Google Web Designer — это бесплатный софт для веб-дизайнеров, позволяющая создавать баннеры и страницы в стандарте HTML5 и CSS3.
Что такое HTML5 баннеры?
Данные типы баннеров адаптивные и анимированные, позволяющие добавлять элементы анимации или движения, делая их привлекательными и интересными. Также среди других преимуществ данных типов креативов:
- Объявления будут правильно отображаться в любых браузерах и выглядят идентично на всех типах устройств;
- Большие возможности рекламных интеграций. Например, можно добавить кнопки с социальными сетями или создавать движение, для того, чтобы выделиться среди конкурентов и привлечь внимание пользователей;
- Относительно небольшой вес, что позволяет ему грузиться быстро и не упускать показы.
Пример HTML5 баннера (из пошаговой инструкции)
https://seopulses.ru/for-banner/banner-netpeak-new.html
Шаблоны в Google Web Designer
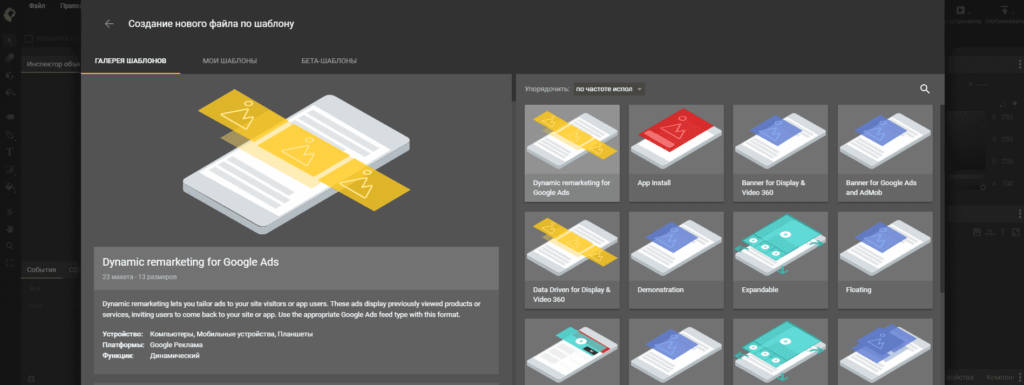
При создании баннера будет предложено:
- Создать файл с нуля;
- Использовать шаблон.
Среди доступных шаблонов:
- Динамический ремаркетинг. Один из самых популярных шаблонов для показа сразу нескольких предложений (товаров или услуг). Например, можно показывать туры, недвижимость, автомобили, товары, авиабилеты и многое другое;
- App Install. Поможет при создании креатива для рекламы мобильного предложения;
- Banner for Display. Специальный формат, который может быть размещен на каждом сайте;
- Баннер для Google Ads и AdMob. Универсальный формат, легко продвигающийся среди мобильных устройств.
- Data Driven. Показывает по очереди преимущества бренда;
- Demonstration. Баннер с интерактивными элементами, например, вывод текста при наведении;
- Expandable. Показывает один большой баннер и несколько маленьких, позволяя продвигать связные товары/услуги;
- Floating. Редкий формат, показывающийся только на ПК;
- In-stream video. Показ видео вместо баннера, что становится достаточно популярным;
- Interstitial & in-app. Баннер для планшетов для продвижения мобильных приложений;
- Lightbox. Универсальный формат, способный использовать видео, карты и картинки для продвижения товаров и услуг;
- Parallax. Создает красивую иллюзию сразу нескольких слоев и обладает быстрой скоростью загрузки;
- Rising star. Редкий формат для компьютеров, создающий интерактивный эффект.

После того, как основной макет выбран, каждому пользователю предоставляется возможность выбрать из любого формата.

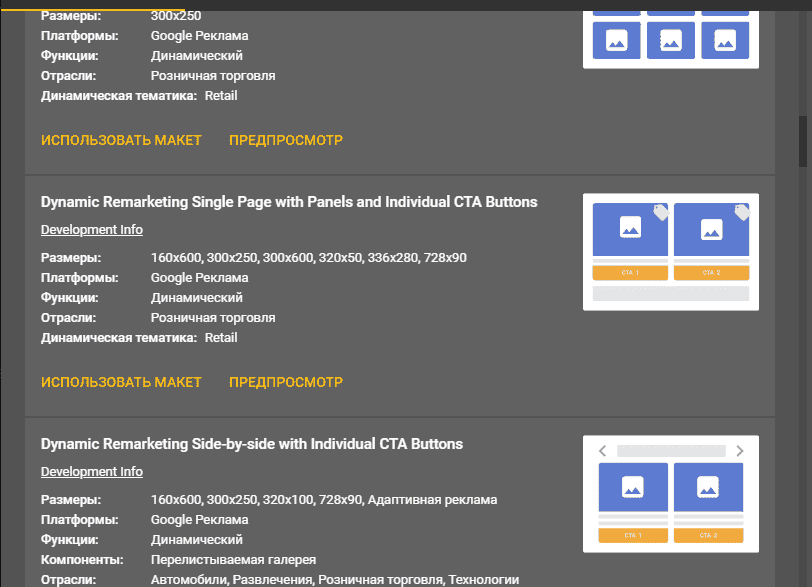
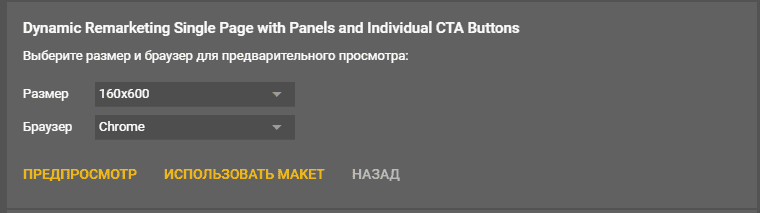
Выбрав, например, Динамический ремаркетинг потребуется дополнительно подобрать одну из разновидностей шаблона и подходящий размер.

При нажатии на кнопку «Предпросмотр» появляется возможность подобрать другой размер для данного шаблона и при необходимости открыть пример в браузере (например, Google Chrome).
При выборе подходящего макета следует нажать на «Использовать шаблон», после чего начинается работа с интерфейсом.

Инструкция по созданию баннеров HTML5 в Google Web Designer
В качестве примера создадим баннер для двух инструментов Netpeak:
- Spider;
- Cheker.
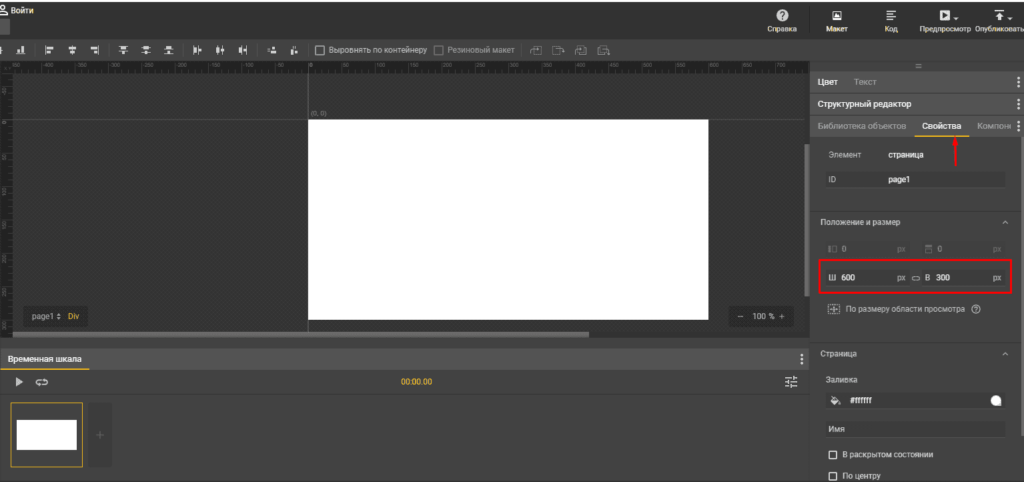
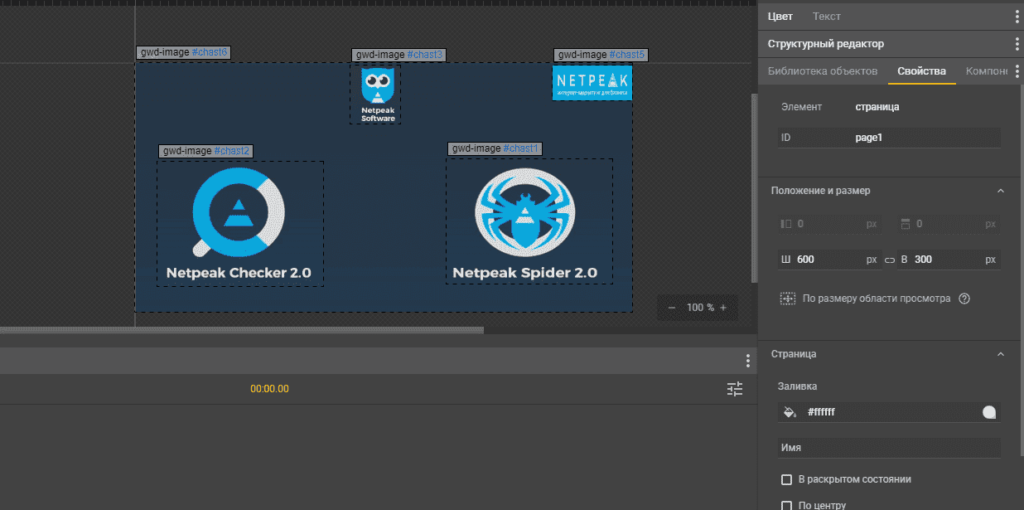
Мы будем использоваться баннер 300*600 пикселей, для чего потребуется в блоке «Свойства» изменить соответствующие поля.

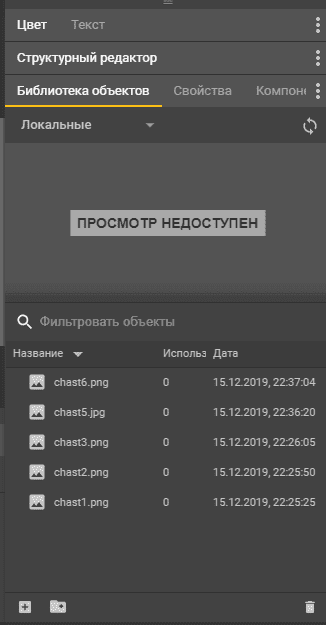
После в блоке «Библиотека объектов» загрузим все составные части для нашего проекта это:
- Задний фон;
- Логотип Netpeak Software;
- Логотип Netpeak Spider;
- Логотип Netpeak Checker;
- Лого Netpeak.
Для этого кликаем правой клавишей мыши и выбираем «Добавить объект».
После загружаем все необходимые части.

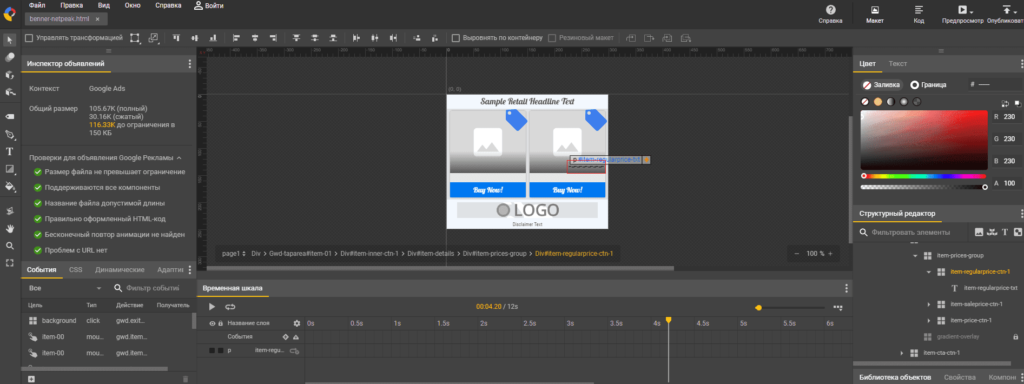
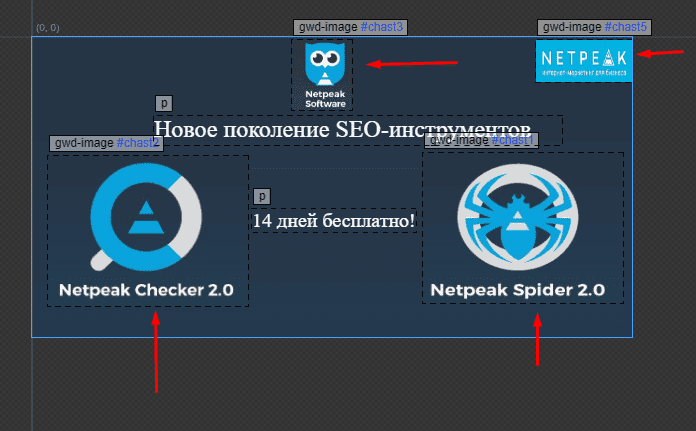
Далее расставляем составные части по нужным местам (при необходимости изменяя их размеры, через «Свойства»).

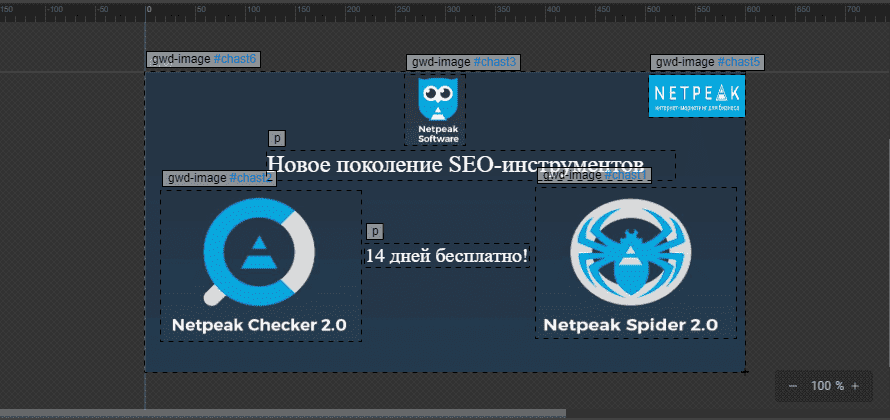
Добавляем текст к баннеру через панель инструментов.

В итоге получаем такой баннер.

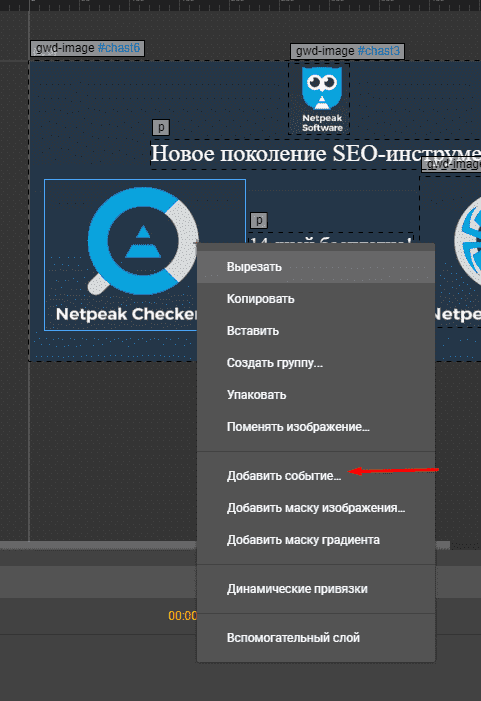
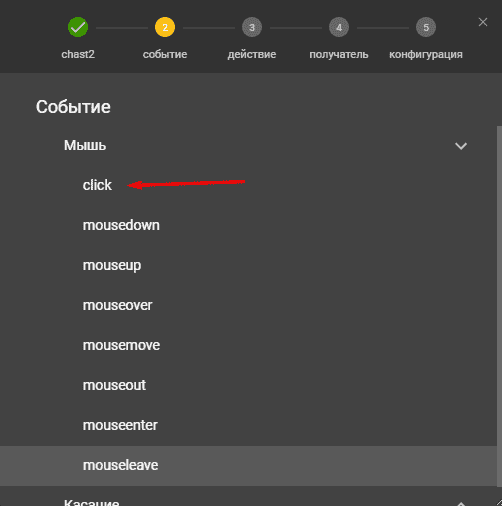
Теперь потребуется расставить кнопки для перенаправления на нужные страницы, для чего кликаем правой клавишей мыши на нужный объект и выбираем «Добавить событие».

Далее «Мышь»-«Click».

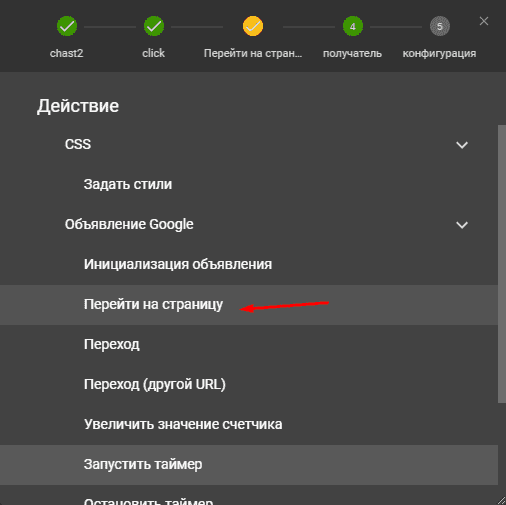
В блоке «Действие» выбираем «Переход».

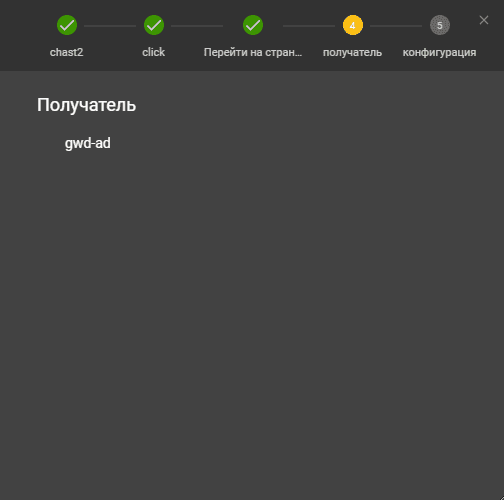
Здесь только 1 пункт – «gwd-ad».

Теперь в URL ставим ссылку на нужную страницу.

Все готово и проводим аналогичную операцию со всеми элементами в проекте.

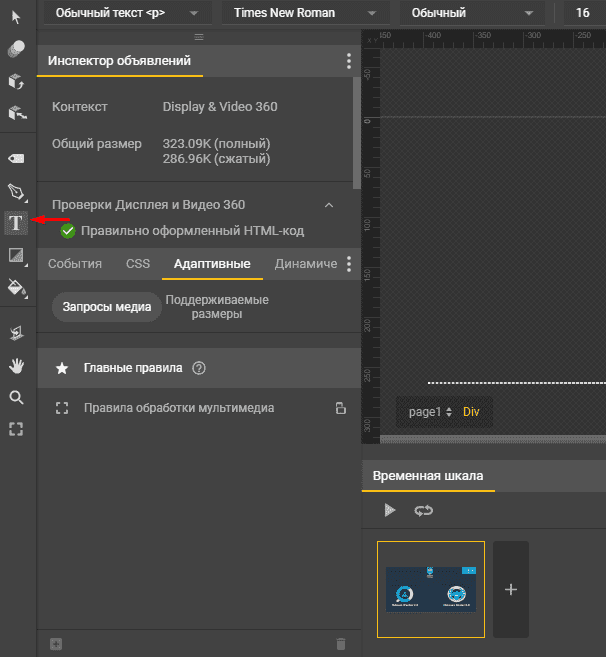
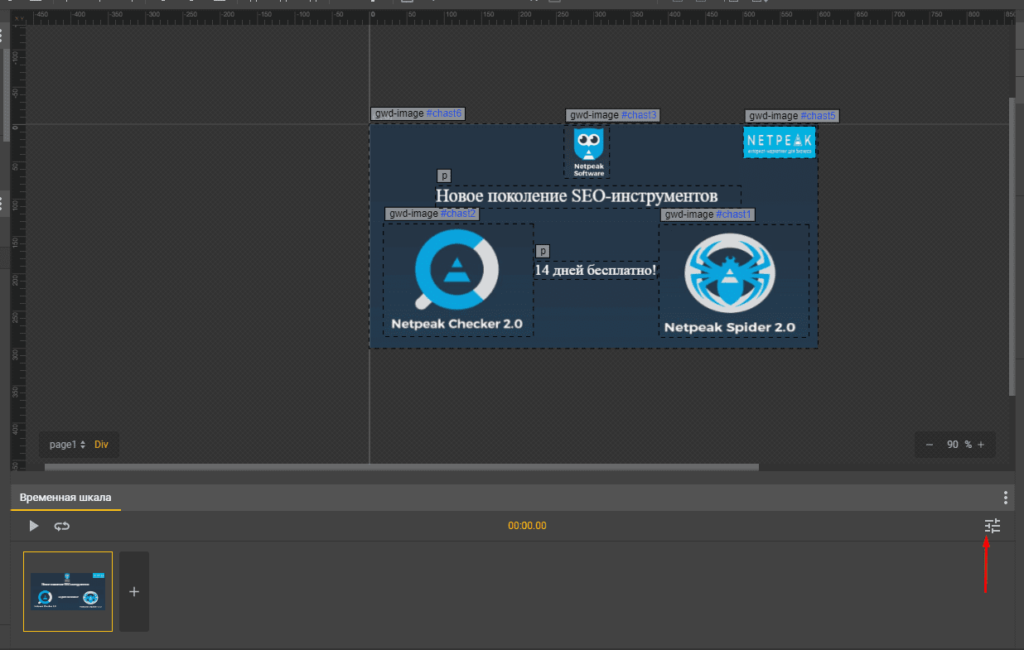
Следующий этап — это создание анимации, для чего используем временную шкалу ниже.
Для примера мы будем использовать упрощенный редактор, но также можно перейти в расширенный при помощи нажатия на соответствующую клавишу.

Расставляем объекты на странице так, как они будут появляться во время анимации.

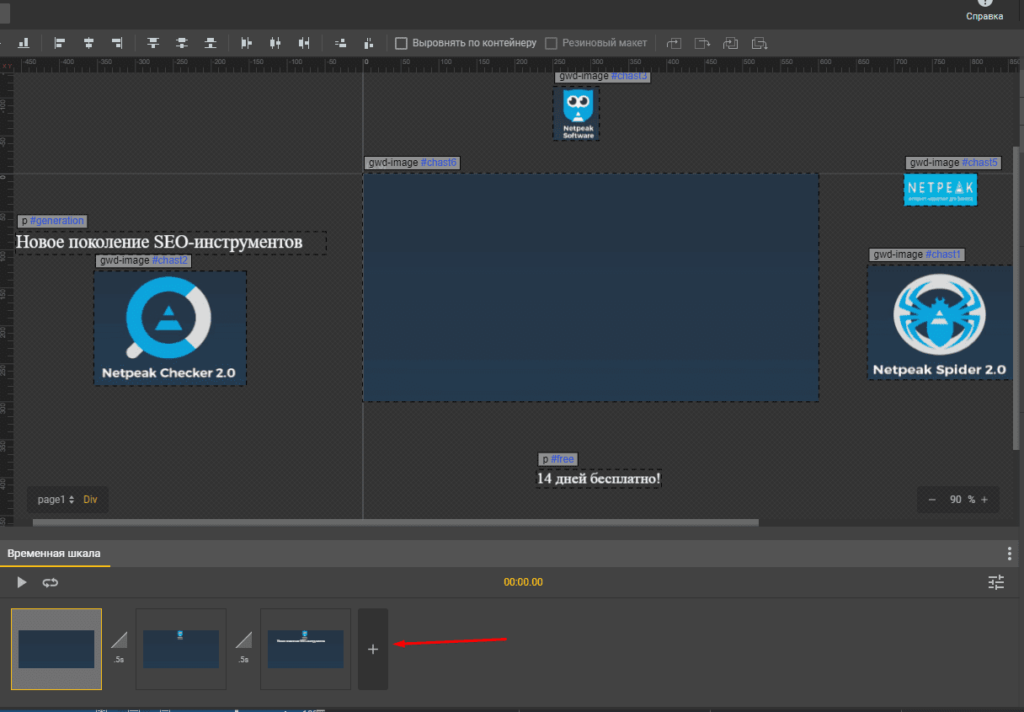
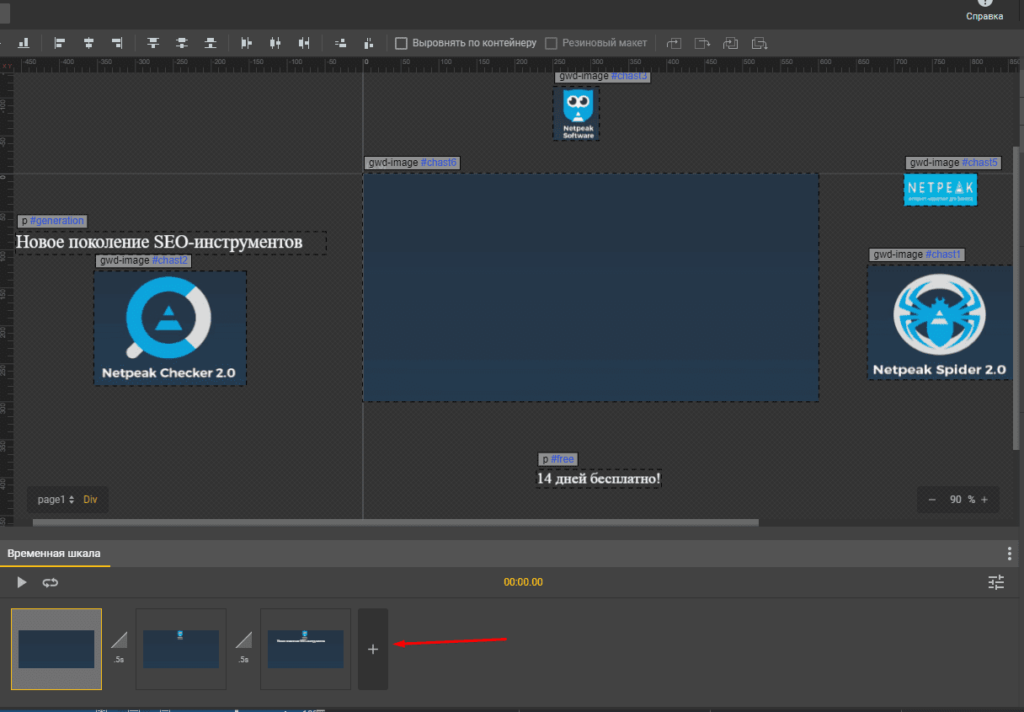
Далее нажимая на «+» мы копируем исходный кадр и получаем его полную копию, делаем в ней изменения и копируем его и делаем изменение дальше.

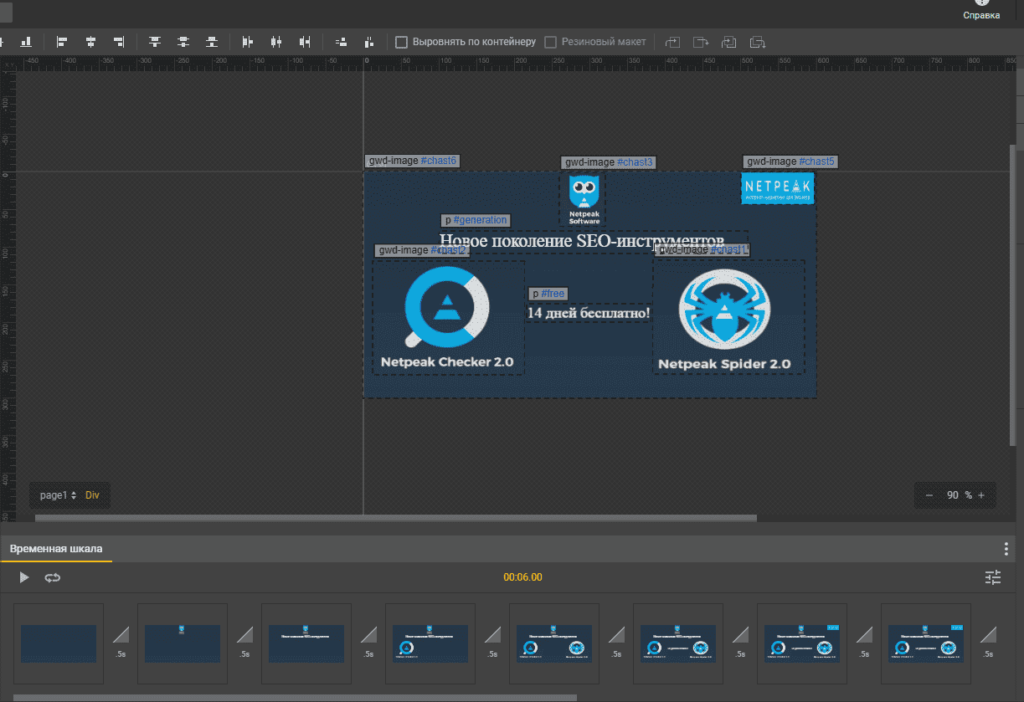
Так проводим работу со всеми кадрами пока картинка не будет собрана полностью.

После этого проверяем баннер нажимая на кнопку «Воспроизведение».
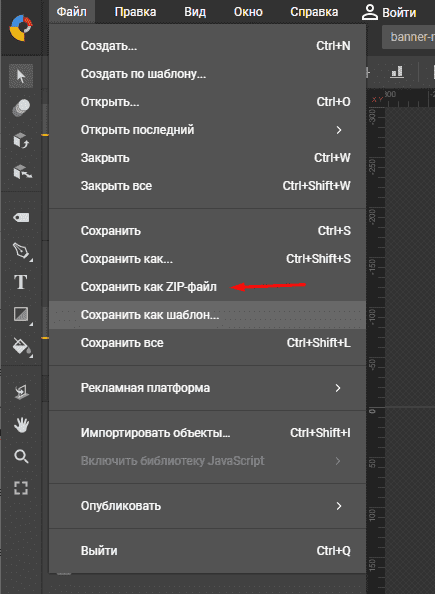
Теперь осталось только сохранить баннер кликнув в правом-верхнем углу на «Файл»-«Сохранить как ZIP-файл».

Пример полученного баннера:
https://seopulses.ru/for-banner/banner-netpeak-new.html
Подписывайтесь на наш канал в Яндекс.Дзен
Подписывайтесь на наши социальные сети