Дизайн схемы в CMS Opencart позволяют изменять внешний вид посадочных страниц, товаров, категорий или главной страницы, добавляя определенные баннеры или же ссылки на другие разделы.
Видеоинструкция
Раздел Дизайн-Схемы в CMS Opencart
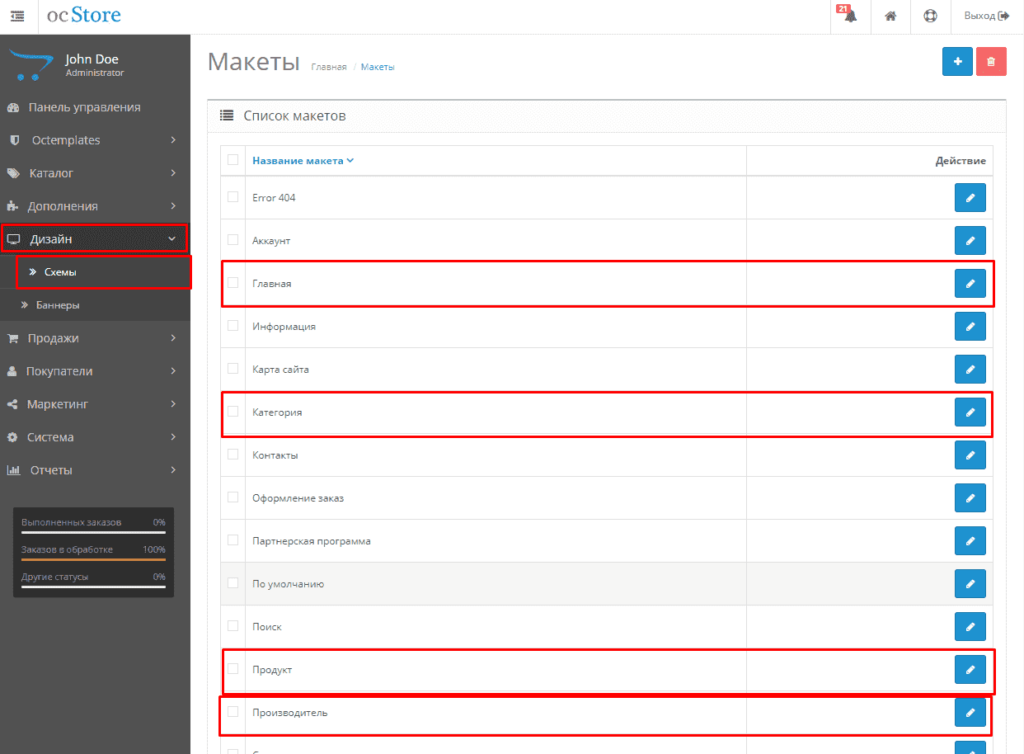
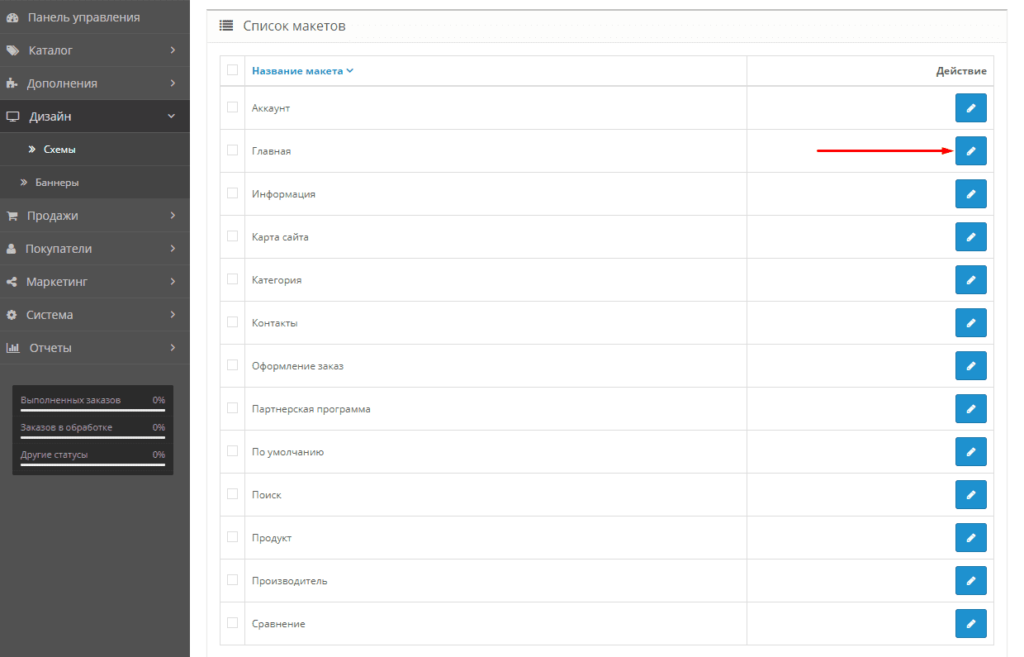
Чтобы изменить внешний вид любого типа страниц потребуется перейти в административной панели в «Дизайн»-«Схемы», где мы видим все уже имеющиеся шаблоны.

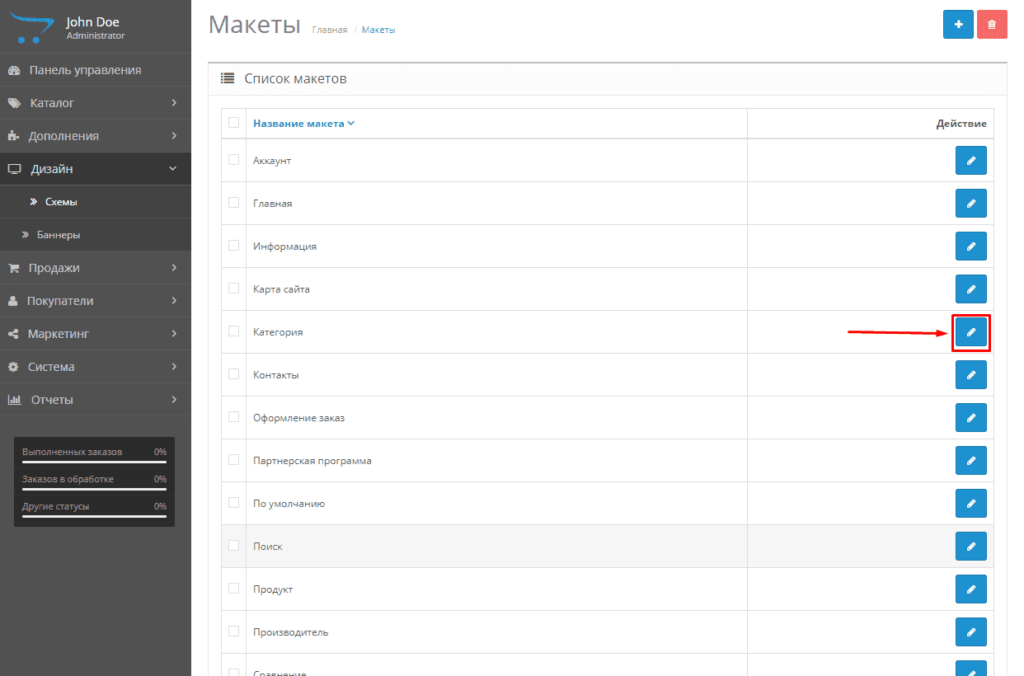
При необходимости кликаем на «Редактировать» (карандаш).

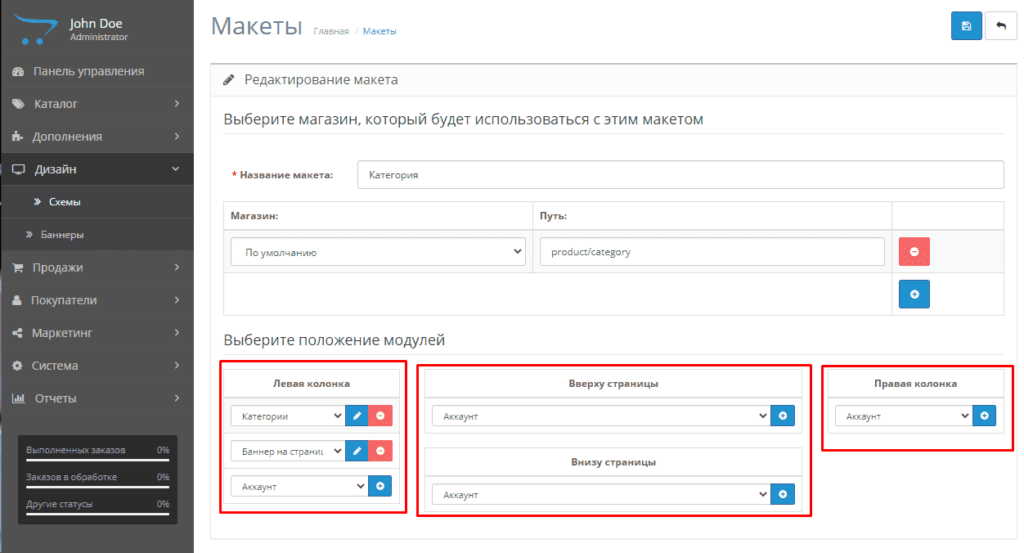
Далее видим, что схема состоит из:
- Левой колонки. Отвечает за отображение в сайдбаре;
- Центральную часть. Делить на вверху и внизу страницы, указывающую на отображение информации в шапке и подвале сайта;
- Правая колонка. Аналогично отвечает за правую часть страницы.

Редактирование страницы категорий
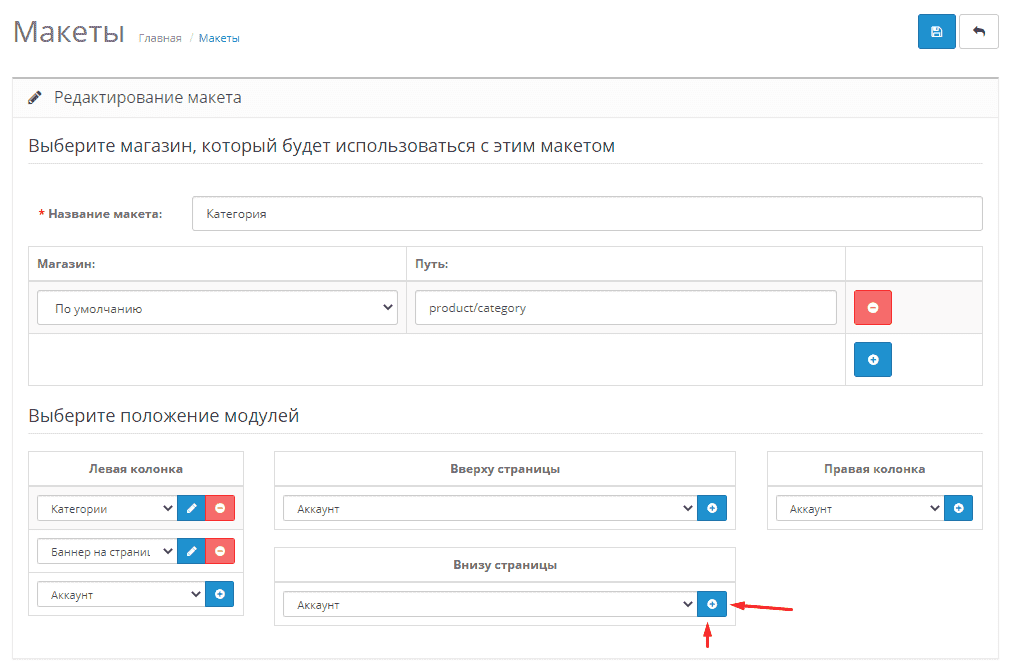
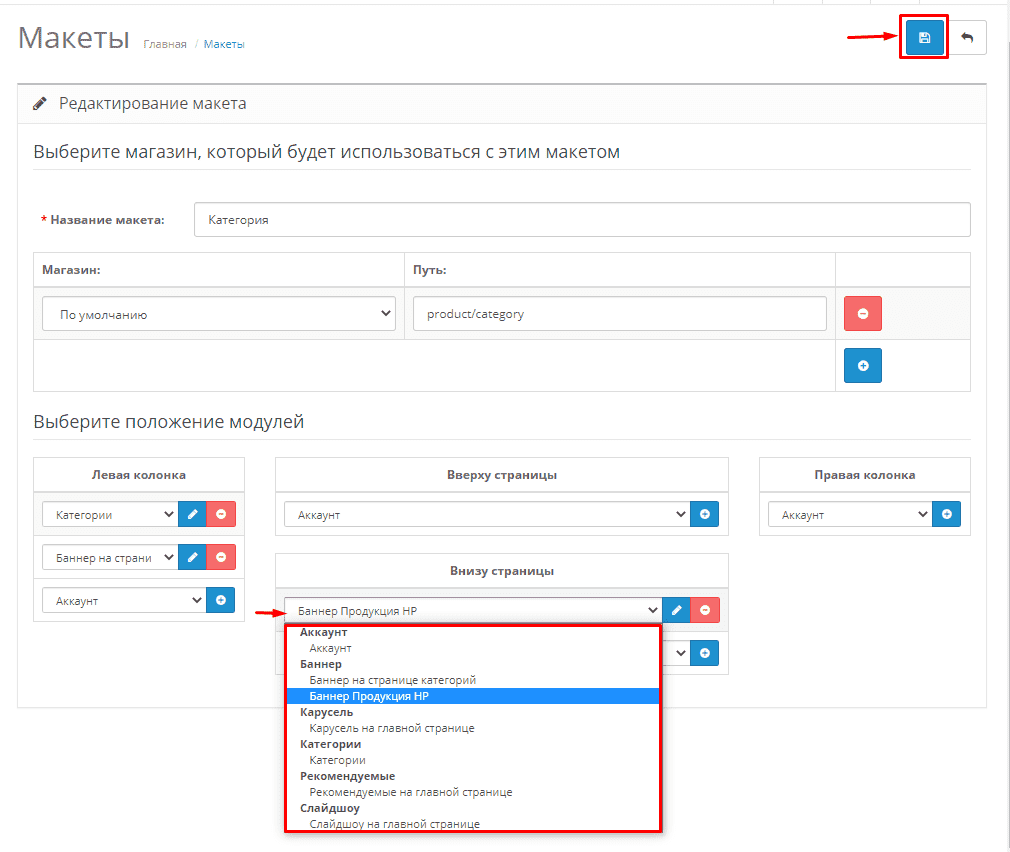
Чтобы добавить еще один элемент, мы кликаем в нужном месте на «+» (Добавить).

Выбираем нужный элемент, например, баннеры или фильтр после чего сохраняем изменения.

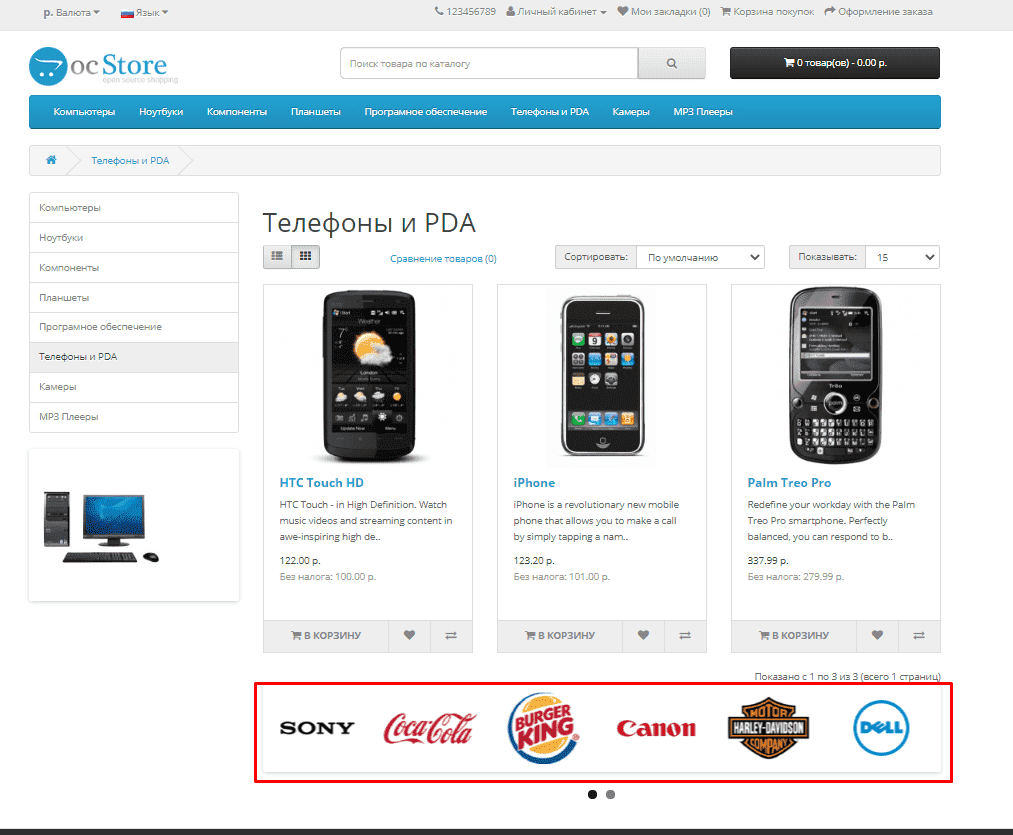
Как видим кольцевая галерея из баннеров появилась в категориях.

Редактирование карточки товаров через схемы в Опенкарт 2 и 3
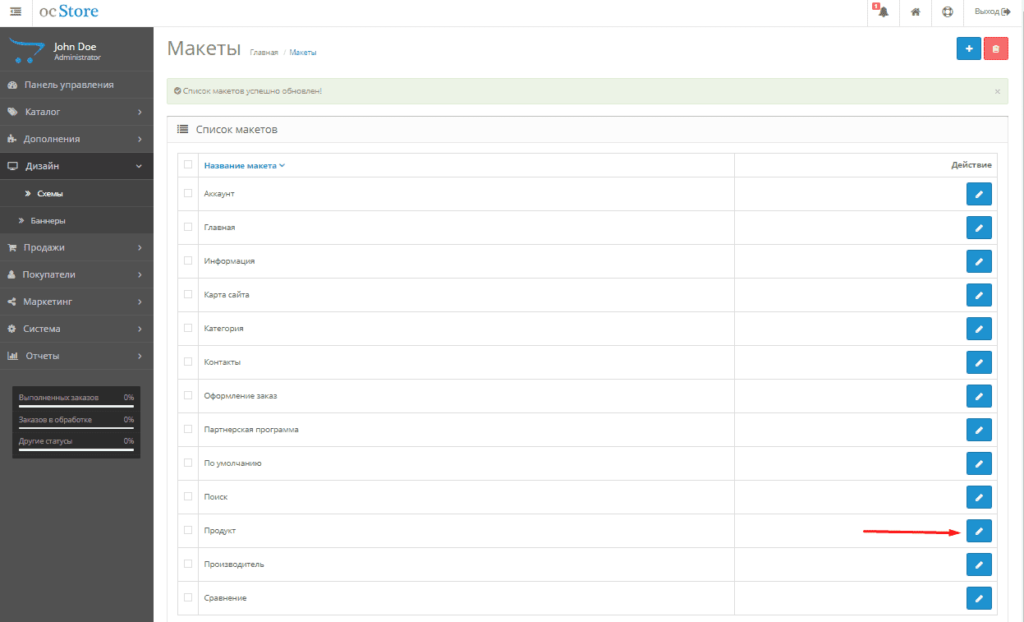
Переходим в редактирование продукта.

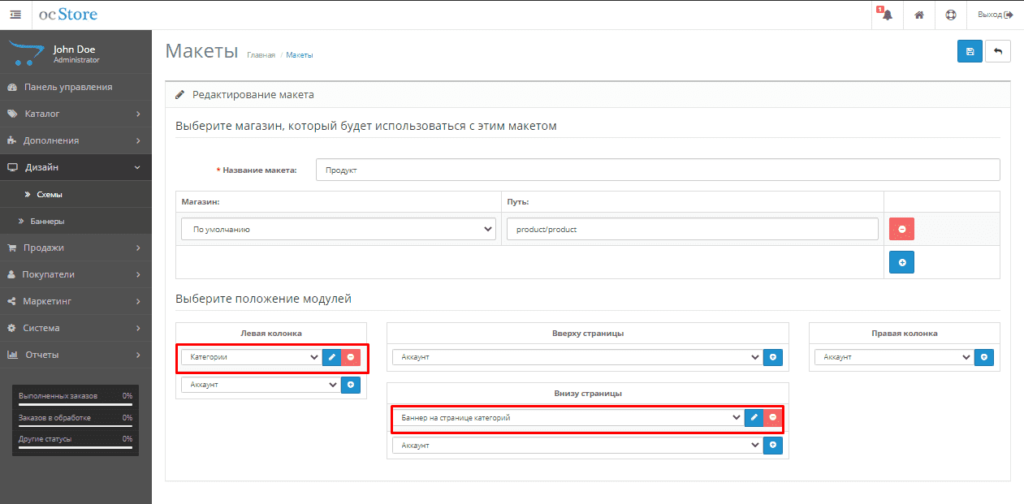
Добавляем:
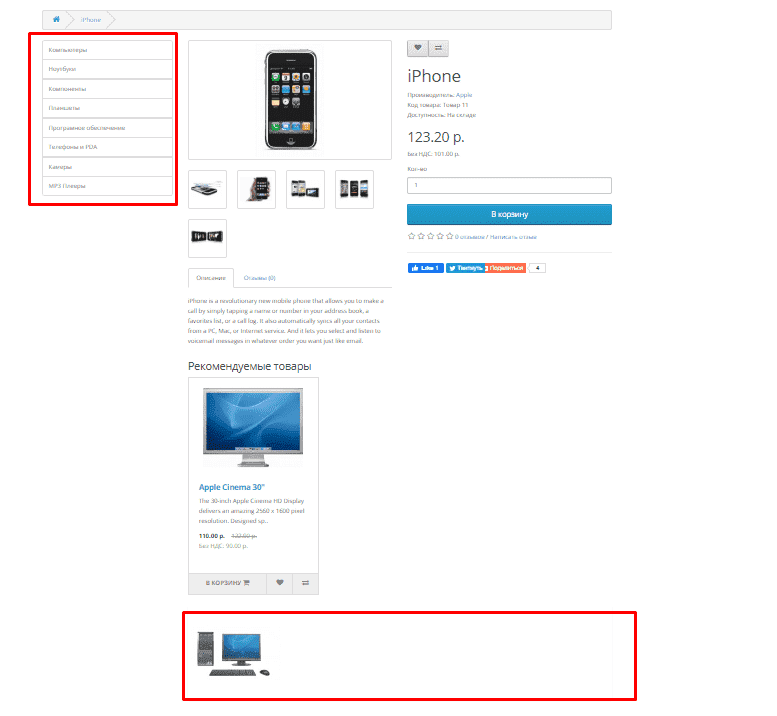
- В сайдбар вывод списка категорий;
- Добавляем вывод в подвале баннера.

Данные дополнения появились на посадочных страницах товара.

Изменение главной страницы сайта
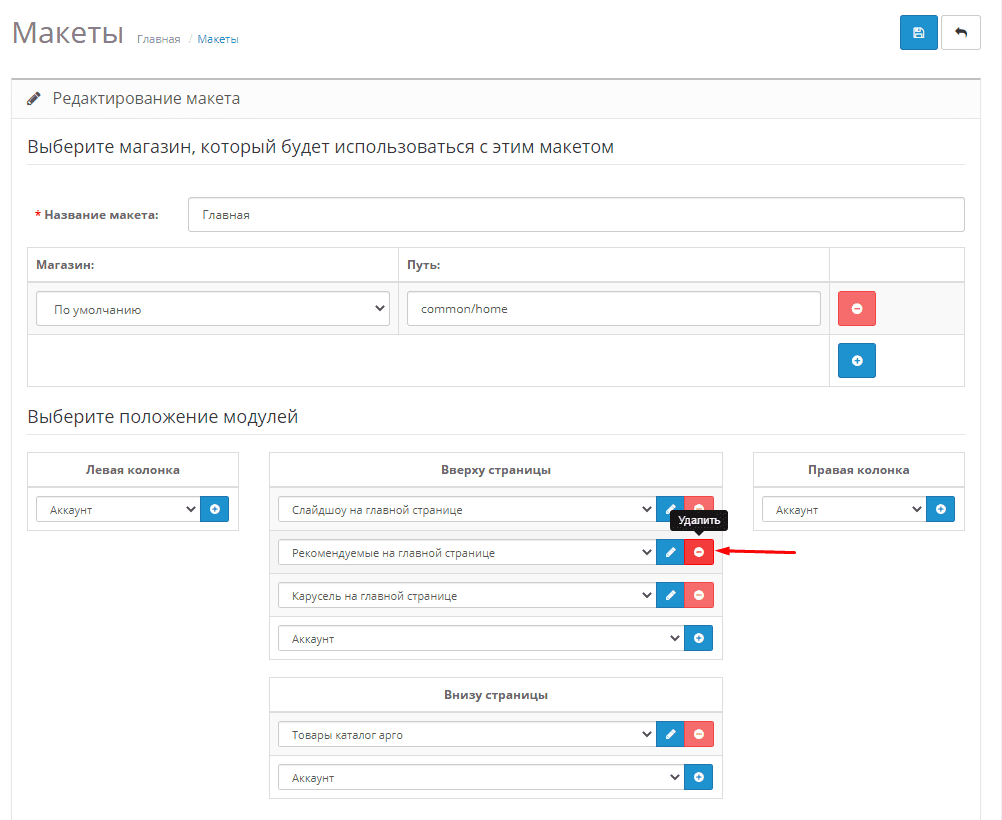
Переходим в редактирование главной.

Удаляем рекомендуемые товары.

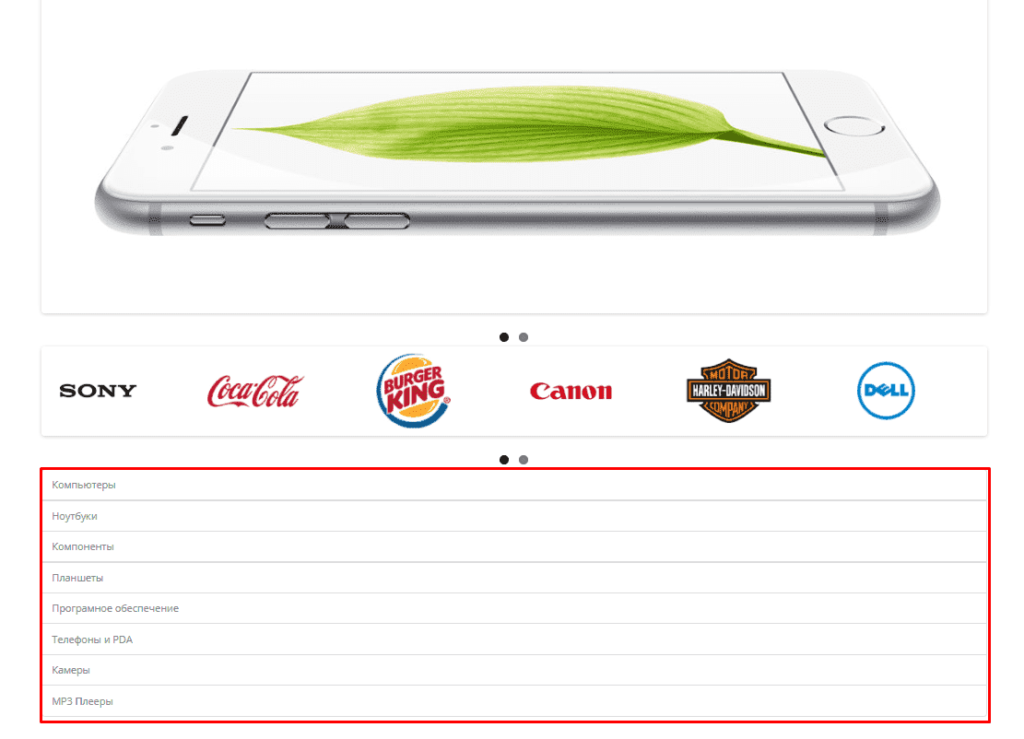
Добавляем вывод списка категорий и видим как изменения вступили в силу.

Как создать новый баннер в Opencart 2 и 3
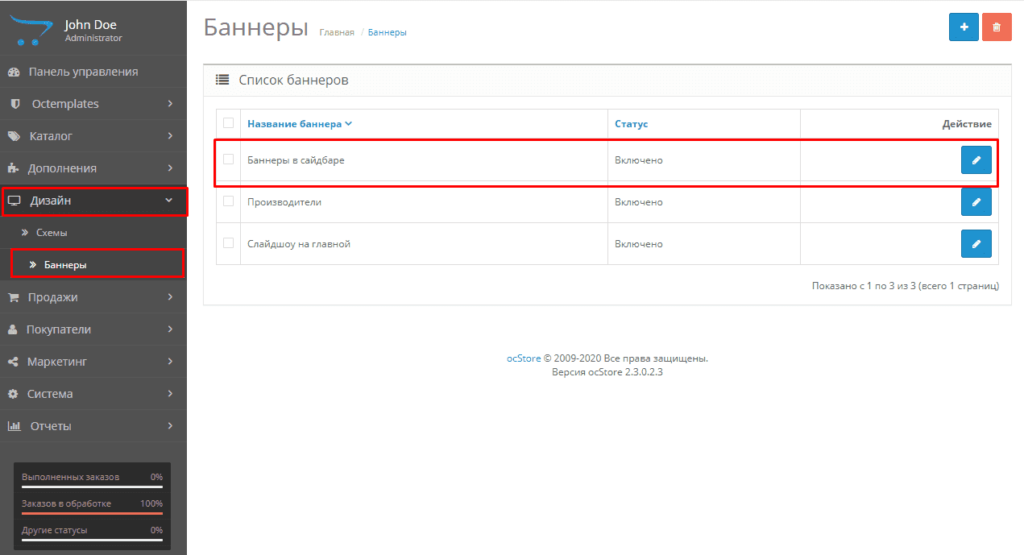
Для этого переходим в «Дизайн»-«Баннеры», где мы видим уже имеющиеся баннеры, которые можно изменить при необходимости.

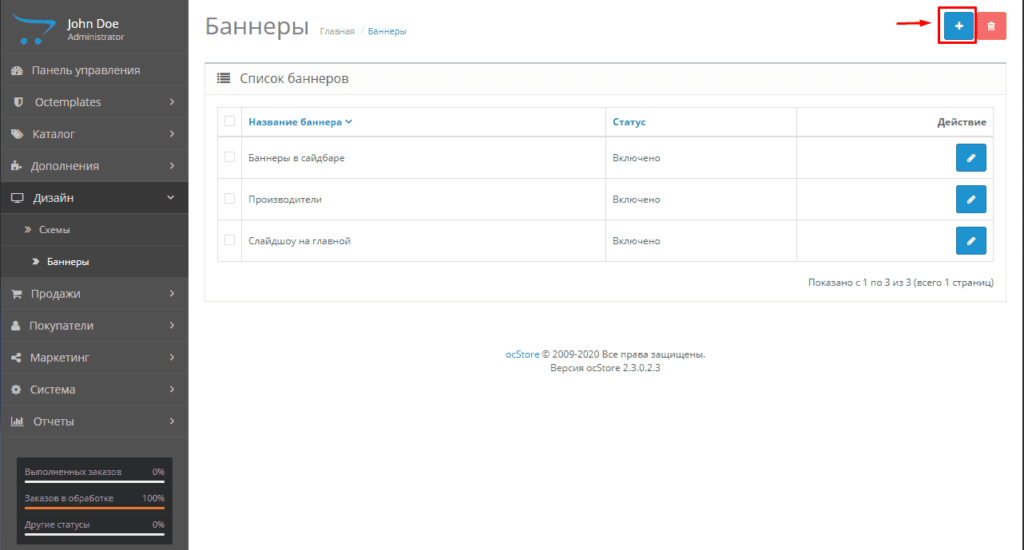
Создать новый можно кликнув на «Добавить» (+) в правом-верхнем углу.

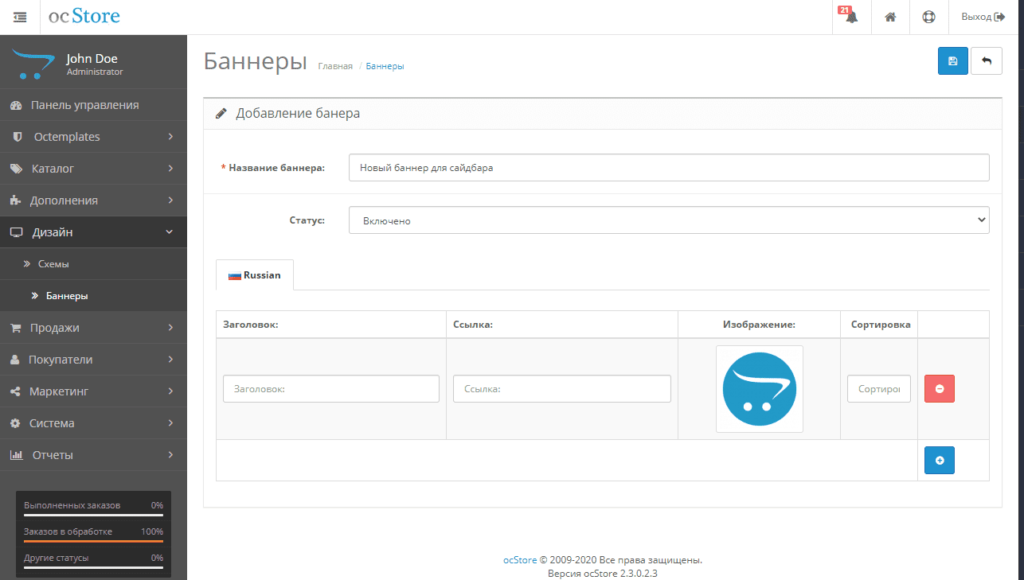
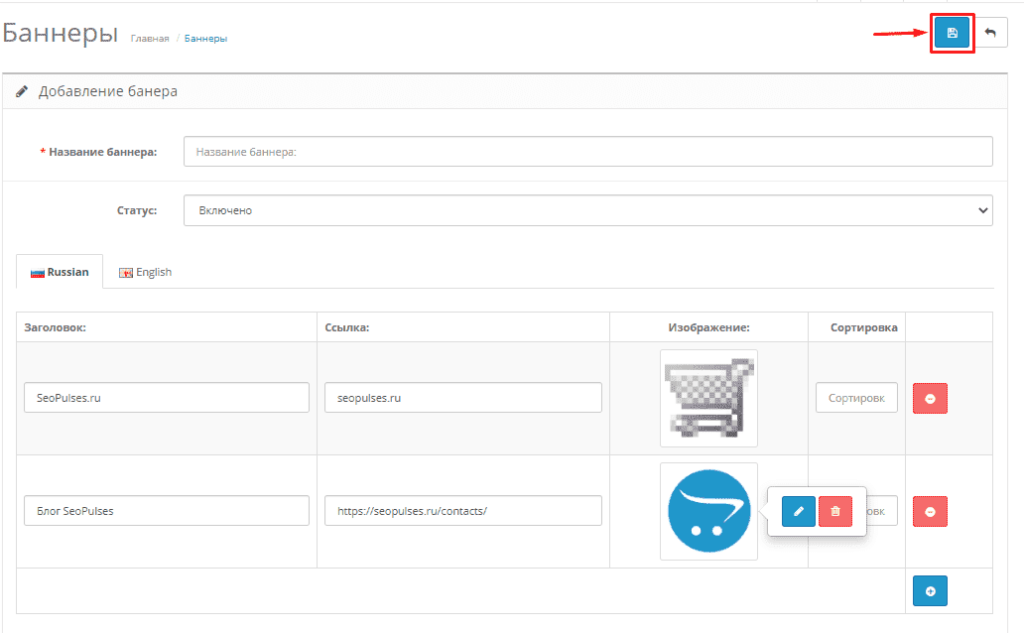
Даем ему название, выбрав статус «Включено» и заполняем:
- Заголовок;
- Ссылка. Указывается URL на который перейдет пользователь при клике по изображению;
- Изображение;
- Сортировка. Порядок показа;
- Добавить (+). Добавляется еще один блок с креативом.

После сохранения данных он появится в общем списке баннеров.

Все готово, его можно использовать в «Схемах».
Подписывайтесь на наш канал в Яндекс.Дзен
Подписывайтесь на наш Telegram-канал
Подписывайтесь на наш Youtube-канал
Подписывайтесь на нашу группу ВКонтакте






 (8 оценок, среднее: 4,00 из 5)
(8 оценок, среднее: 4,00 из 5)