Плагины кэширования в WordPress помогают ускорить сайт, а сама процедура не займет больше 10 минут.
Установка плагина кэширования для сайта на WordPress
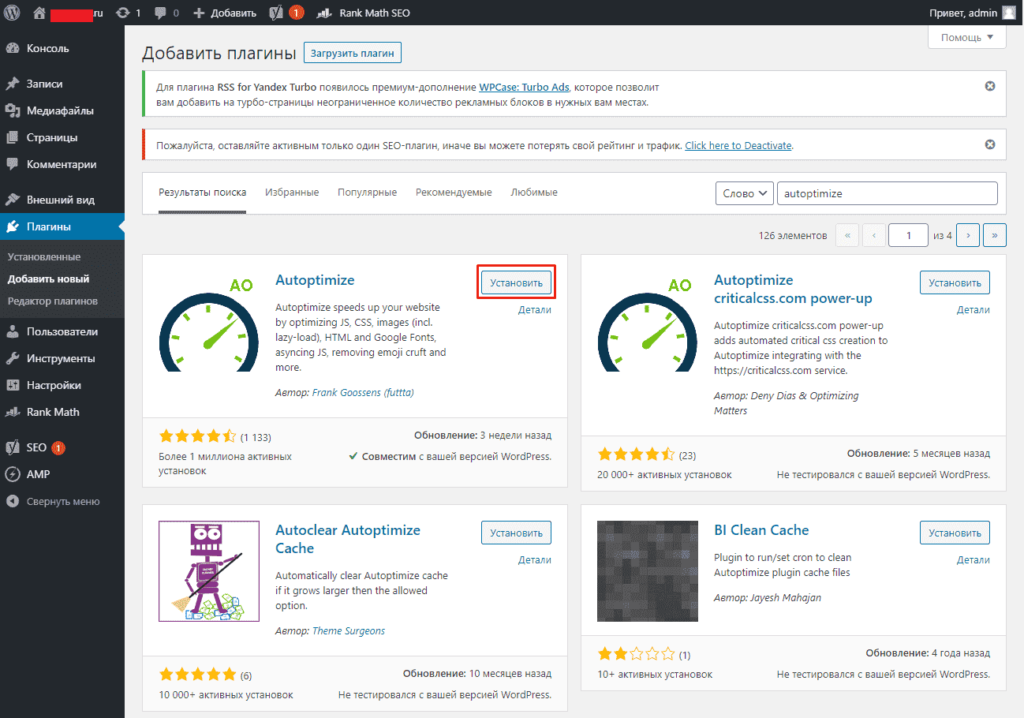
Для этого в административной панели переходим в «Плагины»-«Добавить новый» и в строке поиска вводим «Autoptimize» (для улучшения скорости загрузки) после чего устанавливаем его.

Активируем плагин.

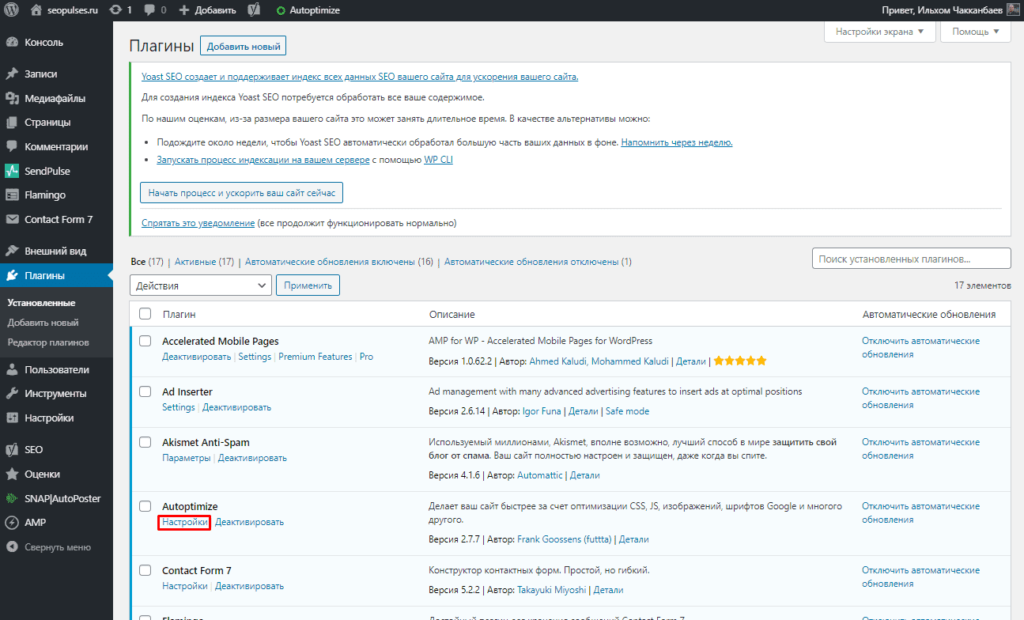
Все готово можно переходить к настройкам.

Настройки кэширования для сайта на Вордпресс
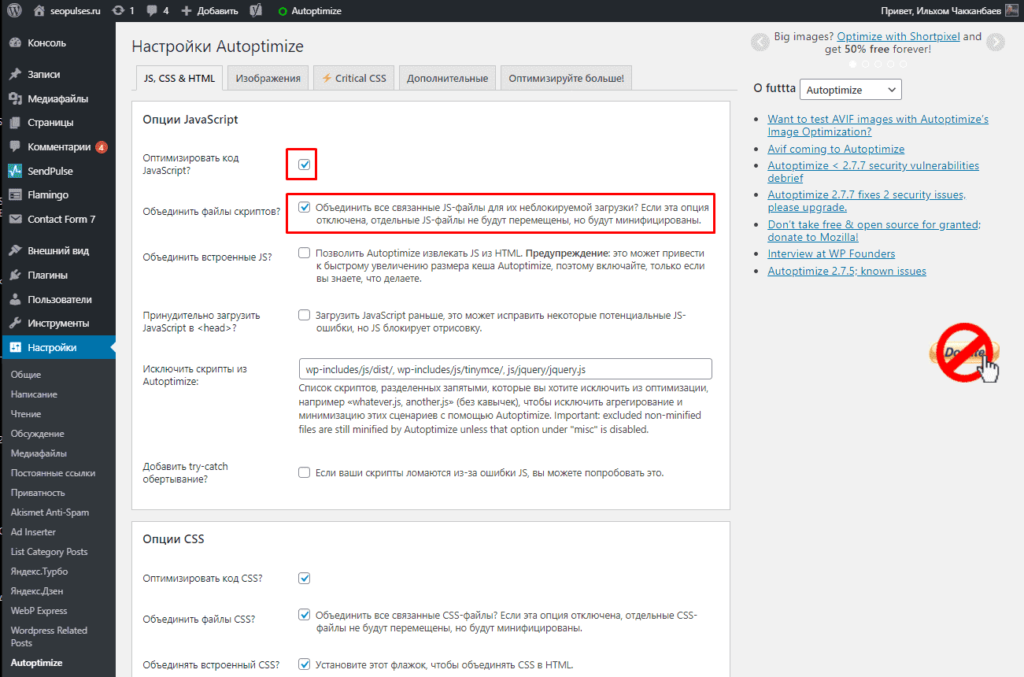
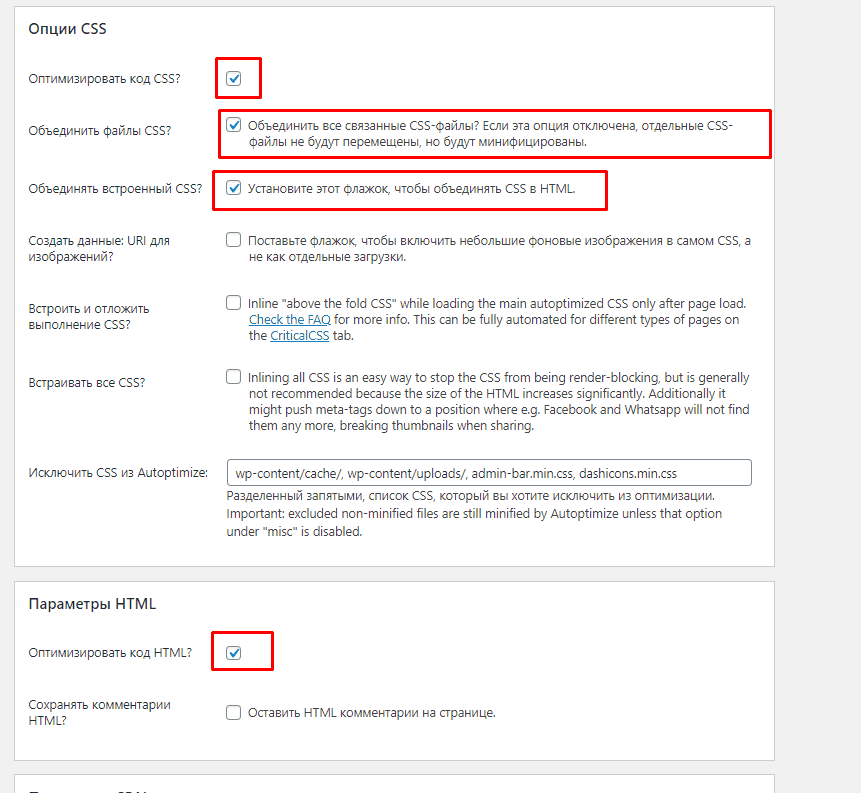
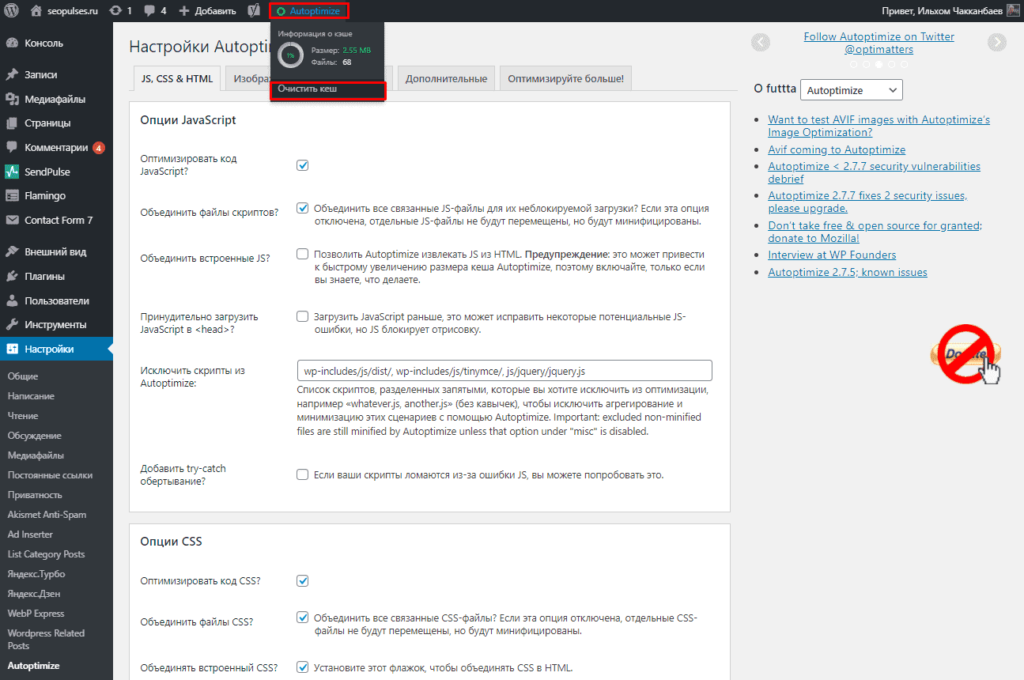
В первую очередь включаем:
- Оптимизацию кода JavaScript;
- Объединяем файлы скриптов.

После добавляем галочки к:
- Оптимизация CSS;
- Объединять файлы CSS;
- Объединять встроенный CSS.

Также требуется добавить параметр «Оптимизировать код HTML».
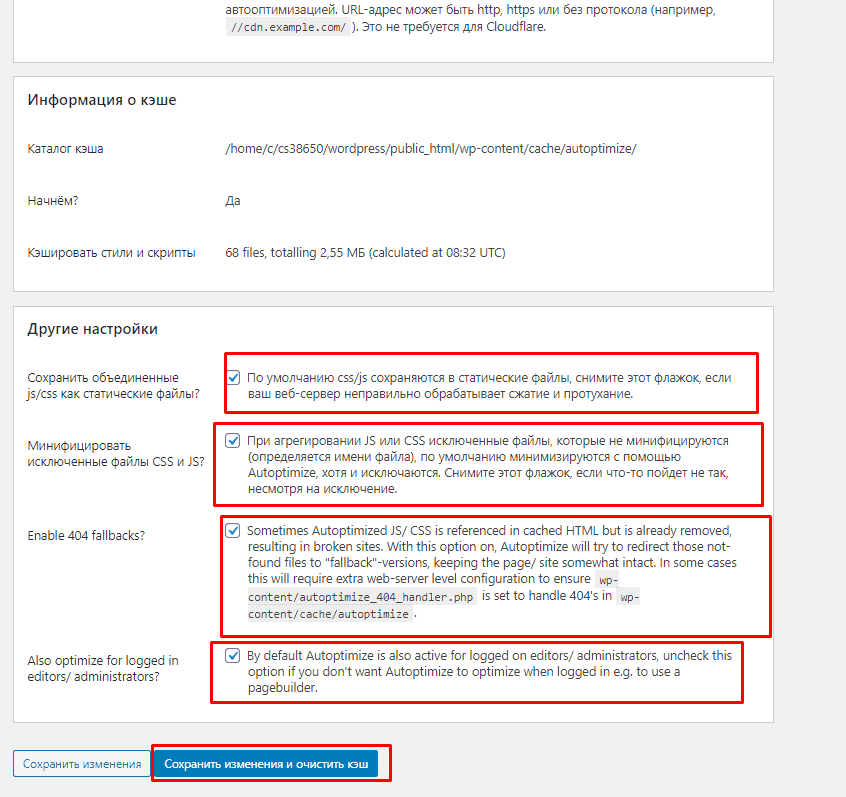
Ниже указываем:
- Сохранить объединенные JS/CSS как статические файлы;
- Минифицировать исключенные файлы CSS и JS;
- Enable 404 fallbacks;
- Also optimize for logger in editors/administrators.

Сохраняем настройки и все готово.
Дополнительные настройки
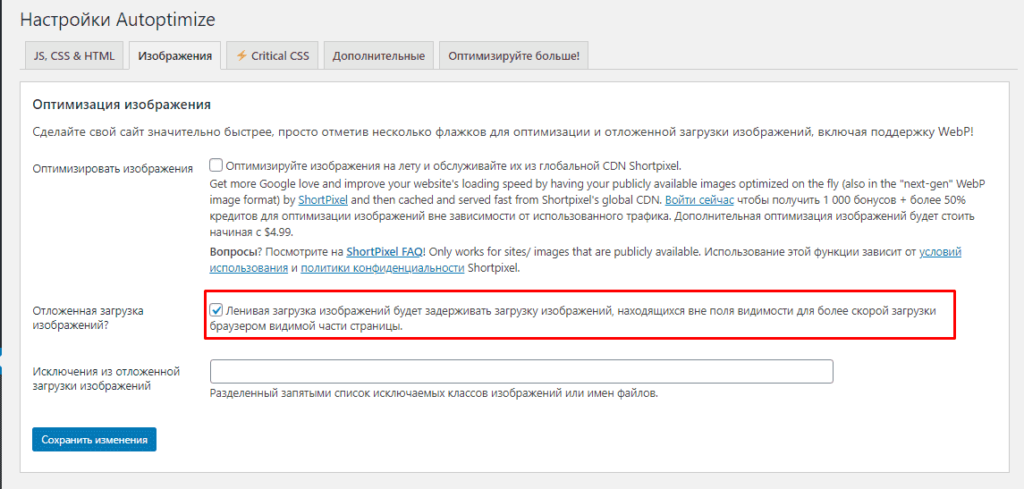
Сразу же можно включить отложенную загрузку изображений в соответствующей вкладке.

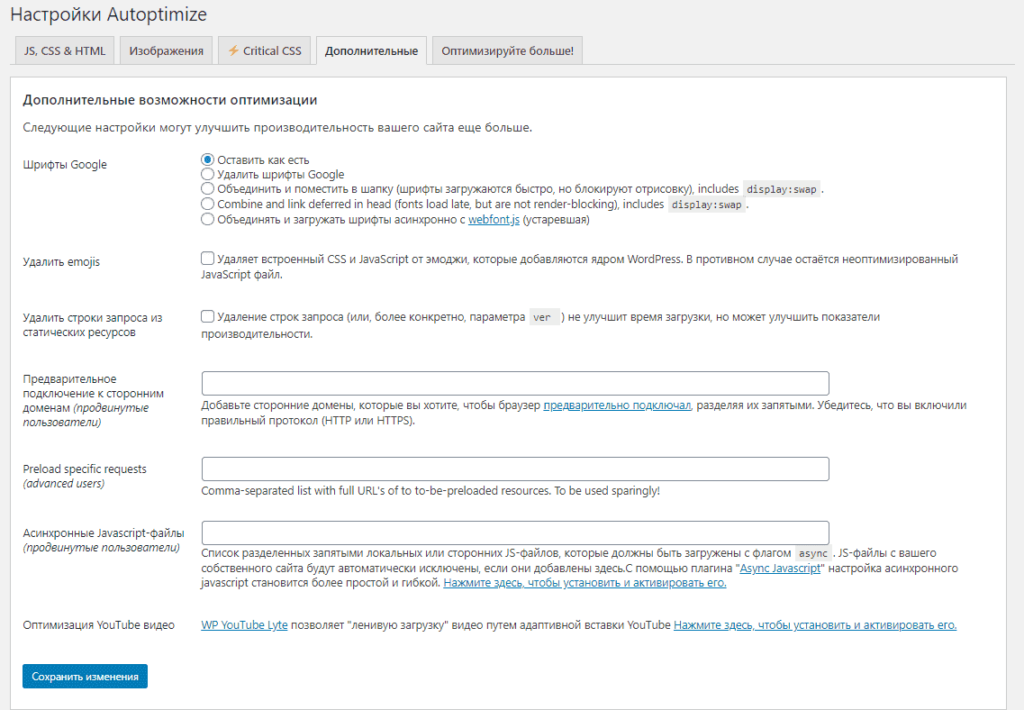
При необходимости доступно отключение встроенных функций, шрифтов и emojis.

Проверка кэширования и результативность
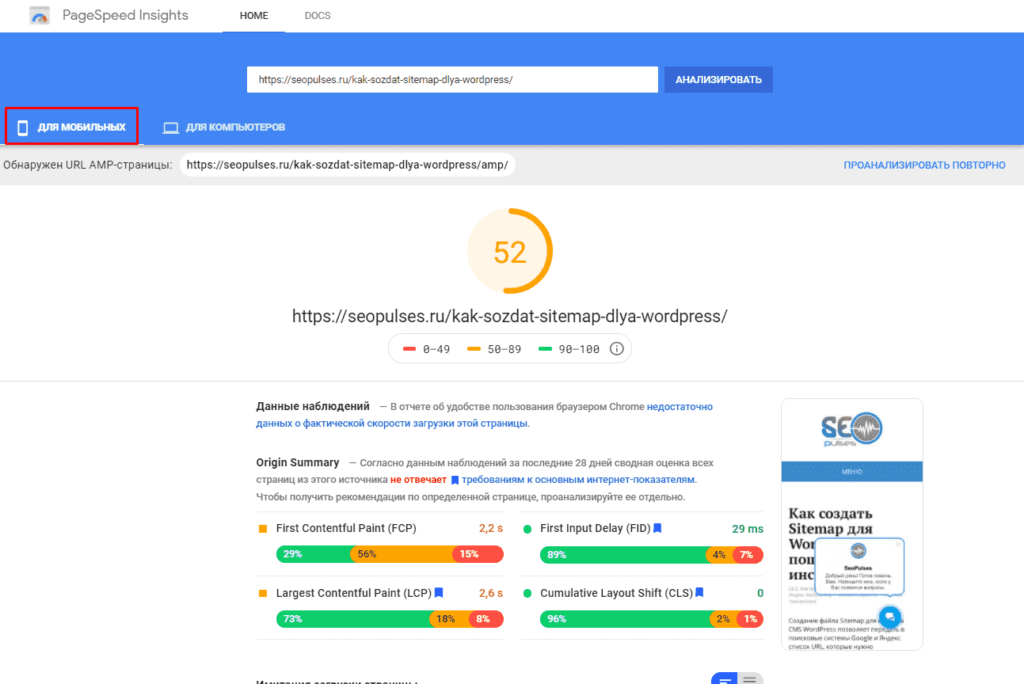
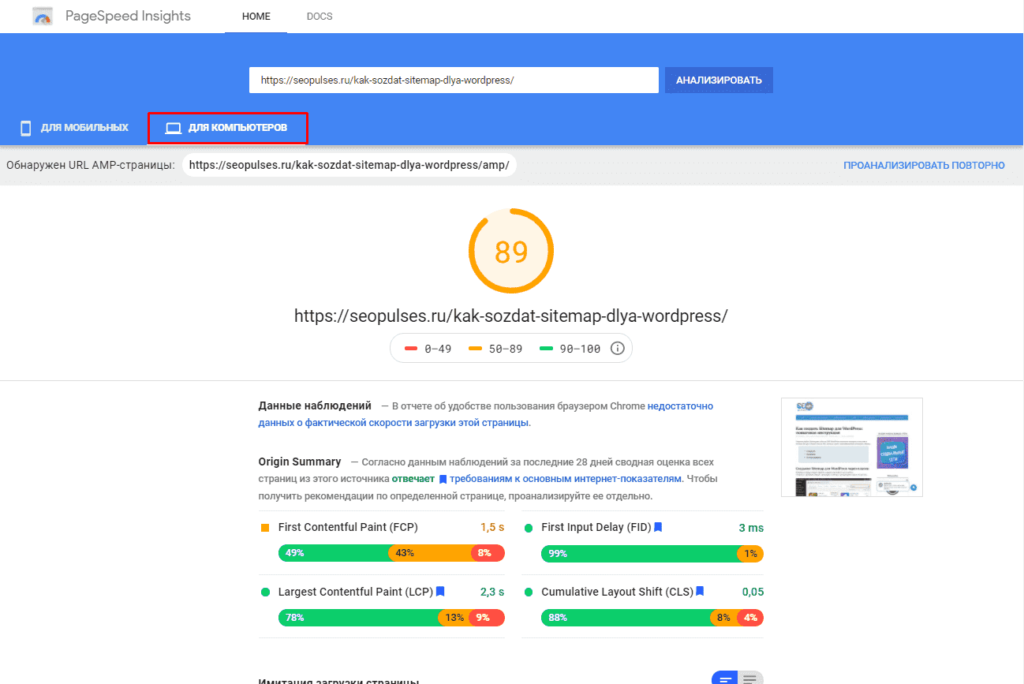
После применения всех указанных возможностей на сайте можно проверить скорость загрузки, используя один из инструментов (в примере Pagespeed Insights):
Для мобильной версии.

Для десктопной версии.

При необходимости кэш можно очистить в административной панели через специальную кнопку. Здесь же можно увидеть количество используемых файлов и их вес.

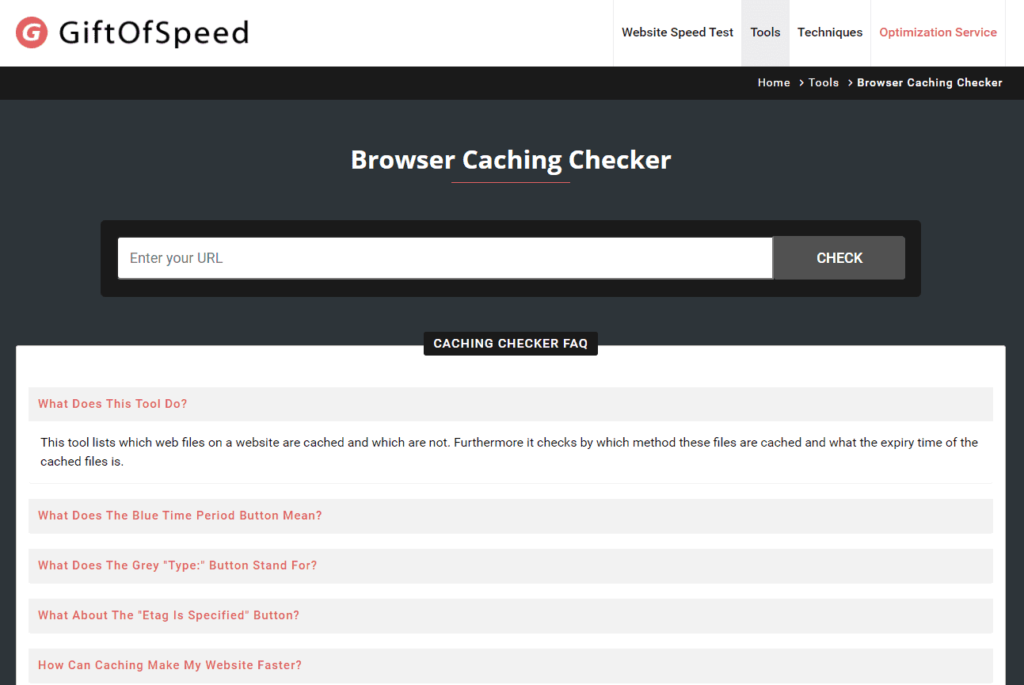
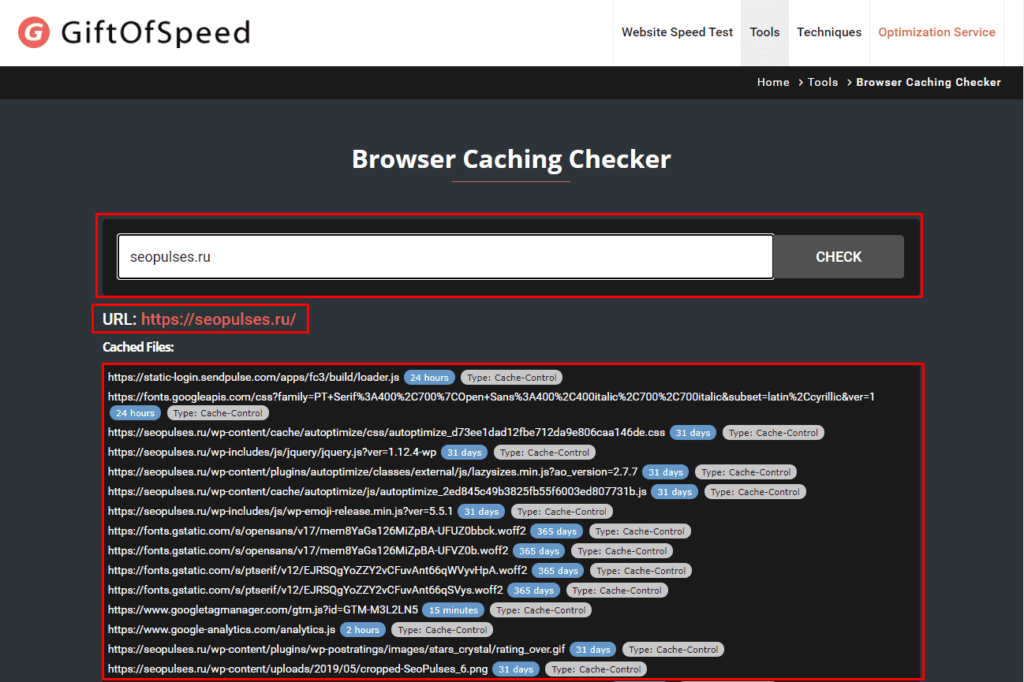
Для проверки корректности работы можно воспользоваться сервисом:

Здесь вводим нужный сайт и запускаем проверку.

Как видно из скриншота сервис показывает кэшированные файлы на сайте.
Подписывайтесь на наш канал в Яндекс.Дзен
Подписывайтесь на наш Telegram-канал
Подписывайтесь на наш Youtube-канал
Подписывайтесь на нашу группу ВКонтакте






Отличный сайт, очень много полезной информации, так как я учусь на платформе WordPress, мне эта информация нужна будет. Спасибо автору!
Добрый день, спасибо за обратную связь, рад, что статья была Вам полезна. Спасибо за поддержку.