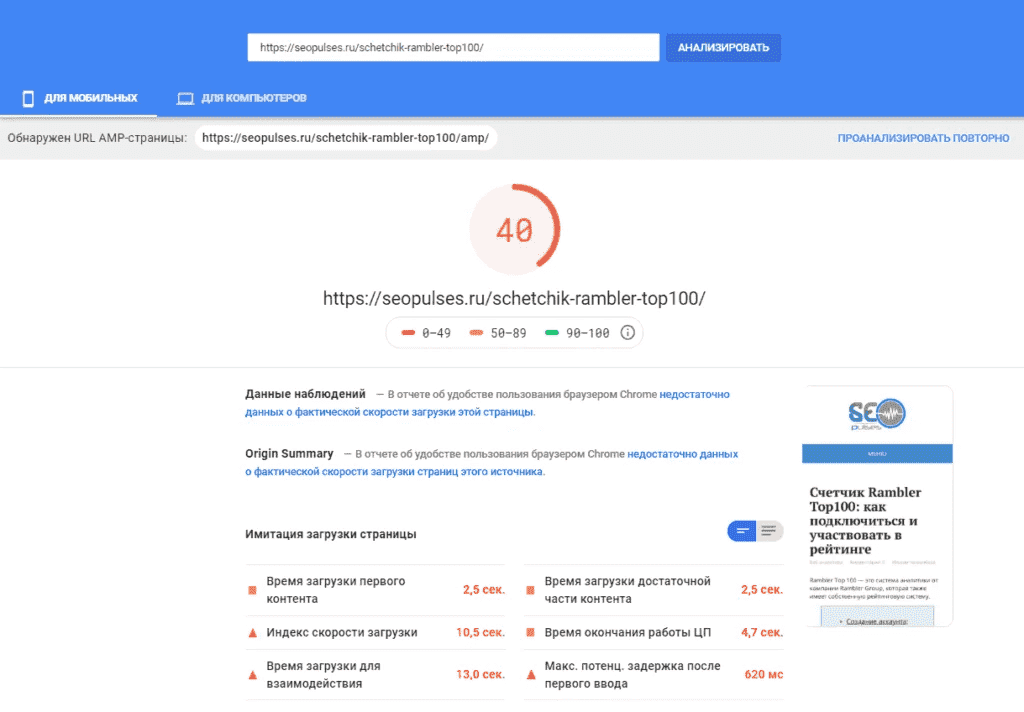
Без LazyLoad получаем следующий результат для мобильных устройств.

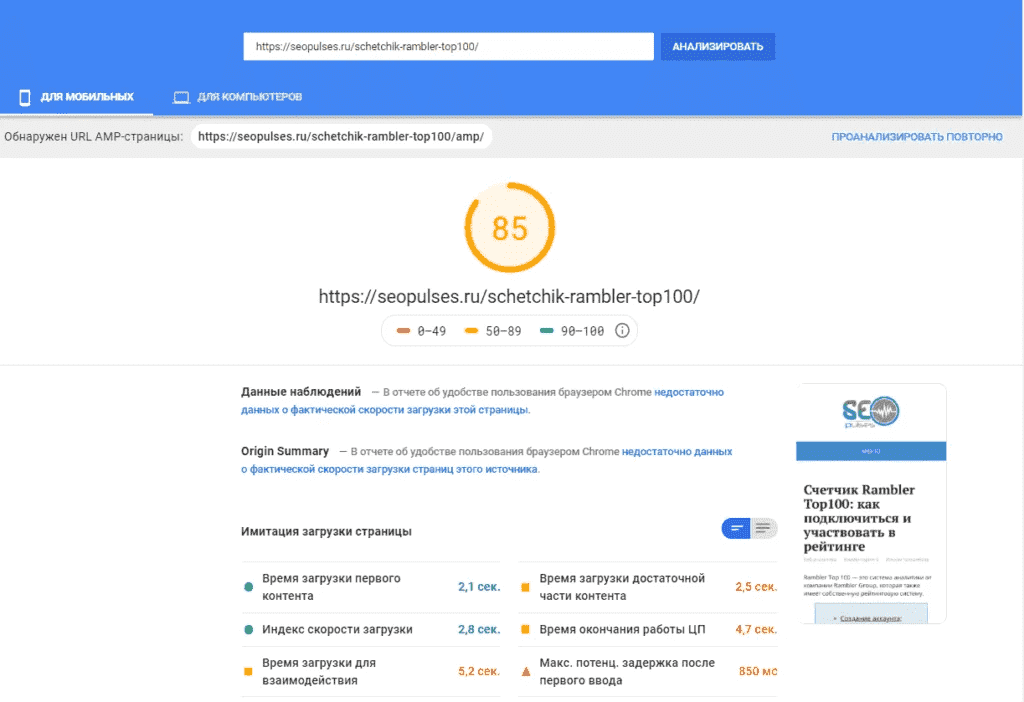
После включения ситуация становится значительно лучше.

Также включить ленивую загрузку на сайтах на базе CMS WordPress можно при помощи официального плагина от Google.
Использование CDN
Использование CDN позволит ускорить загрузку как изображений, так и видео-контента на сайте, за счет уменьшения расстояния от сервера до пользователя. Для того, чтобы воспользоваться услугой можно использовать компании:
- CloudFlare;
- Мегафон;
- Selectel.
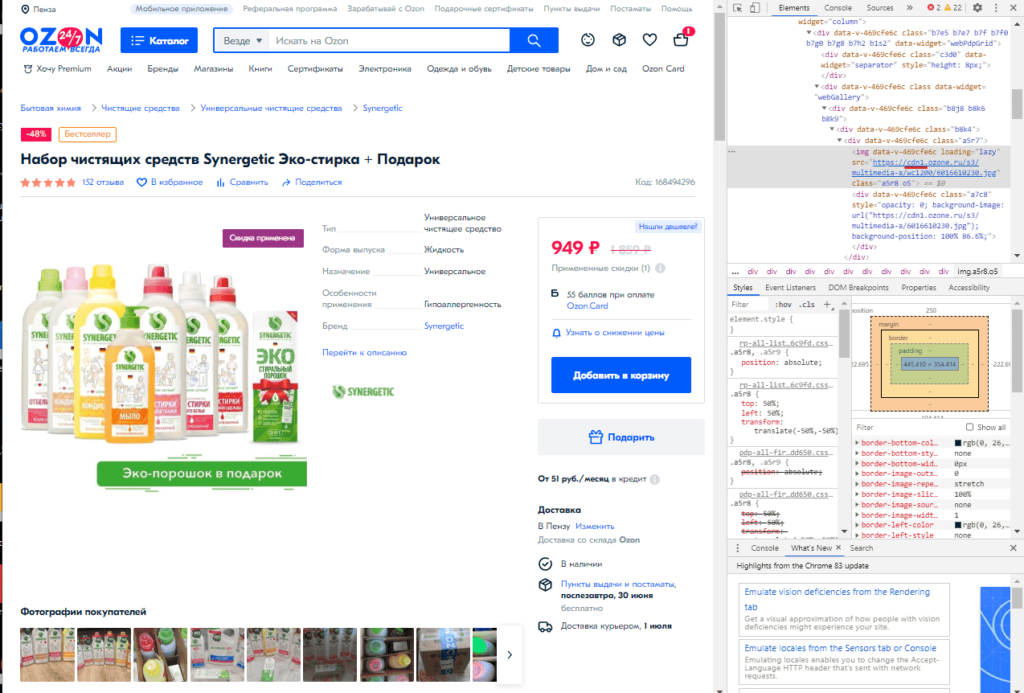
Чтобы понять, используется ли данная технология в других сайтах можно просто посмотреть адрес изображений на странице.
Пример №1

Пример №2

Вывод
Данная инструкция позволит оптимизировать загрузку изображений на сайте и как следствие улучшить его. Это позволит добиться лучшей конверсии, а также занять более высокие позиции в поисковой выдаче.
Подписывайтесь на наш канал в Яндекс.Дзен
Подписывайтесь на наш Telegram-канал
Подписывайтесь на наш Youtube-канал
Подписывайтесь на нашу группу ВКонтакте