Плагины для генерации изображений в формате WebP в WordPress помогают ускорить сайт, а сама процедура не займет больше 10 минут.
Установка плагина для включения WebP изображений на WordPress
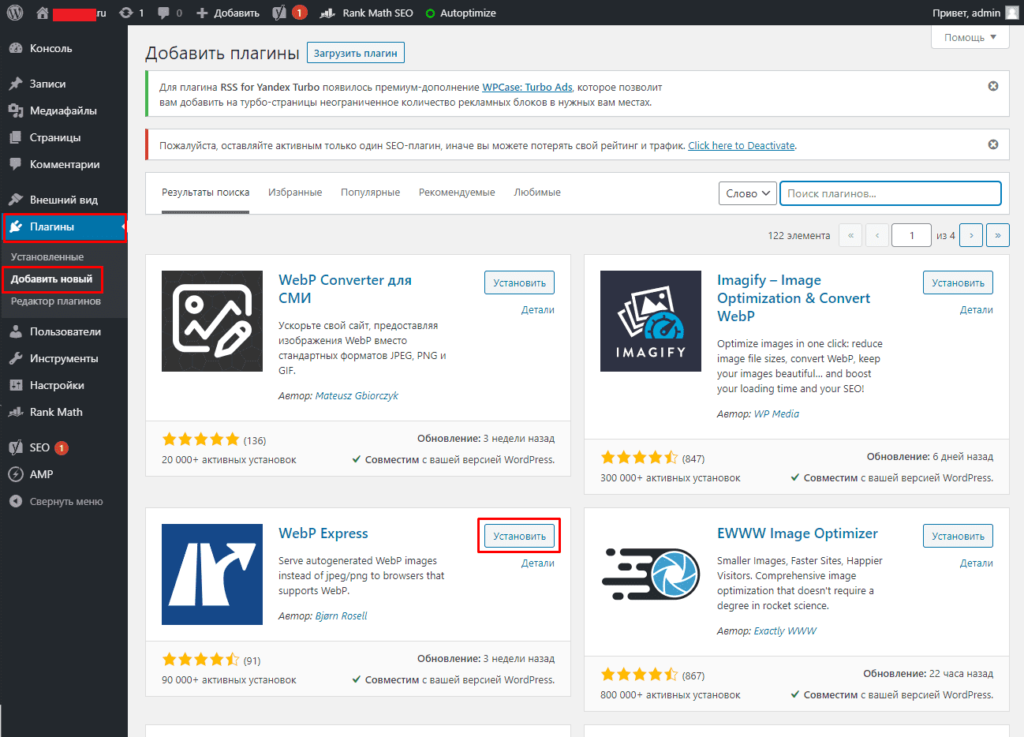
Для этого в административной панели переходим в «Плагины»-«Добавить новый» и в строке поиска вводим «WebP» после чего устанавливаем его.

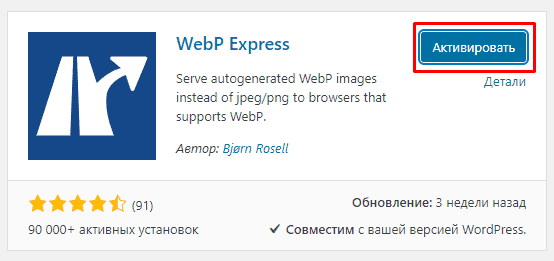
Активируем плагин.

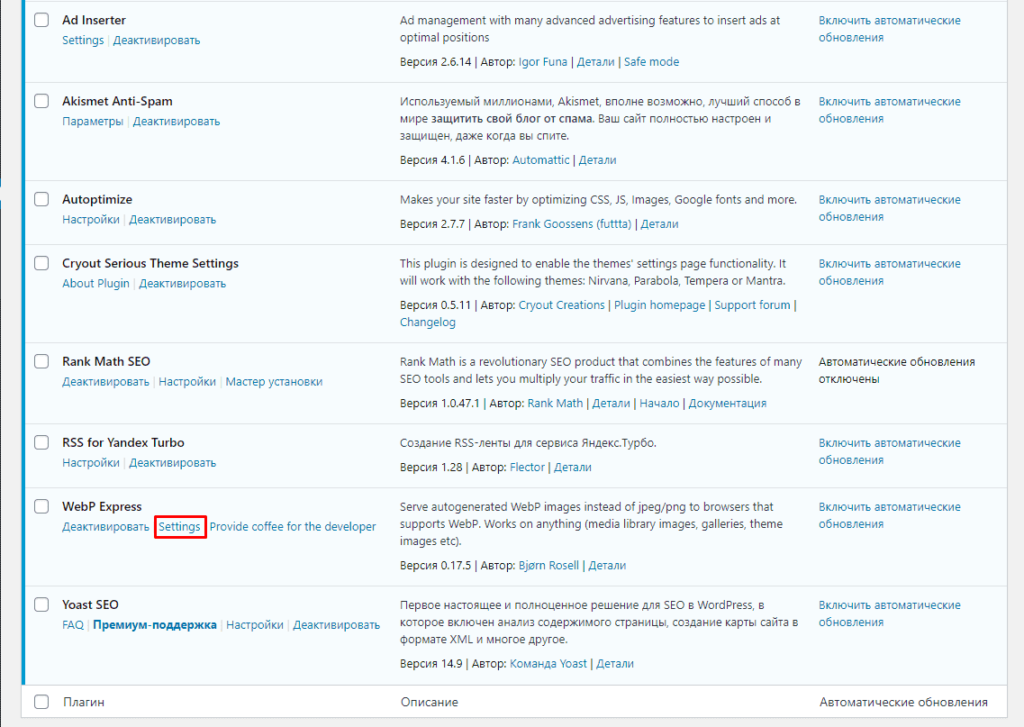
Все готово можно переходить к настройкам.

Настройки WebP для сайта на Вордпресс
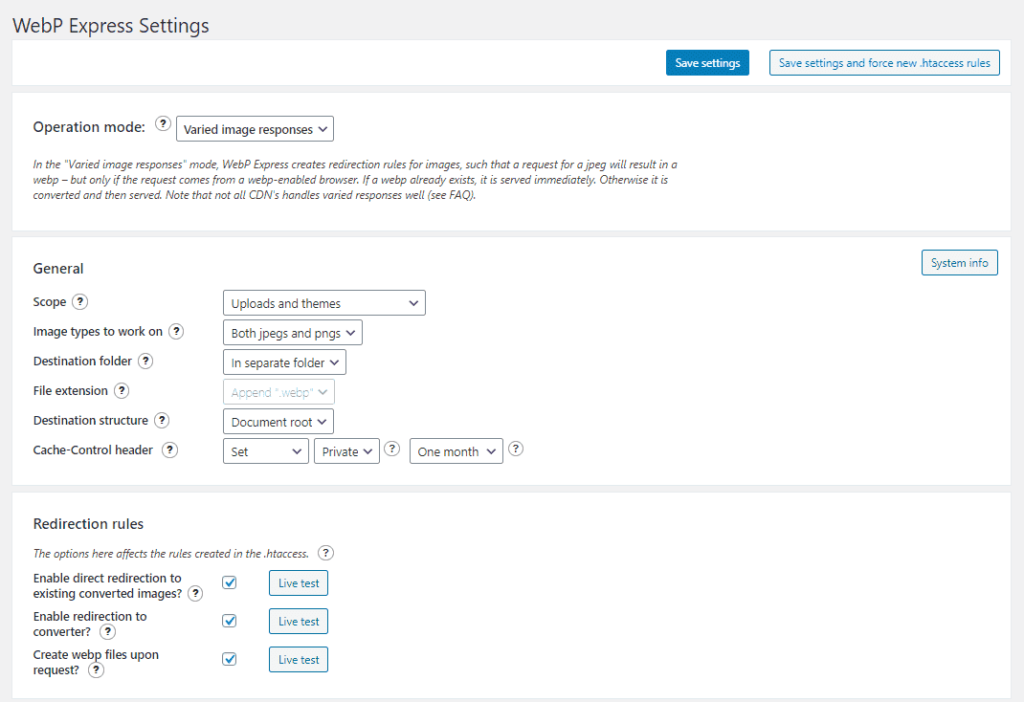
В первоначальных настройках меняем в «Cache-Control header», где вводим «Set»-«Private»-«One month».

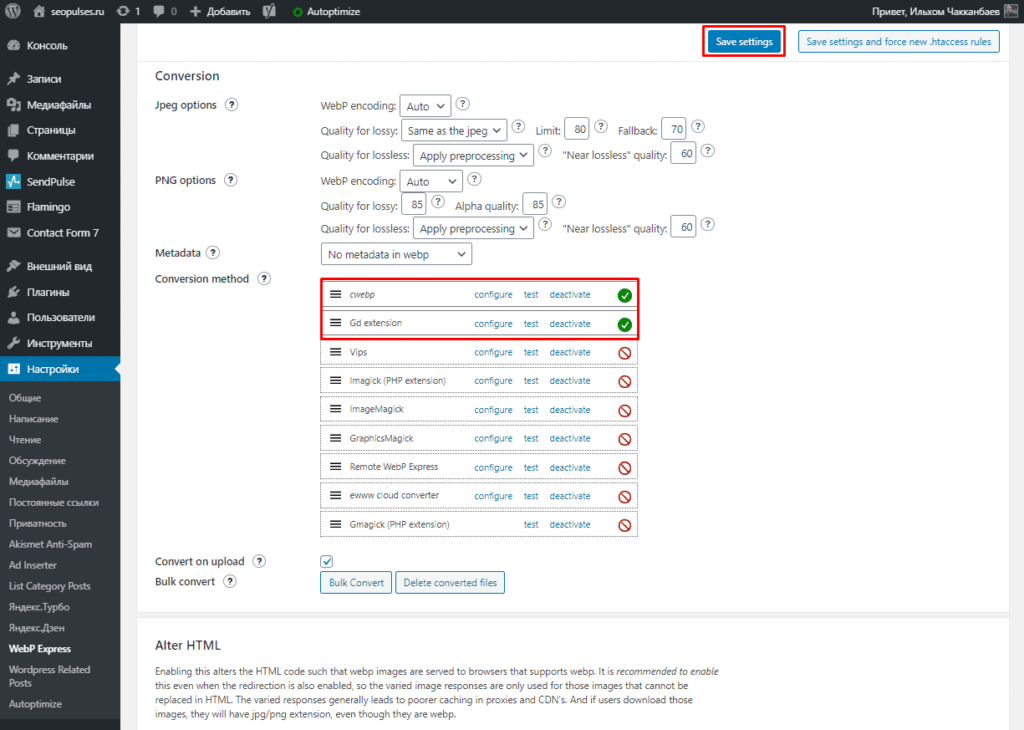
Далее включаем два метода конверсии:
- Cwep;
- Gd extension.

Все готово, можно проверять.
Проверка кэширования и результативность
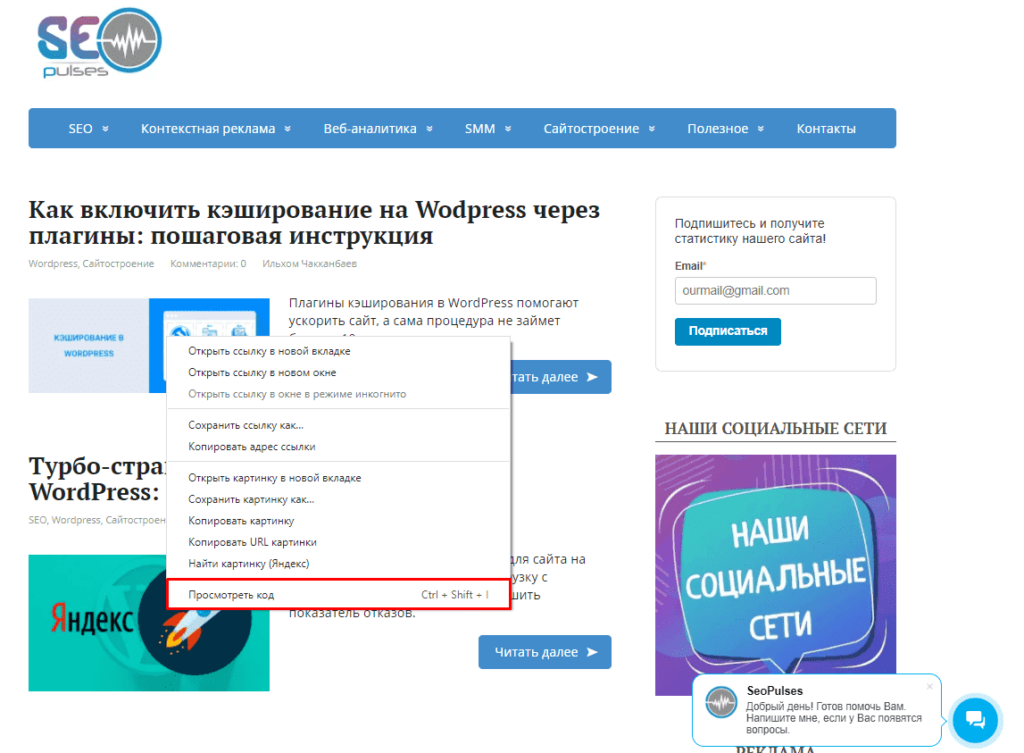
Для этого наводим курсор мыши и кликаем правой клавишей мыши после чего выбираем «Посмотреть код».

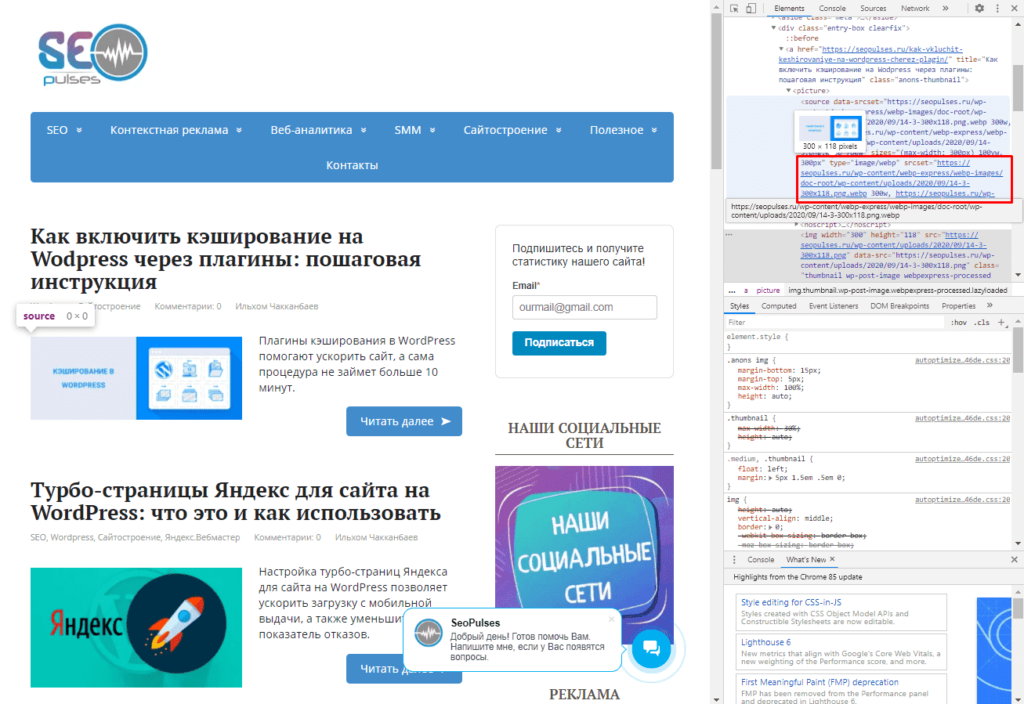
Видим, что теперь изображения стали в формате WebP.

Также измеряем скорость загрузки сайта через один из сервисов в примере это PageSpeed Insight
Для мобильной версии.

Для десктопной версии.

Подписывайтесь на наш канал в Яндекс.Дзен
Подписывайтесь на наш Telegram-канал
Подписывайтесь на наш Youtube-канал
Подписывайтесь на нашу группу ВКонтакте