Пиксель TikTok — это счетчик рекламной системы TikTok Ads, позволяющий фиксировать конверсии и трафик, а также на основе этих данных создавать аудитории или ориентировать рекламу на выбранные цели.
Создание пикселя TikTok
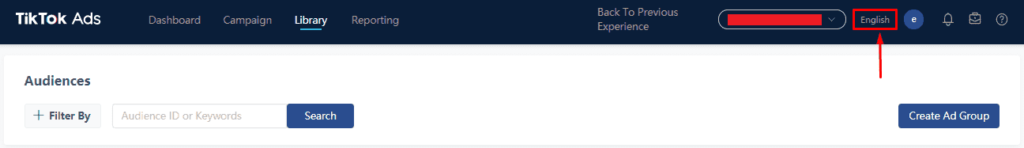
Вся инструкция написана для интерфейса на английском языке. Сменить язык можно, кликнув на English в правом верхнем углу.

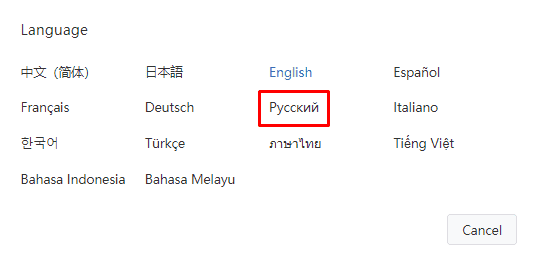
После чего нужно выбрать язык «Русский».

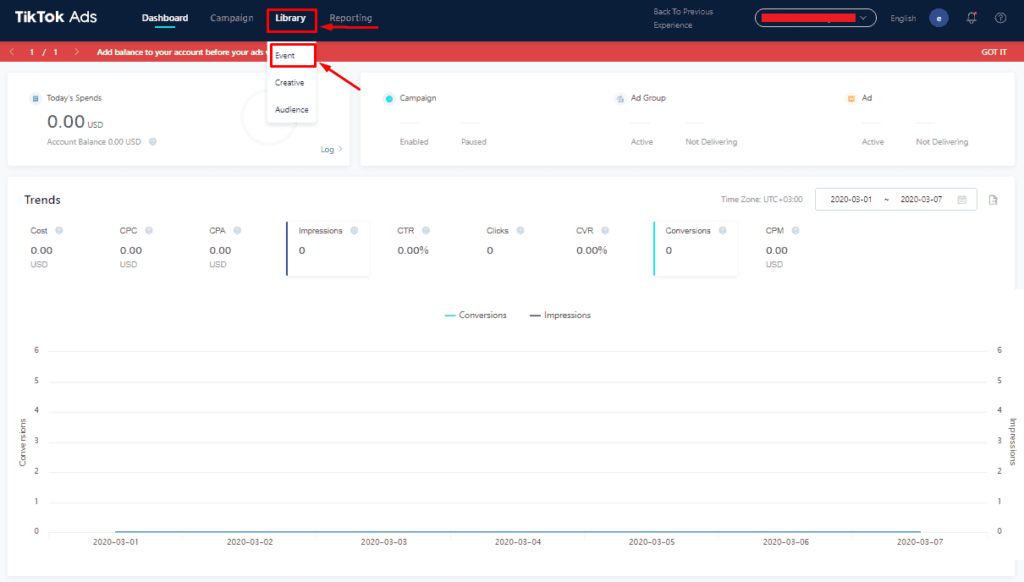
Для создания пикселя в рекламном кабинете TikTok потребуется в верхней части меню кликнуть на Library («Библиотека») — Event («События»).

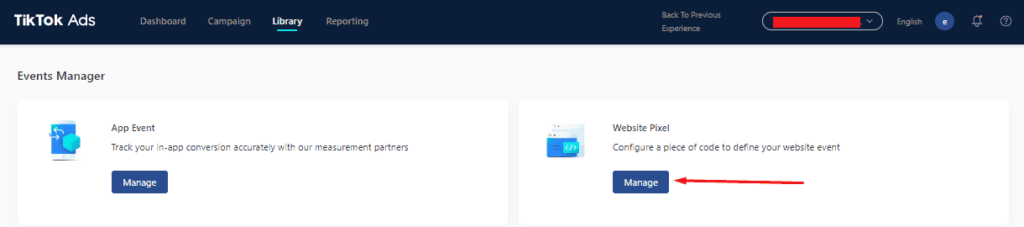
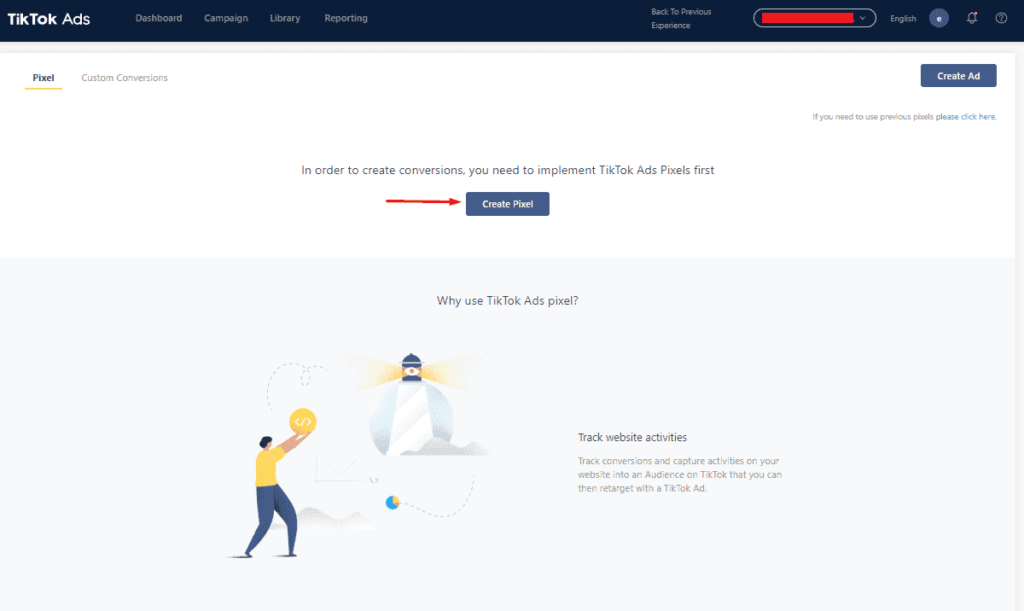
Далее выбираем Website Pixel («Пиксель»).

Нажимаем на Create Pixel («Создать пиксель»).

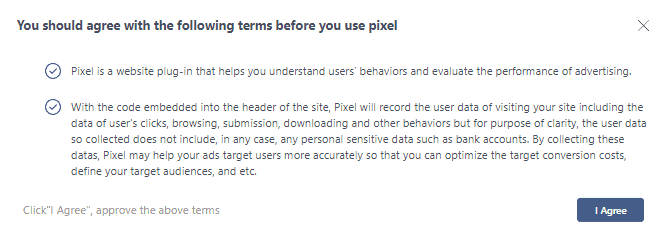
Принимаем условия использования сервиса.

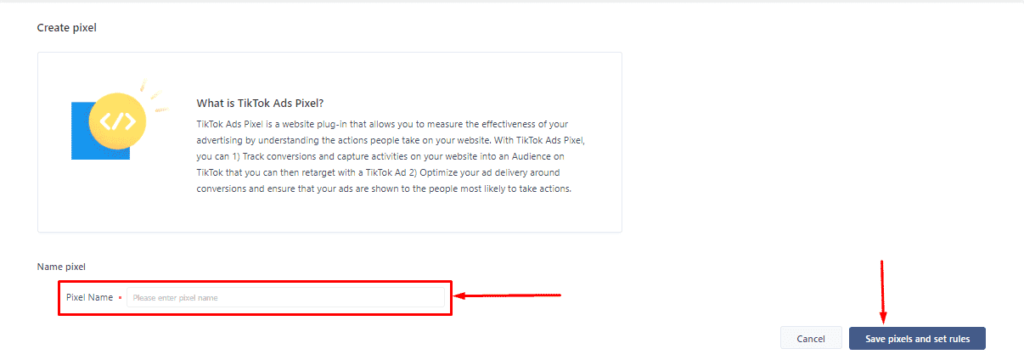
Даем название пикселю и нажимаем Save pixel and set rules («Сохранить пиксель и установить правила»).

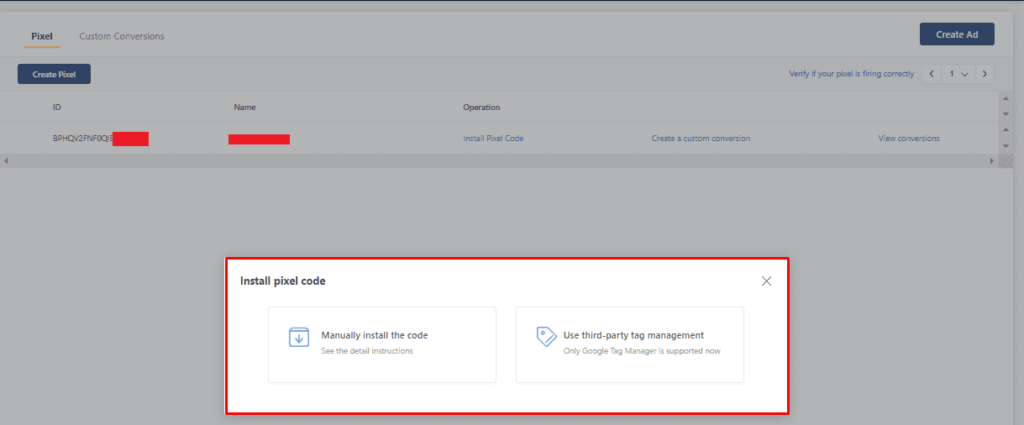
Выбираем способ установки:
- Вручную (Manually install the code).
- Через менеджеры тегов (Use third-party tag management).

В случае с ручной установкой потребуется скопировать код пикселя и установить его в коде сайта между тегами <head> и </head>.
При выборе Google Tag Manager (если он установлен) потребуется ознакомиться с правилами установки и нажать на кнопку I know, start setup.

Подключаем аккаунт Google Tag Manager и система подскажет дальнейший способ установки.

Установка пикселя TikTok через Google Tag Manager
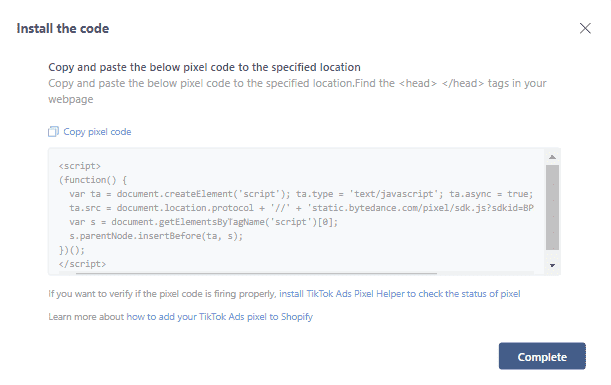
Получаем нужный код, кликнув на Install Pixel Code, выбираем ручную установку и копируем код.

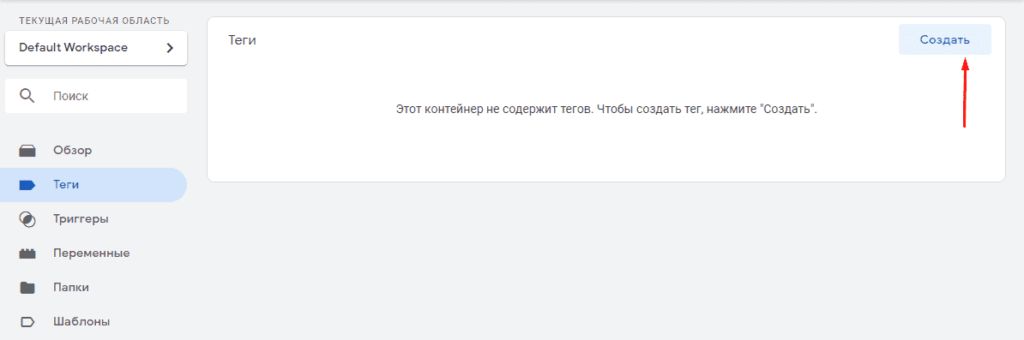
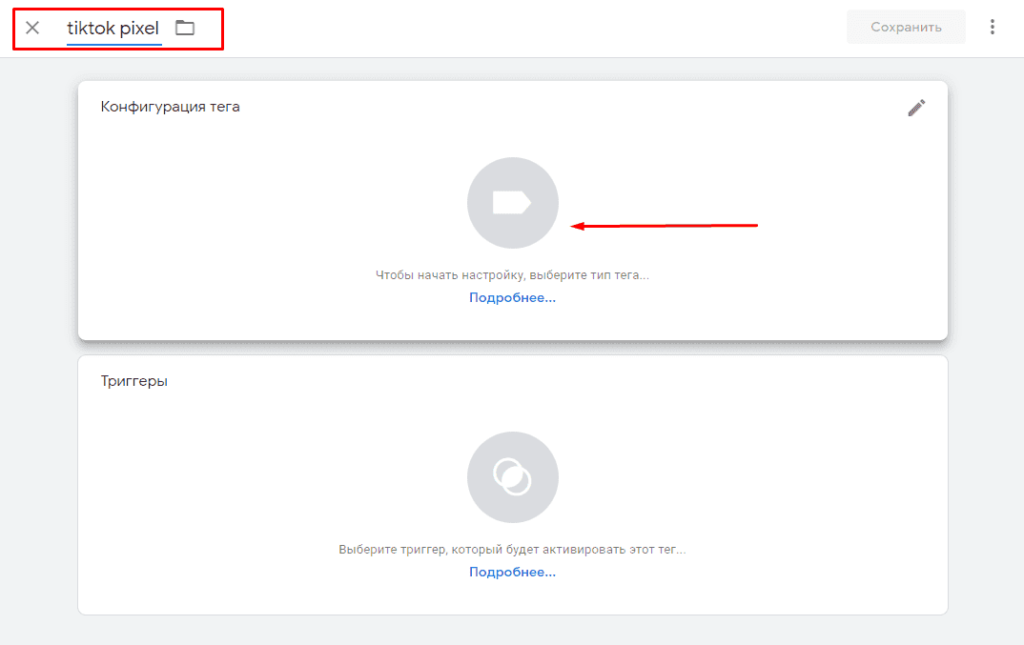
Далее переходим в Google Tag Manager и создам новый тег.

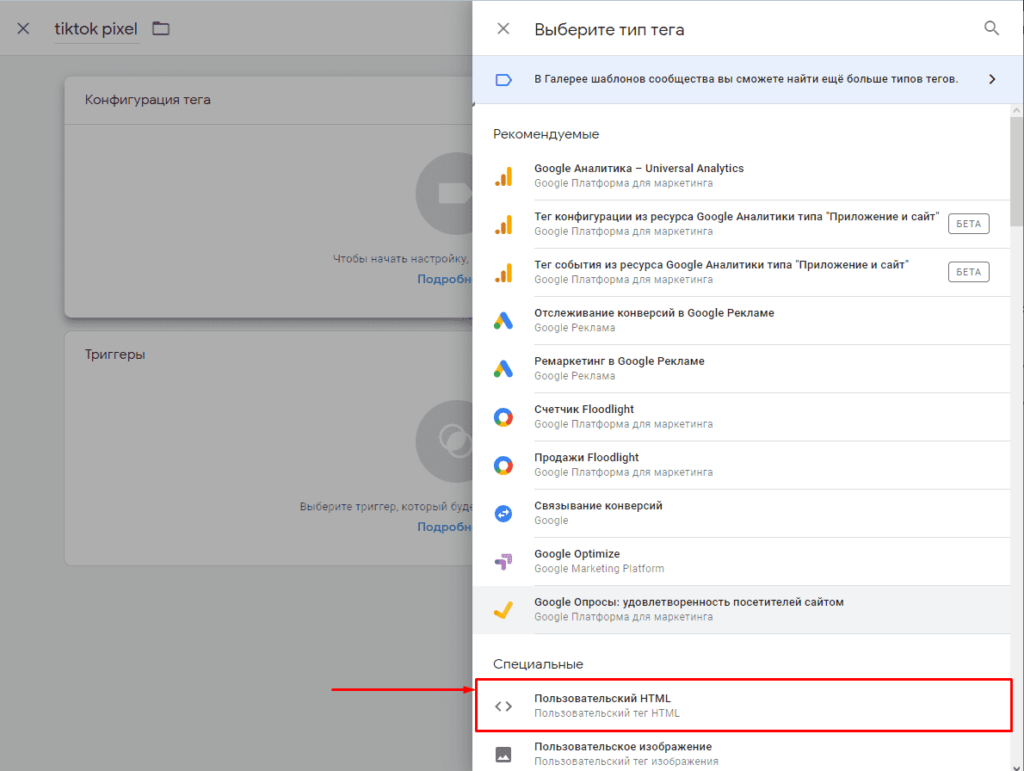
Даем ему название и выбираем тип тега.

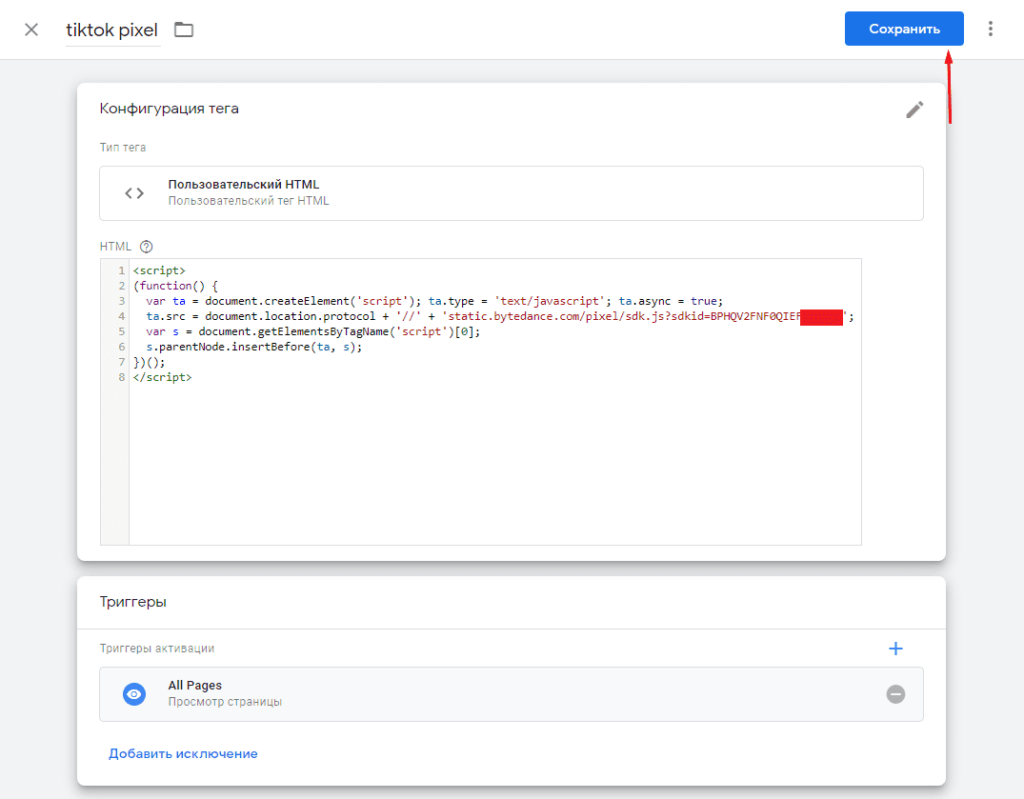
В выпавшем меню кликаем на «Пользовательский HTML».

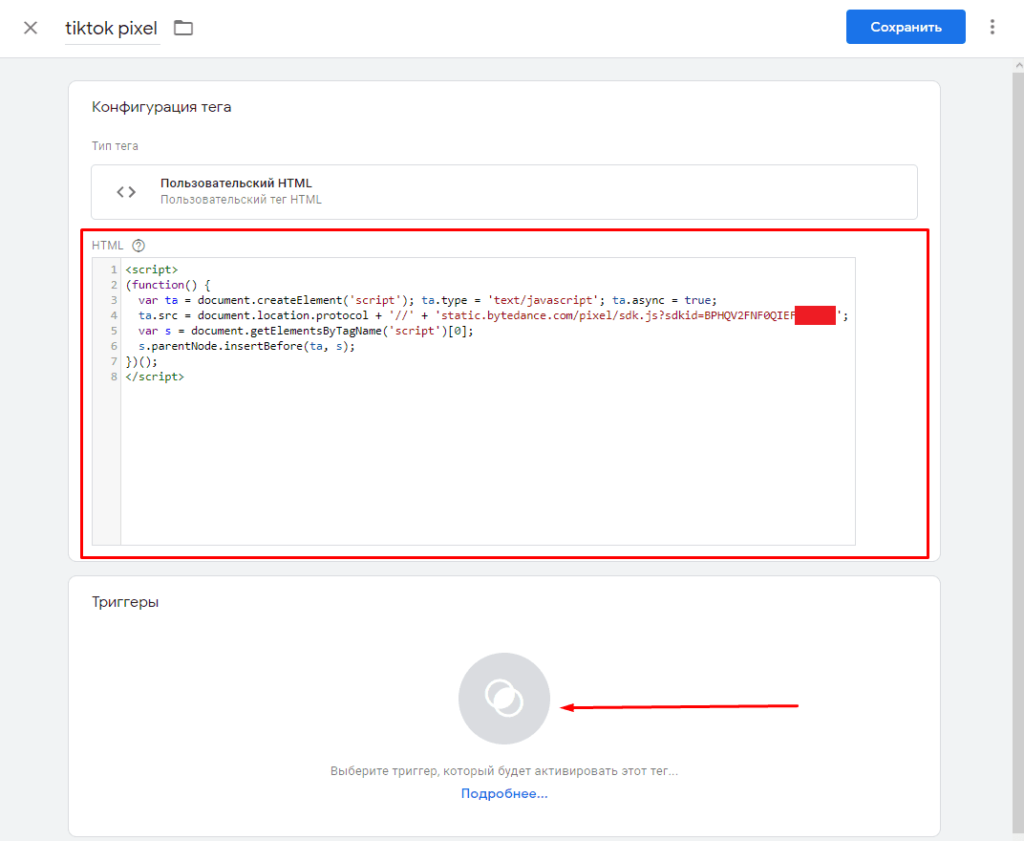
Вводим скопированный код и указываем триггер.

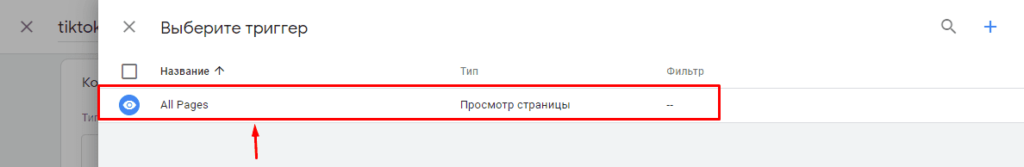
В качестве триггера выбираем «All Pages» (Все страницы).

Сохраняем тег и публикуем новую версию.

Настройка конверсий и событий
Важно! При создании пикселя вам потребуется сразу выбрать, какие конверсии будут настраиваться, так как в уже созданном пикселе создать их нельзя.
Соответственно, потребуется в самом начале создания счетчика выбрать все конверсии, которые вы будете учитывать, и уже после переходить ко остальным настройкам.
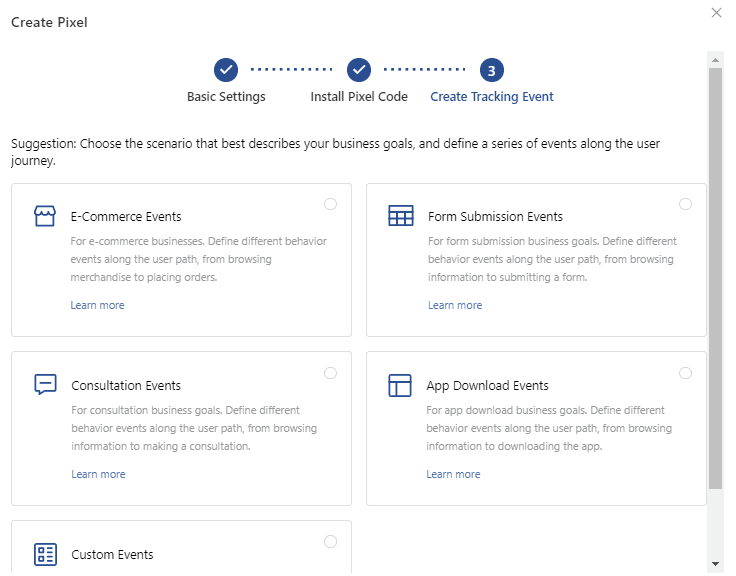
В первую очередь выбираем один из типов конверсий:
- E-commerce Events — события для отслеживания действий в интернет-магазине;
- Form Submission Events — события для отслеживания взаимодействий с формами;
- Consultation Events — отслеживание обращений для консультации или уточнения на сайте;
- App Download Events — события, связанные со скачиванием мобильных приложений;
- Custom Events — пользовательские.

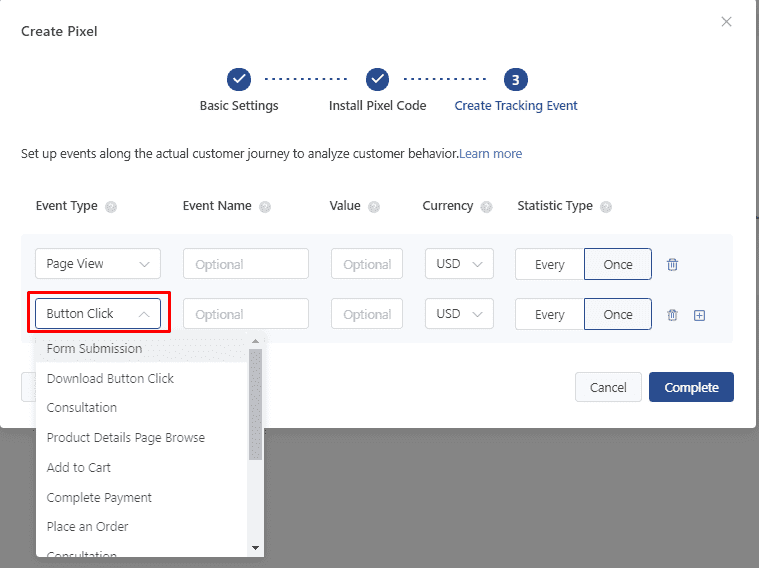
Рекомендую выбрать Custom Event: это позволит создавать любой вид конверсий, где можно при помощи простого конструктора использовать следующие типы целей:
- Form Submission;
- Download Button Click;
- Consultation;
- Product Details Page Browse;
- Add to Cart;
- Complete Payment;
- Place an Order;
- Consultation;
- User Registration;
- Details Page Browse (Consultation);
- Button Click (Consultation);
- Details Page Browse (Form);
- Button Click (Form).

При создании цели необходимо выбрать тип учета конверсий, который может быть Every или Once (каждый или единичный). По умолчанию Once будет учитывать всего одну конверсию во время визита независимо от того, сколько раз она будет выполнена. В случае с Every будет учитываться каждая из нескольких конверсий, которые совершит пользователь во время визита.
Для установки цели сейчас можно использовать всего два типа активации:
- просмотр страницы;
- клик по элементу.
Цель при переходе на страницу
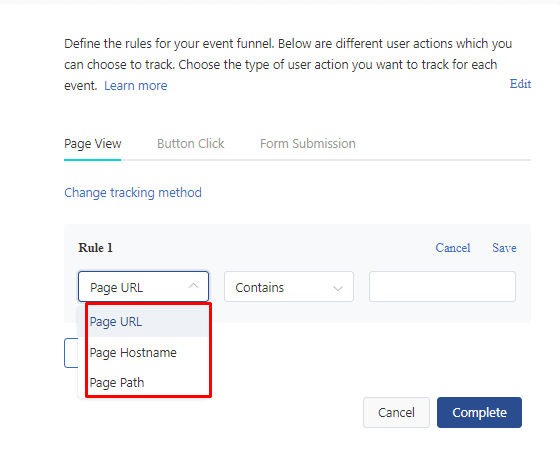
Для этой конверсии достаточно выбрать Page URL и один из типов соответствия:
- Contains (содержит);
- Equals (равно);
- Does not contain (не содержит).
После этого вводим адрес страницы, например, контактов.

Клик по элементу
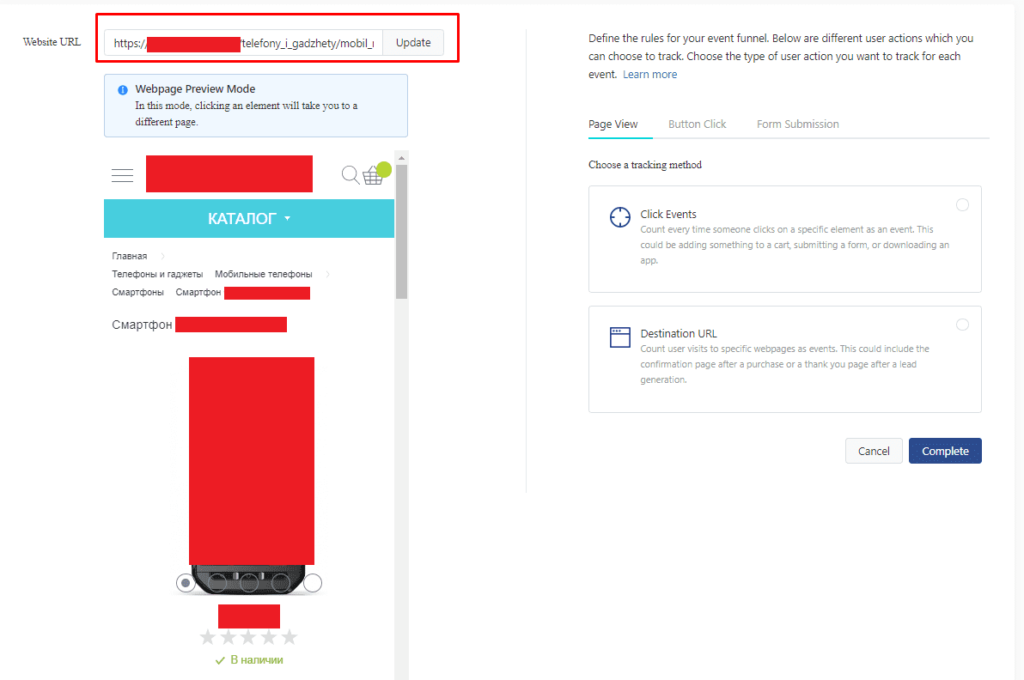
Настройка выполняется через простой редактор, в котором нужно ввести URL страницы.

Важно! В редакторе используется мобильная версия сайта.
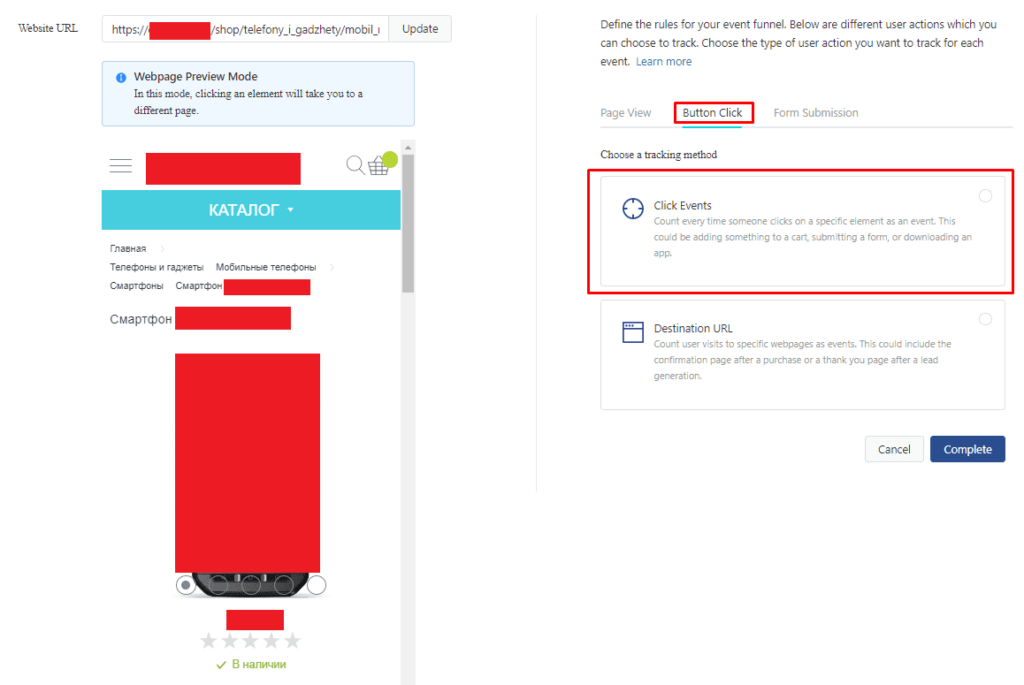
После кликаем на Click Events.

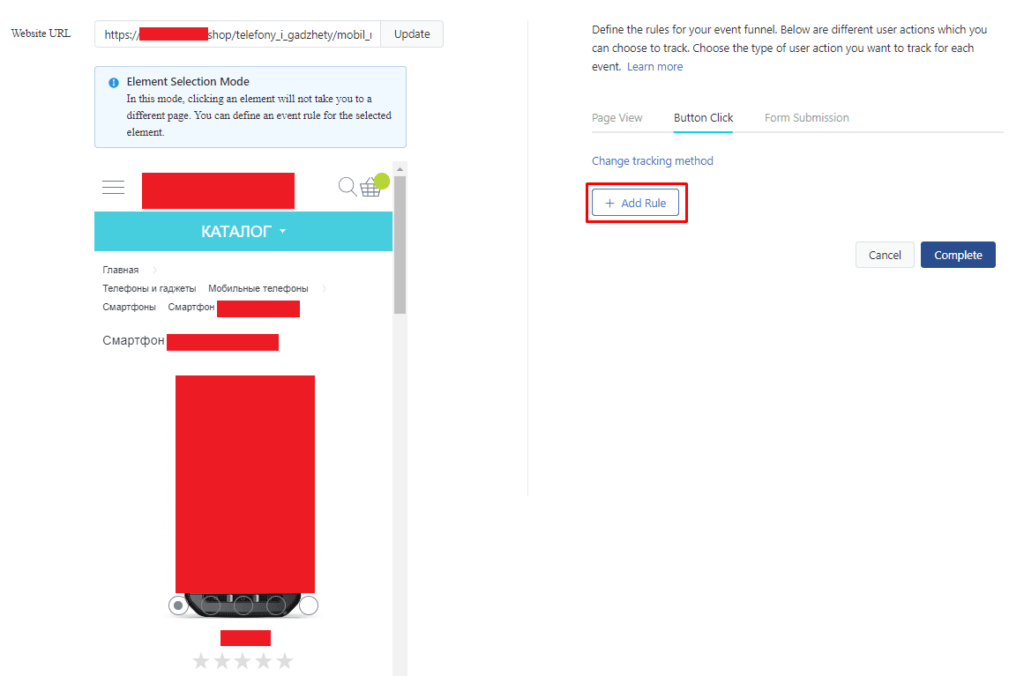
Добавляем правило (Add Rule).

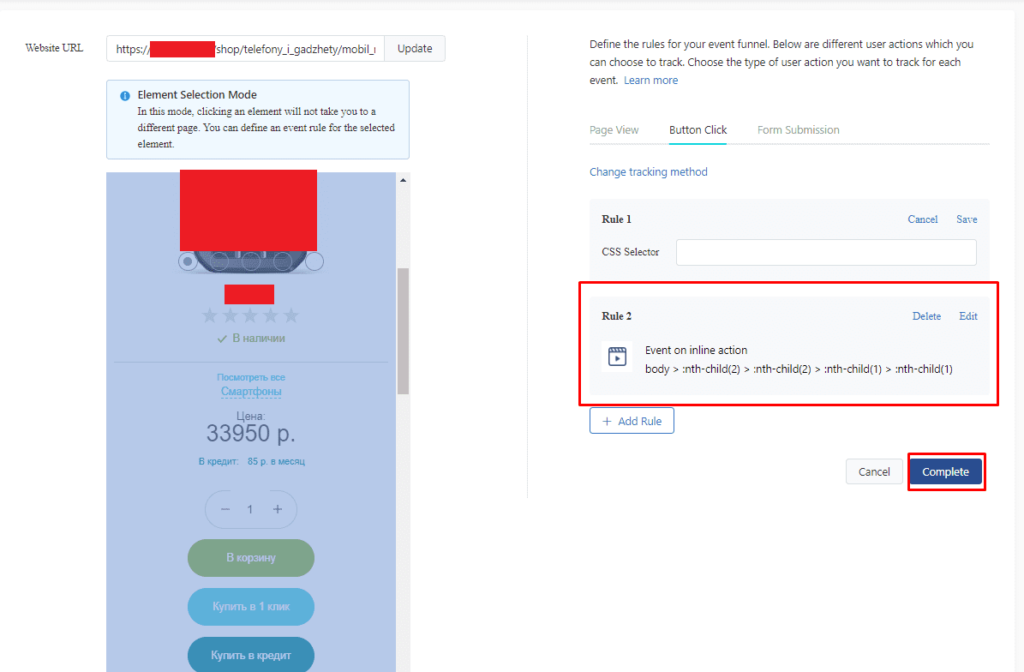
Далее выбираем элемент, по которому нужно кликнуть пользователю, чтобы цель считалась достигнутой. После этого система самостоятельно создаст правило, а специалисту не нужно будет проверять код и находить нужный CSS-селектор.

Особенности учета
Важно понимать, что в системе независимо от того, какой тип конверсий используется, можно выбрать всего два триггера: «Клик по элементу» и «Просмотр страницы». Поэтому конверсии, которые связаны с отправкой формы, будет крайне проблематично отслеживать.
В этом случае можно:
- После отправки формы перенаправлять пользователя на страницу «Спасибо». Не лучшее решение, но позволит учитывать только пользователей, успешно заполнивших форму.
- Использовать нижний уровень конверсии. Например, есть страница товара с кнопкой «Купить в один клик», после нажатия на которую открывается форма, которую надо заполнить и отправить. В этой ситуации рекомендуется использовать именно клик по элементу (кнопке).
Проверка работоспособности
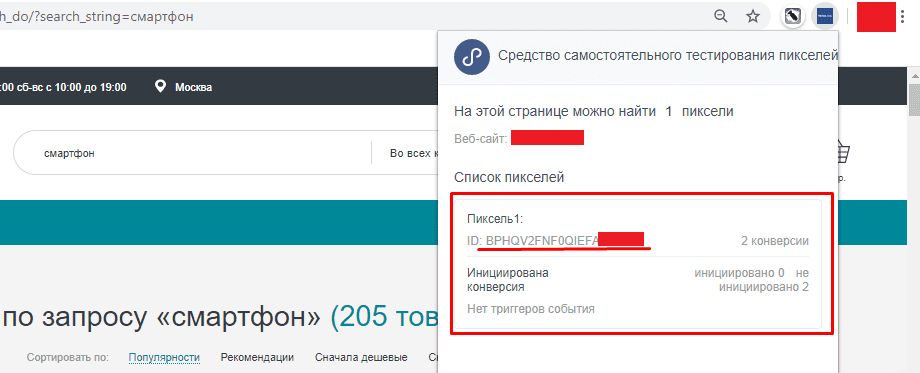
Чтобы проверить работоспособность пикселя и событий, следует использовать специальное расширение для браузера TikTok Helper:
После его установки переходим на нужный сайт, кликаем на расширение и смотрим, сработал ли пиксель.

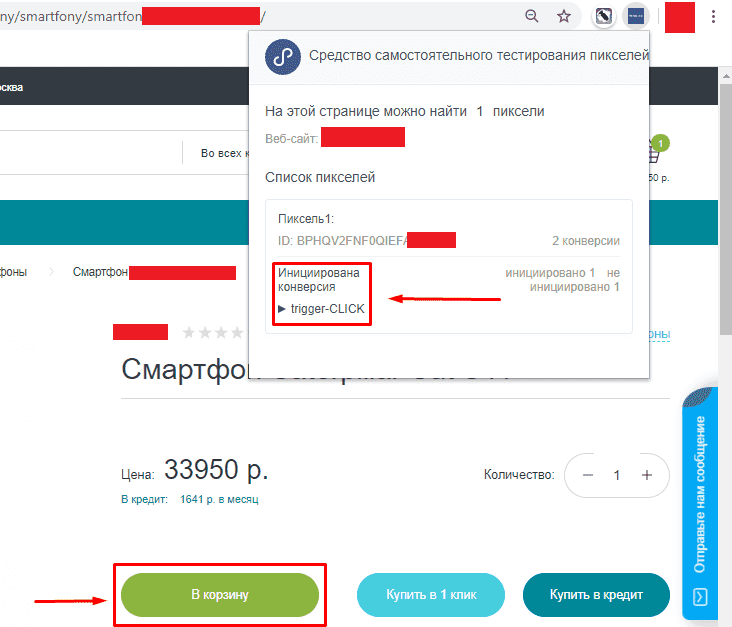
Если выполнить клик по нужному элементу, можно увидеть, что цель была зафиксирована.

Статистика и аналитика
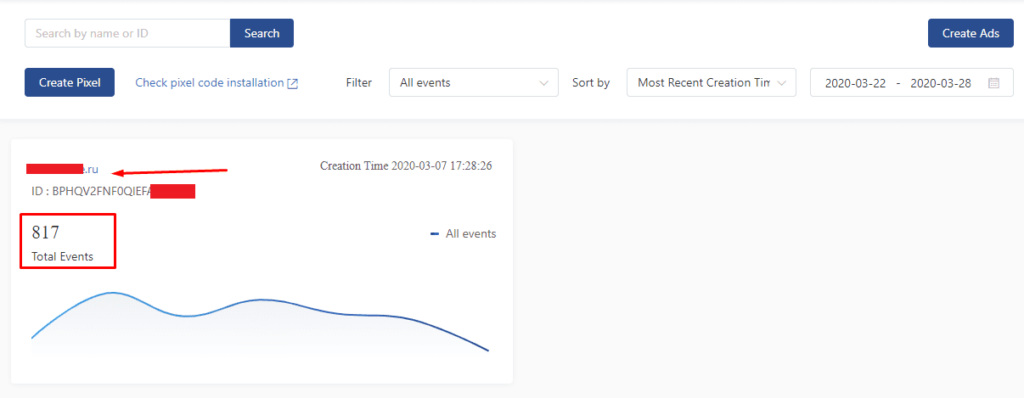
Чтобы посмотреть статистику по созданному пикселю, перейдите в TikTok Ads и выберите нужный.

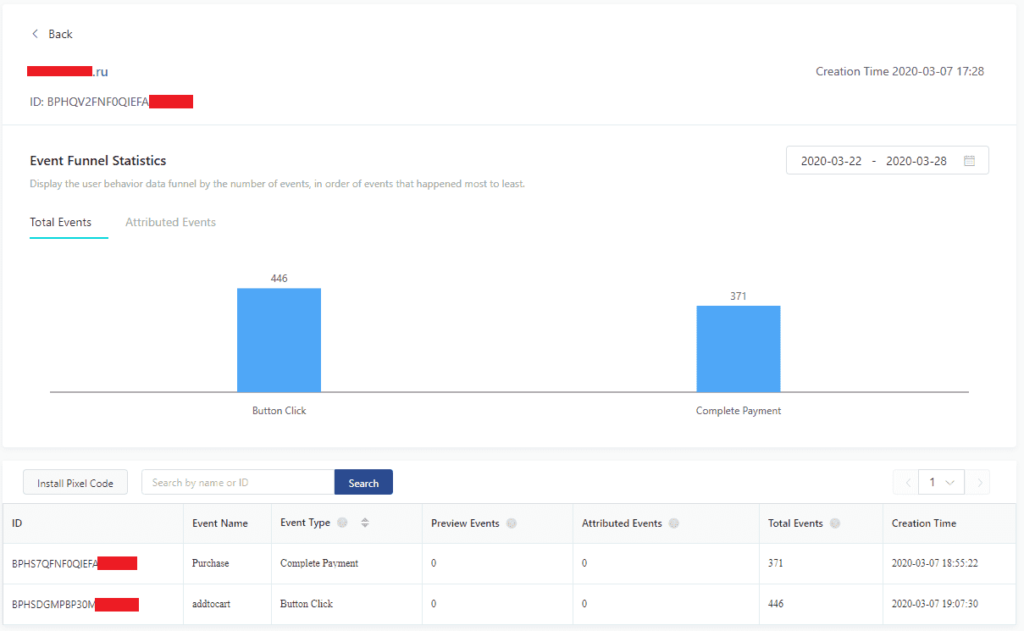
После этого можно увидеть гистограмму с типом событий и числом зафиксированных конверсий.

Подписывайтесь на наш канал в Яндекс.Дзен
Подписывайтесь на наш Telegram-канал
Подписывайтесь на наш Youtube-канал
Подписывайтесь на нашу группу ВКонтакте






Здравствуйте, подскажите, пожалуйста, какой браузер вы использовали при настройке правила, для нажатия кнопки. Где нужно CSS-селекторы указывать. Потому что у меня не работает эта фишка. Я навожу на кнопки и ничего не происходит, а если самому селекторы указывать, то не считаются конверсии.
Добрый день, спасибо за обратную связь, браузер Google Chrome проблем описанных Вами в нем не наблюдал.