Google Optimize — это инструмент для проведения A/B экспериментов, которые включают в себя:
- Подмену элементов страницы;
- Сравнение нескольких версий страницы с разным дизайном;
- Сравнение двух посадочных страниц.
Для чего нужен Google Optimize?
Данный инструмент позволяет уйти от «ручного» тестирования, что зачастую приводит к плохим результатам. В случае с Optimize эксперимент будет проводиться на «действующей» аудитории сайта и «живых» пользователях, которые заинтересовались контентом/товаров/услугой, исключая при этом личное мнение владельца сайта/дизайнера/маркетолога/верстальщика. Соответственно, данные эксперимента отражают реальную картину и благодаря понятной системе отчетов Вы всегда сможете понять, что принесет изменение.
Дополнительным преимуществом инструмента является то, что если эксперимент показал неудовлетворительные результаты, то в этом случае компания не будет оплачивать работу программиста, так как можно изменить внешний вид страницы в специальном редакторе (потребуется скачать расширение). Поэтому она уберегает от лишних трат и экономит время за счет возможности проведения тестов сразу нескольких тестов.
Инструкция по установке
Для того, чтобы воспользоваться инструментом, потребуется:
- Установить Google Tag Manager
- Установить счетчик Google Analytics;
- Создать цели в GA.
После завершения подготовительных работ потребуется посетить страницу Google Optizime и нажать на «Start for free».

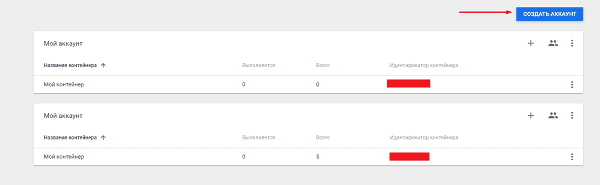
После этого необходимо создать аккаунт кликнув на соответствующую кнопку.

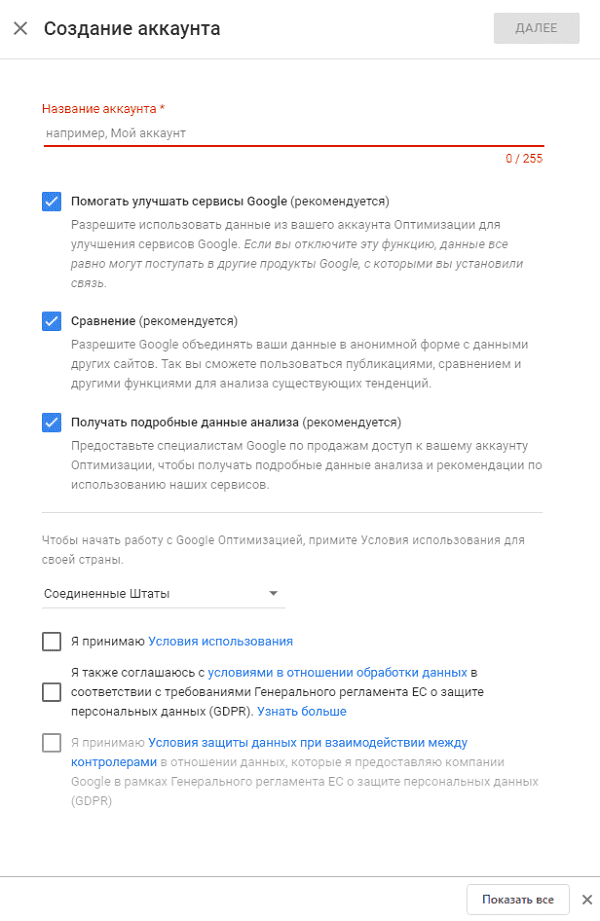
Далее заполняем следующие поля:
- Название. Необходимо для навигации;
- Помогать улучшать сервисы Google (рекомендуется оставить);
- Сравнение (рекомендуется оставить);
- Получать подробные данные анализа (рекомендуется оставить);
- Выбрать нужную страну;
- Принять «Условия использования» и «Условия обработки персональных данных».

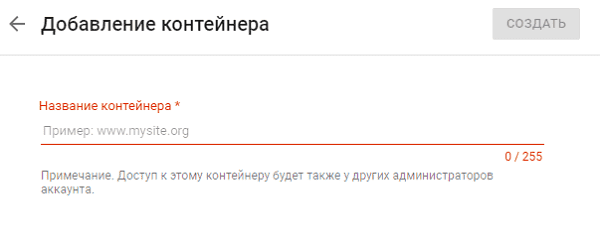
Теперь необходимо дать название контейнеру, например, домен сайта.

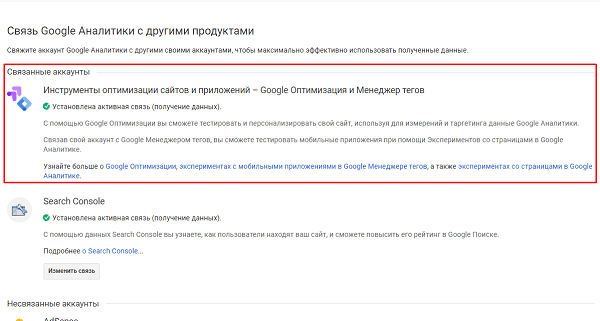
После этого лучше всего сразу настроить связь контейнера Оптимизации с Google Analytics после чего в связях Аналитики можно будет увидеть следующее:

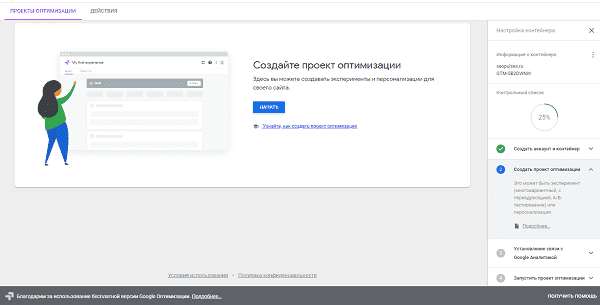
Контейнер создан можно переходить к настройке проекта для чего кликаем на «Начать».

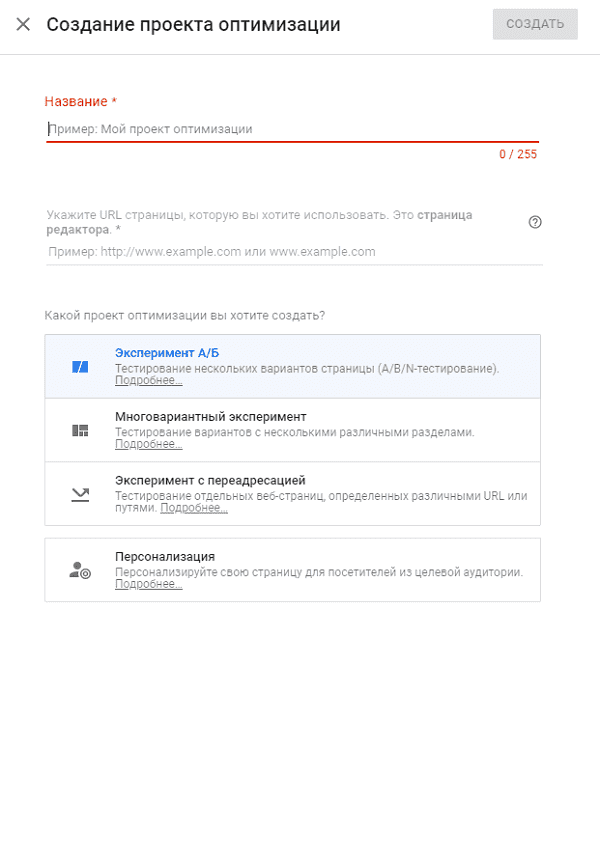
Теперь необходимо:
- Дать название эксперименту. Например, «Тест видео» или «Кнопка добавить в корзину»;
- URL-адрес. На этой странице будет проводиться эксперимент. Рекомендуется выбирать страницы с достаточным количеством трафика, иначе будет слишком мало данных для того, чтобы выбрать лучший вариант;
- Тип эксперимента. Это может быть А/Б тестирование, многовариантный эксперимент, эксперимент с переадресацией или персонализация.

Лучше всего начать с А/Б тестирования, где для начала необходимо добавить новый вариант страницы.

Здесь мы сможем:
- Удалять блоки;
- Менять текст/цвета/стили/шрифты/размеры;
- Передвигать объекты или создавать новые;
- При этом можно полностью преобразить страницу так, чтобы понять, какой именно дизайн или расположение блоков будут полезны для сайта/бизнеса или смогут достичь большей конверсии. Также если Вы сделаете ошибку или поменяете не тот элемент, всегда можно вернуться к предыдущей версии или удалить изменение.
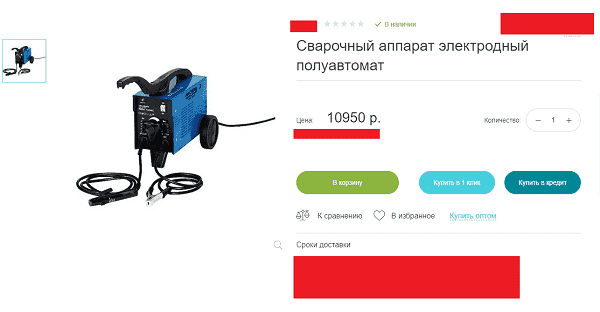
Например, так выглядит оригинальная страница:

Тестово изменили ее внешний вид.

Особым преимуществом инструмента является то, что Вы можете создавать отдельные эксперименты для мобильной и десктопной версии сайта, воспользовавшись специальным переключателем.

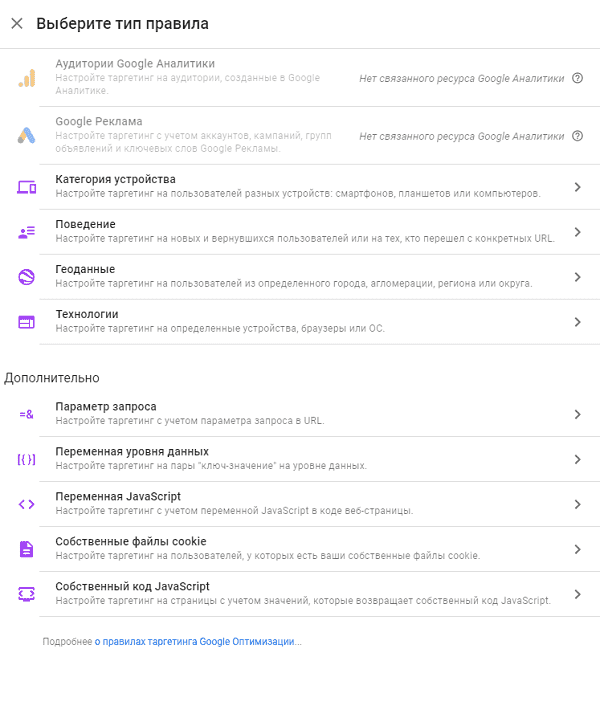
Теперь нужно задать аудиторию, на которой будет проводиться эксперимент, среди возможностей:
- Категория устройства. Можно выбрать пользователей мобильных телефонов, десктопов или планшетов;
- Поведение. Можно выбрать время с первого визита или URL перехода к странице;
- Геоданные. При помощи этого параметра можно направить действие только на один страну/регион;
- Технологии. Если нужно провести тестирование на определенной операционной системе, браузере или мобильном устройстве.
- Также доступны собственные файлы cookie, переменные уровня данных, параметры запроса, собственный JavaScript. К сожалению, в бесплатной версии нельзя настраивать эксперимент на аудиторию Google Analytics.

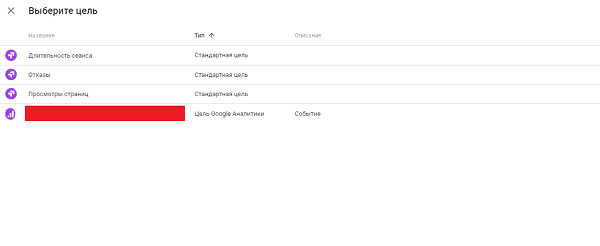
Теперь нужно добавить цели для проекта (выбранную из списка или создать новую). Если выбрать из списка, то можно выбрать из:
- Длительность сеанса;
- Отказы;
- Просмотры страниц;
- Созданных в GA целей.

В бесплатной версии можно 3 цели предустановленные цели для своего эксперимент
В нижней части блока мы видим «Настройки», где имеется:
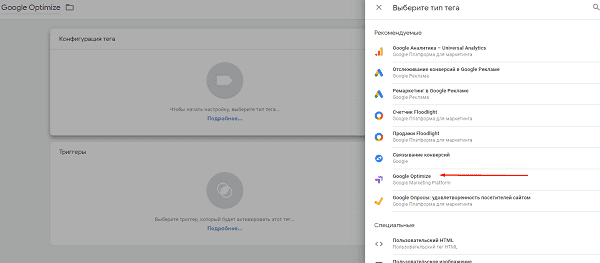
Установка кода оптимизации. Помогает проверить наличие кода Google Optimize на сайте. Для его внедрения потребуется скопировать код контейнера оптимизации и посетить Google Tag Manager, где нужно будет создать тег «Google Оптимизация», где указывается код контейнера оптимизации и ID Google Analytics.

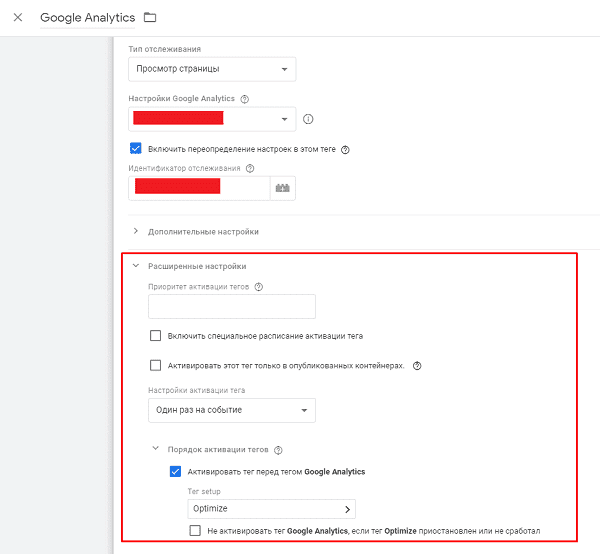
Для корректной работы потребуется задать правило активации тегов, для чего необходимо зайти в тег Google Analytics в GTM и в расширенных настройках выбрать первым для загрузки Google Optimize.

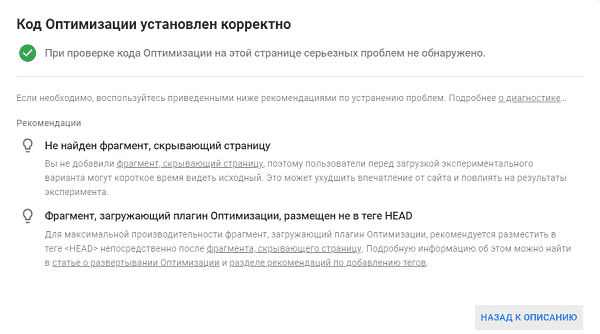
При правильном выполнении при диагностике увидим, кто код оптимизации корректно установлен.

Однако, лучше всего выполнить все рекомендации, например, «Не найден фрагмент, скрывающий страницу». В этом случае пользователь на секунду будет видеть оригинальную версию страницы и после она будет изменена на экспериментальный вариант, что может вызвать недоумение. Поэтому рекомендуется установить специальный код, который во время загрузки новой версии будет показывать белую страницу:
<!— Anti-flicker snippet (recommended) —>
<style>.async-hide { opacity: 0 !important} </style>
<script>(function(a,s,y,n,c,h,i,d,e){s.className+=’ ‘+y;h.start=1*new Date;
h.end=i=function(){s.className=s.className.replace(RegExp(‘ ?’+y),»)};
(a[n]=a[n]||[]).hide=h;setTimeout(function(){i();h.end=null},c);h.timeout=c;
})(window,document.documentElement,’async-hide’,’dataLayer’,4000,
{‘OPT_CONTAINER_ID’:true});</script>
Также в «Настройках» Вы сможете задать:
- Уведомления по email;
- Распределение трафика. Здесь указывается, какой процент трафика будет участвовать в эксперименте. Важно, чтобы количество сеансов в тестировании было достаточно, чтобы сделать выводы;
- Событие активации.
Эксперимент готов к началу тестирования.
Просмотр отчетов
В Google Optimize
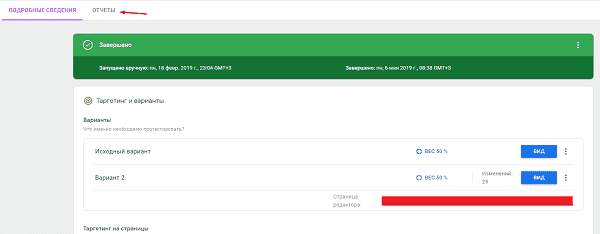
Во время проведения эксперимента и по его завершению Вы всегда сможете просматривать отчеты, посетив соответствующую вкладку.

Здесь мы видим сеансы, участвовавшие в тестировании, а также дату начала и конца эксперимента.

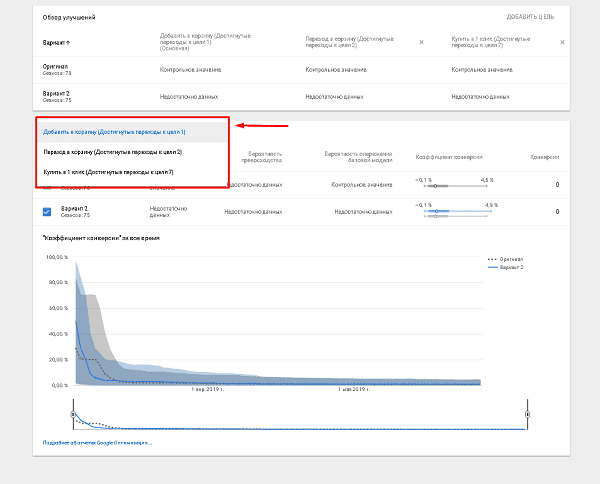
В следующем блоке можно посмотреть
Количество сеансов в каждой версии страницы и показатели по целям.

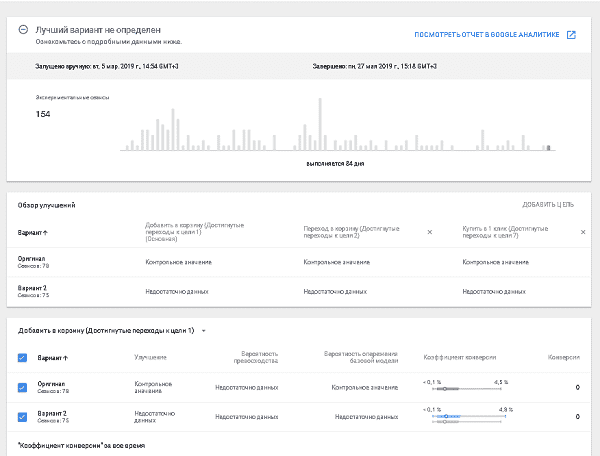
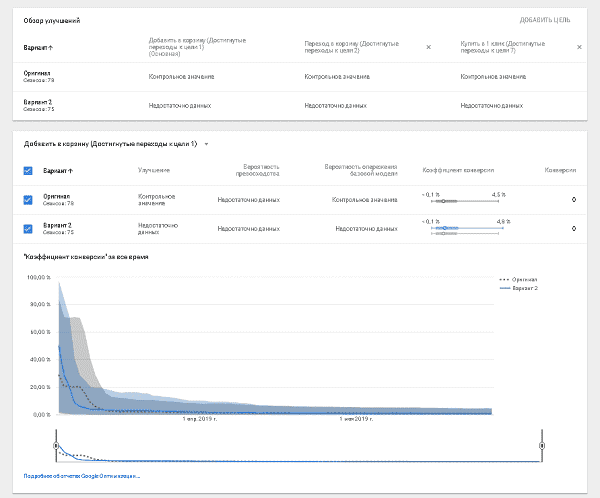
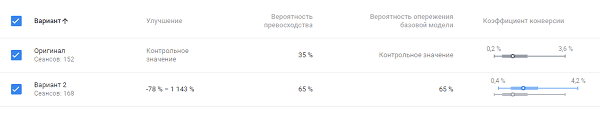
Наиболее информативным является последний блок, где можно посмотреть отчет по каждой цели, куда входят:
- Название версии;
- Улучшение. Показывает вероятность с которой данная версия покажет результат лучше, чем контрольное значение. Например, из скриншота это от -1191% до 74%;
- Вероятность превосходства (по мере проведения эксперимента цифра будет меняться);
- Вероятность опережения базовой модели. Показывает с какой долей вероятности экспериментальная модель победит базовую в данный момент времени;
- Коэффициент конверсии. Показывает значение конверсии по каждой отдельной цели;
- Конверсии. Указывает на количество выполненных конверсий у каждой версии.

Для того, чтобы принять максимально верное решение, лучше всего дождаться пока эксперимент закончится либо одна из версий не наберет 95% вероятность превосходства. Соответственно, чтобы с максимальной точностью и как можно быстрее провести тестирование необходимо иметь достаточный объем трафика, поэтому рекомендуется выбирать страницы с большим количеством посещений.
В Google Analytics
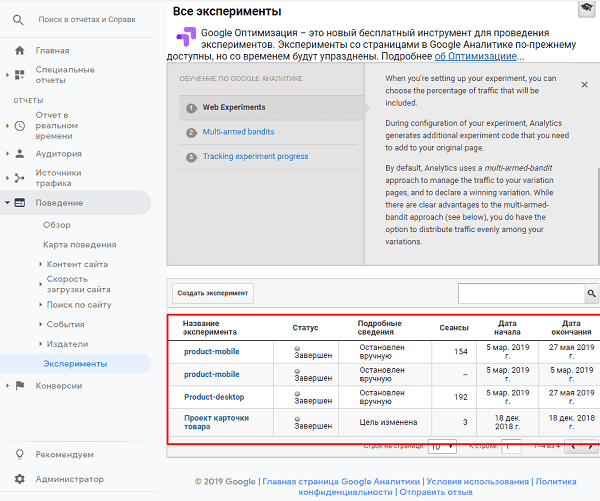
Также Вы сможете просматривать отчеты по эксперименту в Google Analytics для чего необходимо открыть вкладку «Поведение»-«Эксперименты».

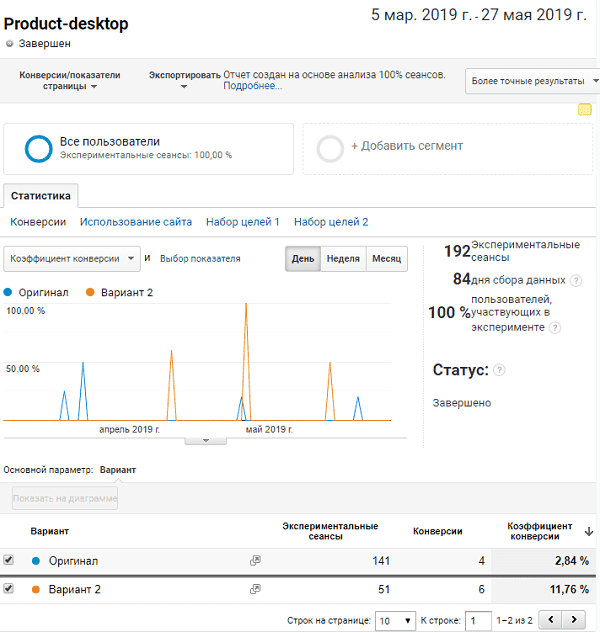
Выбрав нужный эксперимент, мы сможем определиться с:
- Количеством сеансов;
- Количеством конверсий;
- Коэффициентом конверсии.

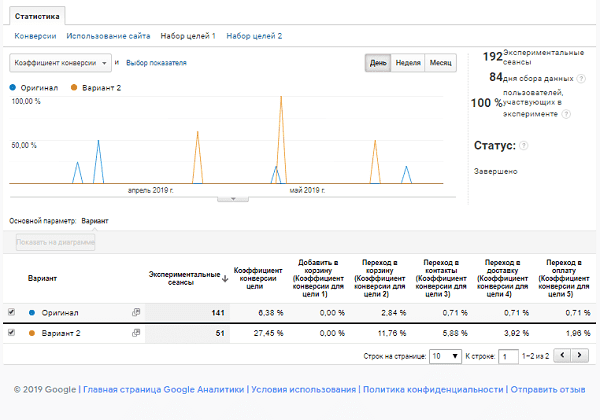
При необходимости можно посмотреть и другие наборы целей, выполненные пользователями, участвовавшими в эксперименте или же сегментировать их.

На основе этих данных можно сделать расчет по тому, как скажется эксперимент на дальнейших этапах воронки или изучить другие показатели эксперимента.
Примеры экспериментов и результаты по ним
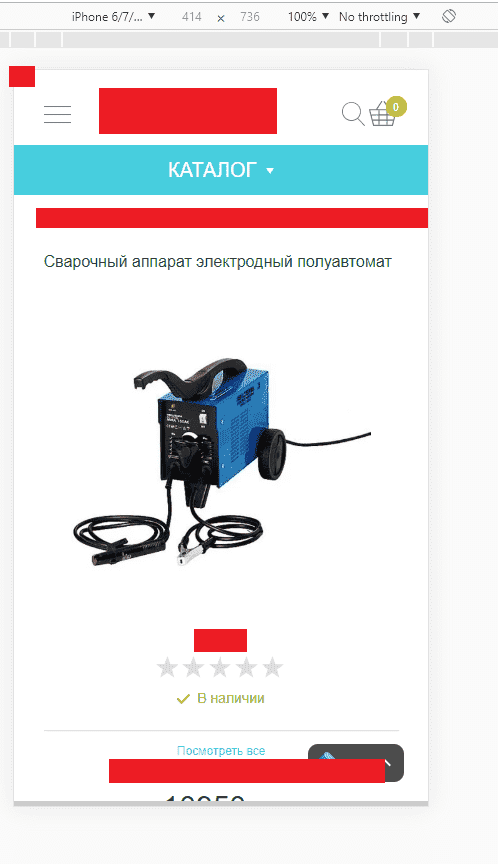
Для эксперимента мы возьмем стандартный интернет-магазин, желающий улучшить конверсию по каждой цели. Для начала мы взглянем на страницы в мобильной и десктопной версии:

После этого создаем следующую теорию:

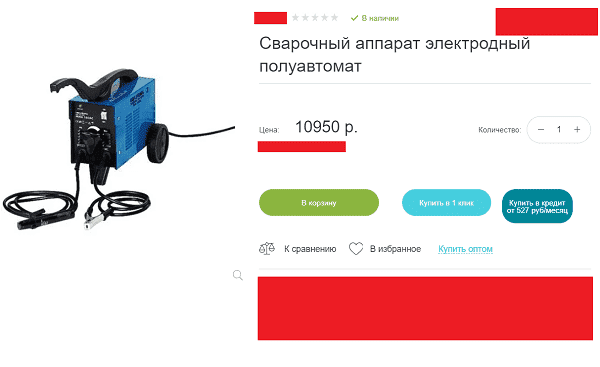
- В десктопной версии. Для улучшения показателя конверсии по кнопке «Купить в кредит» добавим минимальную стоимость за товар в месяц по кредиту, соответственно это будет выглядеть как «От N руб/месяц)
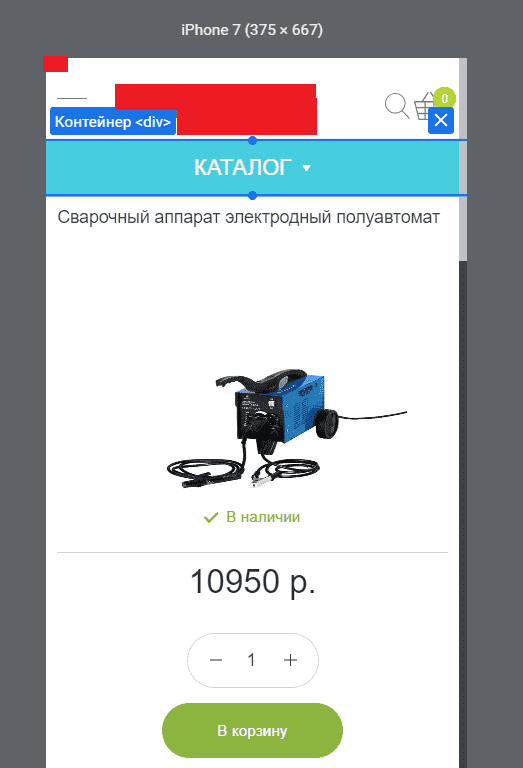
- В мобильной версии. Так как пользователь заходя на товар не видит нужных ему данных, например, цены и кнопки «Добавить в корзину» потребуется удалить лишние элементы и уменьшим картинку, так чтобы все данные поместились. В этом случае отслеживаем цели «Добавить в корзину» и «Переход в корзину».
Создаем новые версии для, например, для мобильной версии сделали следующее:

В десктопной версии будет тестироваться следующая версия:

Настраиваем эксперименты и начинаем тестирование. В итоге получаем следующие показатели для мобильной версии:

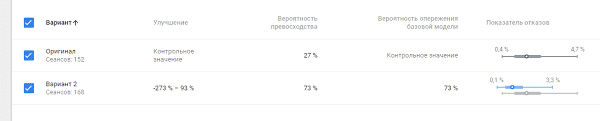
Для десктопной версии:

Хотя эксперимент не смог достичь 95% вероятности все же с сильным отрывом выиграли новые версии сайта, соответственно, можно внедрять изменения на сайте и тестировать показатели, а попутно можно разработать новые теории и запустить эксперименты для новых улучшений.
Новые возможности
Google Optimize, как и вся система Marketing Platform развивает и добавляет новые возможности для проведения тестирования. Недавно Google обновил функционал данного инструмента, добавив возможность создавать мультистраничные эксперименты.
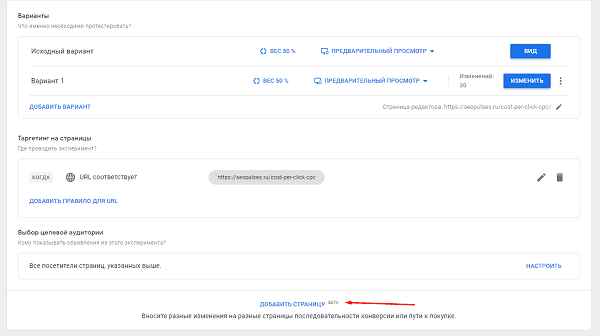
Для того, чтобы воспользоваться этой функцией, необходимо на стадии создания эксперимента “Добавить страницу”.

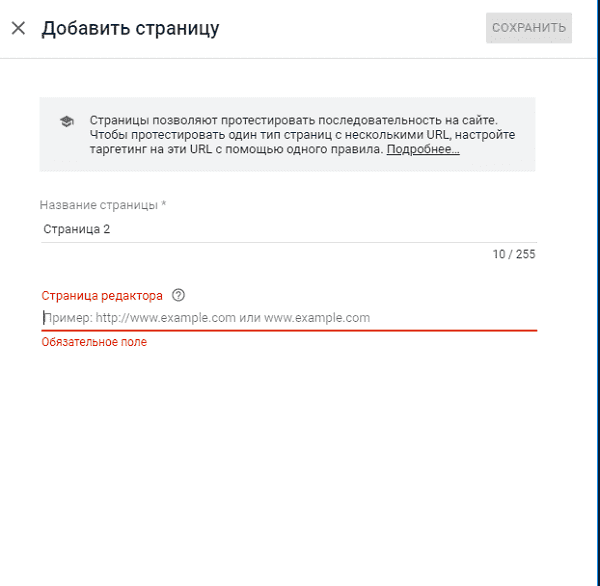
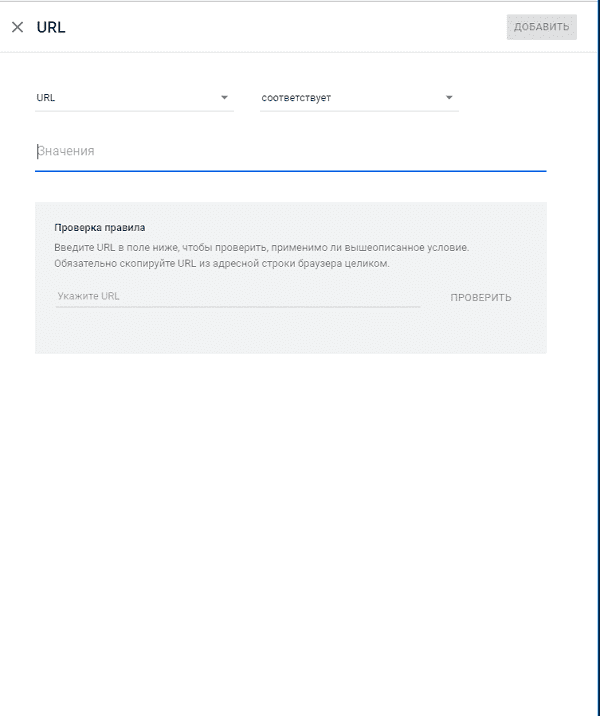
После этого вводим путь к новой странице.

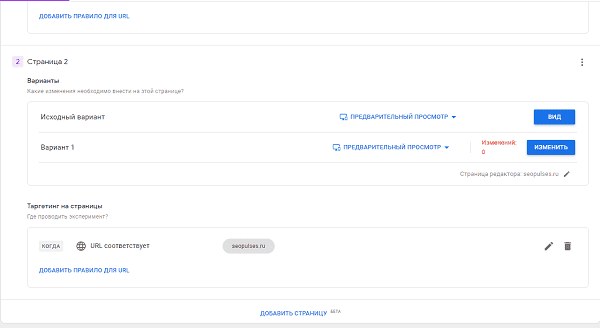
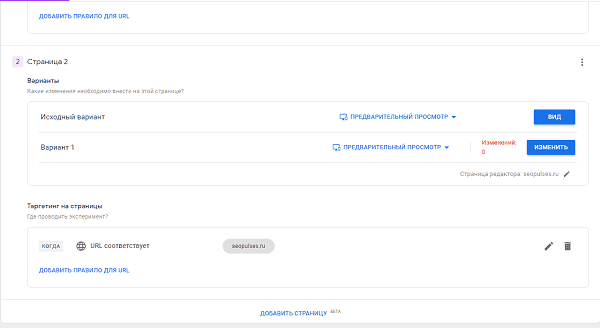
Теперь в интерфейсе можно увидеть дополнительно добавленную страницу, которой можно задать правило (при необходимости правил может быть несколько)

Далее меняем страницы, но следует помнить, что в этом случае для тестирования следует использовать лишь общую часть, например, изменив сайдбар, шапку или футер.

Что можно благодаря этой функции? Среди возможностей:
- Отслеживание цепочки событий. Например, изменить шапку (цветовую гамму, элементы, размеры) в корзине, на этапе оформления заказа и Thank You Page и проверить, как пользователь отреагирует на это.
- Возможность установить баннер в сайдбар или верхнюю часть каталога и проверить, насколько он привлекателен для пользователей;
- Изменение всего каталога. При необходимости можно изменить вид сразу нескольких страниц, например, популярного товара/услуги и каталога, соответственно пользователь сможет увидеть сразу все обновленные страницы, а маркетолог его поведение в этих условиях.

Все это позволит массово менять элементы сайта и проводить эксперимент сразу не на одной странице, а на целых разделах или каталогах.
Подписывайтесь на наш канал в Яндекс.Дзен
Подписывайтесь на наш Telegram-канал
Подписывайтесь на наш Youtube-канал
Подписывайтесь на нашу группу ВКонтакте