Ленивая загрузка (LazyLoad) в WordPress помогает сделать работу сайта быстрее, используя отложенную загрузку изображений, а для использования этой функции достаточно использовать инструкцию ниже.
Как включить ленивую загрузку в WordPress (Способ №1)
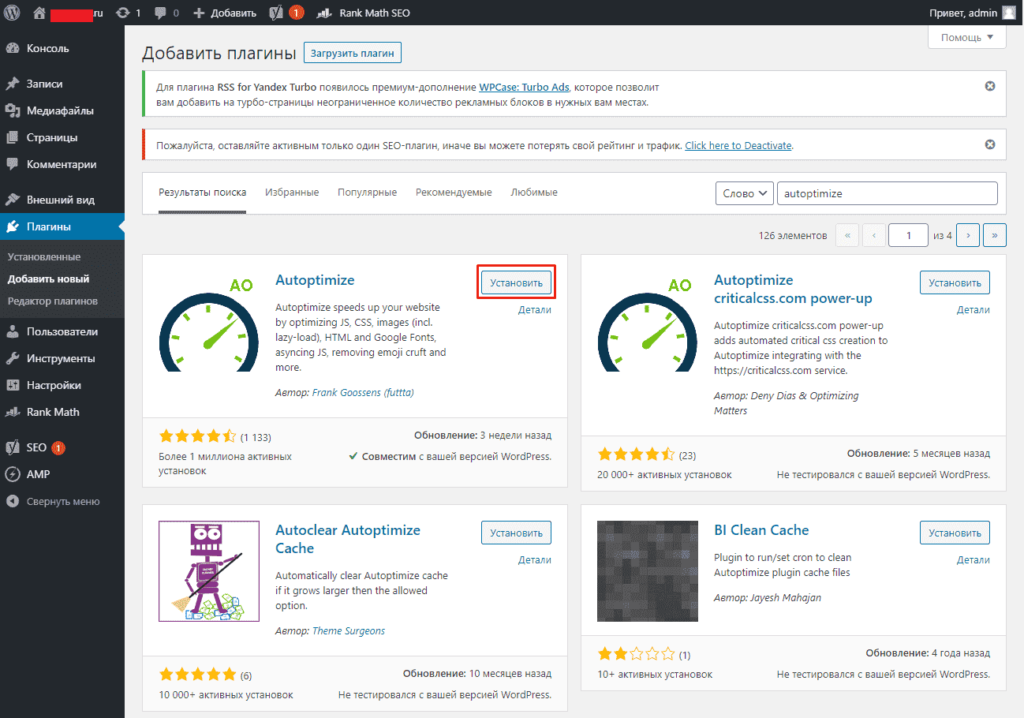
Для этого в административной панели переходим в «Плагины»-«Добавить новый» и в строке поиска вводим «Autoptimize» (для улучшения скорости загрузки и кеширования) после чего устанавливаем его.

Активируем плагин.

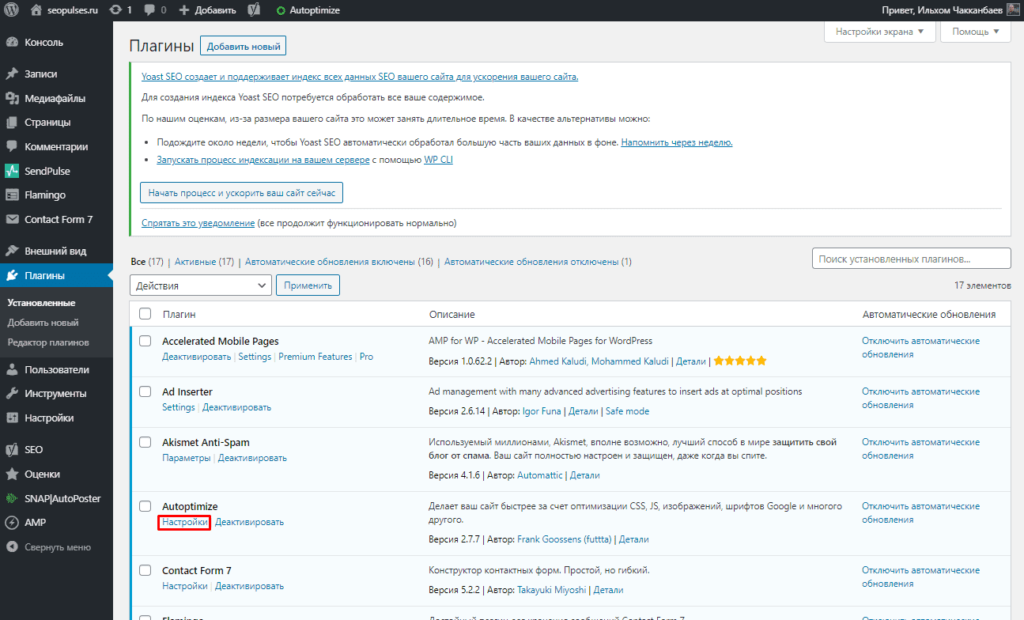
Все готово можно переходить к настройкам.

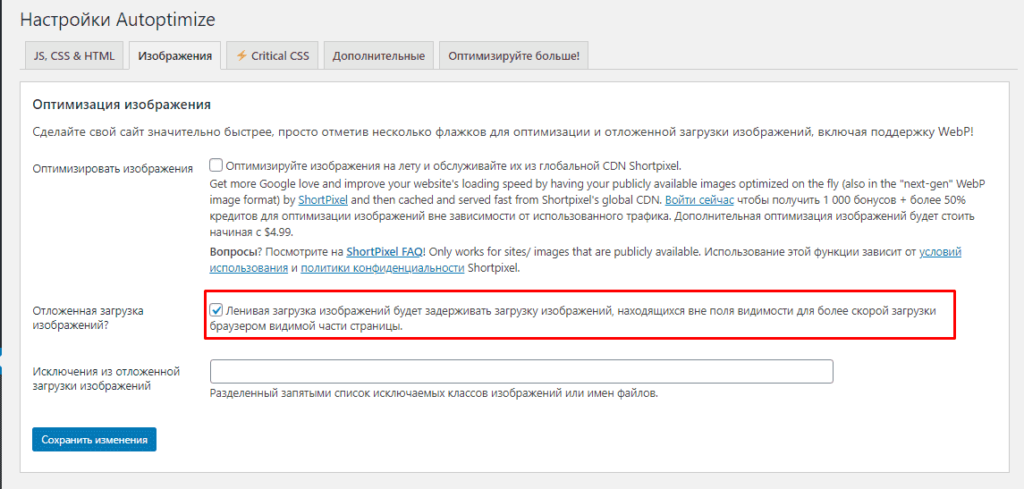
Переходим в «Настройки» и включаем отложенную загрузку

Все готово.
Отложенная загрузка для Вордпресс (Способ №2)
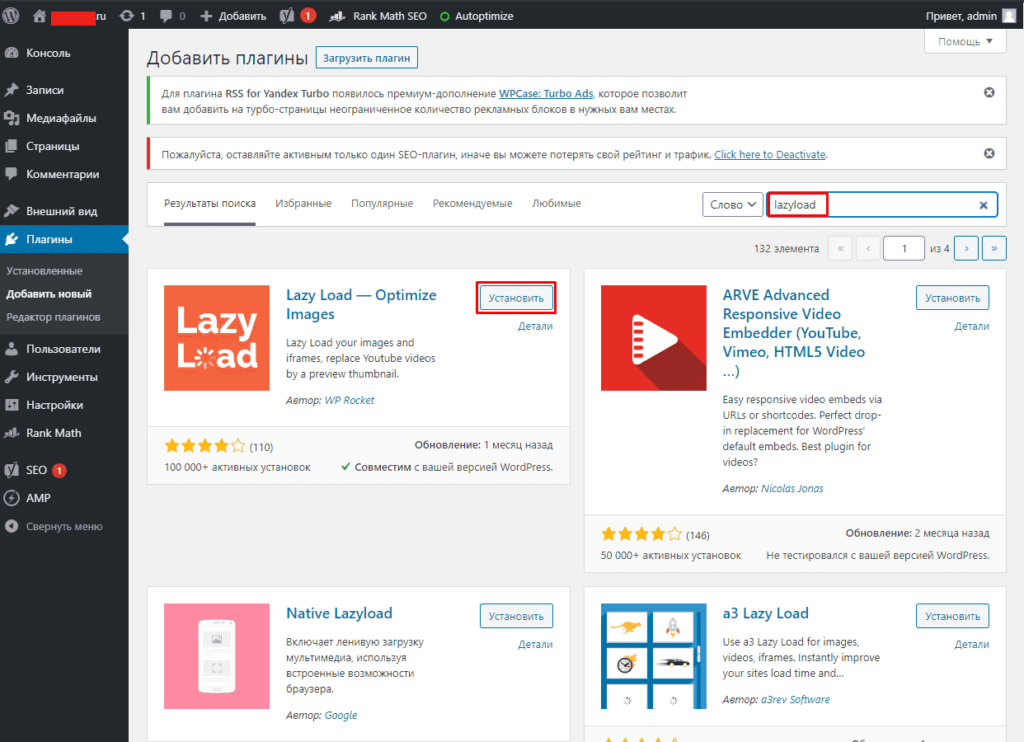
Аналогично при добавлении плагинов в поиске прописываем «lazyload» и используем дополнение от «WP Rocket».

Активируем его.

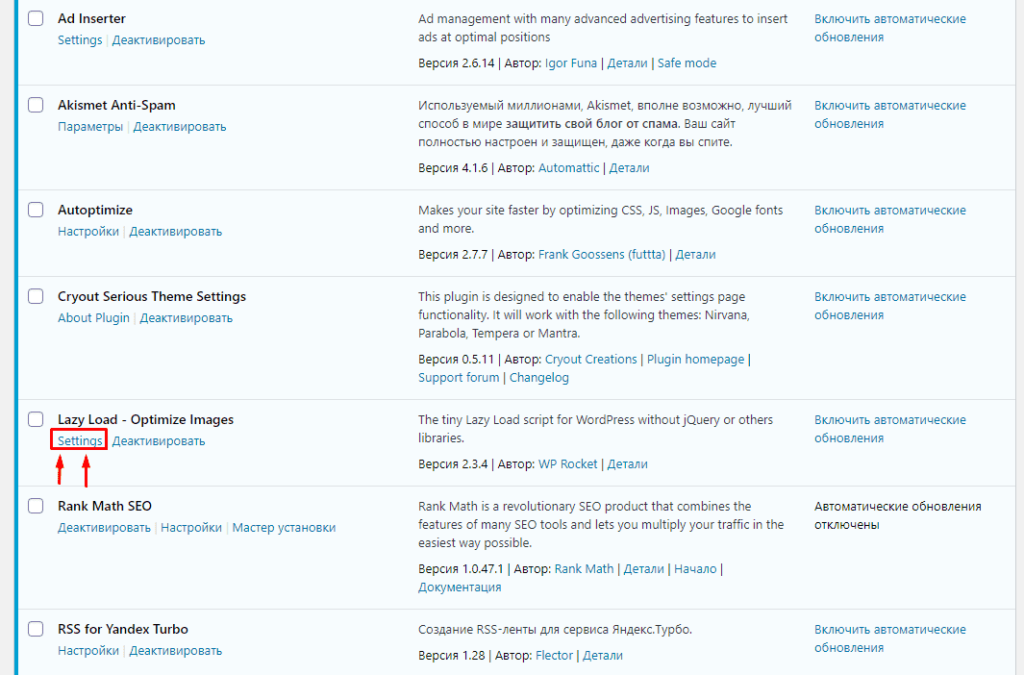
Переходим в «Settings».

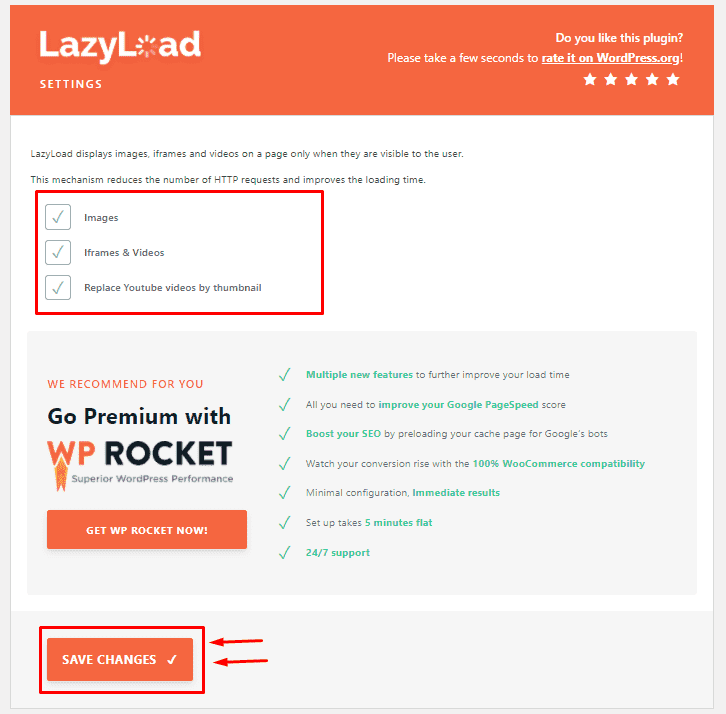
Включаем все 3 пункта в появившемся меню и сохраняем изменения.

Все готово.
Как проверить
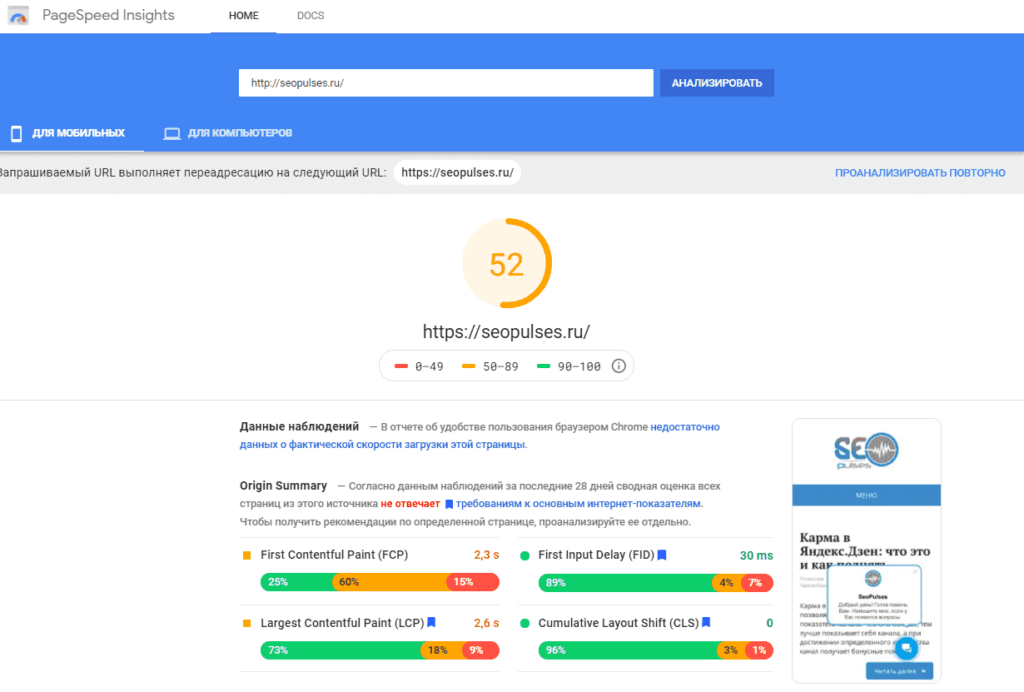
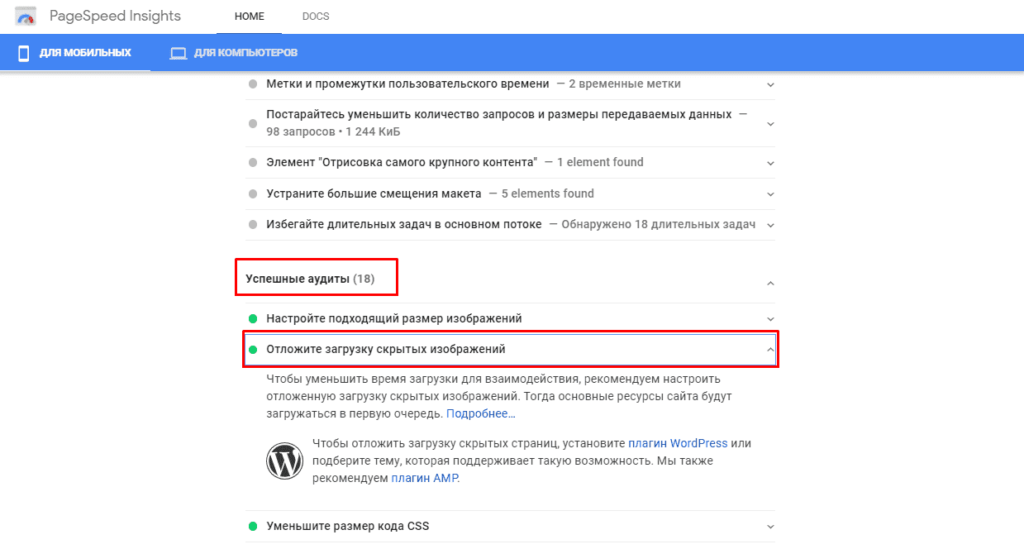
Используем инструмент для проверки скорости загрузки сайта PageSpeed Insights.

Прокручиваем в нижнюю часть страницы в «Успешные аудиты» и видим там нужный пункт.

Подписывайтесь на наш канал в Яндекс.Дзен
Подписывайтесь на наш Telegram-канал
Подписывайтесь на наш Youtube-канал
Подписывайтесь на нашу группу ВКонтакте