Google Web Designer — это бесплатный инструмент от компании Google, позволяющий создавать баннеры стандарта HTML5 и CSS3. Сегодня я расскажу, как начать работать в Google Web Designer и создать там первый свой баннер для рекламы в КМС.
Что такое HTML5-баннеры
HTML5 баннеры — это анимированные баннеры, которые используются во многих рекламных системах, в том числе Яндекс.Директ, Google Ads, «ВКонтакте» или Facebook. Их основные преимущества:
- адаптированы под все браузеры: благодаря использованию HTML-разметки могут показываться во всех браузерах;
- подходят для любого типа устройства;
- относительно малый вес: в отличие от Flash HTML5-баннеры весят заметно меньше, поэтому при их загрузке страницы не тормозят и не грузятся долго;
- в них легко интегрировать несколько кнопок или элементов;
- будут поддерживаться в дальнейшем: практически все компании, разрабатывающие браузеры (в частности Google, Mozilla, Apple и другие) отказываются от Flash-технологии и переходят на HTML5.

Начало работы
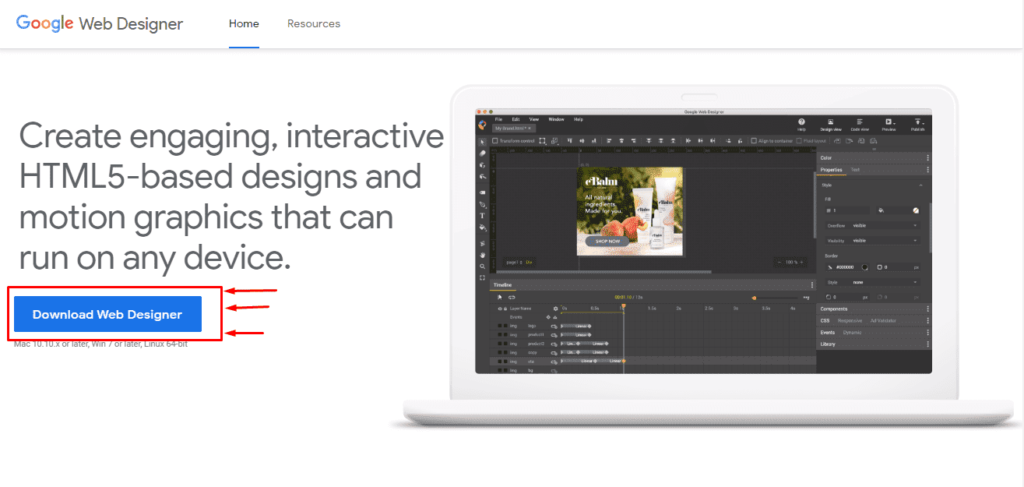
Чтобы использовать Google Web Designer, необходимо сначала скачать его с сайта.

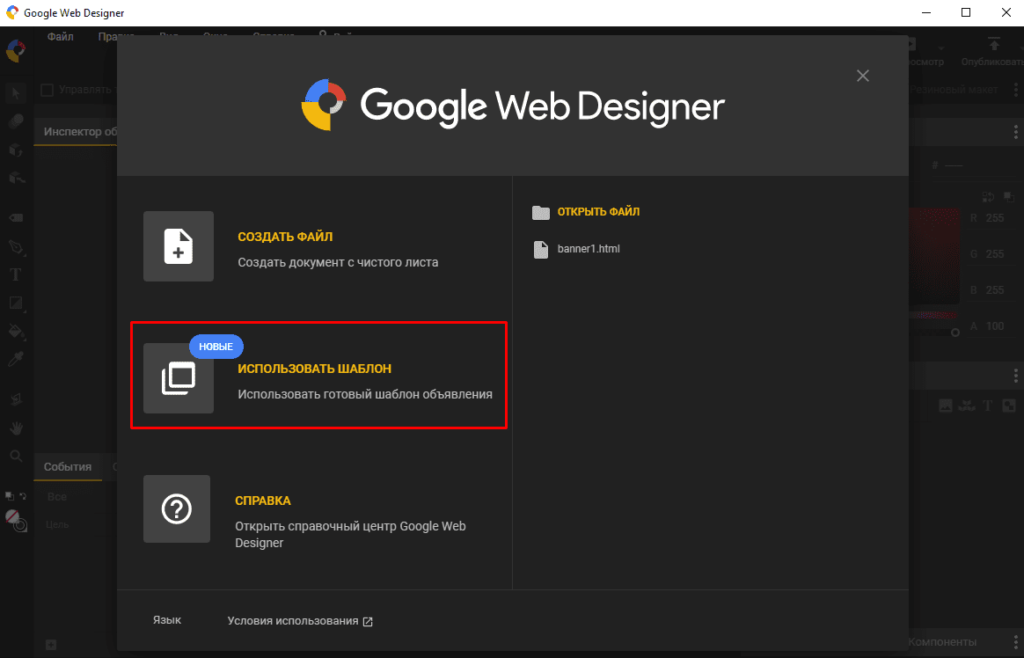
После скачивания и установки приложения на компьютер можно:
- создать новый баннер с чистого листа;
- создать баннер по шаблону.

О работе с шаблонами в Google Web Designer
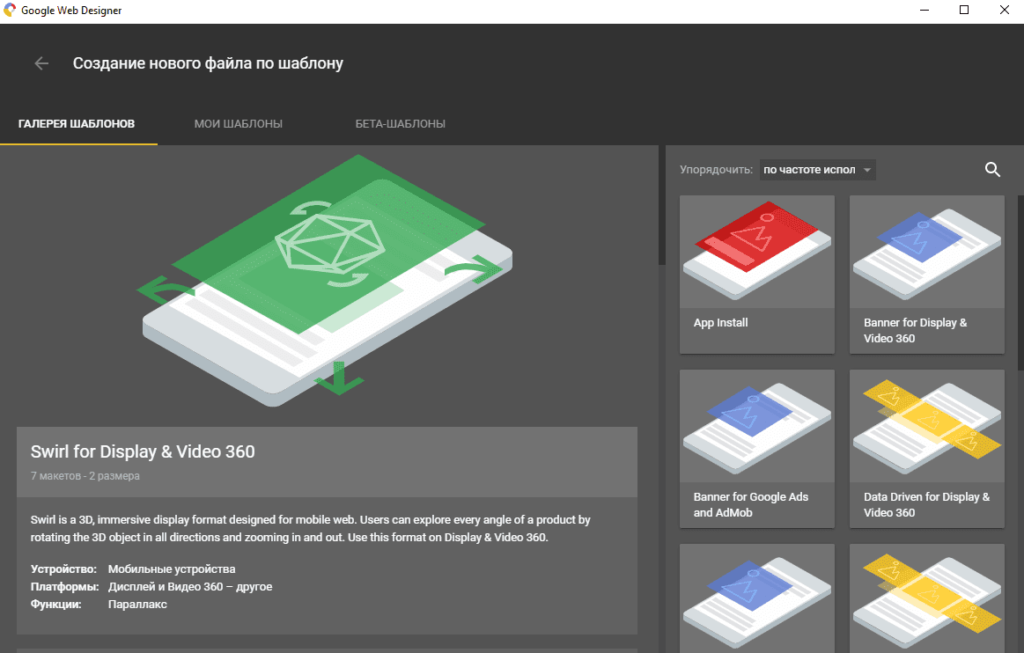
Google предлагает больше десяти шаблонов под разные задачи, форматы и рекламные системы:
- App Install — шаблон для привлечения установок приложений;
- Banner for Display & Video 360 — формат практически для любого типа устройств;
- Banner for Google Ads and AdMob — баннер для Google Ads и AdMob;
- Data Driven for Display & Video 360 — формат, показывающий преимущества бренда;
- Demonstration — креатив с интерактивными элементами;
- Dynamic remarketing for Google Ads — специальный формат для динамического ремаркетинга в Google Ads;
- Expandable — объявление с двумя размерами: исходным и увеличенным; исходный подходит для рекламного места стандартного баннера, а больший — выходит за его границы, раскрывается автоматически или после нажатия или прокручивания. Такой формат показывает один большой баннер и несколько маленьких, подойдет для продвижения акции: можно указать несколько товаров, участвующих в ней;
- Floating — формат только для показа на десктопах;
- In-stream video — показывает видео вместо стандартного баннера;
- Interstitial & in-app — межстраничные объявления, которые всплывают над страницей на десктопе и занимают весь экран на мобильном устройстве;
- Lightbox — универсальный формат, подходит как для видео, так и для изображений, продвигающих товары;
- Parallax for Display & Video 360 — формат красивых объявлений с несколькими слоями, имитирующих объемную картинку, показывается на мобильных устройствах;
- Rising star — формат с интерактивным эффектом;
- Swirl for Display & Video — креативный формат с использованием 3D-моделей.

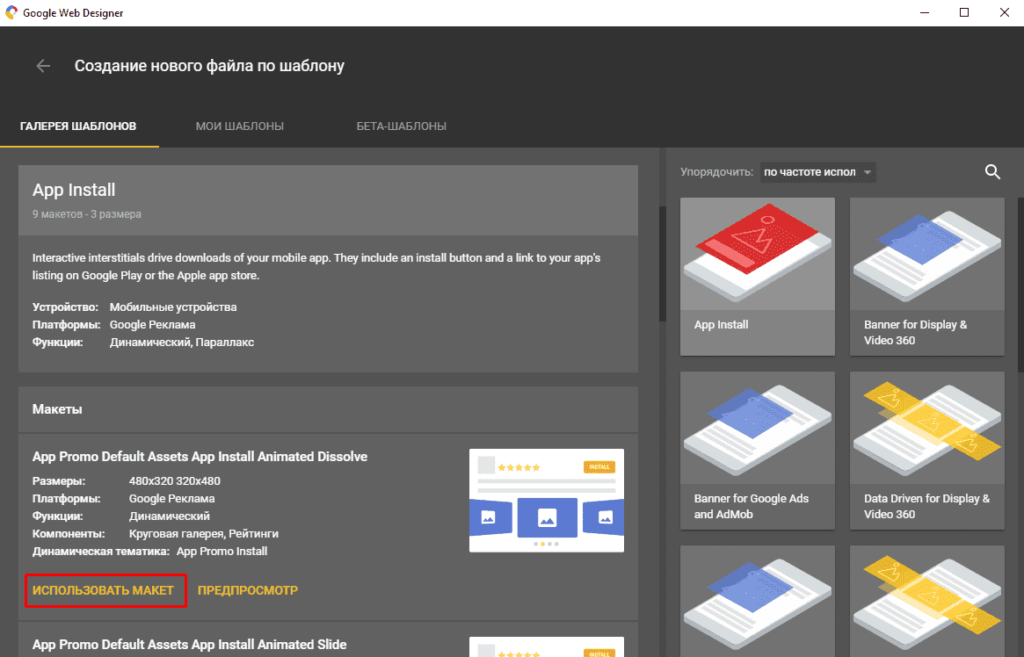
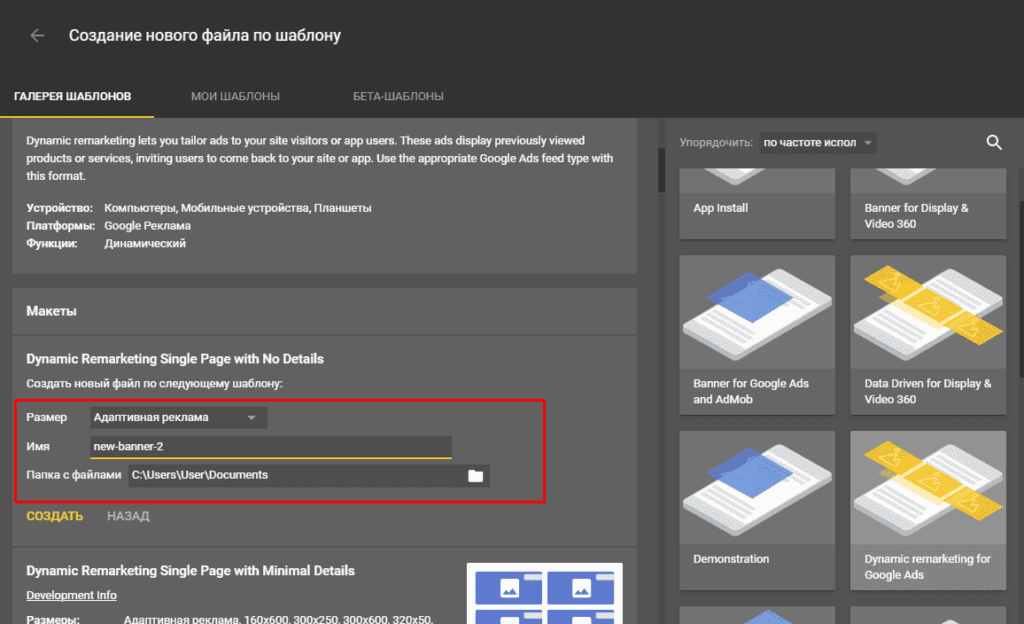
Выбрав нужный шаблон, нажимаем на «Использовать макет».

Далее выбираем из выпадающего списка размер, задаем название файла и папку, куда сохранится баннер.

Теперь можно приступать к редактированию шаблона.

Создание баннера HTML5 с нуля в Google Web Designer
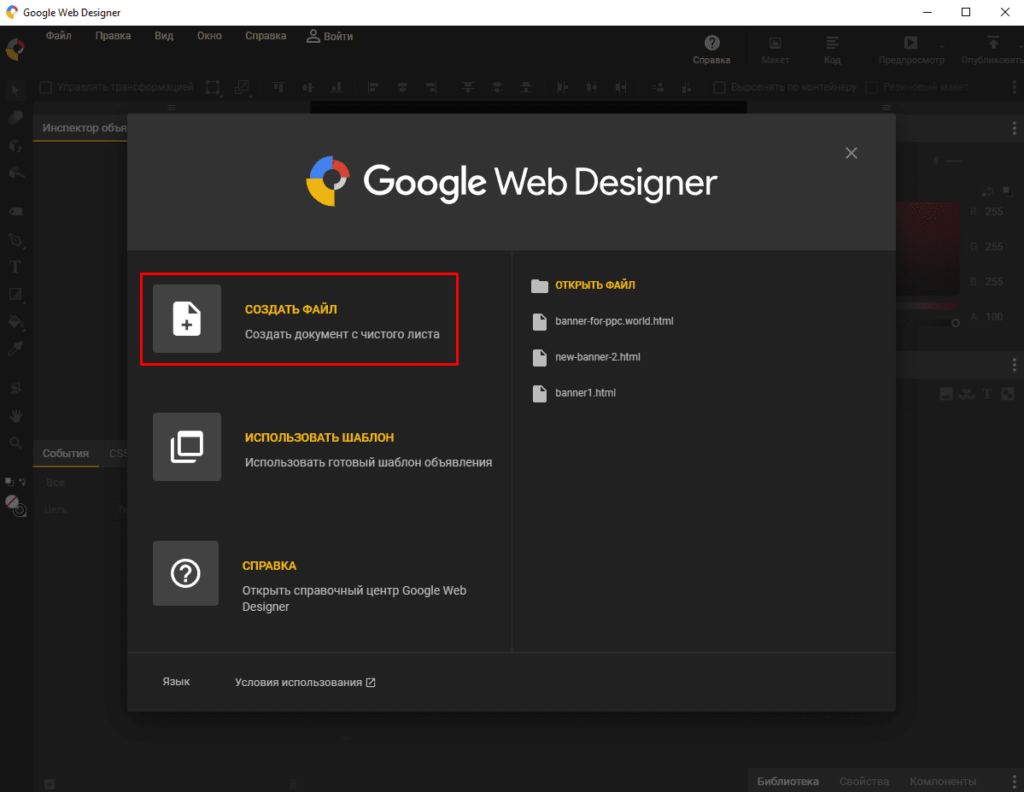
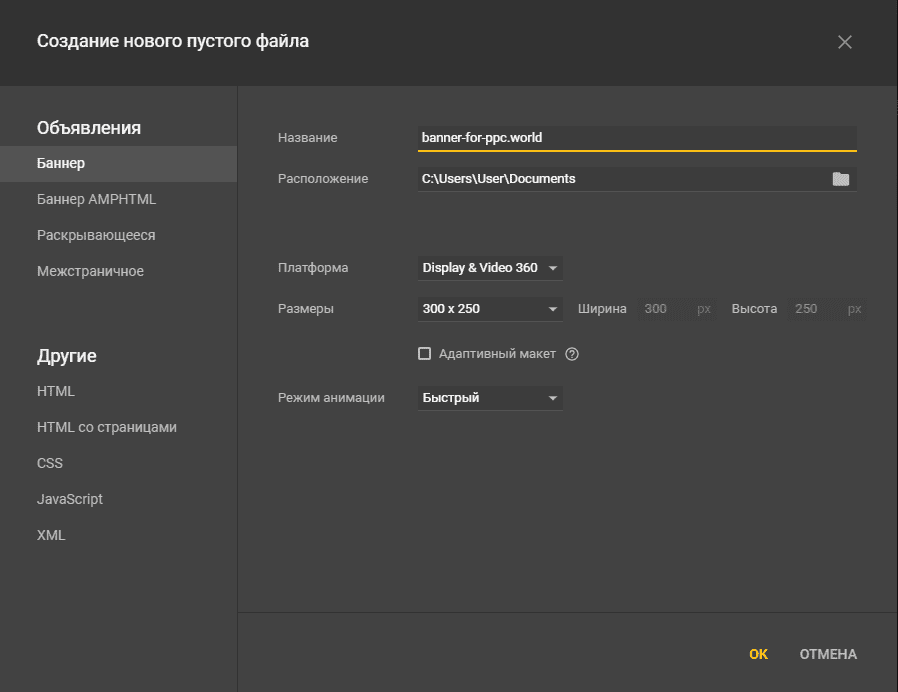
Чтобы создать баннер с нуля, при запуске программы выбираем «Создать файл».

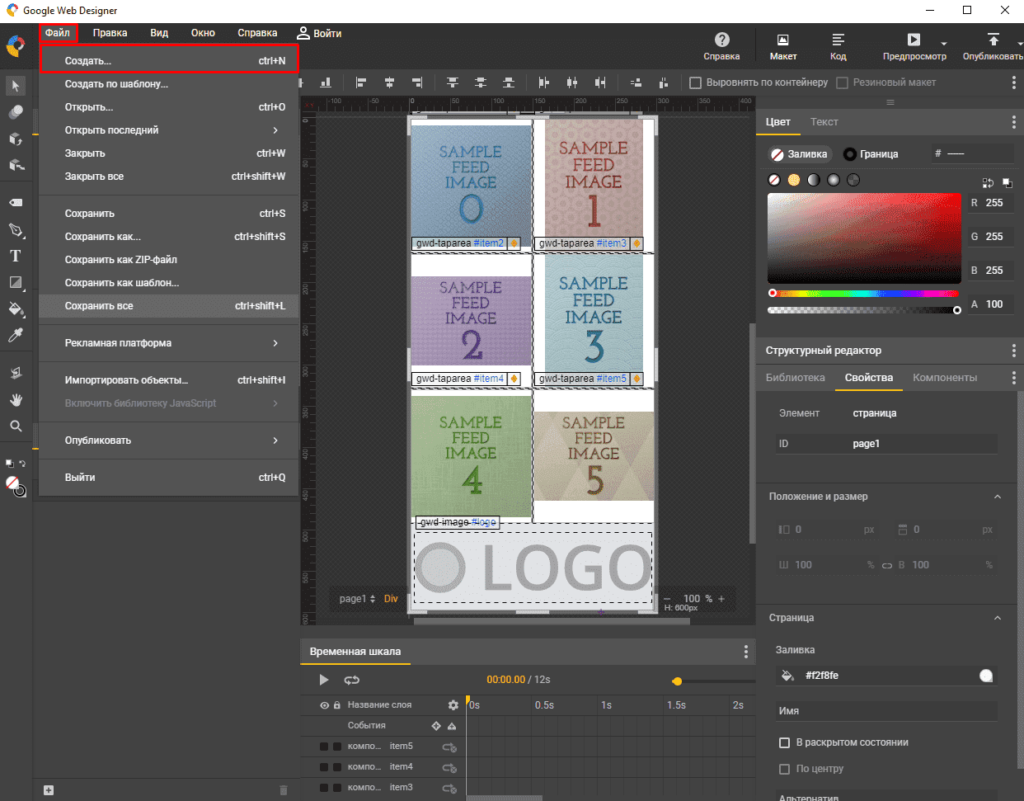
А если мы уже открыли другой файл с баннером, то необходимо кликнуть на «Файл» (левый верхний угол) и выбрать «Создать».

Вводим название для будущего файла и выбираем его расположение.

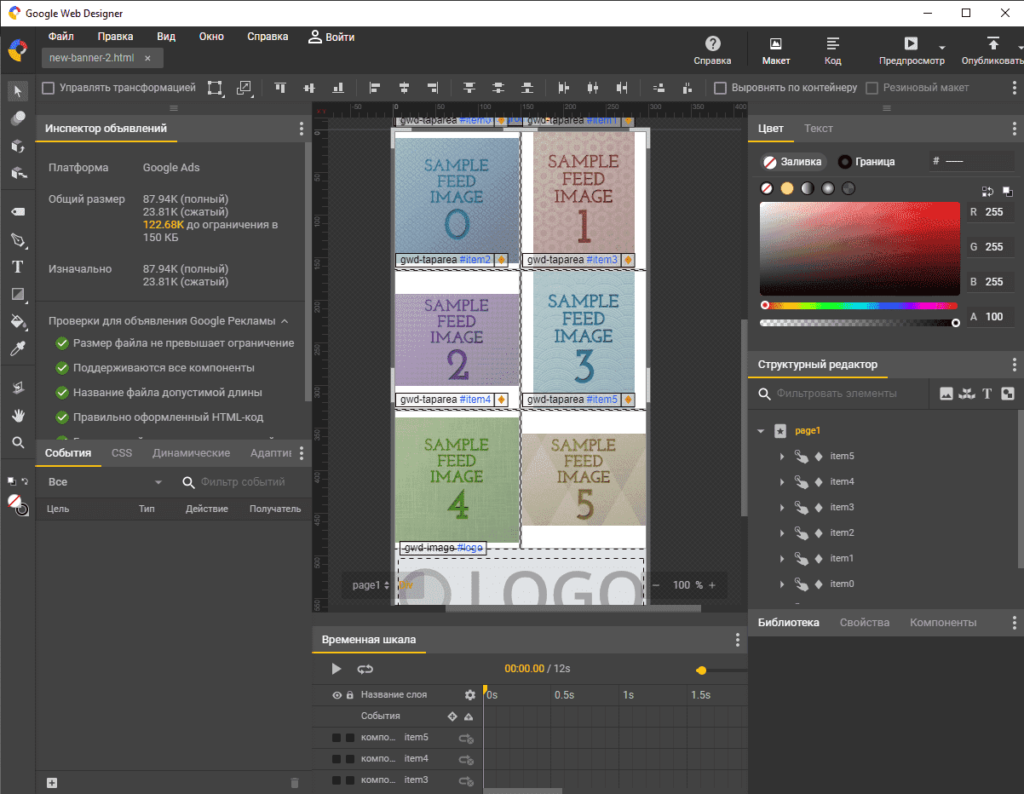
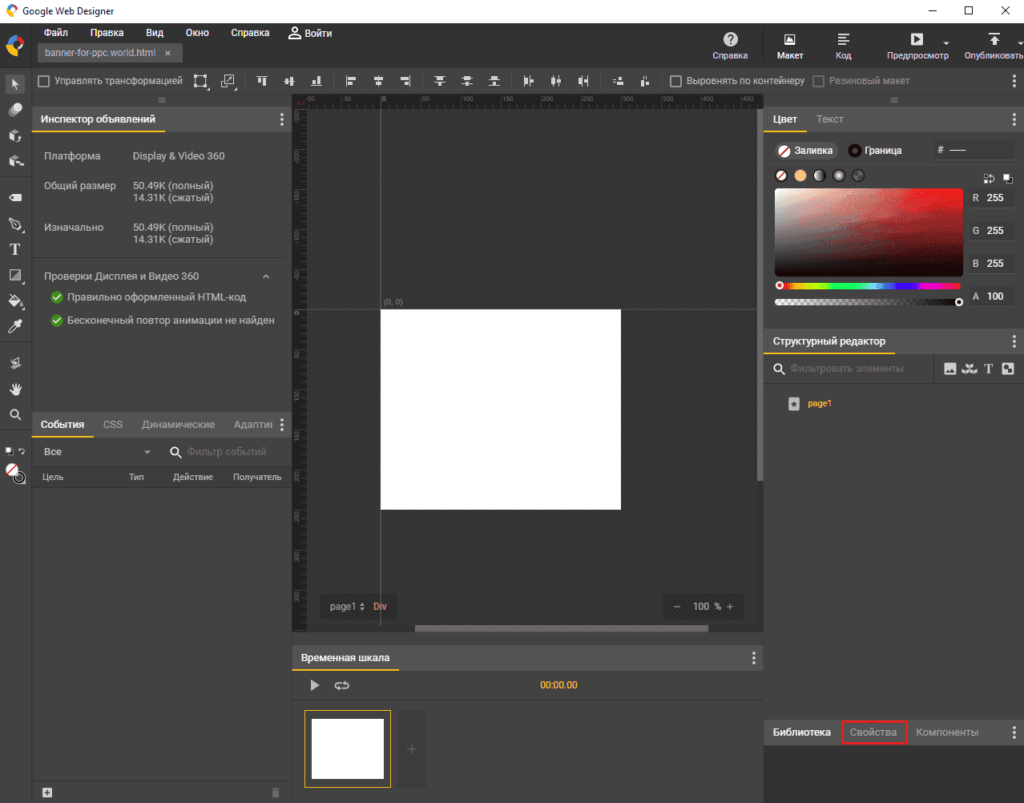
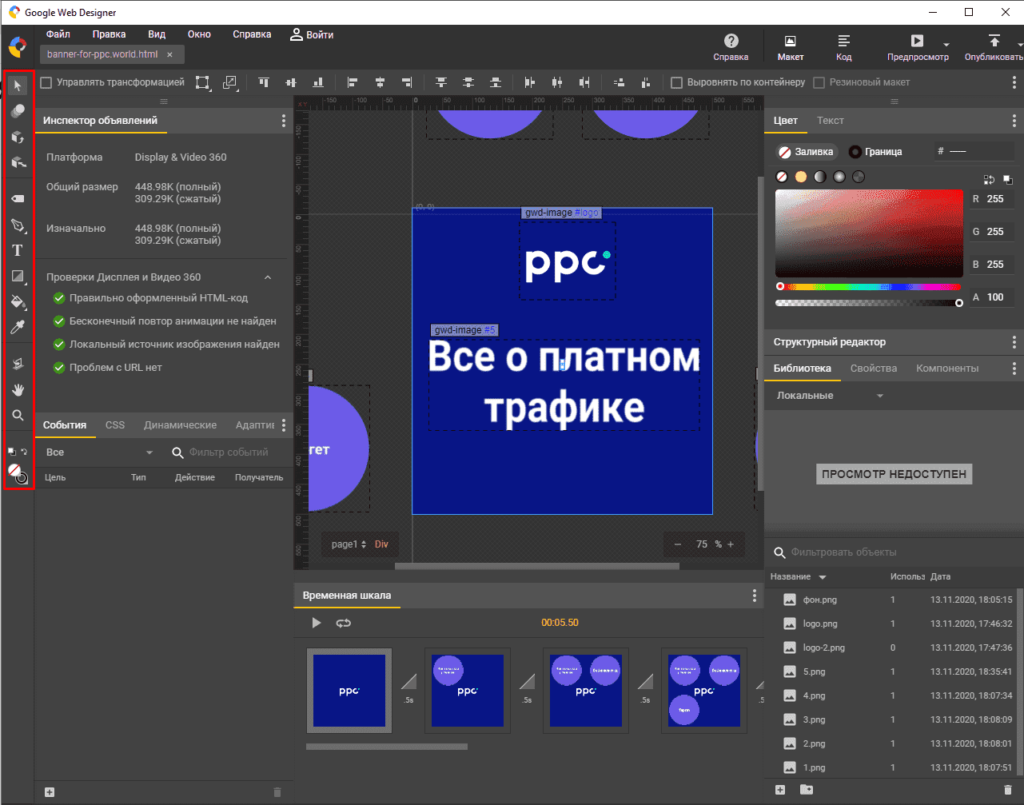
Далее начинается работа с чистого листа. В первую очередь заходим в «Свойства».

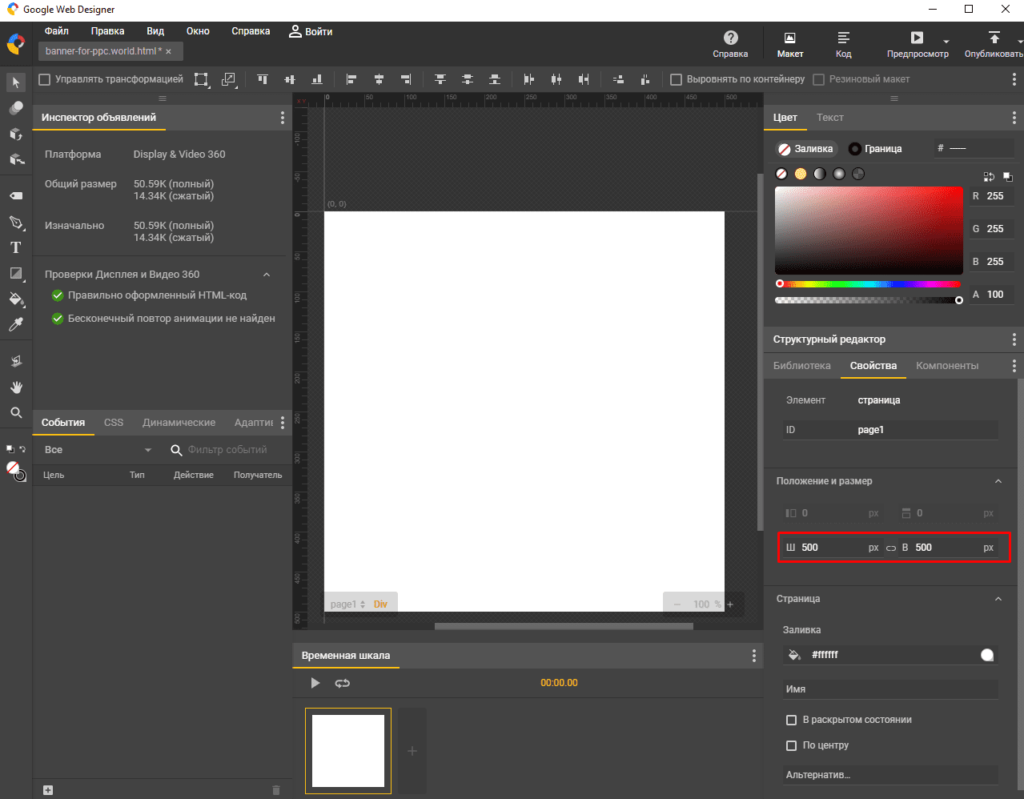
Здесь задаем размеры будущего баннера.

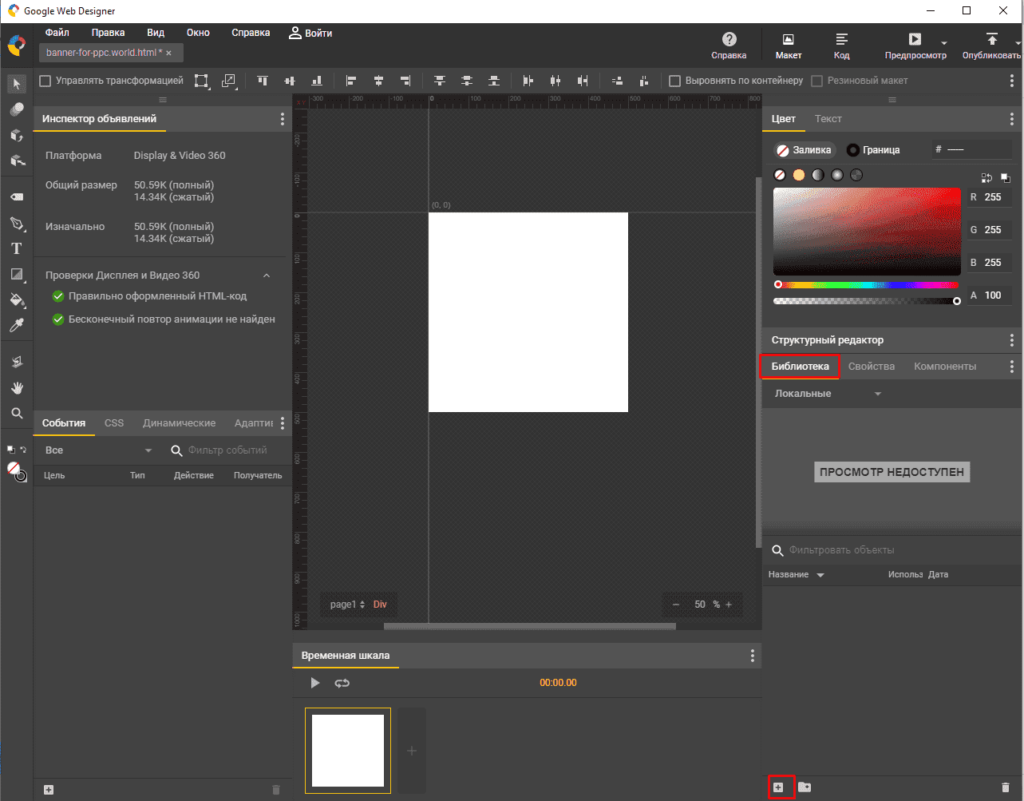
Затем переходим в «Библиотеку» и добавляем составные части будущего баннера: элементы и наброски, из которых будет состоять все изображение. Для примера, который указан ниже, все составные части можно скачать из папки:
Web Designer поддерживает изображения, видео и аудиофайлы.

Добавить объект можно просто, перетянув его из библиотеки.
Теперь объекты можно перемещать и изменять их размеры — для этого выделите нужный элемент и в свойствах задайте размеры.
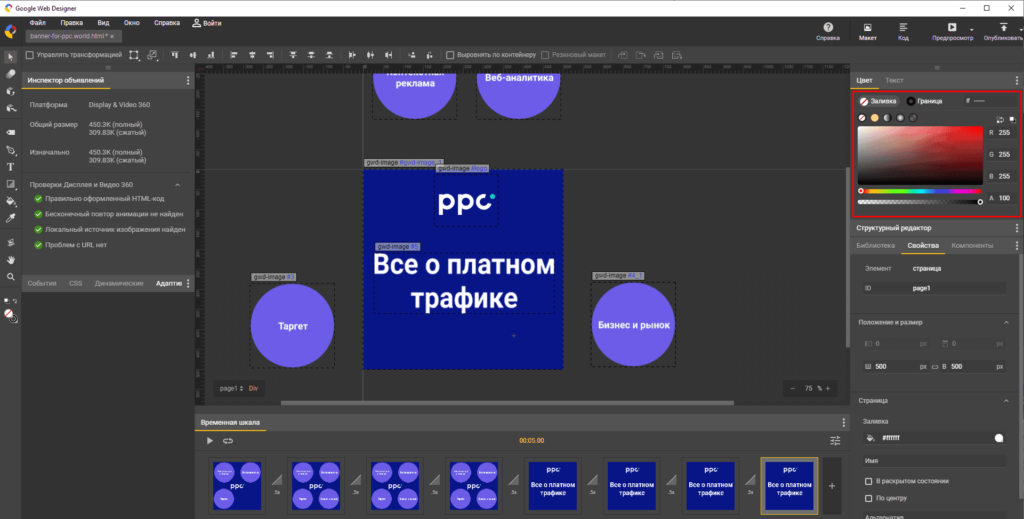
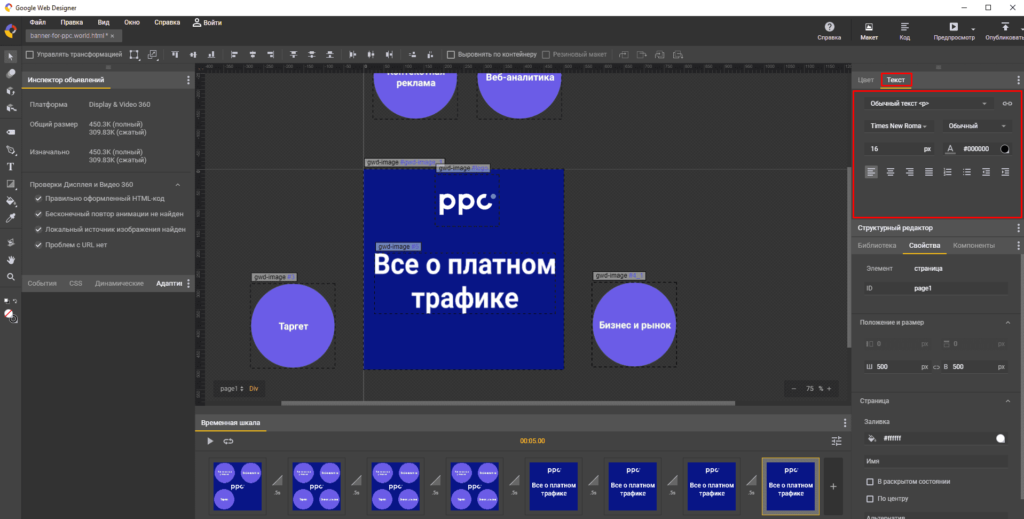
После этого можно начать использовать весь инструментарий, расположенный на панелях слева, справа, вверху и внизу. С его помощью можно создать несколько кадров одного баннера, добавить текст, разместить графические элементы.



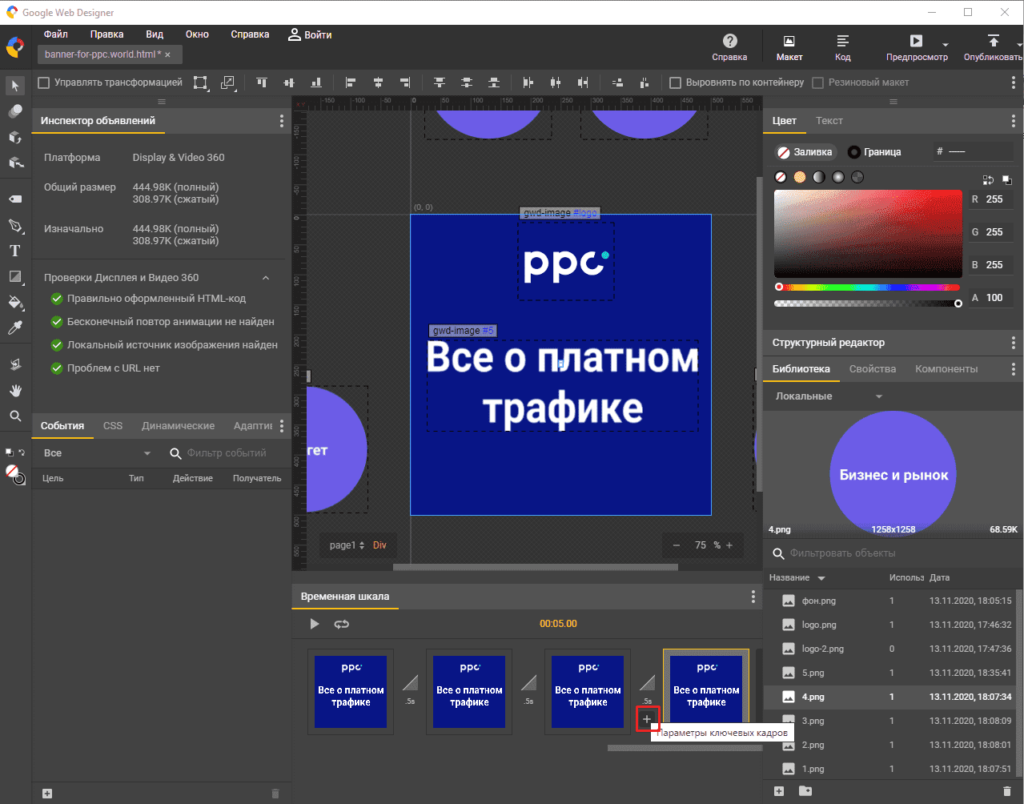
Далее расставляем кадры в нижней части экрана на временной шкале. Сделать это можно при помощи кнопок «Добавить» между кадками и в конце списка — после клика будет создана копия действующего кадра, в которой можно сделать изменения.


После завершения расстановки кадров можно посмотреть итоговую работу, кликнув на «Смотреть».

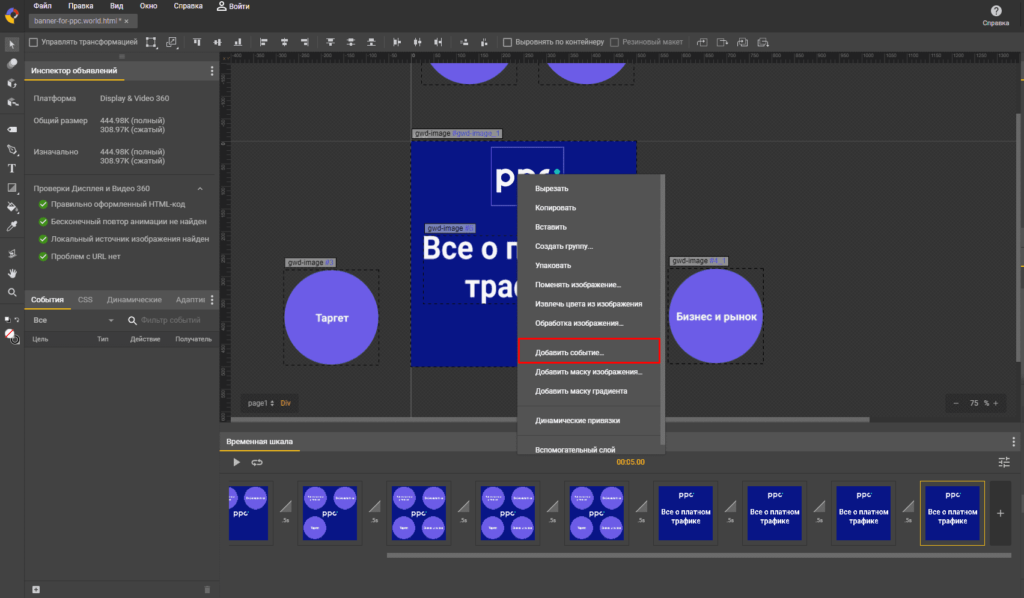
Теперь для каждого элемента баннера нужно добавить ссылки так, чтобы логотип вел на главную страницу сайта, а клик на раздел — на другую страницу. Для этого добавляем события в кадр: кликните правой клавишей мыши и выберите пункт «Добавить событие..».

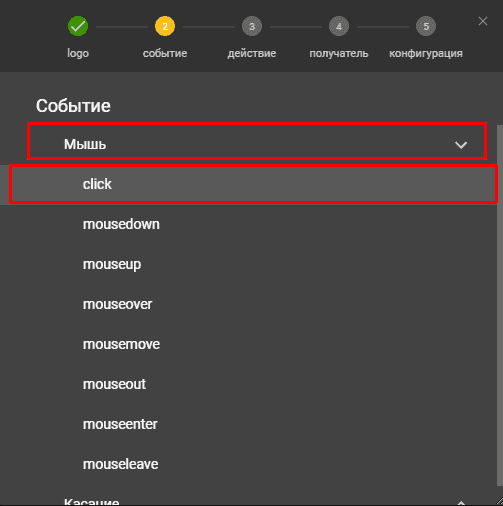
Выбираем «Мышь — сlick».

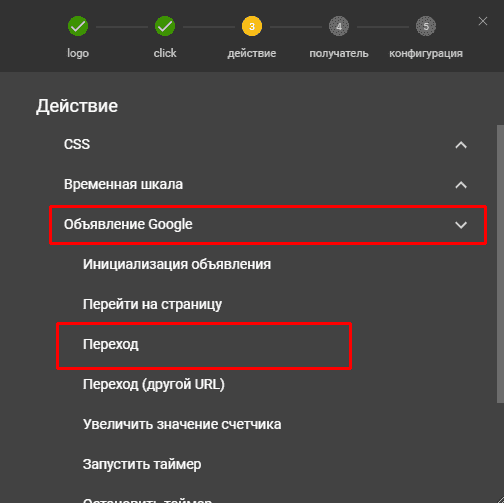
Затем открываем вкладку «Объявление Google — Переход».

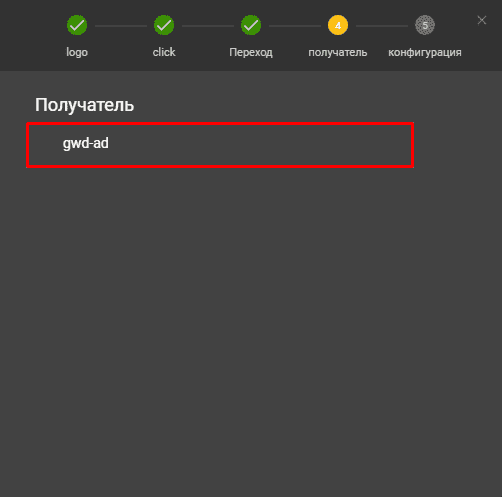
Кликаем на gwd-ad.

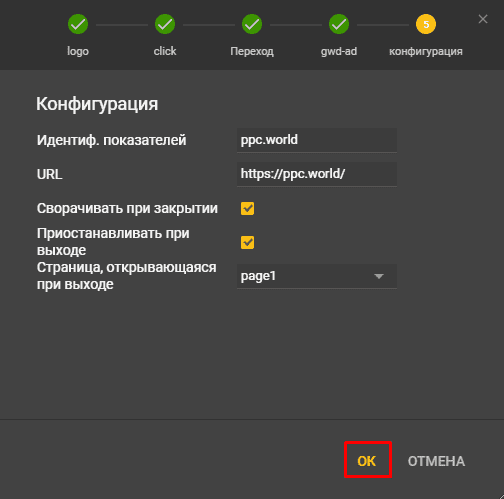
Вводим идентификатор показателей (ярлык, облегчающий понимание отчетов, принципиального влияния на работу не оказывает) и URL — ссылку на страницу, на которую будет переходить пользователь по клику на баннер.

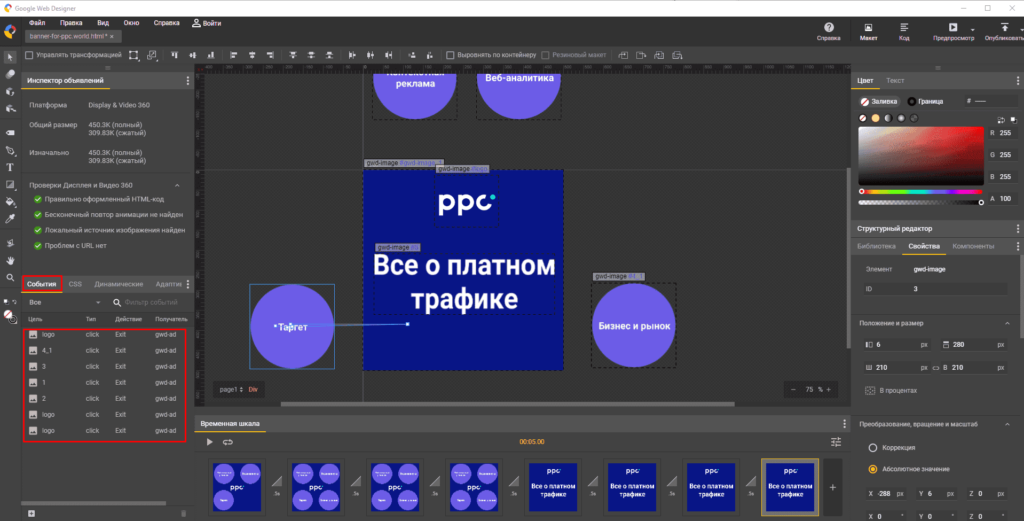
Посмотреть все созданные события можно в специальной вкладке в левой части экрана.

Аналогично можно посмотреть заданные стили CSS.

Также доступен предварительный просмотр баннера в браузере — «Предпросмотр — Chrome».

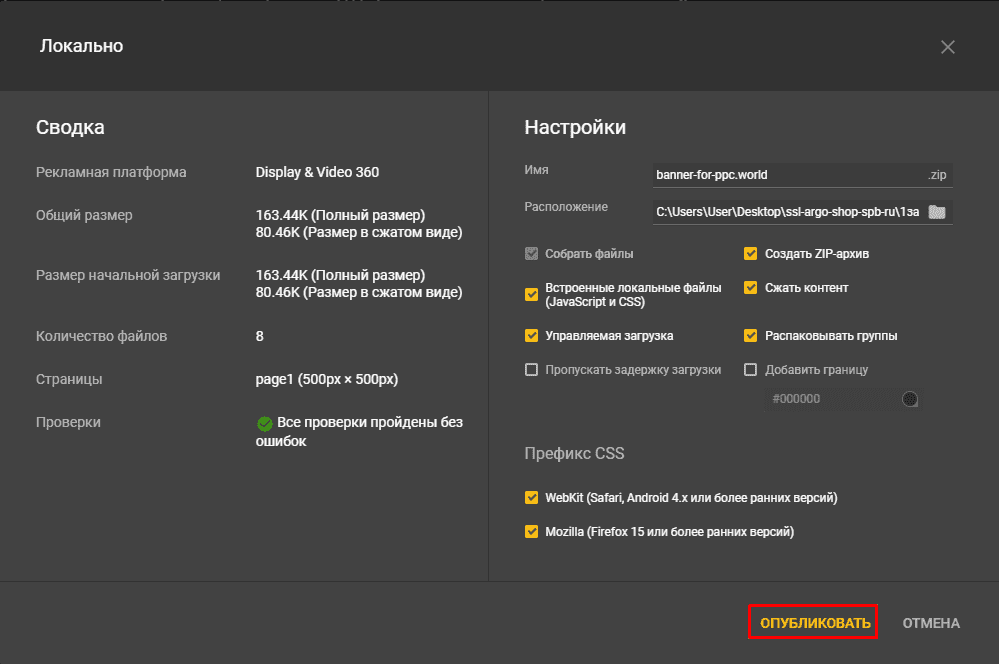
Чтобы скачать итоговый вариант, кликаем на «Опубликовать — Локально».

Выбираем путь для сохранения.

Созданный баннер можно скачать в zip-архиве с Google Диска:
А увидеть — по ссылке (отключите блокировщик рекламы, чтобы баннер отобразился).
Загрузка баннеров в Google Ads
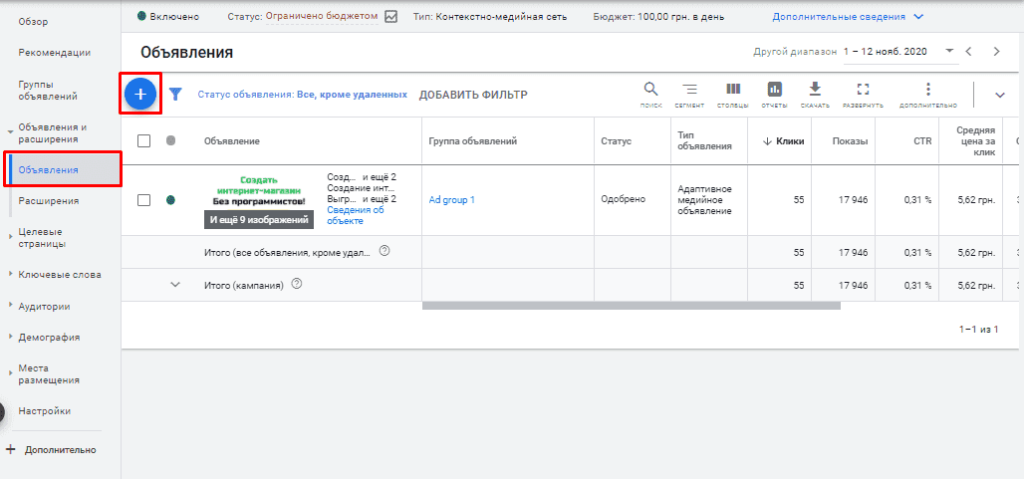
HTML5-баннеры загружаются в Google Ads так же, как и другие креативы. Чтобы использовать созданный баннер в рекламе, необходимо перейти в рекламную кампанию во вкладку «Объявления» и нажать на добавить.

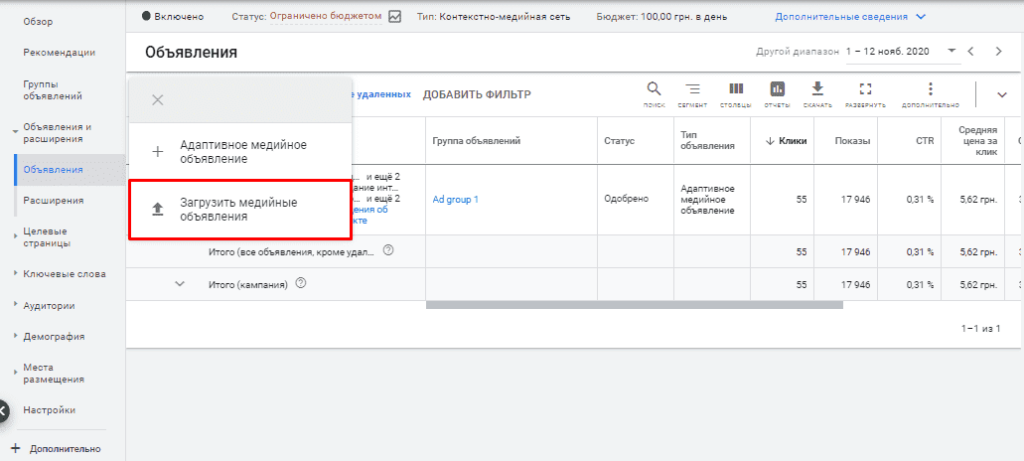
В выпавшем списке выбираем «Загрузить медийные объявления».

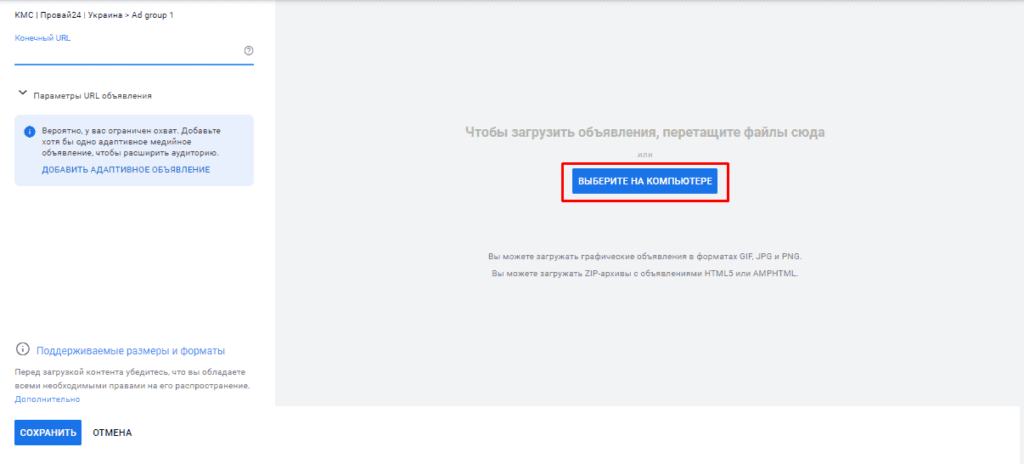
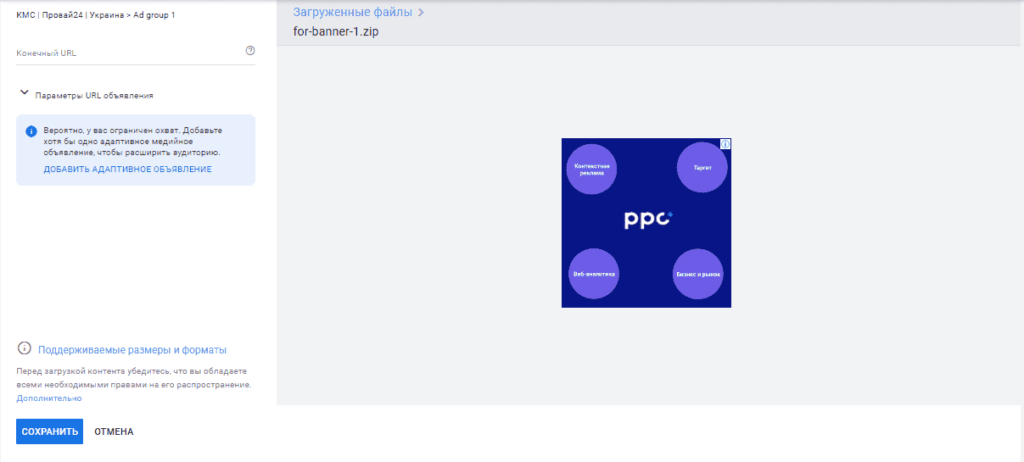
Загрузите баннер с компьютера, введите конечный URL и сохраните объявление.


Подписывайтесь на наш канал в Яндекс.Дзен
Подписывайтесь на наш Telegram-канал
Подписывайтесь на наш Youtube-канал
Подписывайтесь на нашу группу ВКонтакте






А я пользуюсь бесплатным сервисом pikaban
http://pikaban.com/Там можно сразу во всех форматах и кучу размеров баннеров сделать. Удобнее, чем web designer
Добрый день, спасибо за обратную связь, спасибо за уточнение данным сервисом не пользовался.
При открытии баннера на мобайле, он не адаптирован, почему? Как сделать, чтобы сразу адаптивился под все устройства?
Добрый день, спасибо за обратную связь, в данном случае Вам потребуется встроить его через верстальщика, чтобы на сайте он отображался на всю ширину экрана а не оригинальный размер.